flexboxでbox内の順番を入れ替える、cssを紹介します。レスポンシブなサイトを使う時に結構使ったりするので覚えておくと便利です。
flexboxの入れ替え、orderプロパティ
以下を使います。
.parent{
display: flex;
}
.child{
order: 1;
}
親クラスに通常通りflexを使い、子クラスにはorder:1;を使います。
このorderを使う事で子要素の並び順を変更する事が出来ます。order初期値は0です。
<div class="parent">
<div class="child_1">1</div>
<div class="child_2">2</div>
<div class="child_3">3</div>
</div>
.parent{
display: flex;
}
.child_1{
order: 1;
}
.child_3{
order: 2;
}
この場合、.child_nはどのような順になるでしょう?答えは2,1,3です。
0から始まる事に注意ましょう。
縦並びの入れ替え、flex-directionプロパティ
縦並びの場合の順番の入れ替えはflex-directionを、display:flex;とセットで使います。flexboxが横並びでしか使わなそうなのでなんだか不思議な感じですが、flex-directionがflexのオプション的なイメージだと思います。
で実際の使い方ですが、display:flex;を使用すると、初期値として「flex-direction:row;」が付与されます。これで横並びになってます。そして縦の場合は「flex-direction:column;」を使用し、後から方向を縦に変えます。
試しに先程の使用例に追加してみます。
.parent{
display: flex;
flex-direction: column;
}
.child_1{
order: 1;
}
.child_3{
order: 2;
}
すると画面上は縦に2,1,3と並んだかと思います。
実践篇
初心者向けの解説に実践していきます。不要な方は見て頂かなくても結構です。
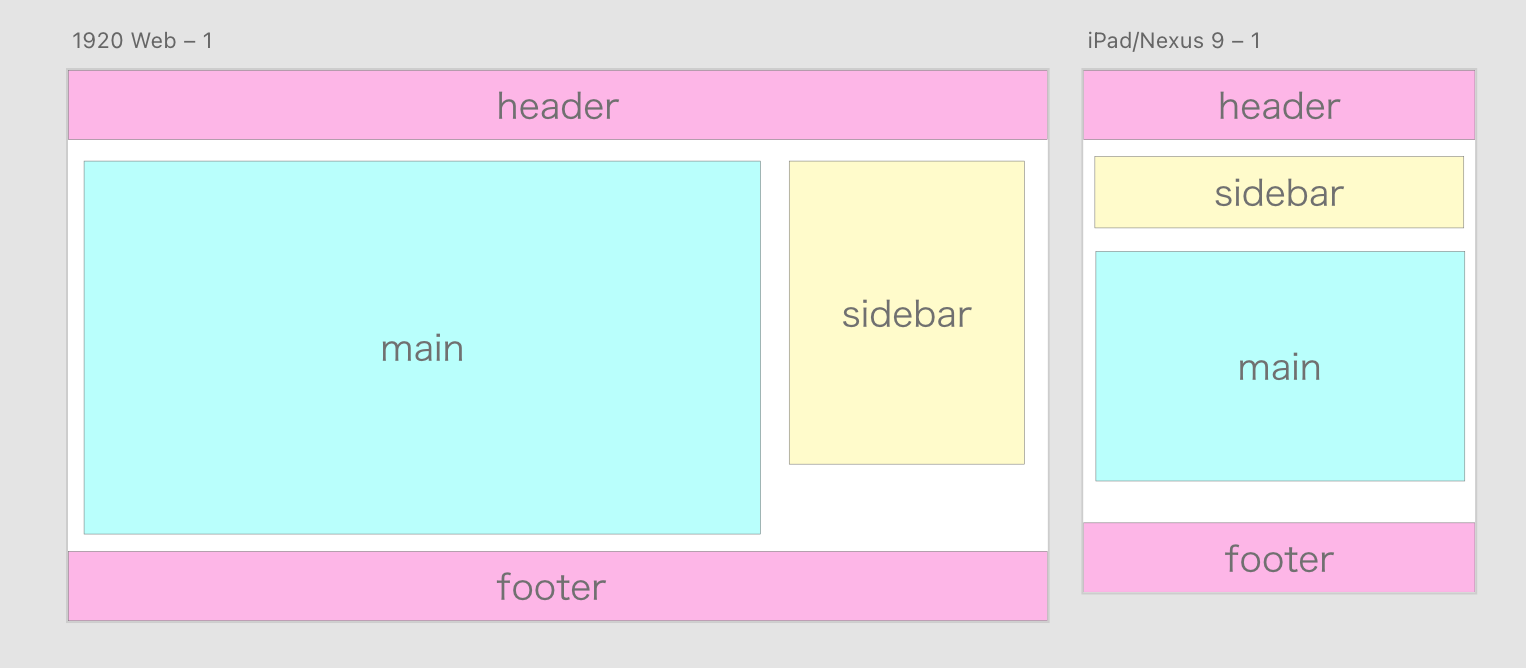
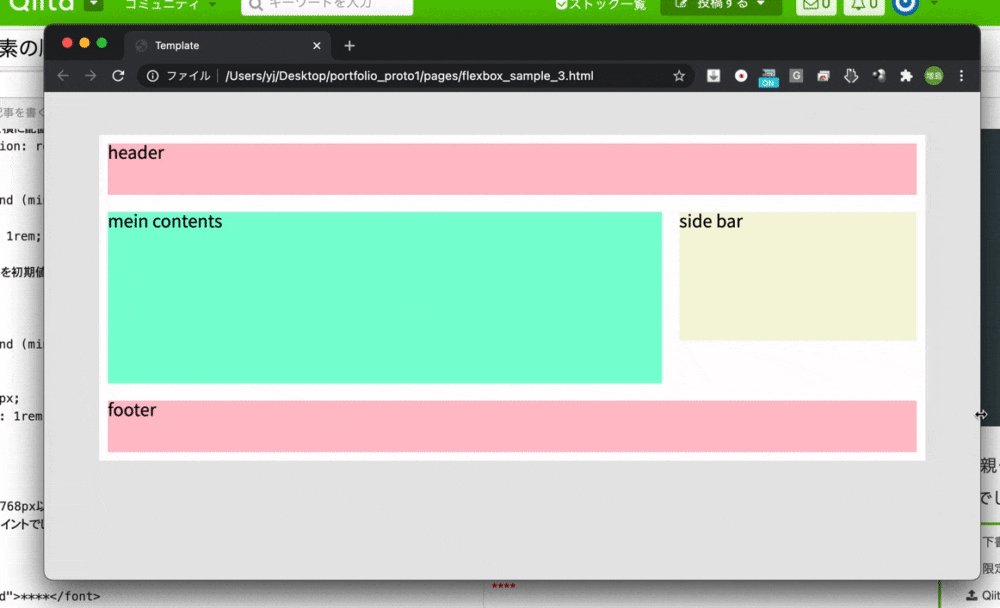
以下のようなワイヤーフレームをXDで作りました。
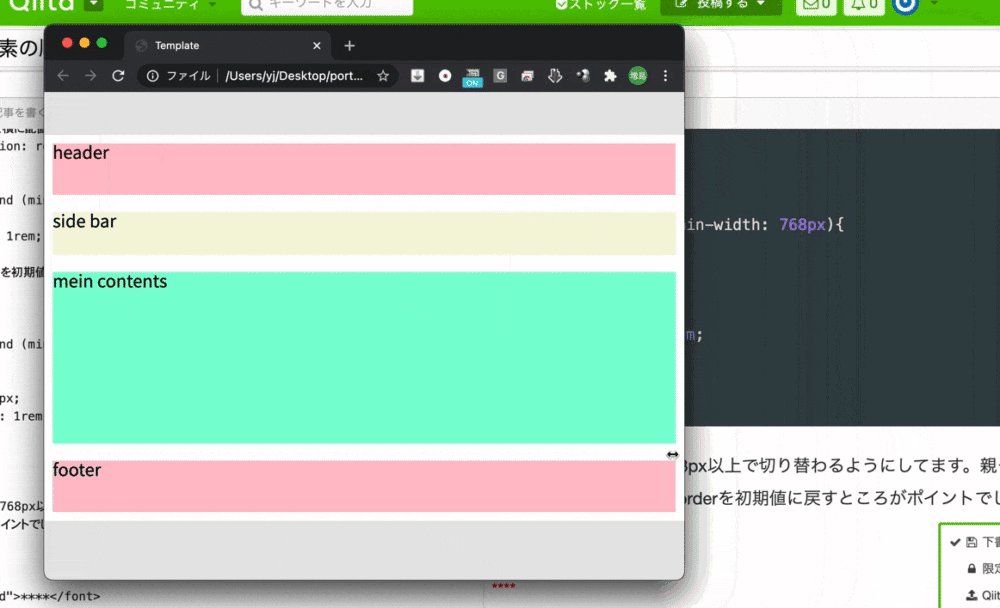
見てみると、mainとsidebarの配置がPCとモバイルで変わっている事が分かります。
上記で紹介した,flex,order,flex-directionを使用することで作る事が出来ます。
まずは以下のようなHTMLを用意します。
<div class="container">
<header>header</header>
<div class="mainContents">
<main>mein contents</main>
<aside>side bar</aside>
</div>
<footer>footer</footer>
</div>
今回は分かりやすくブロックと最低限のテキストだけにしています。
次にCSSです。モバイル版から作っていきます。
@charset "UTF-8";
/* reset */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Noto Sans JP', sans-serif;
line-height: 1;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
/* body */
body{
background: rgb(230, 230, 230);
}
.container{
max-width: 960px;
margin: 50px auto;
padding: 10px;
background: white;
}
/* header */
header, footer{
width: 100%;
height: 3rem;
background: pink;
}
/* main contents */
main{
height: 200px;
background: aquamarine;
margin: 1rem 0;
}
/* main contents sidebar */
aside{
width: 100%;
height: 50px;
background: beige;
margin: 1rem 0;
}
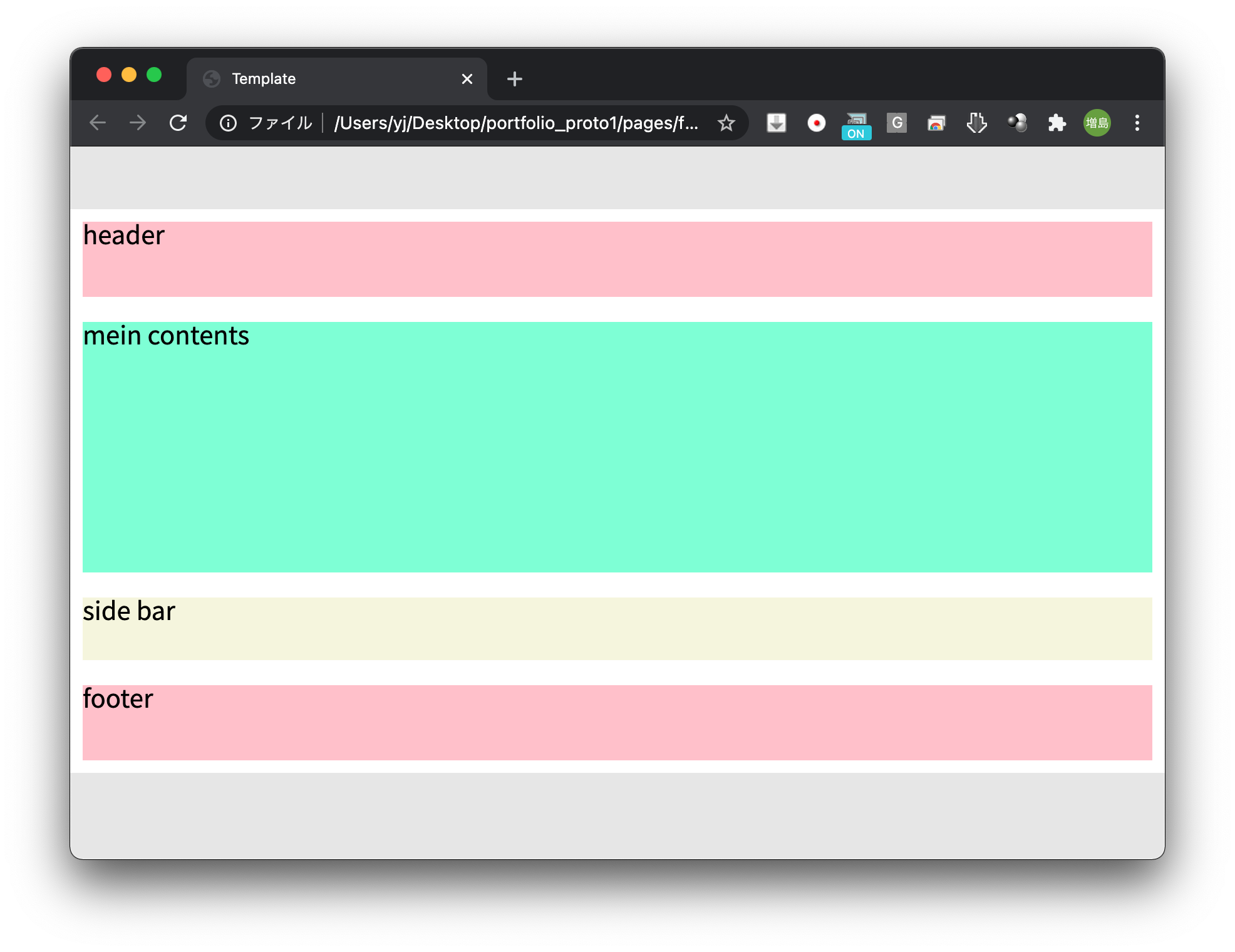
ブラウザを確認しましょう。
最初からhtmlをsidebar→mainの順にしても良いのですが、文章構造的におかしい気もしますし、今回は練習で書いているので気にしないで下さい。
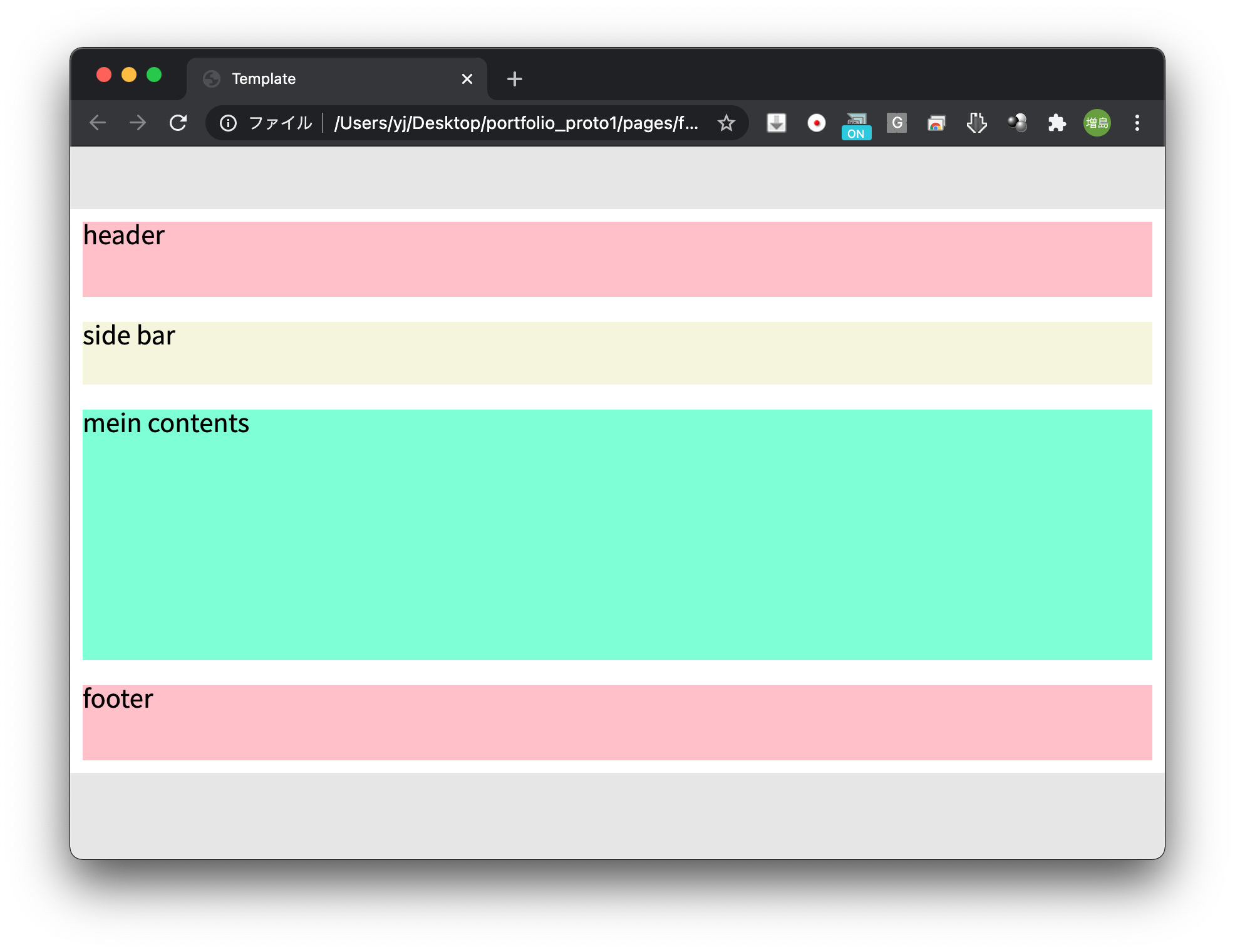
ではmainとsidebarの上下を入れ替えます。
.mainContents{
/* flexboxを縦に配置 */
display: flex;
flex-direction: column;
}
main{
height: 200px;
background: aquamarine;
/* bottomのみに変更 */
margin-bottom: 1rem;
/* 配置の順位を2番目に */
order: 1;
}
親クラス(.mainContents)に対し、flexで横並び、flex-directionで縦方向に変更してます。
子要素(main)には、配置の順を2番目にするためorder:1;を付与しました。
今度はPC版のサイズのコードを書き足していきます。
ブレイクポイントは768pxとします。
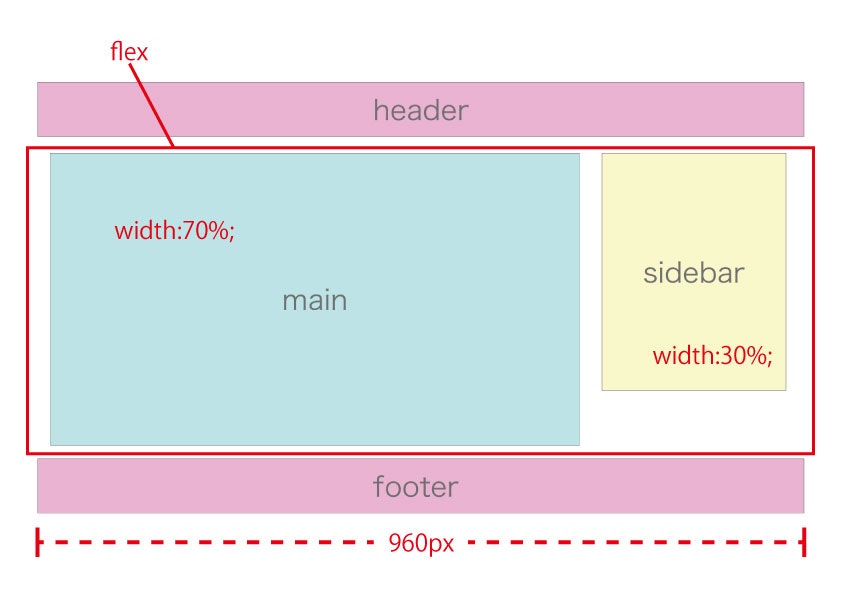
図解すると以下のような構成に。
横並びにし、mainとsidebarの割合を7:3にします。
/* 768px以上のcss */
@media screen and (min-width: 768px){
.mainContents{
/* flexboxを横に配置(初期値に戻す) */
flex-direction: row;
}
}
@media screen and (min-width: 768px){
main{
margin-top: 1rem;
width: 70%;
/* 配置の順位を初期値に戻す */
order: 0;
}
}
@media screen and (min-width: 768px){
aside{
width: 30%;
height: 150px;
margin-left: 1rem;
}
}
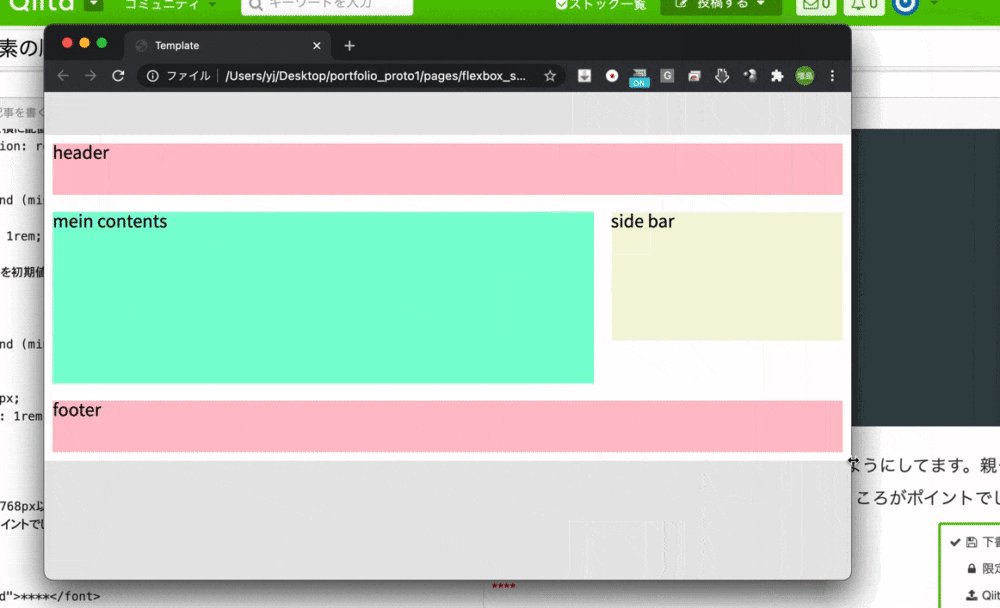
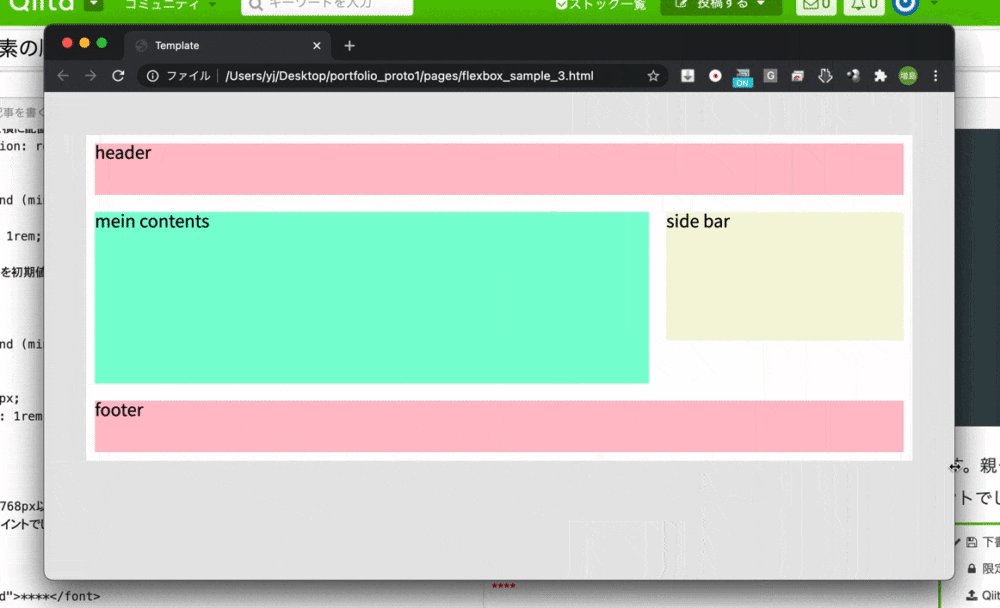
mediaクエリを使用し768px以上で切り替わるようにしてます。親クラスのflex-direction、子クラスorderを初期値に戻すところがポイントでしょうか?画面を確認します。
このように画面が切り替わればOKです。以下に完成形コードを載せておきます。marginの配置など少し調整しているので見比べておいて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flexbox_sample_3s</title>
<!-- Google Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<!-- CSS -->
<link rel="stylesheet" href="../assets/css/flexbox_sample_3.css">
</head>
<body>
<div class="container">
<header>header</header>
<div class="mainContents">
<main>mein contents</main>
<aside>side bar</aside>
</div>
<footer>footer</footer>
</div>
</body>
</html>
@charset "UTF-8";
/* reset */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Noto Sans JP', sans-serif;
line-height: 1;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
/* body */
body{
background: rgb(230, 230, 230);
}
.container{
max-width: 960px;
margin: 50px auto;
padding: 10px;
background: white;
}
/* header */
header, footer{
width: 100%;
height: 3rem;
background: pink;
}
/* main contents */
.mainContents{
margin: 1rem 0;
/* flexboxを縦に配置 */
display: flex;
flex-direction: column;
}
/* 768px以上のcss */
@media screen and (min-width: 768px){
.mainContents{
/* flexboxを横に配置(初期値に戻す) */
flex-direction: row;
}
}
main{
height: 200px;
background: aquamarine;
/* 配置の順位を2番目に */
order: 1;
}
@media screen and (min-width: 768px){
main{
width: 70%;
/* 配置の順位を初期値に戻す */
order: 0;
}
}
/* main contents sidebar */
aside{
width: 100%;
height: 50px;
background: beige;
margin-bottom: 1rem;
}
@media screen and (min-width: 768px){
aside{
width: 30%;
height: 150px;
margin-left: 1rem;
}
}