XFREEでHTMLをアップロードのしたのでその方法を共有します。
サーバーに配置することで、作成しているアプリを公開できます。私も今回このサーバーを使わせていただきましたが今のとのところHTML/CSS/JS(JQuery)が動いていることを確認しております。(2020/11/17現在)
”簡単”とはいえサーバーの設置やファイル転送なれていない方には結構キツそうなので、参考になれればと思います。
流れの説明
1、XFREEのアカウント作成
→ここはそんな難しいことはないので普通に登録しましょう。
※パスワードとIDの設定が少しややこしいいです。メモを忘れずに!
2、サーバの起動〜動作確認
→登録したアカウントでログインし、サーバーを起動。初期ページが用意されているので動作確認をしつつ、管理パネルの使い方になれましょう。
3、ファイル転送
→ファイル転送ソフトを用いて、自身のアプリをサーバーにアップロードします。
※macはFileZila、windowsはFFFTPを使用します。所持してない場合は用意しておきましょう。
4、アプリの起動確認
→アプリがサーバー上で起動できればアップロード成功です。
まだ正直機能を全て把握していないのでわかりませんが今後独自ドメインなどの設定もしていければと思います。
1、XFREEのアカウント作成
ではさっそくアカウント登録からやっていきます。
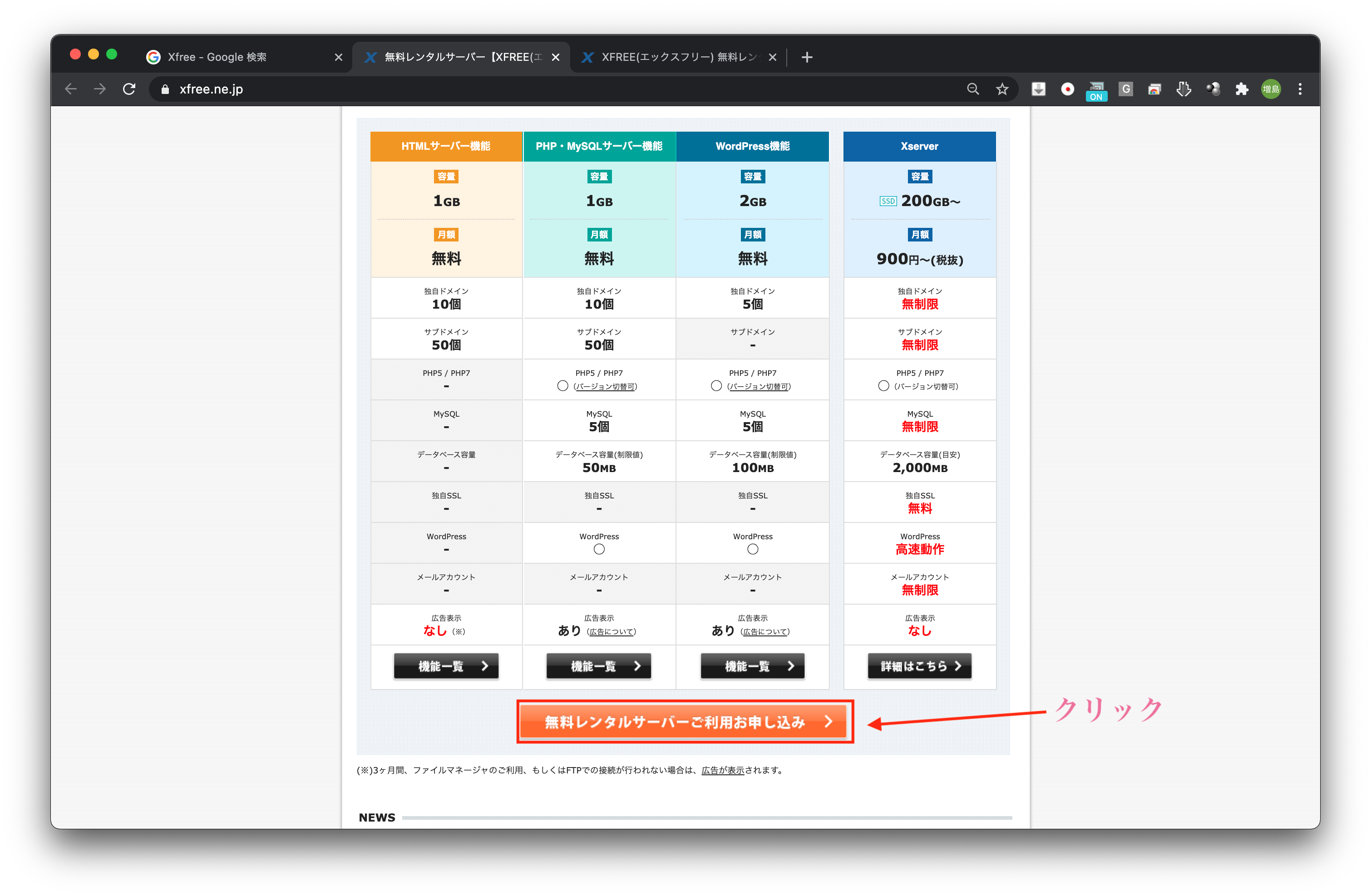
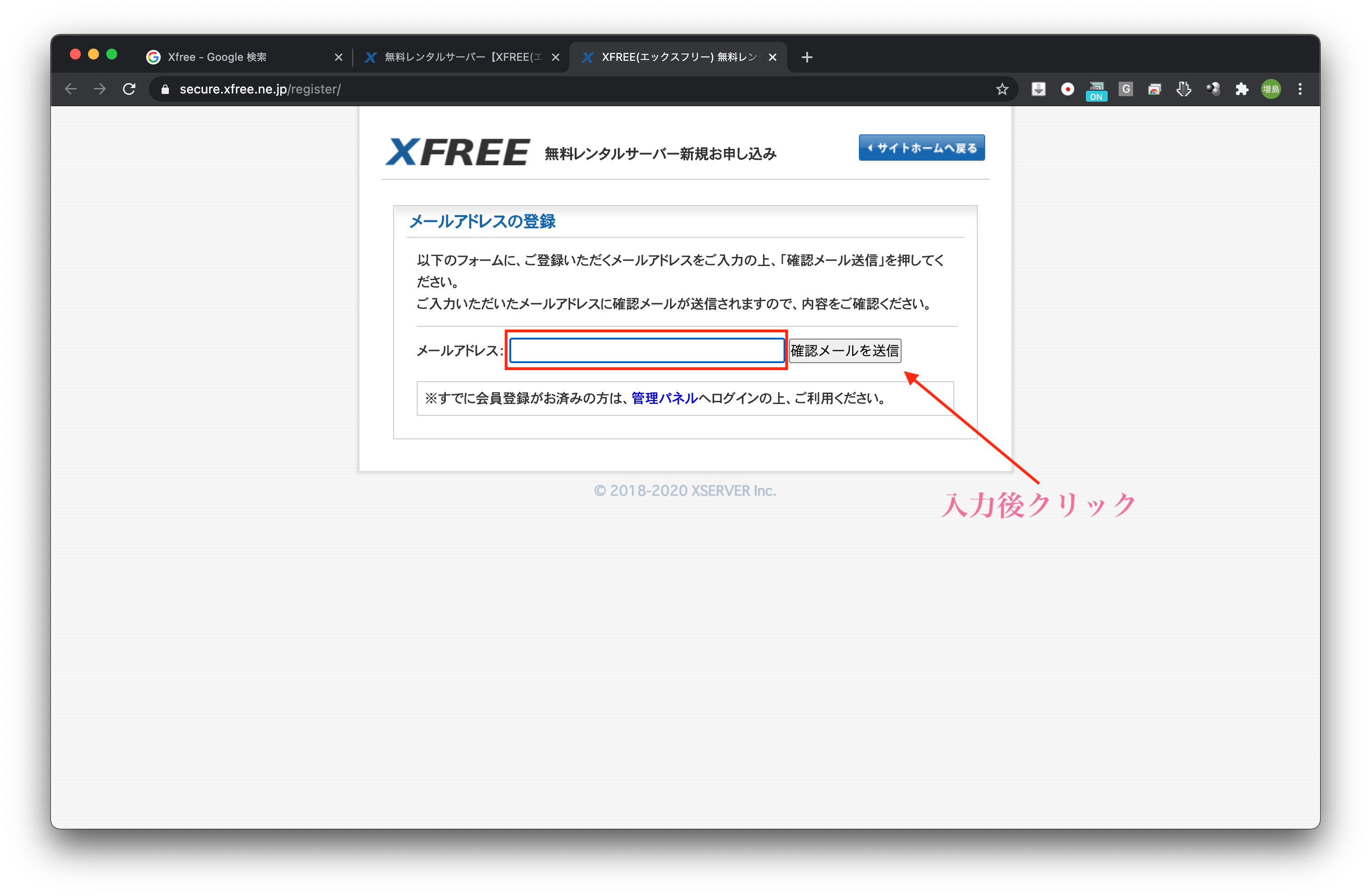
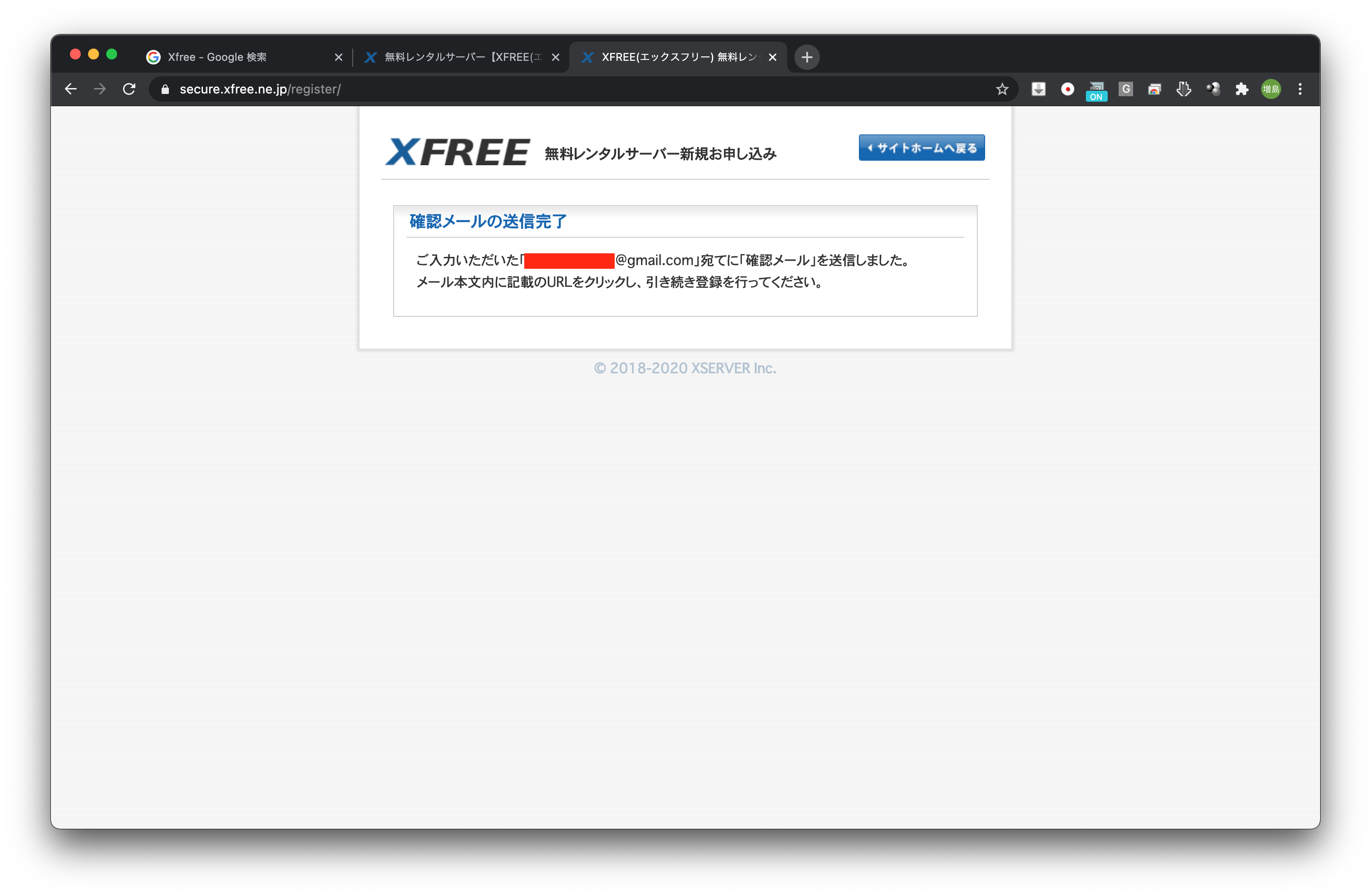
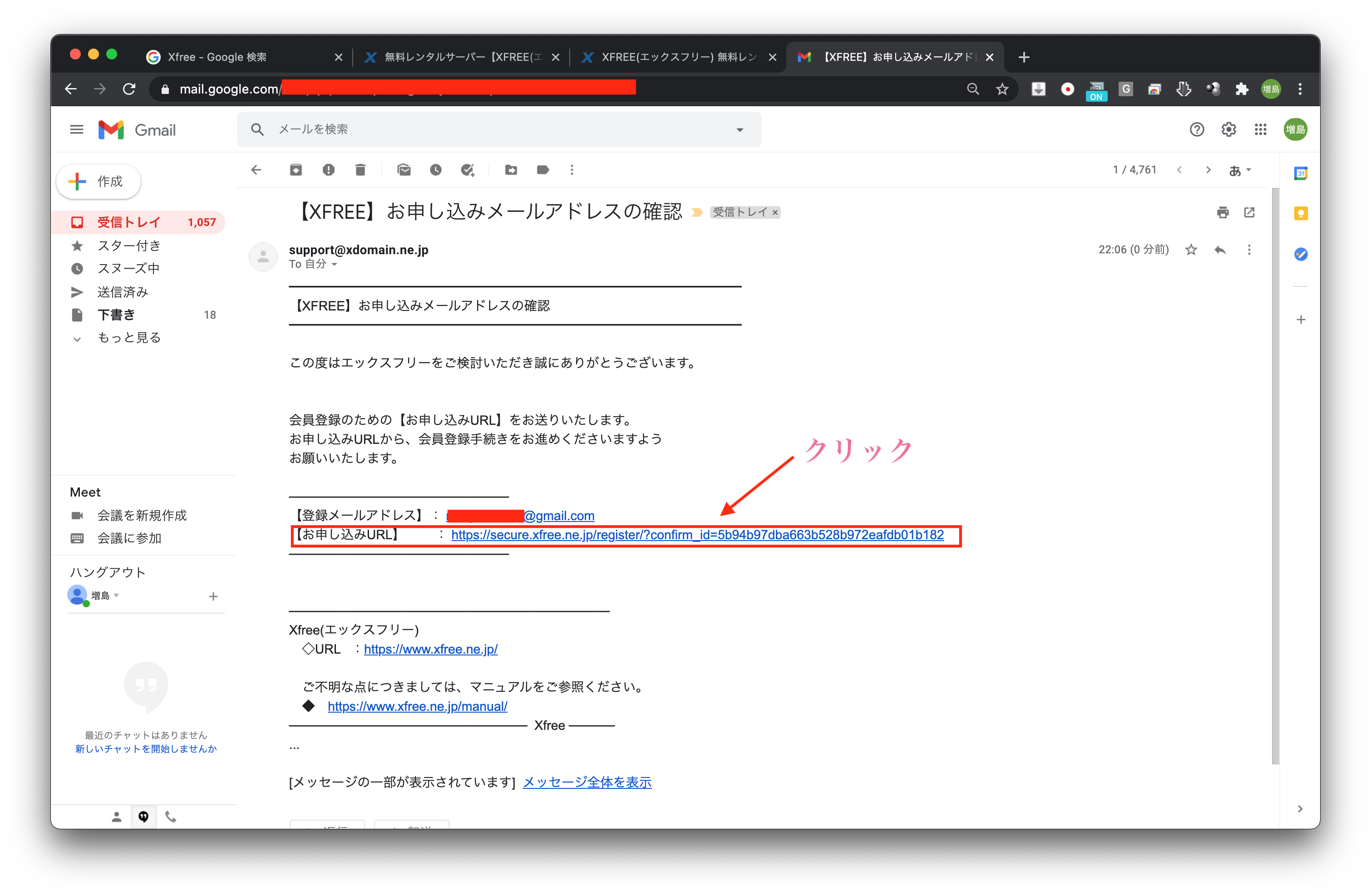
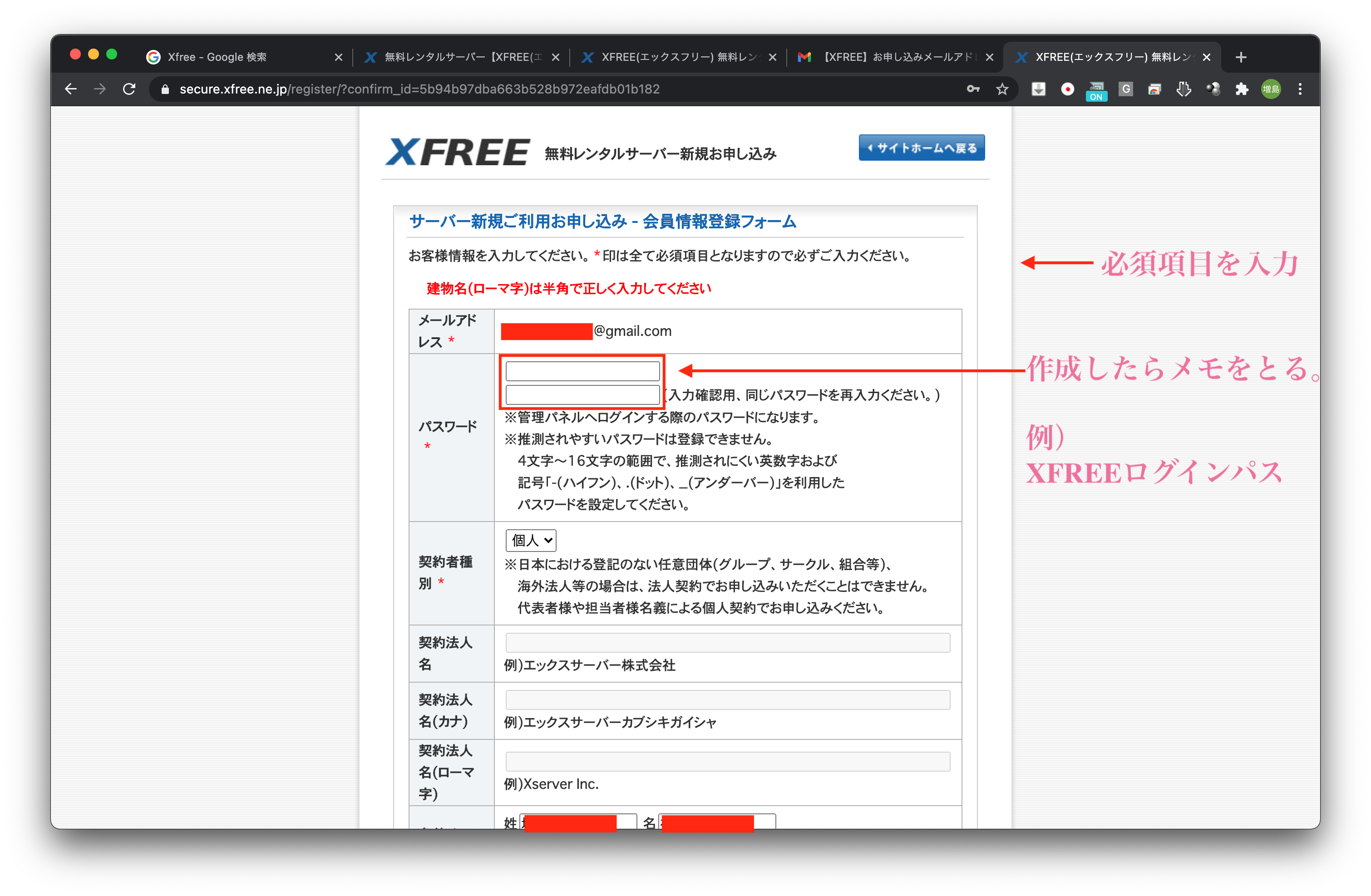
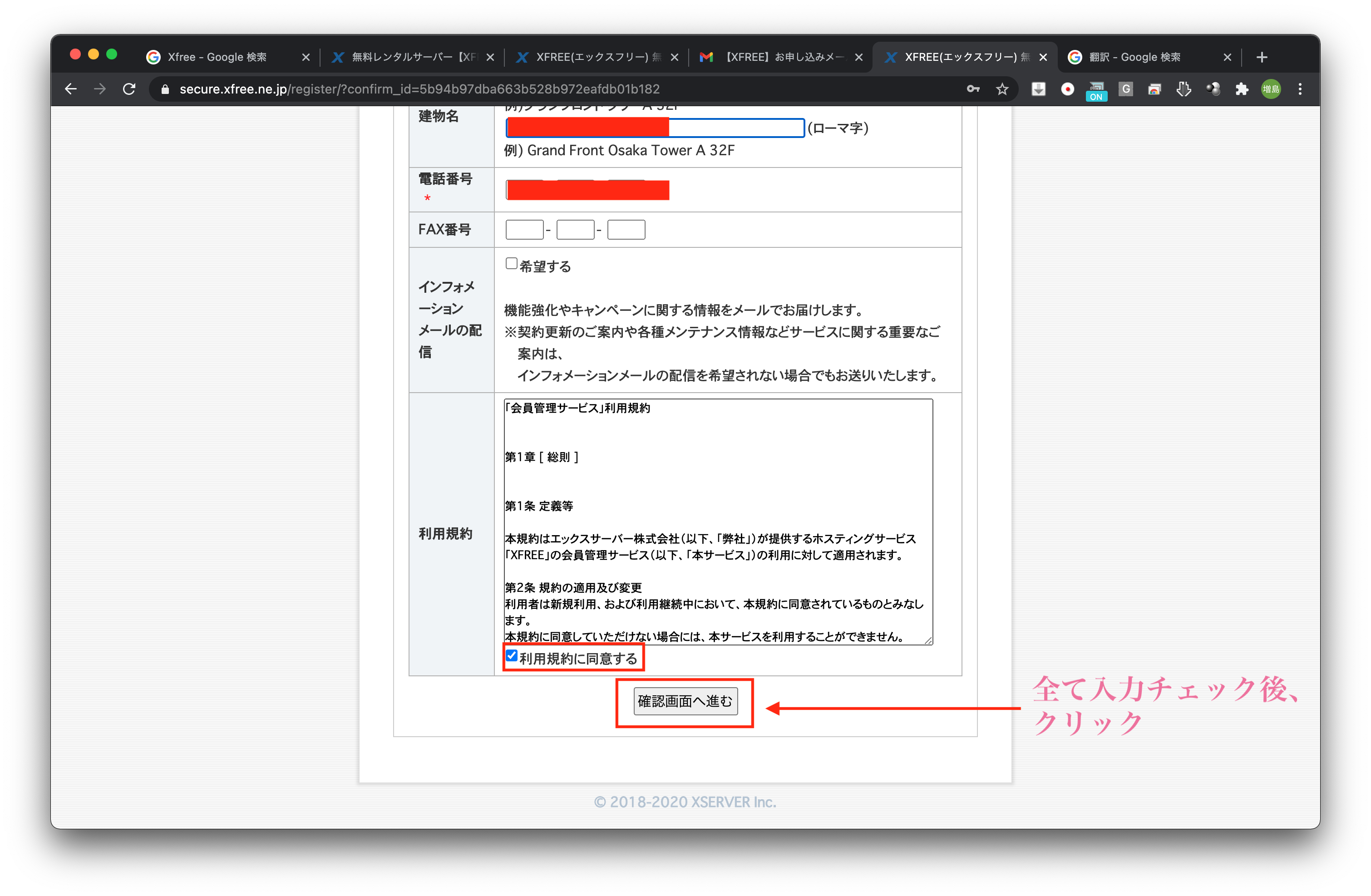
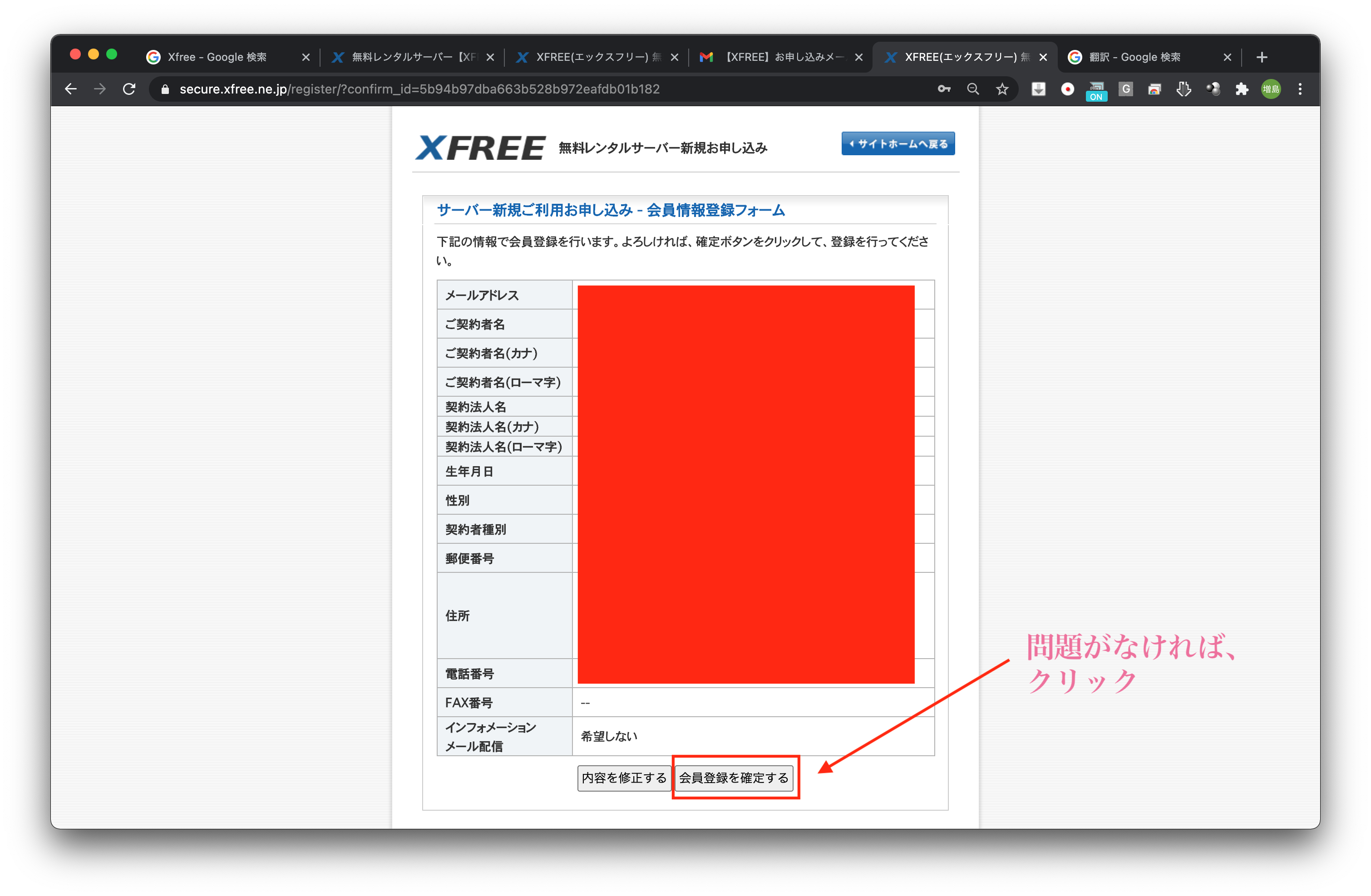
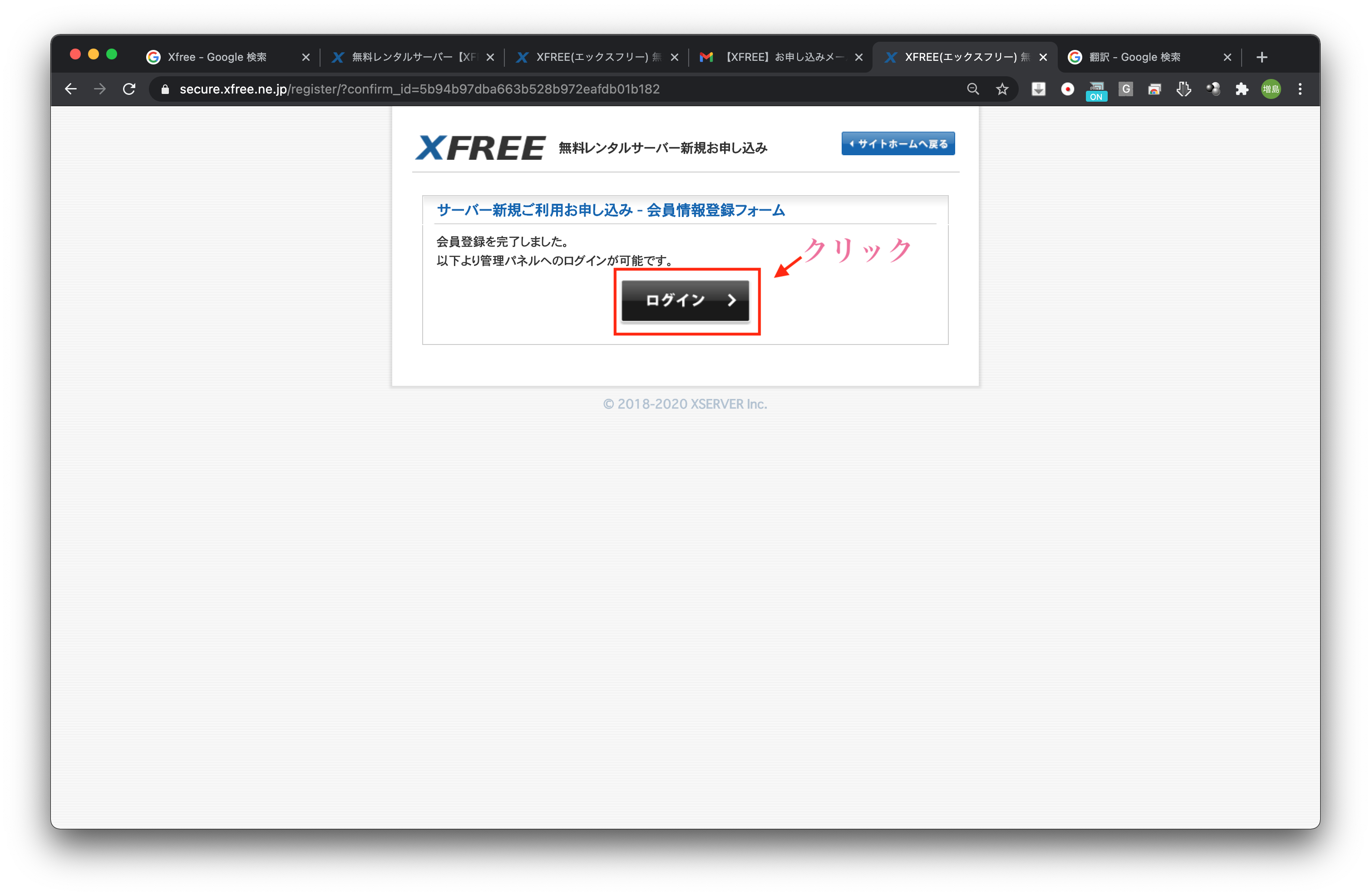
こちらから登録します。そんな難しいことはないので下の画面とコメントを参考に進めてください。
ここまででアカウント作成は終了です。
・XFREEのログインパスワードは忘れずに保管しましょう。
2、サーバの起動〜動作確認
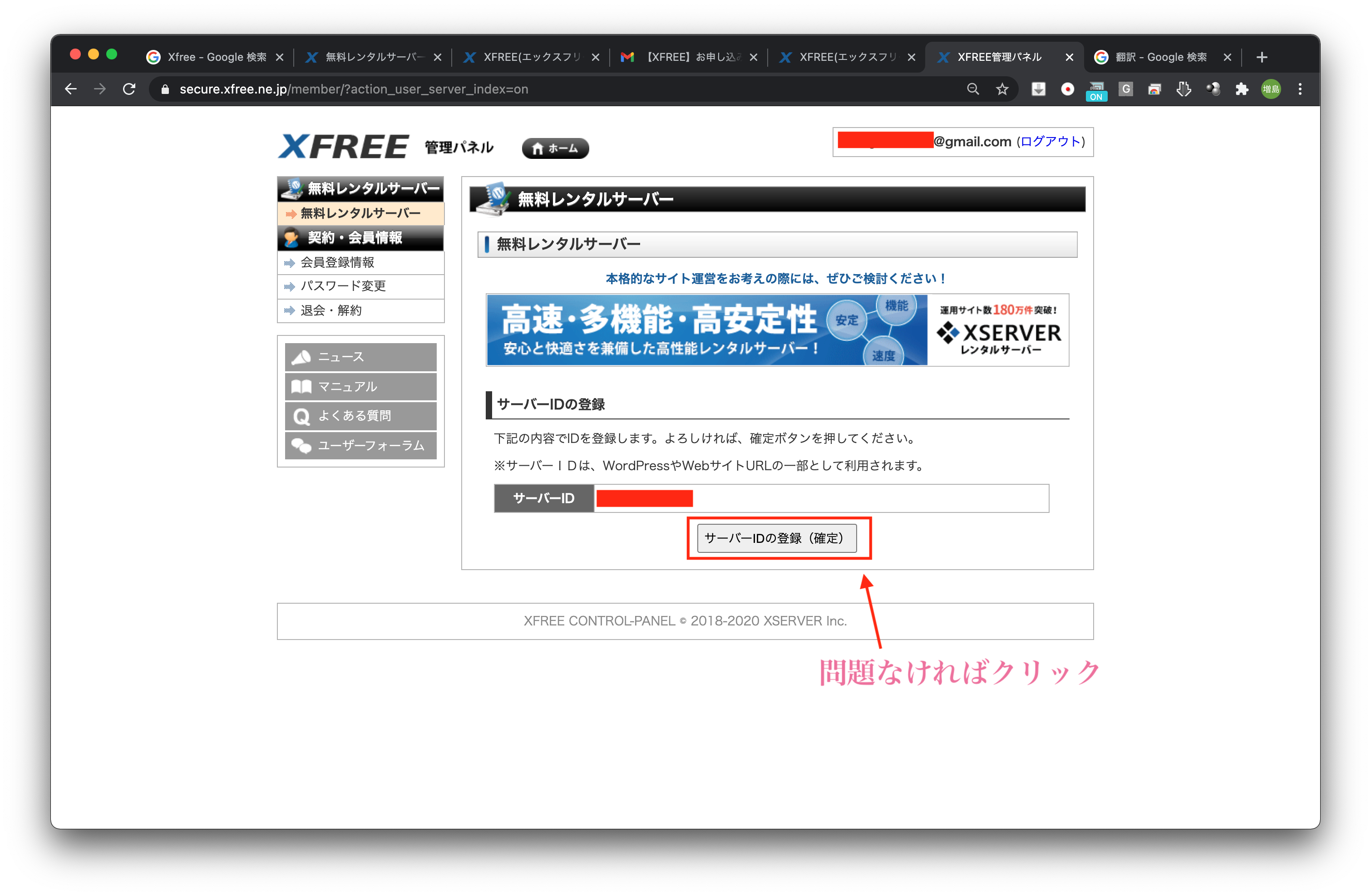
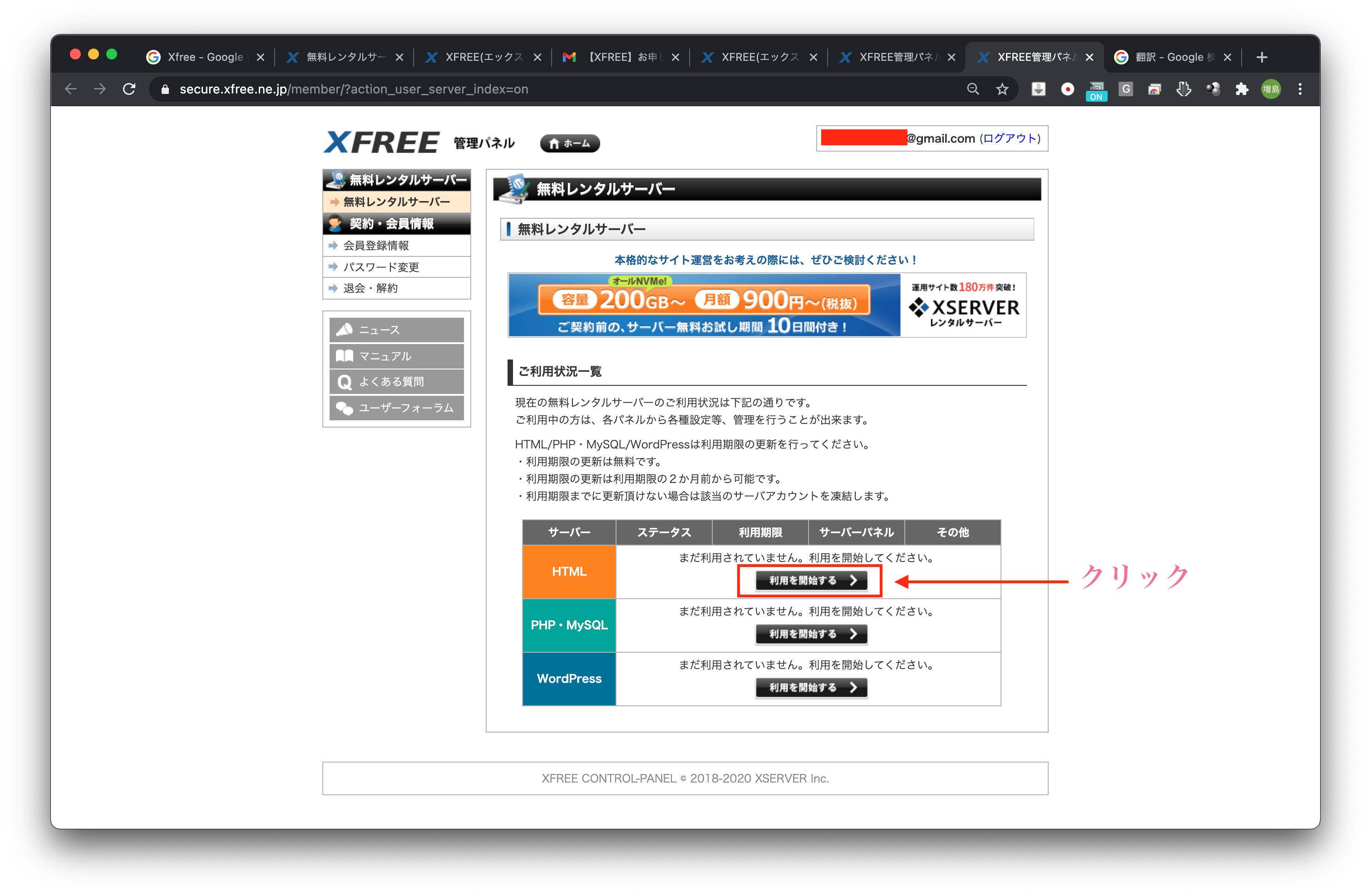
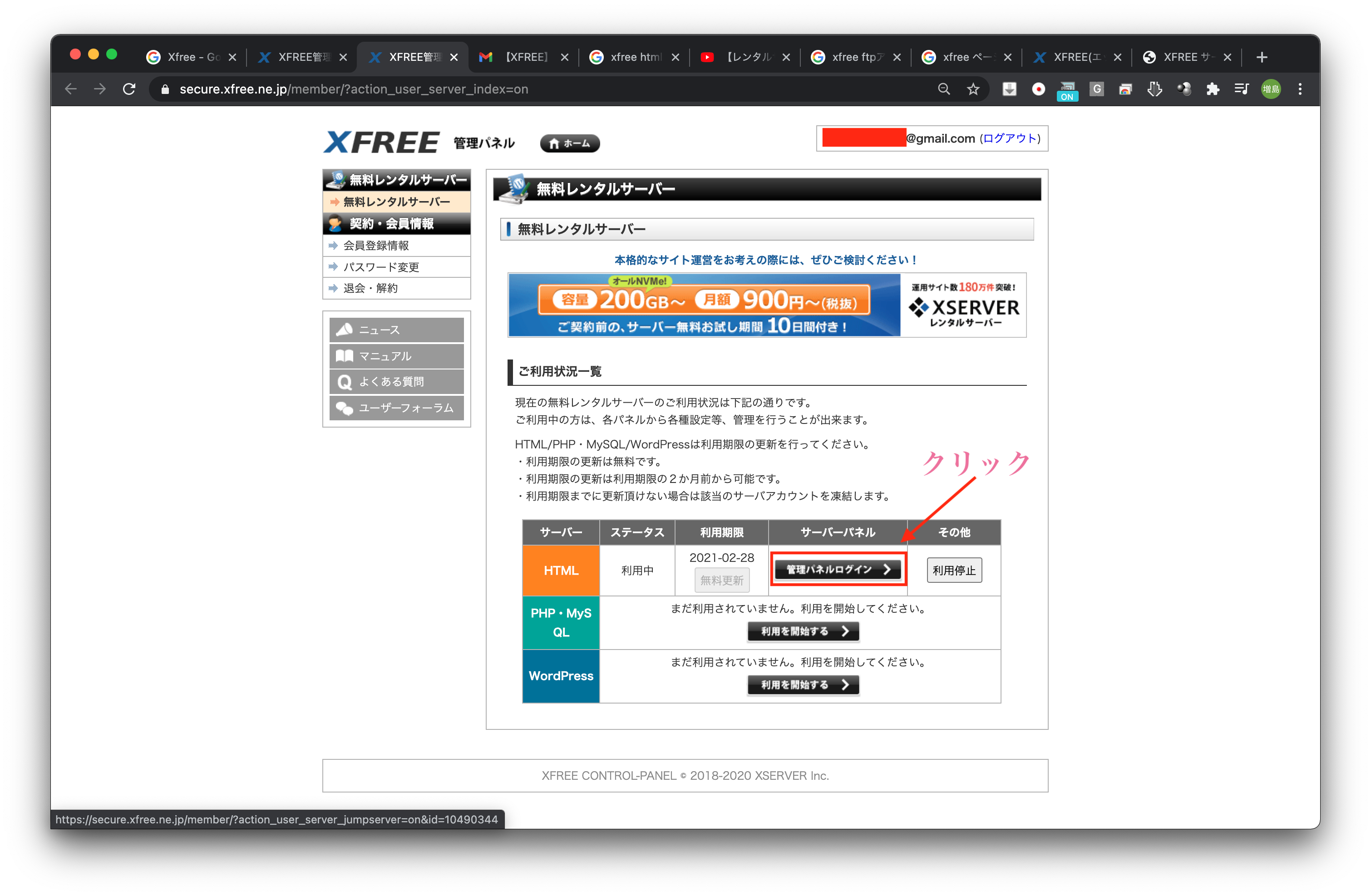
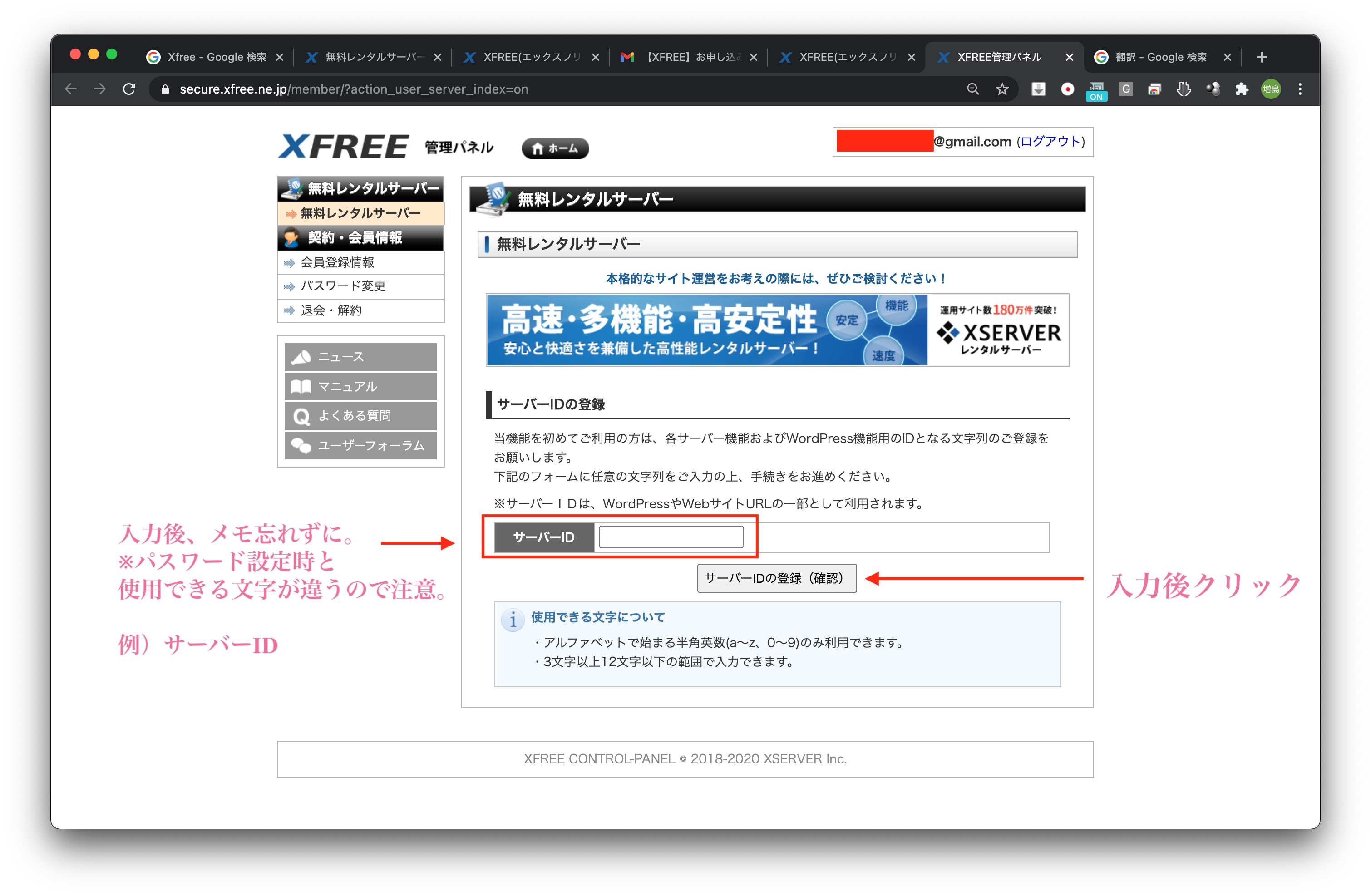
作成したアカウントでログインしサーバーを起動します。下の画面とコメントを参考に進めてください。
※「サーバーID」は一度決めたら二度と変更できないので納得のいくサーバIDを設定しましょう。サイトのURLになります。

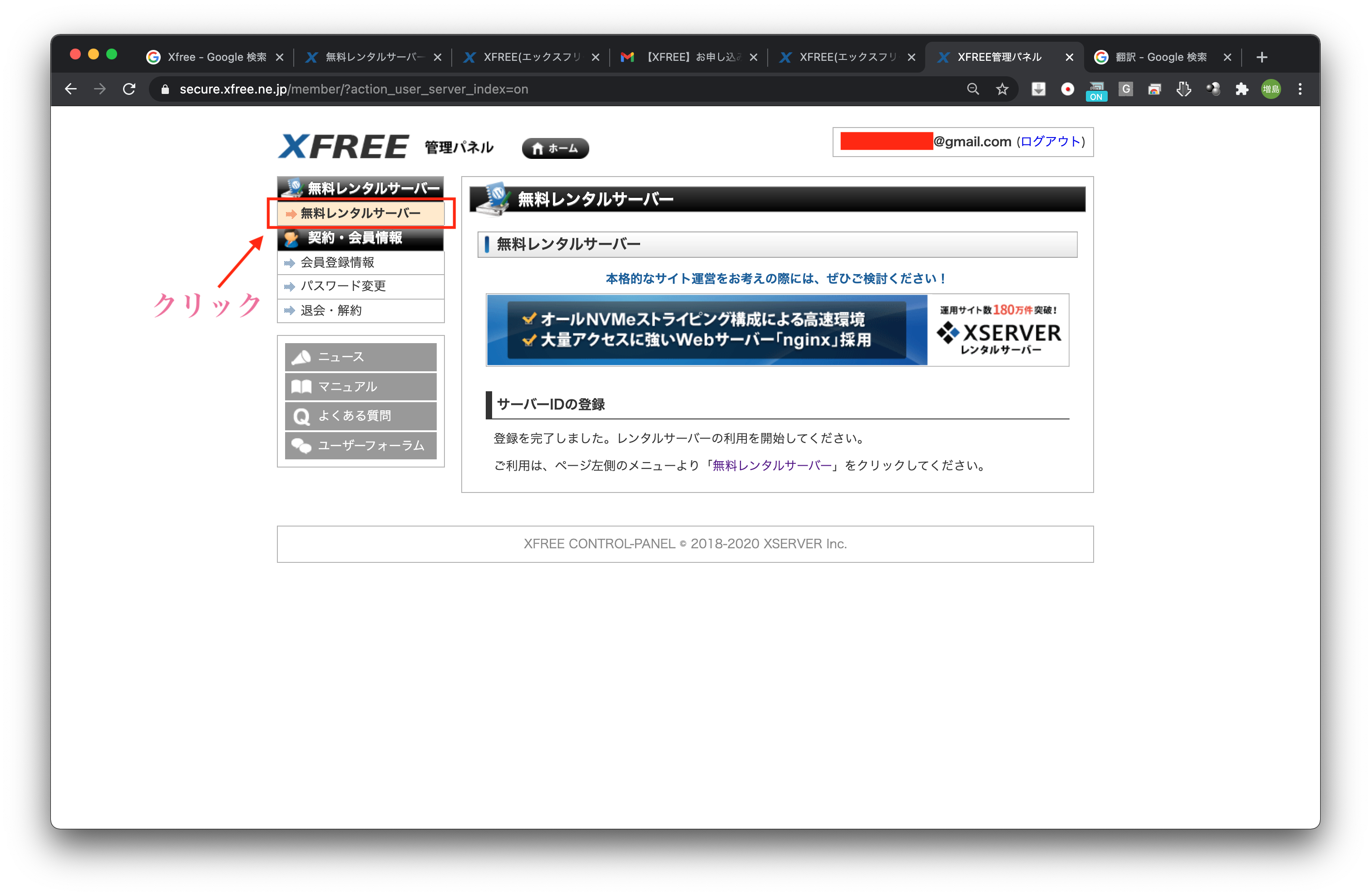
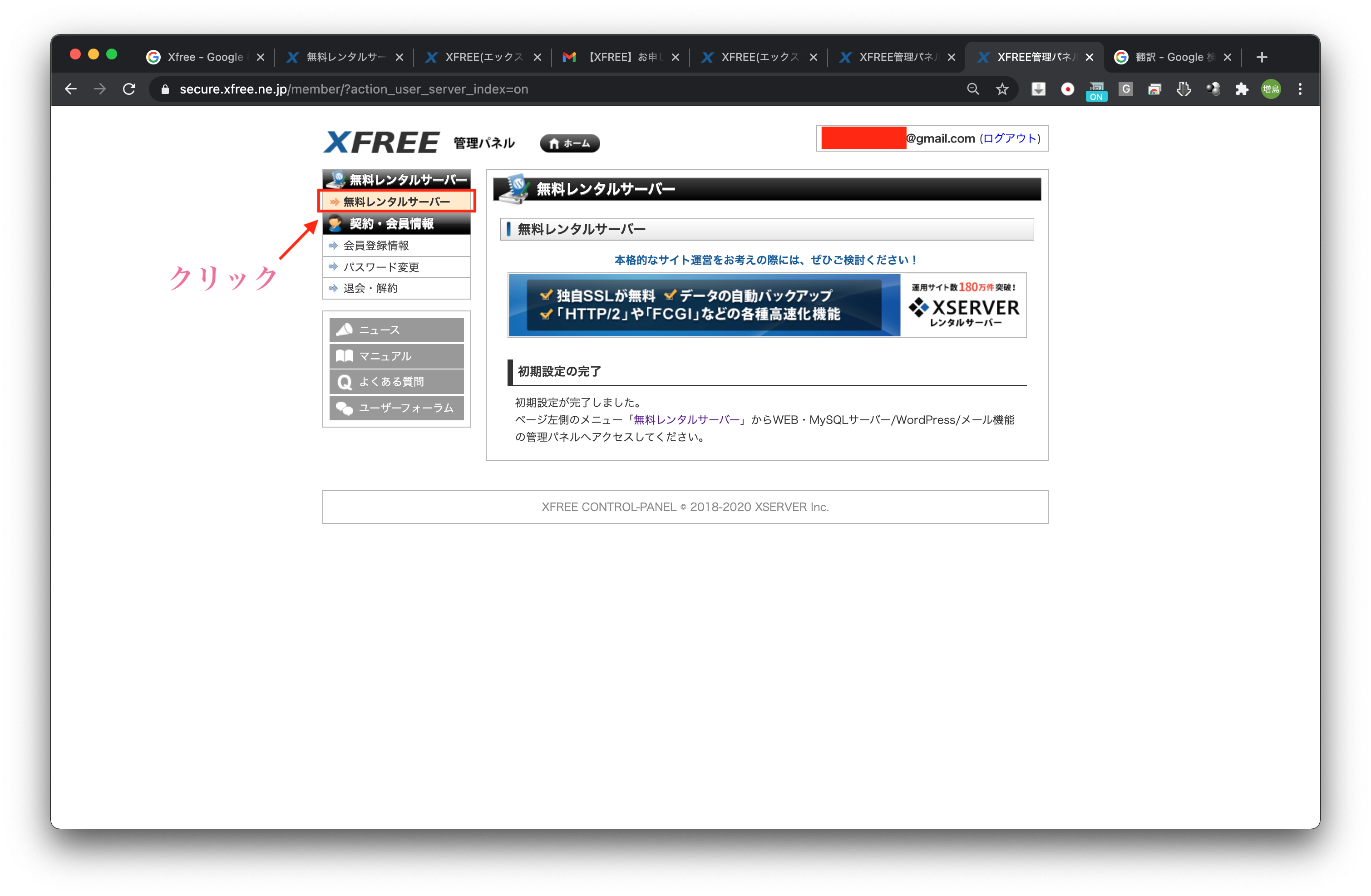
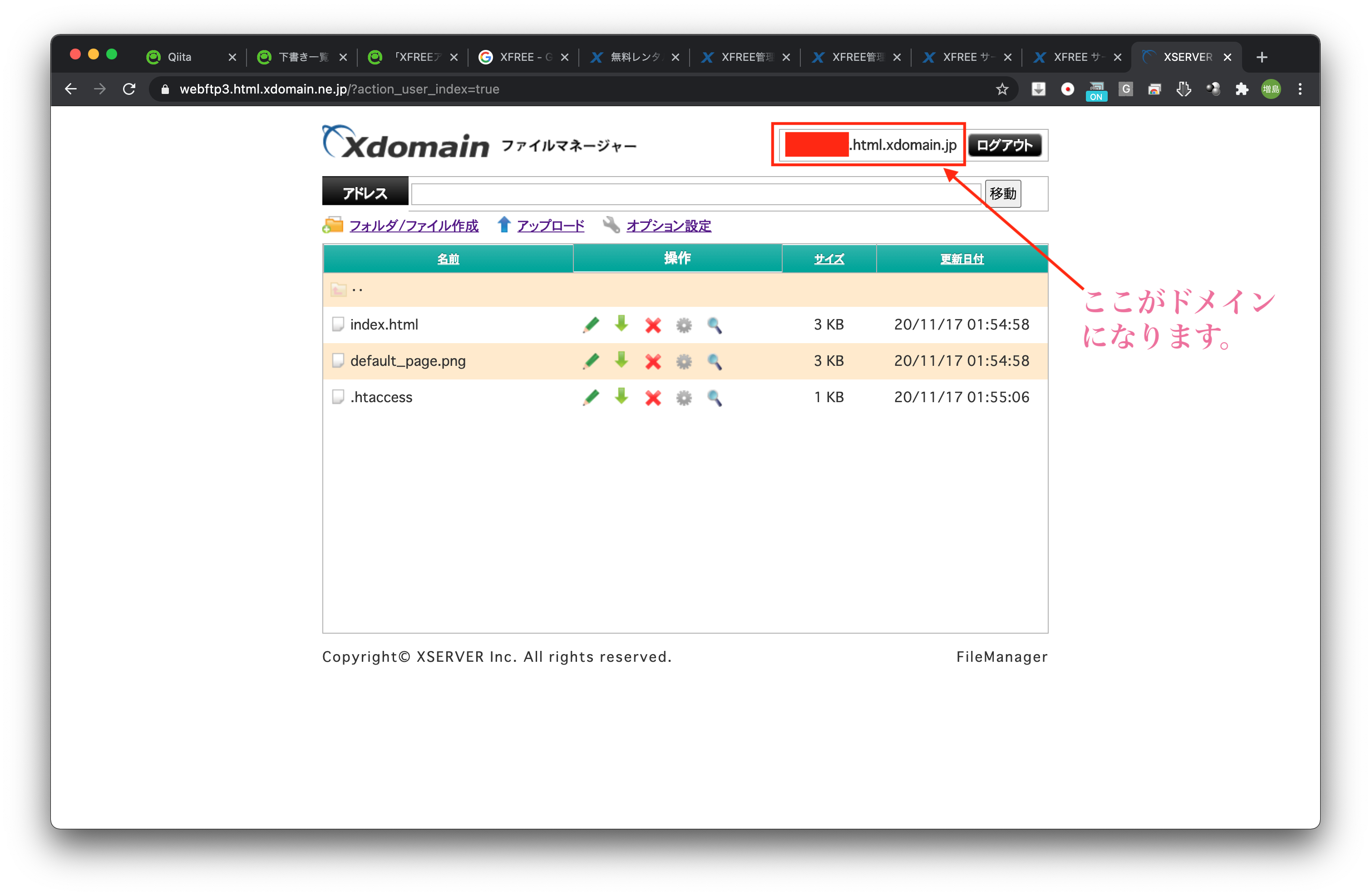
ここまでできたらサーバーの起動は完了です。また上記画面では、
・index.html
・default_page.png
・htaccess
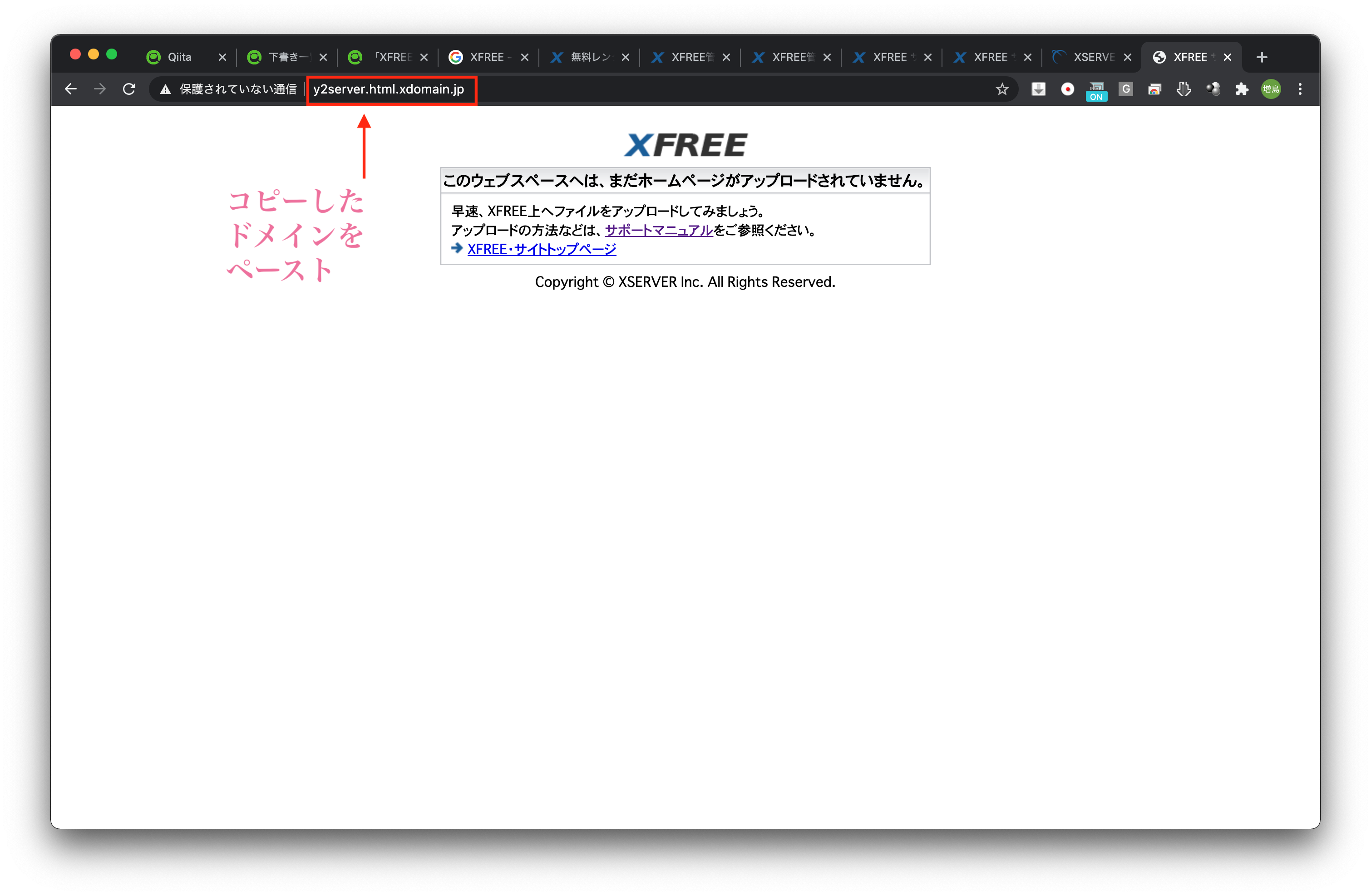
の3つが初期状態として用意されています。右上の「xxx.html.xdomain.jp」がサーバーのアドレスになります。これをコピーしブラウザ上にペースト、表示すると「index.html」がエントリーポイントとして呼び出されます。
「xxx.html.xdomain.jp」をコピペし初期画面を起動させましょう。
上記のような画面が出れば起動完了です。
豆知識:エントリーポイントとは?
エントリーポイントとは「アプリのアドレスにアクセスした際に一番最初に呼び出されるファイルのこと」です。どの言語においてもフレームワークを使用したアプリケーションでは、基本的には「index.htmlがエントリーポイント」とお約束ごとがあります。(100%必ずではありませんが・・・)
今後Wordpressやその他FWを使用する際必要な知識になりますので覚えておきましょう。
3、ファイル転送
初期画面が起動できたことを確認できたら、ローカルある自分のアプリをアップロードします。ここでポイントなのが「ファイル転送ソフト」を使うことです。
じつはXdomainの方でもアップロードできる機能があるのですが、使いづらくとても使えたものではないのでファイル転送ソフトを使用します。
ここでは準備に関する記事は載せませんがググれば情報はたくさんあるので頑張って準備しましょう。
・windowsはFFFTP
・macはFileZila
を使用します。
今回は当方のPCがmacなのでmacの場合の手順を載せます。ただログインするまでが結構大変なのでそんなに難しいことはないです。windowsでも似たような操作をしますのでなんとなくイメージを掴めるかと思います。
ではまずソフトが準備出来次第、ログインに必要な情報を集めます。
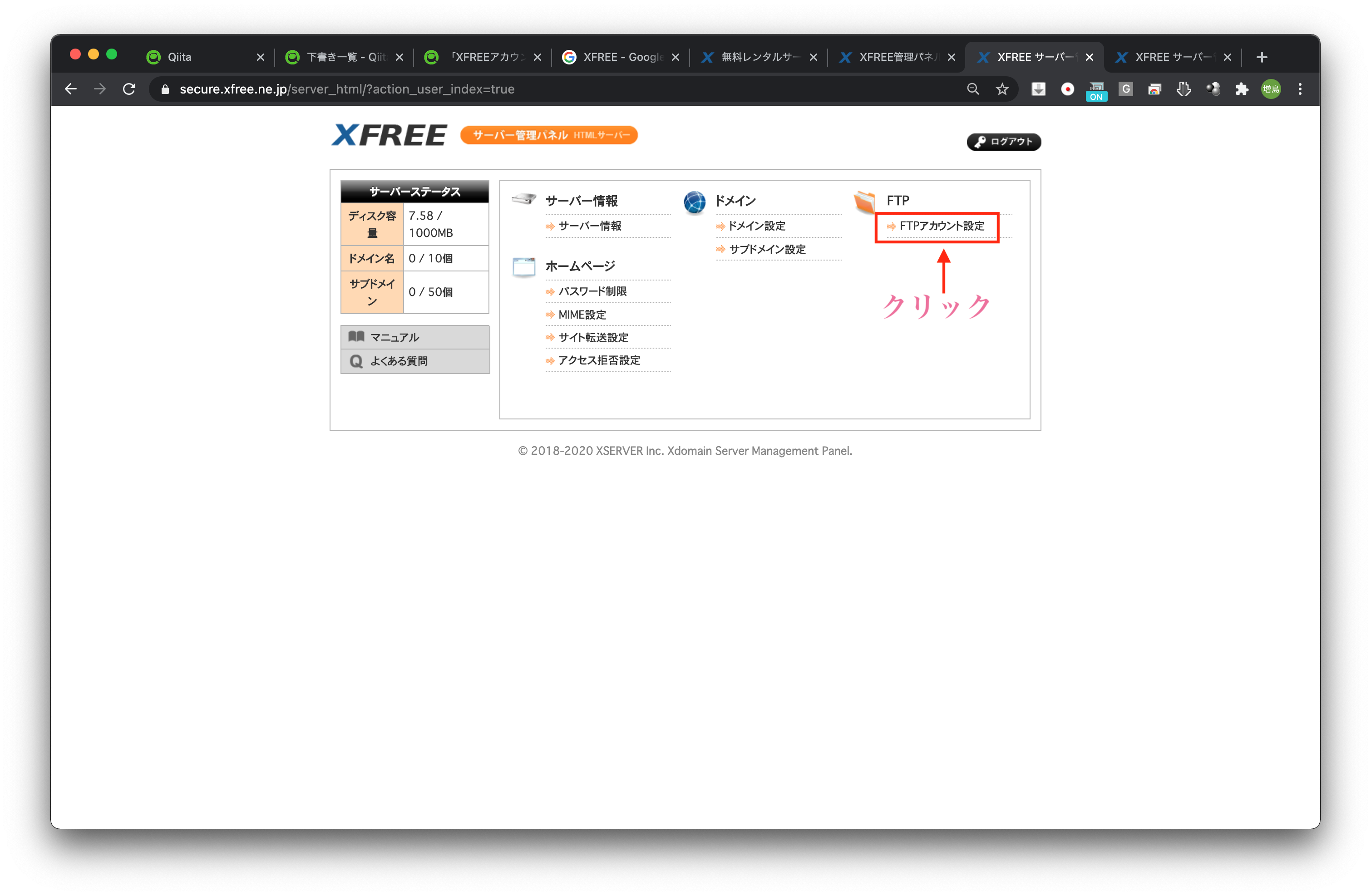
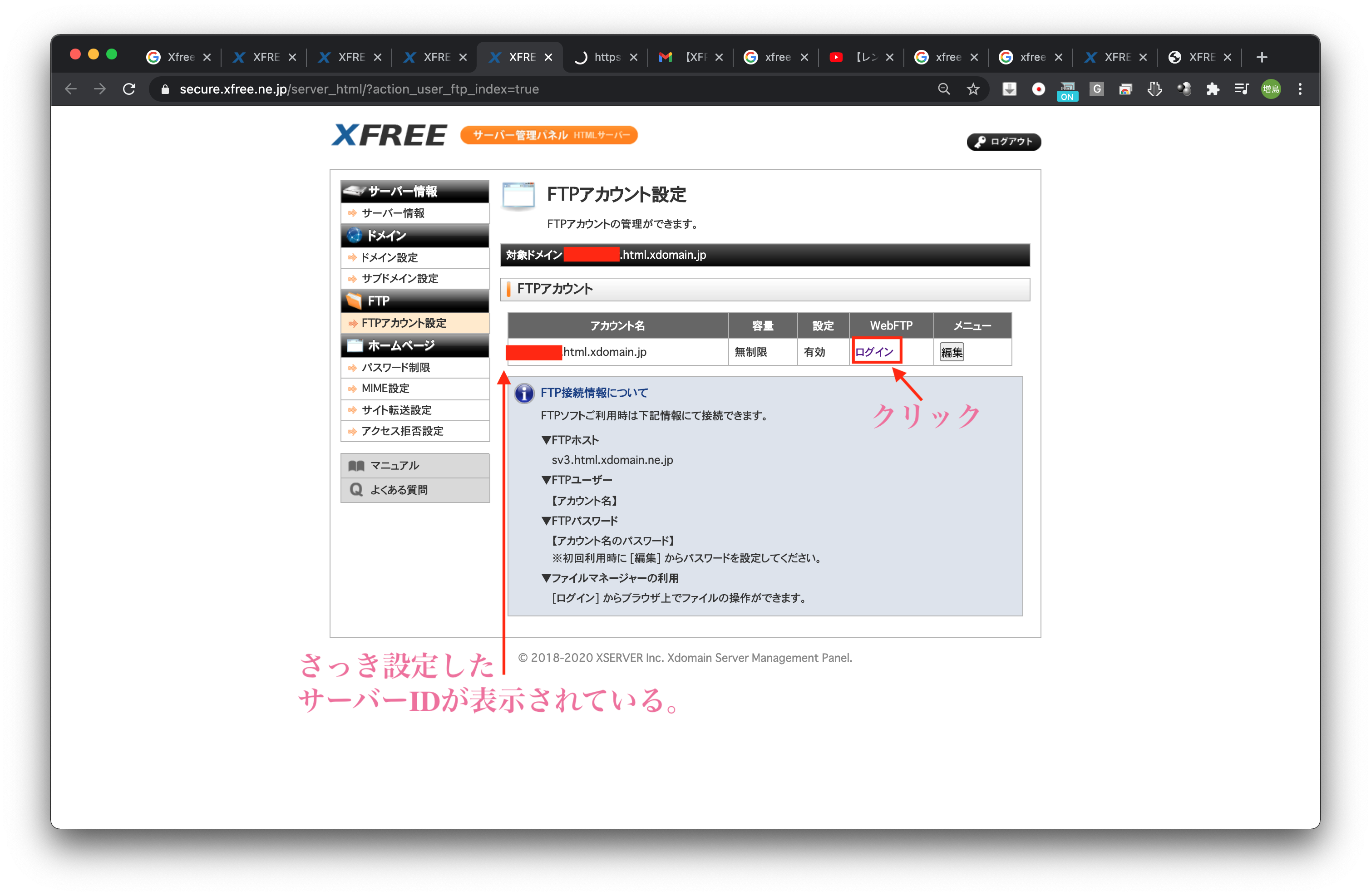
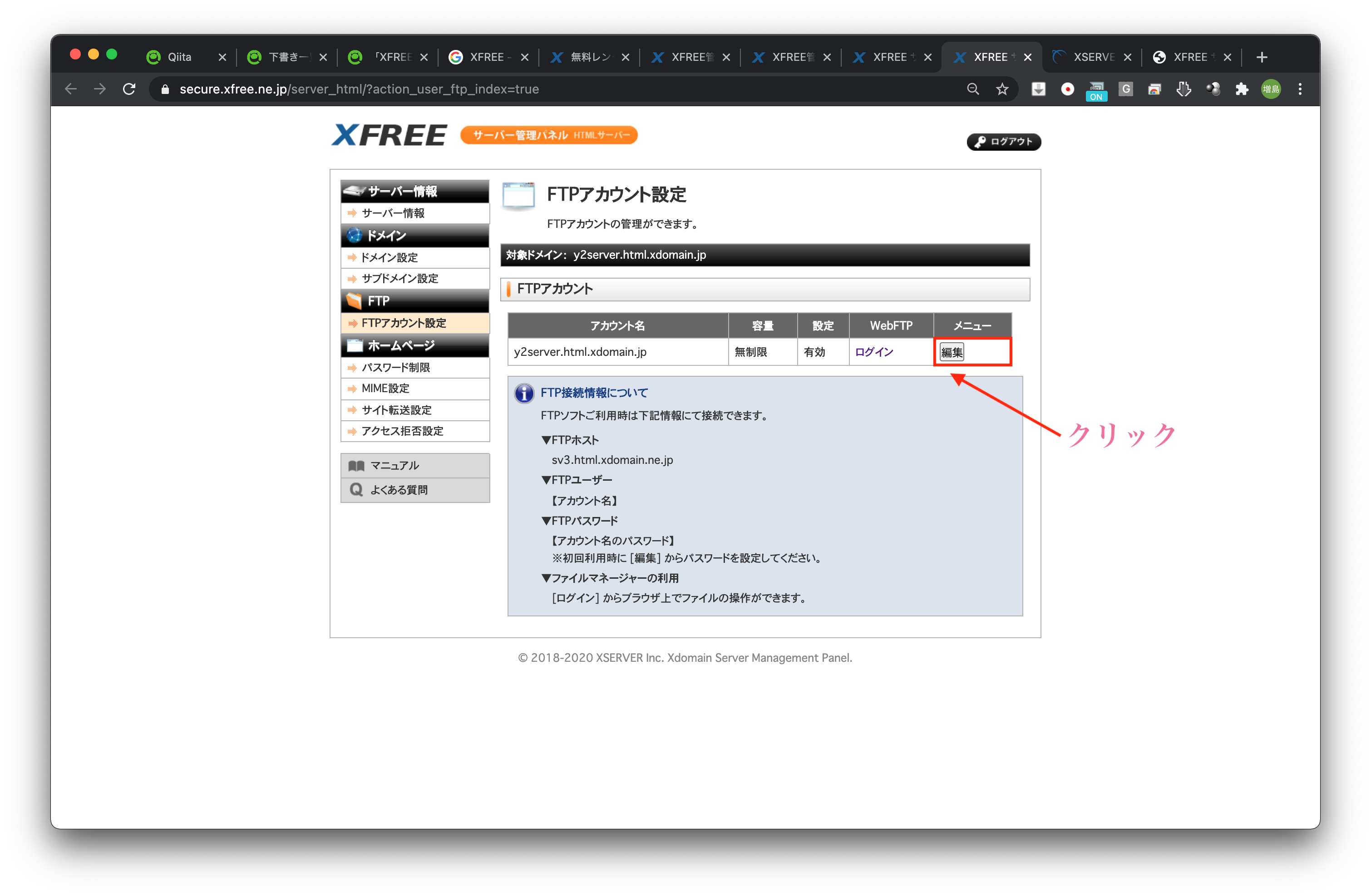
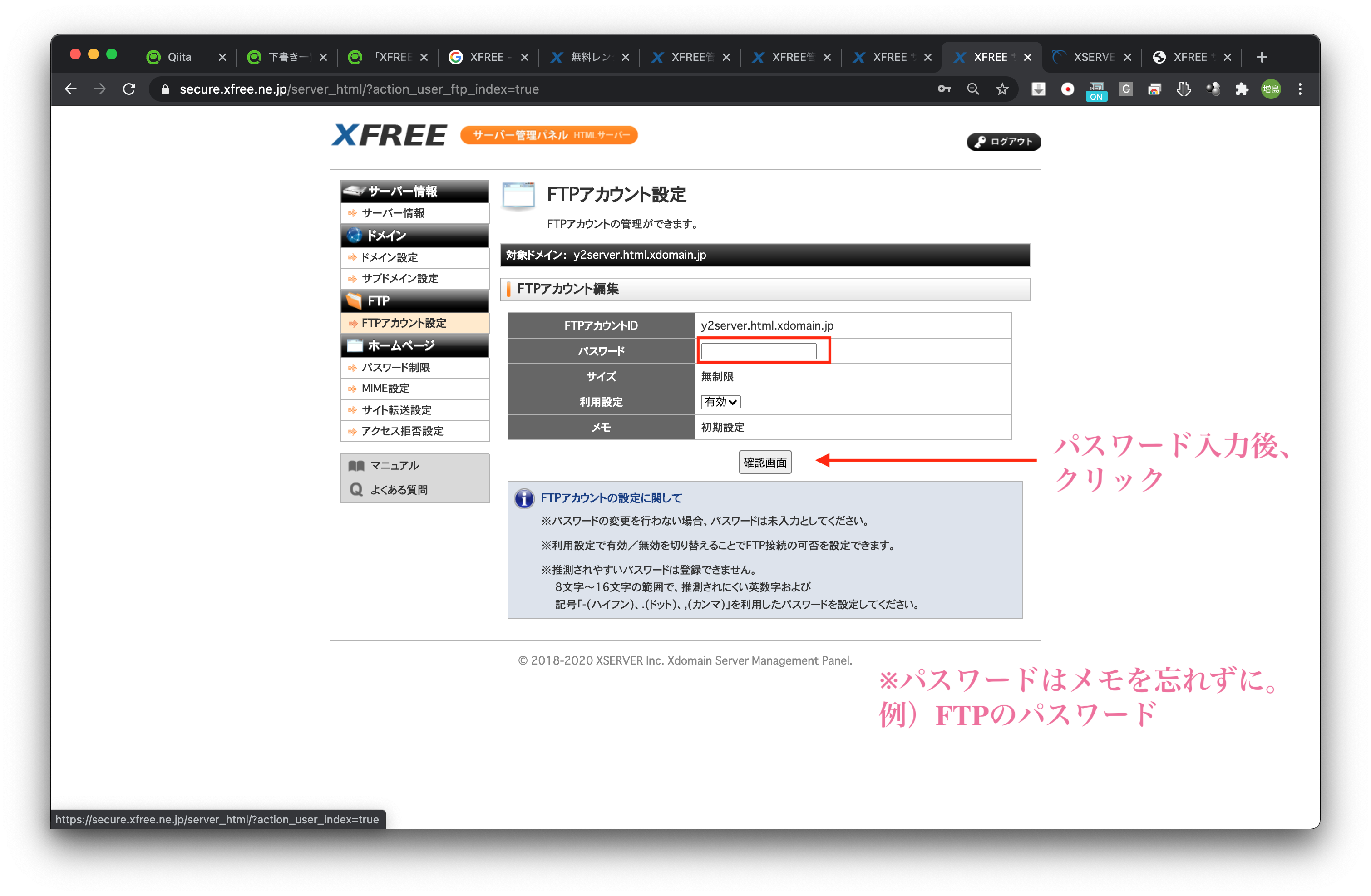
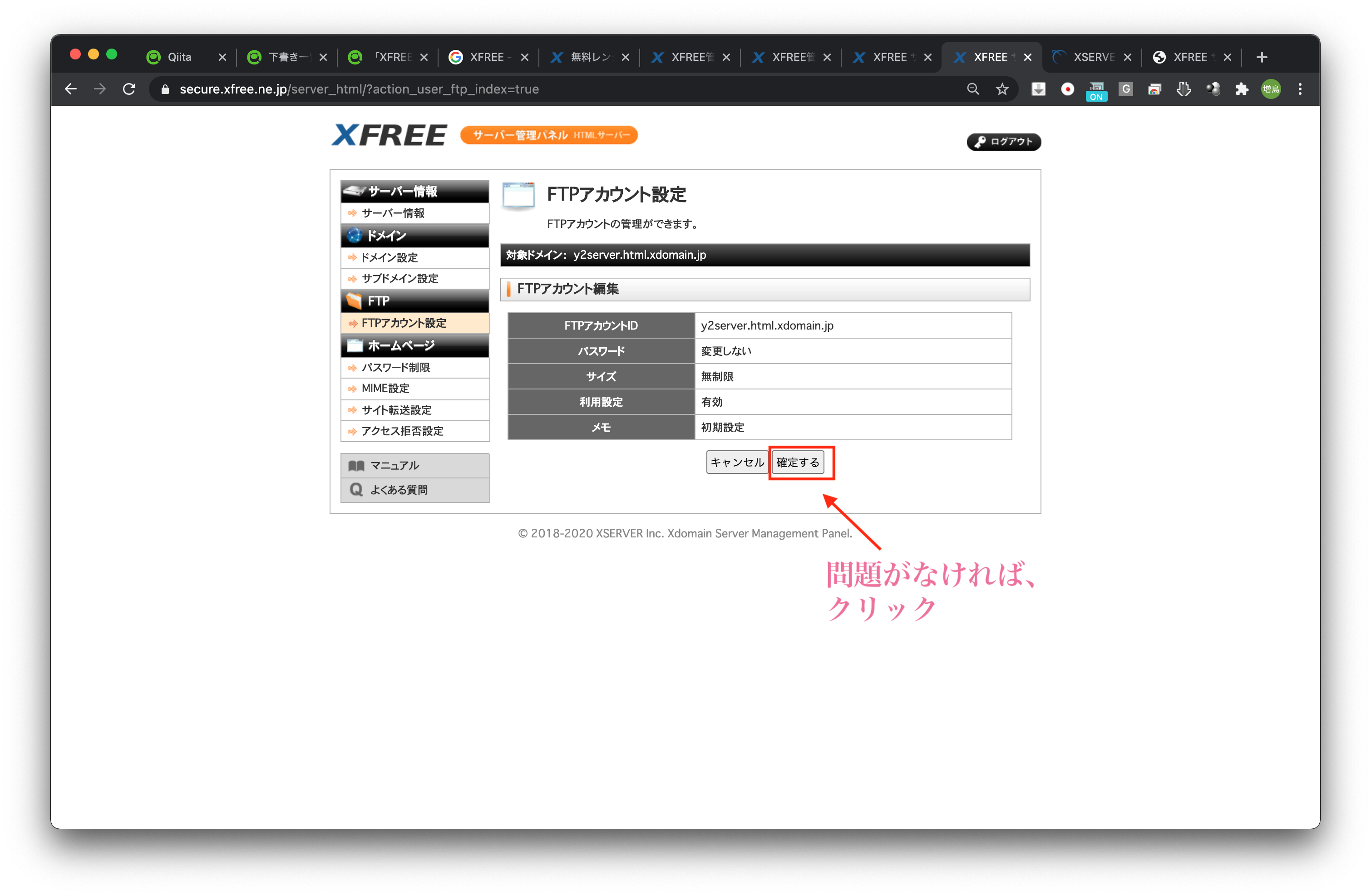
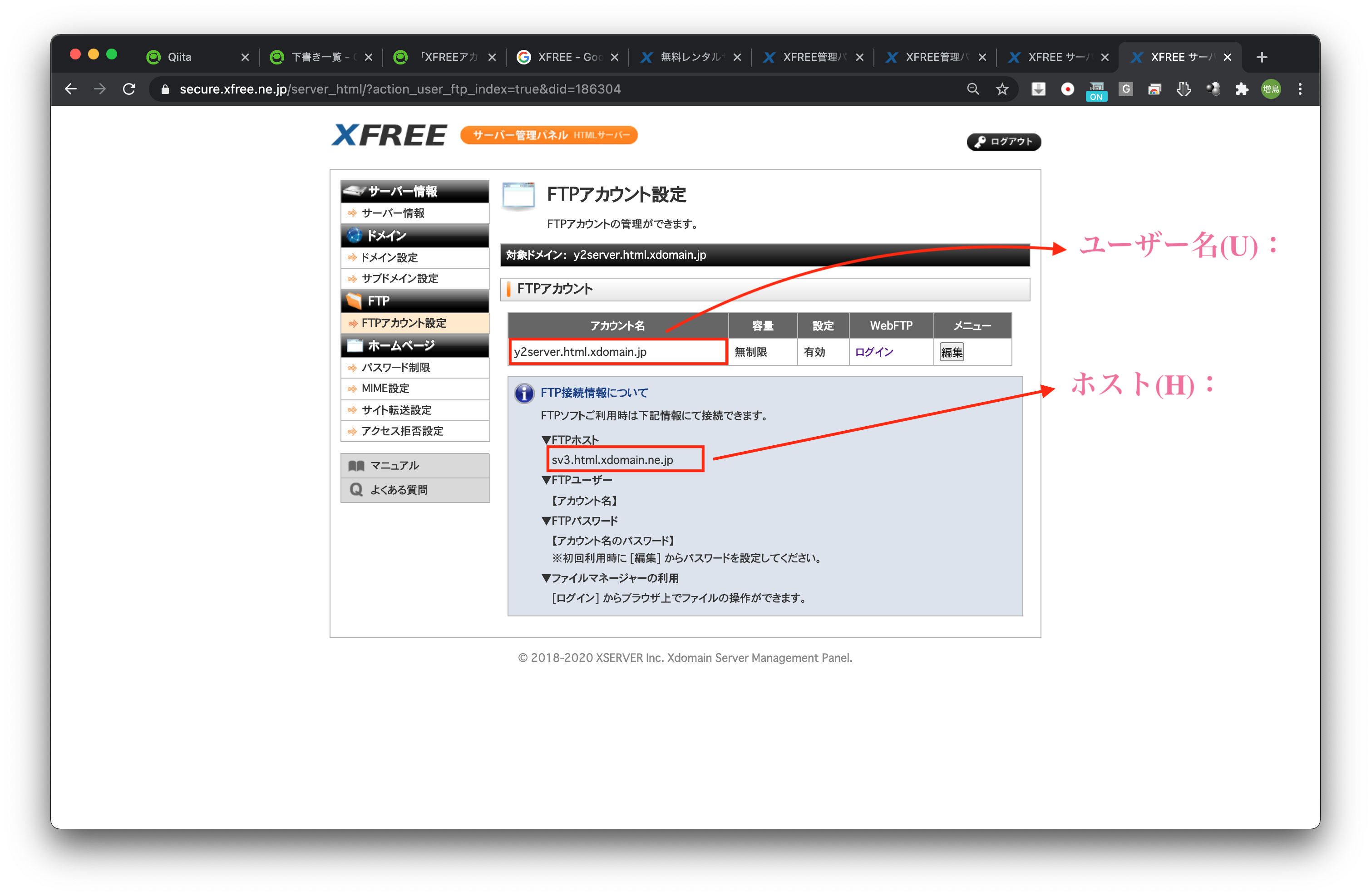
FTPアカウント設定画面に情報が記されています。初回はパスワード変更しろとあるので「編集」から変更します。(画面を閉じてしまった場合はログイン→管理パネルログイン→FTPアカウント設定の順で画面を開きましょう!)
ここまでできたらFileZilaを起動します。
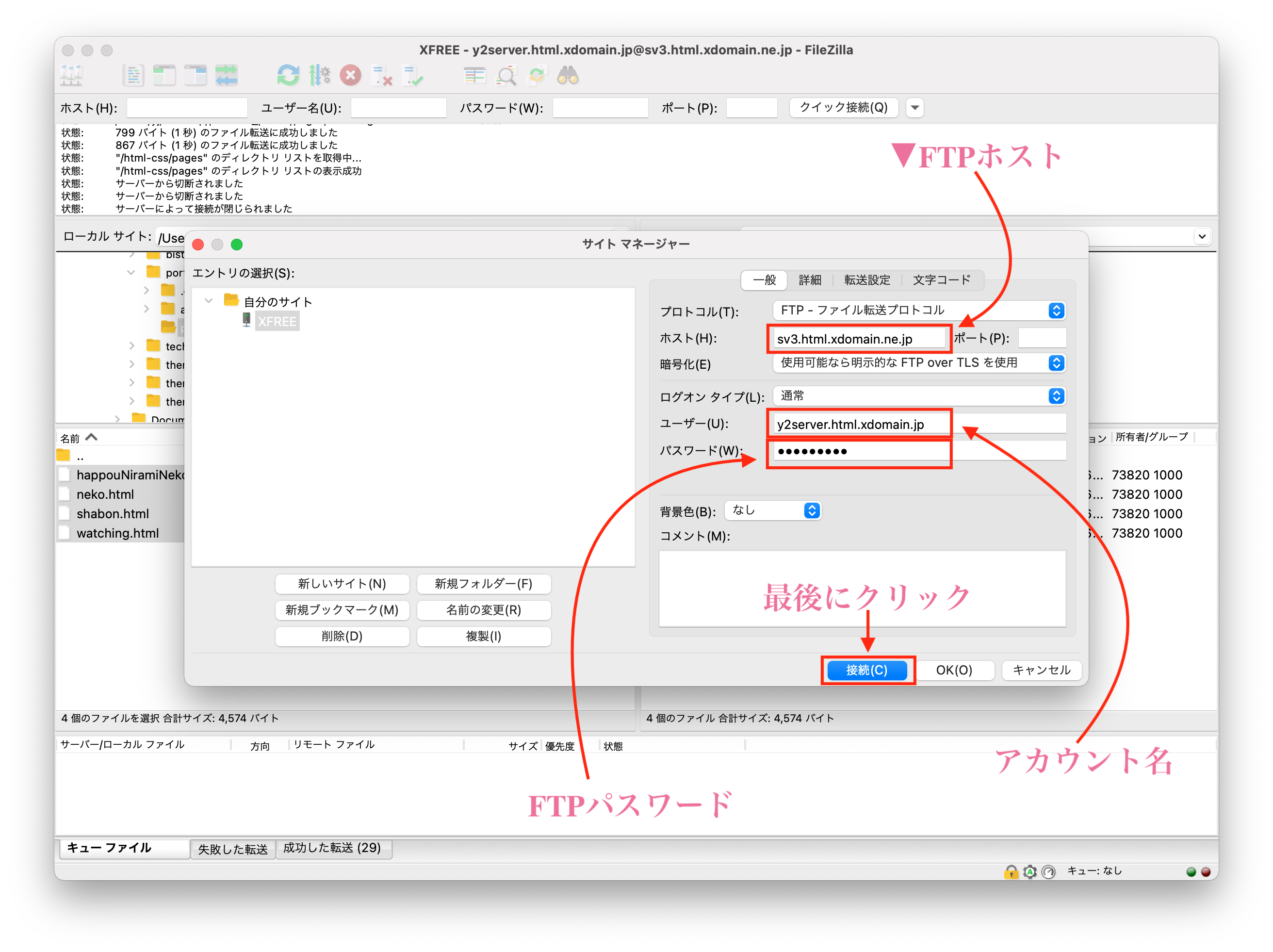
左上のオプションバーより**「ファイル」→「サイトマネージャー」**の順でログイン画面を開きます。以下にそれぞれどの項目に対応しているか関係を記します。
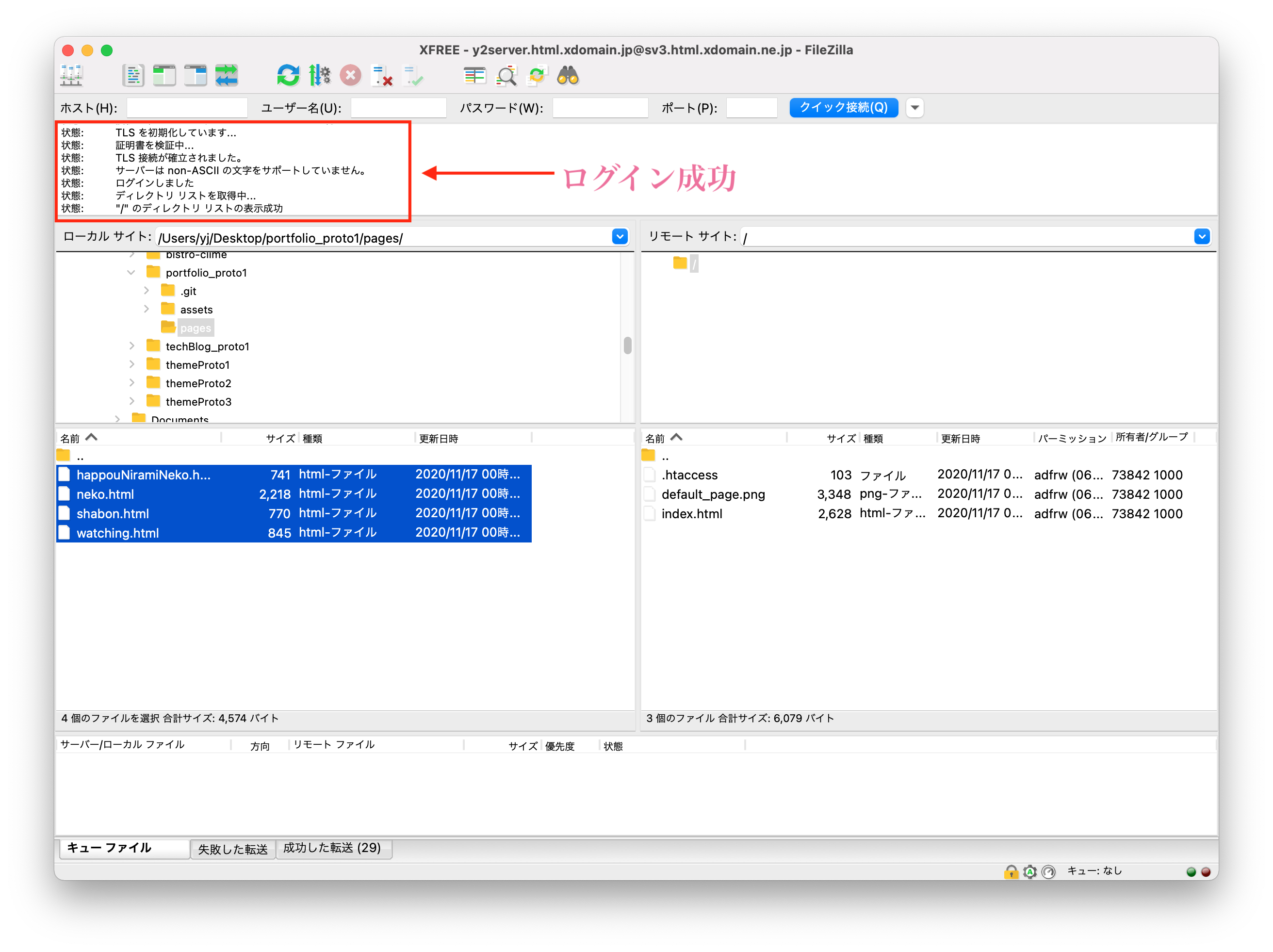
FileZilaの画面
ここまでできたらFTP接続は完了です。
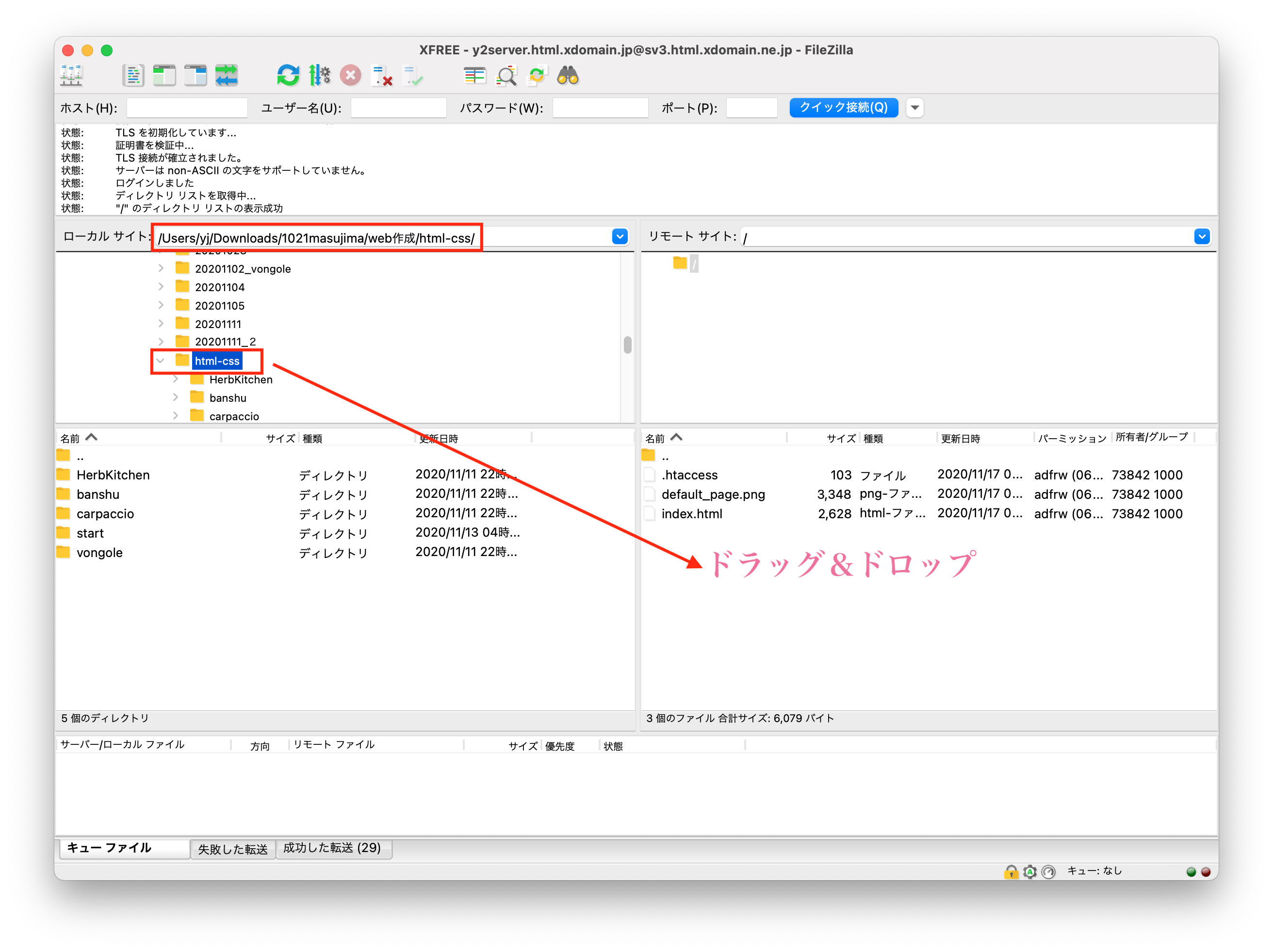
あとはローカルからリモートサイトへフォルダを丸ごとアップロードします。
4、アプリの起動確認
アップロードが完了したら、アプリの起動確認をします。先ほど同様「xxx.html.xdomain.jp」をコピペします。ここで注意なのがフォルダごとアップロードしたので、少しアドレスが変わります。
例)
html-css
∟css
∟img
∟index.html
上記フォルダ構成の「html-css」というフォルダを丸ごとD&Dした場合。
ブラウザで確認するアドレスはxxx.html.xdomain.jp/html-cssとなります。
なぜアクセスが成立するか?
「html-css」には「index.html」が存在します。「xxx.html.xdomain.jp/html-css」というアドレスに接続した場合は、この配下にある「index.html」がエントリーポイントとなります。
なので「xxx.html.xdomain.jp/html-css」にアクセスすると「index.html」が呼び出されアプリが起動したということになります。ちなみに「xxx.html.xdomain.jp/html-css/indx.html」と入力しても同じ結果になります。
まとめ
今回は無料でアプリをサーバー上にアップロードする方法をお伝えしました。今後はできるかわかりませんが、XFREEで独自ドメインの取得とかできたらいいなって思います。