WEBサイトのコーティングをしてると、「background-imageにレイヤーを重ねる」なんてよくやります。たまにやると「あれ?なんだったけなぁ」なんて思ったりして時間を取られてしまうのでこの気にまとめてみました。
いろいろなやり方がある
調べてみると何通りかのやり方があります。
① 親要素にbackground-image、子要素にレイヤー
② linear-gradientを使う
③ positionを使って2つの要素を重ねる
だいたいこのパターンの記事が引っかかるかと思います。僕自、初学者の頃は③を使っていましたが正直メリットが感じられずw、今は①か②を使ってます。
今回はこの①②に焦点を絞ってそれぞれメリットデメリットを書いて行こうと思います。
コード比較
① まずはベースとして何もない状態。
<div class="bgImage1">
特に何もせず、イメージの中にテキストを配置しただけ<br>
イメージの色の調整をしていないので、<br>
文字がイメージと同化し非常に見えづらい。
</div>
/* 特に何もせず、イメージの中にテキストを配置しただけ */
.bgImage1{
background-image: url(../img/image_1.jpeg);
}
表示した画面がこちら↓
書いてある通り文字が後ろのイメージと同化してみづらいですよね。
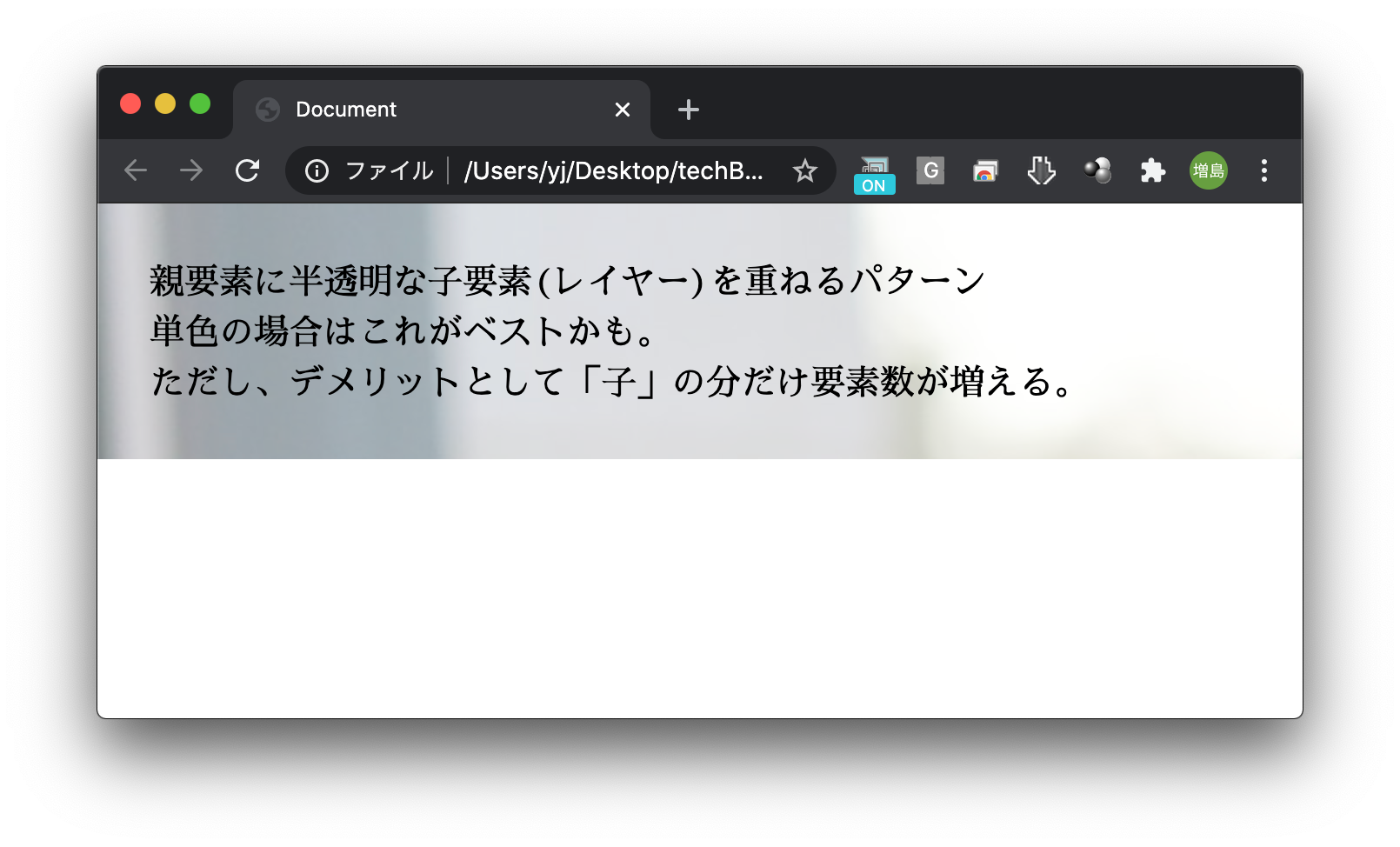
② 親要素に半透明な子要素(レイヤー)を重ねるパターン
<div class="bgImage2">
<div class="bgImage2__rayer">
親要素に半透明な子要素(レイヤー)を重ねるパターン<br>
単色の場合はこれがベストかも。<br>
ただし、デメリットとして「子」の分だけ要素数が増える。
</div>
</div>
/* 親要素に半透明な子要素(レイヤー)を重ねるパターン */
.bgImage2{
background-image: url(../img/image_1.jpeg);
}
.bgImage2__rayer{
background-color: rgba(255, 255, 255, 0.5);
}
白いマスクがかかったので文字は見やすくなりました。
HTMLの要素数が子の分、増えCSSも追加したのでコードが増えました。
ただ人によっては分かりやすいコードかも知れませんね!僕は嫌いですw
③ 1つの要素にイメージとレイヤーをまとめて書くパターン
<div class="bgImage3">
2番目と結果は一緒だが、コーティングに必要な要素数は1つだけ。cssも1行。<br>
htmlはすっきりするが、cssは少しややこしい。<br>
また「linear-gradient」はグラデーションを作るための値なのでcssの意味的に単色を扱う場合は微妙なところ。
</div>
.bgImage3{
background: linear-gradient(rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0.5)), url(../img/image_1.jpeg);
}
結果は②と同じ、CSSは少しだけややこしくなりますが、HTML、CSSともコード量が減りました。
ただ「linear-gradient」はグラデーションを作るための値なのでcssの意味的に単色を扱う場合は微妙なところ。多分ここで拒否反応出す人いるかも。
正直好みなので絶対はありませんが、僕の場合はコード量が減るのでこちらお勧めです。
おまけ
上記でお勧めした単色での「linear-gradient」ですが、本来はグラデーションのレイヤーをかけるのに使います。やっぱこれを使うとお洒落になるし、仮に単色でもコード量が減るならいいかなって思います。
何度も言いますが正直好みです。それと現場のルールによりますので一概にこれが正解とは言い切れないですね!
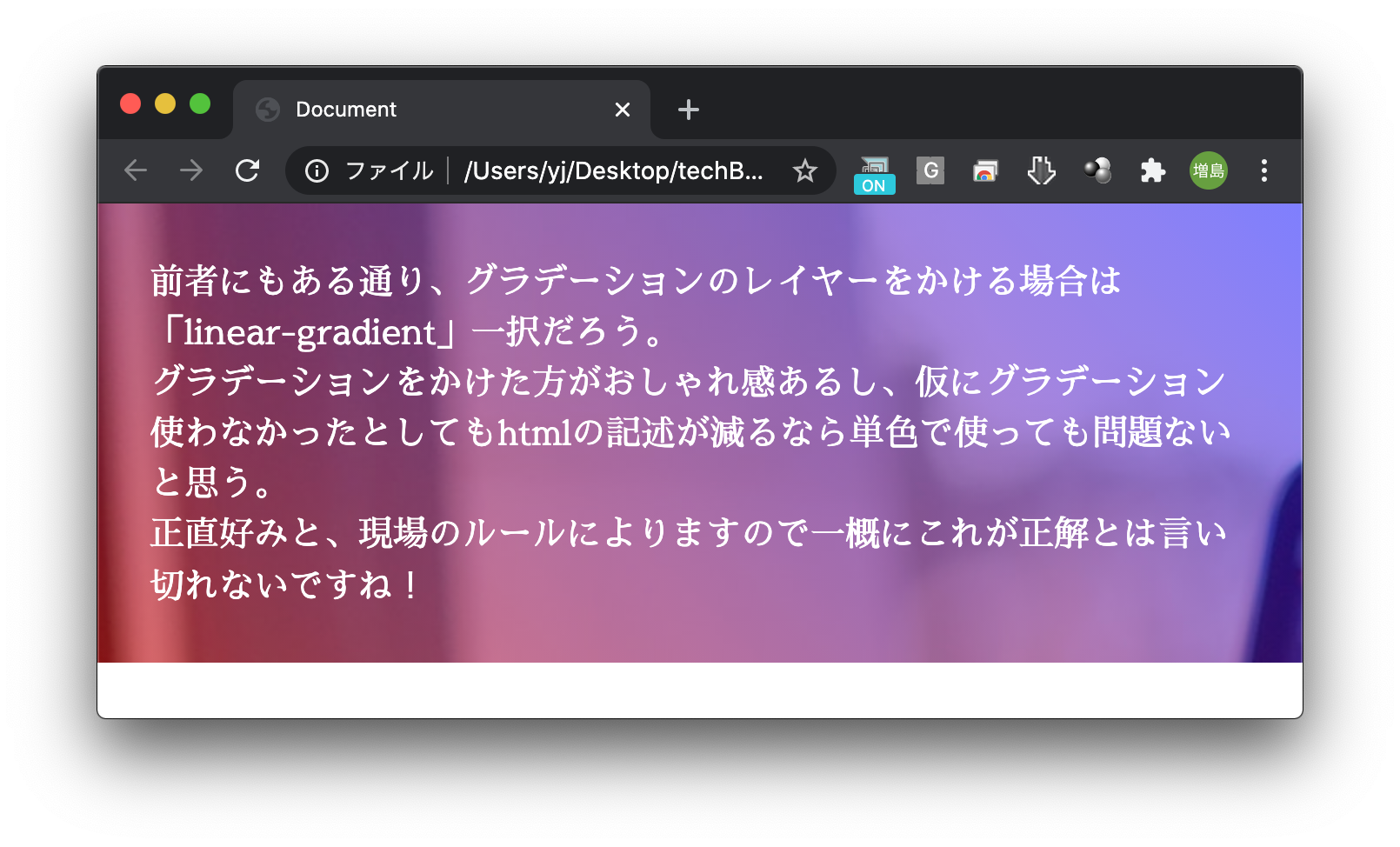
グラデーションの表示とコードはこちら↓
<div class="bgImage4">
前者にもある通り、グラデーションのレイヤーをかける場合は「linear-gradient」一択だろう。<br>
グラデーションをかけた方がおしゃれ感あるし、仮にグラデーション使わなかったとしてもhtmlの記述が減るなら単色で使っても問題ないと思う。<br>
正直好みと、現場のルールによりますので一概にこれが正解とは言い切れないですね!
</div>
.bgImage4{
background: linear-gradient(45deg, rgba(255, 0, 0, 0.5), rgba(0, 0, 255, 0.5)), url(../img/image_1.jpeg);
color: white;
}
最後までありがとうございました。こんなことで長々と書いてしまいましたが今後も技術的なことは書いていきたいと思います。何かあればコメントお願いします。