最近よく見かける、あるWEBデザインについてまとめてみました。なお正確な名前は分かってないのでここでは「スプリットレイアウトデザイン」と記載します。(もしわかる方がいれば教えてください)
スプリットレイアウトデザインとは
大まかに言ってしまうと2カラムのレイアウトです。ただ従来の2カラムと違う点としては、片方がスクロール可能で、もう片方が固定されているようなデザインとなります。
実際に見てもらうとわかりやすいので参考を用意しました。
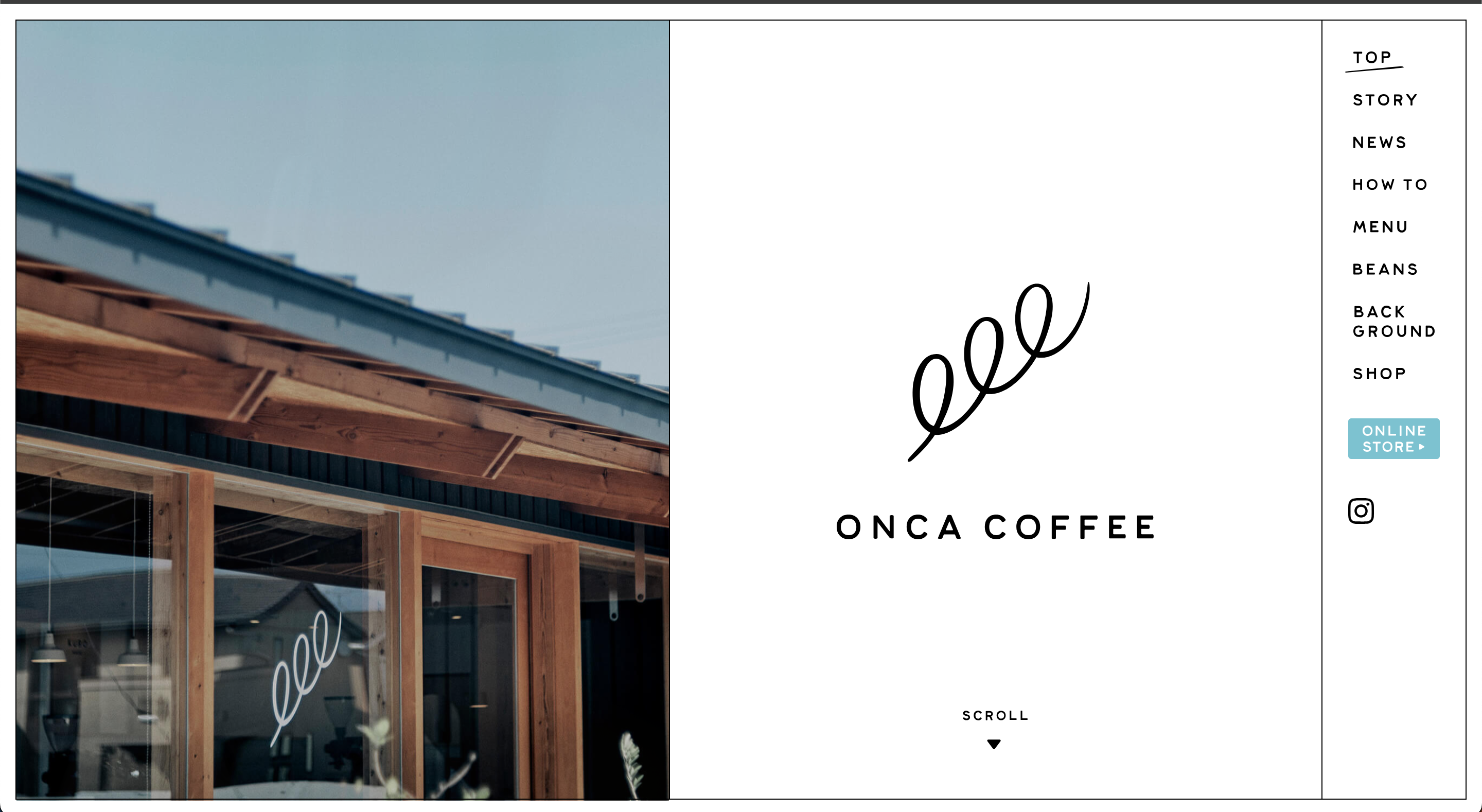
▼https://ahp-web.jp/zl-helloidea/

このように2カラム以上を余白なしでぎっしり詰まってる印象があるのが特徴と言えます。
実は日本ではあんまり浸透しなかったのですが、海外のサイトとかは、固定スクロール自体はないものの昔からこういった横置きのデザインが主流でした。最近はリニューアルしてしまいましたが、スタバのHPなんかもそういった感じでした。
もう少し別のパターンを見ていきます。
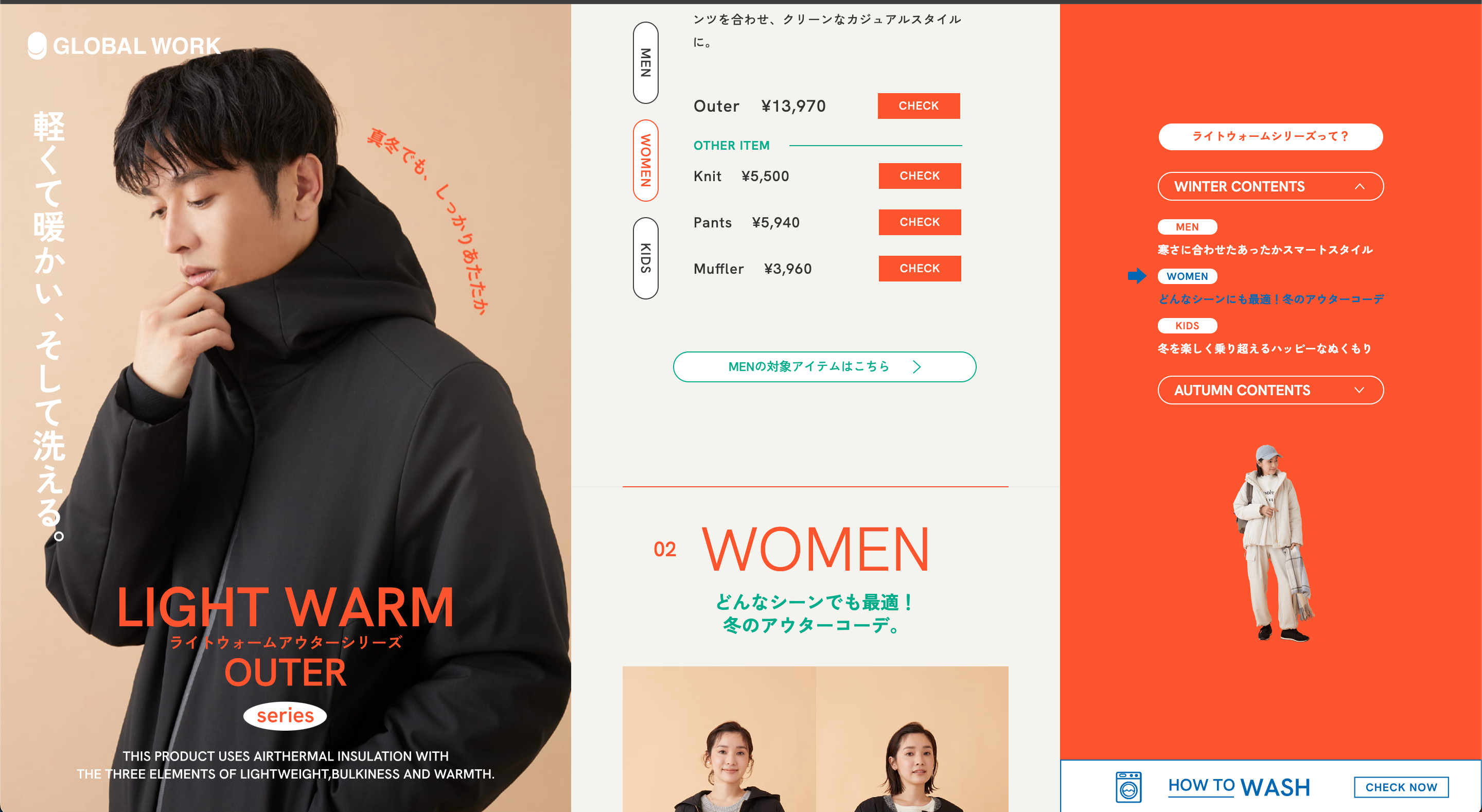
▼https://www.globalwork.jp/women/2023aw_lightwarm_outerseries/

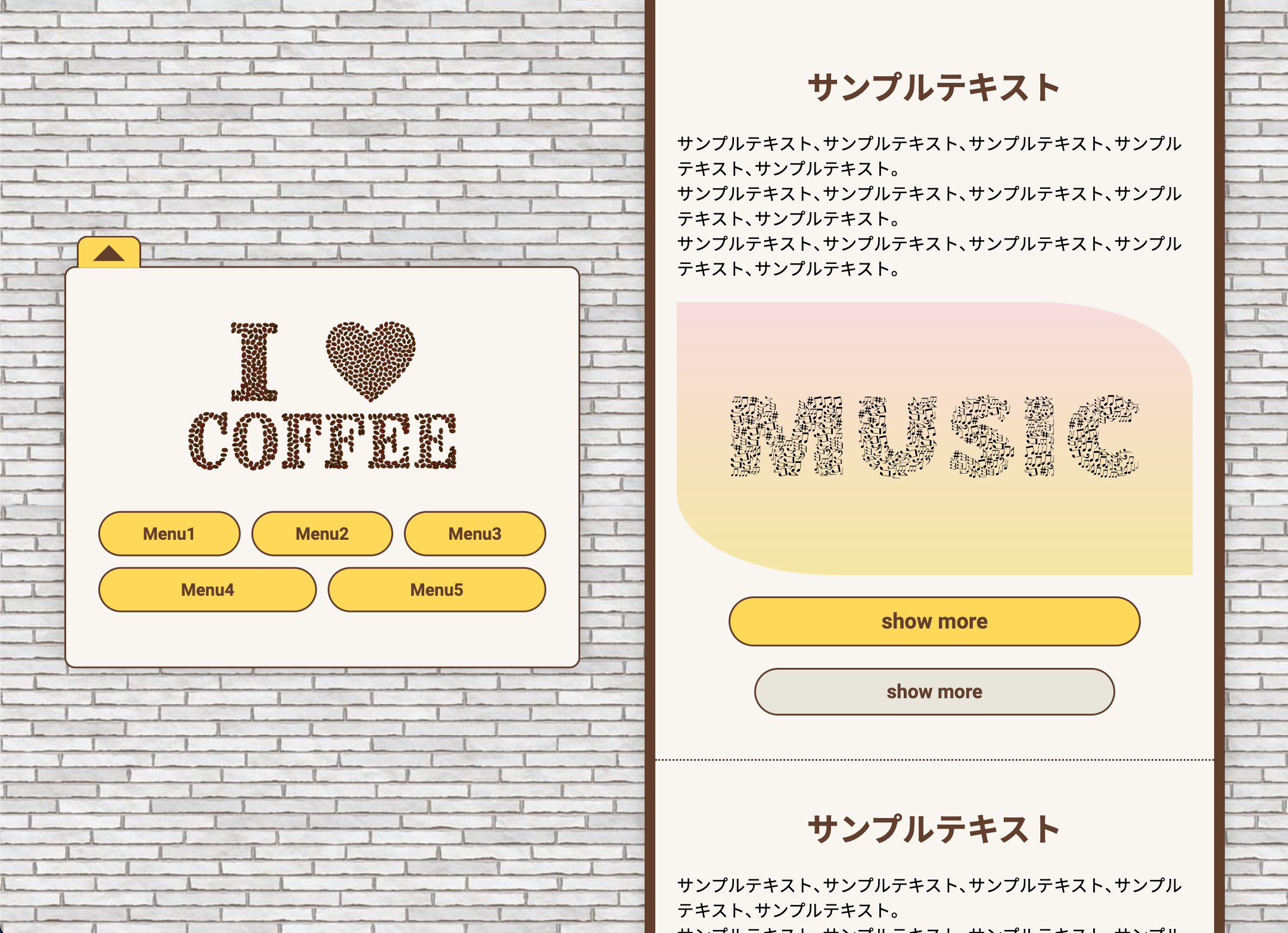
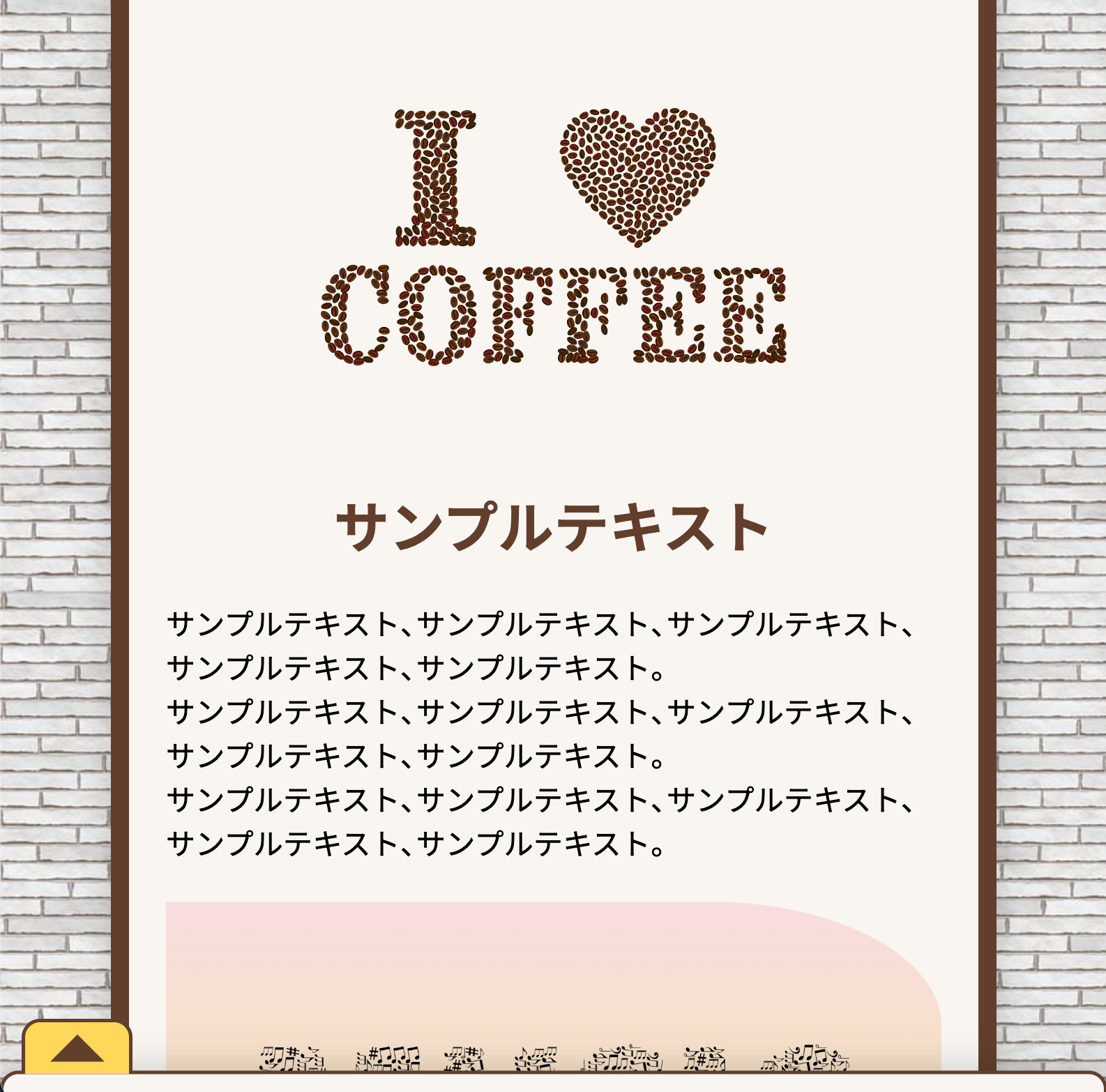
▼https://www.saninji.jp/nostalgic/greenyakumocp/

実はこのパターンが最近すごく良く見かけるデイザンになります。おそらくスマホファーストを意識しているのかスクロールできる部分が限られている印象です。
ここでデザインに少しでもリテラシーのある人なら「サイト使いやすさ、見やすさなど」少し疑問に思うかもしれません。なので次のセクションでは僕が考える「スプリットレイアウトデザインのメリデメ」を考えてみました。
スプリットレイアウトデザインのメリデメ
メリット
- インパクトがある
- ブランディングなど訴求がしやすい
- スマホファーストに構築しやすい
- 追従メニューなど鬱陶しさが軽減される
デメリット
- 操作面においてぱっと見わかりづらさを感じる
- サイトが重たくなりがち
- PCサイズ間のレスポンシブが多少面倒
パッと思いつくのはこんな感じです。一つずつ深掘りしていきます。
インパクトがある
調べてもらえればわかるのですが、全画面を使うことが前提のデザインになるので自然と大胆な表現になる印象があります。
ブランディングなど訴求がしやすい
上記に挙げたように、全画面を使うことが前提のデザインになるので訴求がしやすいです。というのも固定する要素の部分が常に全体の半分以上を占めているので一番訴求したいアイテムをおけばユーザーへのインパクトは残せそうです。
昔からサイト上部にあるスライダーについて色々思っていたのですが、スライダーの2枚目以降ってクリック率が低いし、逆にスライダーのクリック率が高すぎても、コンテンツ下部まで到達しなくなってしまうし・・・って感じていましたが、そのスライダーの部分を固定されている部分に当てはめれば、そういった心配もなくなりそうと個人的には思います。
もちろんスクロール量に応じて見せるコンテンツも制御できそうなので「訴求」という観点ではかなり相性の良いデザインなのですはないでしょうか?
スマホファーストに構築しやすい
あとでコードを見せますが、実際に自分でコーディングしてみて感じたのはこれでした。以下の2点が挙げられます。
- 固定部分とメインコンテンツ部分がはっきり別れてる
- メインコンテンツ部分が縦起きの構成になる
当たり前といえば当たり前ですが、固定部分とスクロールを行うメインコンテンツ無部分がはっきりと別れているためSP〜PC間のレスポンシブは簡単でした。
シンプルなパターンだと、たとえばSPで固定部分を非表示にしたり、表示位置を変えたり、メインコンテンツに関しては最初から縦置きの構成になっているので、リサイズだけすればOKでした。
もちろんデザインによってはかなり変えないといけない場合もありますが、それでもメインコンテンツ自体はPCの時点でSPのような構成になっているはずなので工数的には少なくなりそうな印象です。
追従メニューなど鬱陶しさが軽減される
これに関してはおまけみたいなメリットですが、元から固定部分が多いので、「追従のアイテムがコンテンツを邪魔してる」みたいなことにはなりずらいかと思いました。
むしろそれすらデザインの1つになりそうなので、「ブランディングなど訴求がしやすい」と被りますが、ユーザのスクロールを邪魔ぜずに、訴求したいアイテムをおくことができるので好印象を与えることができるのではないでしょうか?
操作面においてぱっと見わかりづらさを感じる
ここからはデメリットなのですが、正直あまりデメリットらしいデメリットは思い浮かばなかったのであえて挙げた感じです。
まずは見た目上のデメリットですが、正直まだ一般の人には浸透されてないのが理由として挙げられます。また画面全体を使用するので多少情報量が多くなってしまう可能性もあるので、しっかりユーザ目線でデザインすることが重要になります。
とはいえ、おそらくこのデザインが流行ったのはスマホファーストなデザインが要因だと個人的には思うでPCサイズではそこまで神経質になる必要はないような気がします。
それよりも使用デバイスの割合いなどしっかり調べた上でそれに合うデザインに仕上げる方が重要な気がします。
サイトが重たくなりがち
正直コーディングでなんとでもなりそうですが上げてみました。特にPCサイズの場合に固定部分に画像をバーン!と配置するので結果的に容量が大きくなります。また常にスクロール量などを計算している場合も多少注意が必要です。
画像に関してはwebpなどを使って、高画質かつ軽量化しておく、pictureタグを使用して不要な画像は読み込まないなどあらかじめ対策を考えておきましょう。
PCサイズ間のレスポンシブが多少面倒
これに関しては当てはまらない場合もあるのですが、結構サイトなどをみてると、文字サイズなども含めて画面サイズに合わせて、細かくレスポンシブしてるのを見かけました。
というのも、全画面を分割して「固定は何%」「メインコンテンツは何%」みたいな分け方をしているため、文字サイズなどが固定値だと、コンテンツの高さが変わってしまうため、ブレイクポイントを細かく決めてできるだけコンテンツが崩れないようにしなければいけないからです。
自分がコーディングしてみたやつに関しては、1pxごとに計算をするようなコードを書いたので、おそらくどの画面サイズ、どの拡大縮小率でも同じ見た目になるようにしました。(もちろん
限界はあります;;;)
コード紹介
実際に自分でコーディングをしてみたので紹介をしたいと思います。ただ軽く他のサイトなどをみて組んでみただけなので参考程度にお願いします。
このように2つのアイテムを横並びにして、左のコンテンツが固定部分、右がスクロール部分になっています。今回はheaderを固定部分とし、mainとfooterを1つの要素にまとめスクロール部分としました。
できるだけシンプルに形にしましたが、headerとnavを分けたり、footerを固定にしたりなどパターンは色々ありそうですね。
<!-- splitHdr[S] -->
<header class="splitHdr">
</header>
<!-- splitHdr[E] -->
<!-- splitContents[S] -->
<div class="splitContents">
<main class="splitMain">
</main>
<footer class="splitFtr">
</footer>
</div>
<!-- splitContents[E] -->
またブレイクポイントは2つにしました。
サイズ調整も1pxごとに計算を行うようなコードにしました。
html {
font-size: calc(100vw / 1200 * 10);
@media screen and (max-width: 900px) {
font-size: calc(100vw / 600 * 10);
}
@media screen and (max-width: 600px) {
font-size: calc(100vw / 390 * 10);
}
}
これを簡単に説明するとまず、1200pxで1rem=10pxように計算をしています。1300pxで1rem=10.83px、1100pxで1rem=9.16pxといった具合に1200pxをベースに比率を保ったまま小dーディングが可能になります。
またコンテンツサイズ900pxの時は基準が600px、コンテンツ600pxの時は390pxが基準になっています。
SPの基準サイズは時代やターゲットの地域によって変化させているのですが、今回はiPhone14が話題になったためこのサイズに合わせました。
SP〜PC中間サイズ(600~900px)

画面を分割しているので早めにブレイクポイントを仕掛けないと、コンテンツがギュウギュウになってしまいます。ただし900pxで全画面にしてしまうと多少見づらかったのでメインのコンテンツサイズだけ小さめにしました。もちろん中のコンテンツ自体は元から縦置きなので特に調整はしていないです。
SPサイズ(600px以下)

SPサイズも早めに仕掛けました。htmlタグでフォントサイズを計算しているので、正直メインコンテンツの幅を変えただけです。
まとめ
今回は最近流行りのスプリットレイアウトデザインについて軽くまとめてみました。
最終的なコードもGithubに載せているのでぜひ参考にしてみてください。