floatの解除方法についての記事です。後続の要素にclear:both;をすることは皆さんご存知かと思いますが、そもそも後続要素がない場合などがあると思います。その場合の方法を紹介します。
※一応初学者向けに書いてます。
コード紹介
初学者さんは一緒にコードをいじりながらやると、floatの理解もできていいかと思います。使用画像を以下に置いておきます。
<section>
<h2>ハトくん、おそらをとぶのまき</h2>
<img src="./img/chara1.jpeg" alt="ハトくんの画像">
<p>floatをしていないテキストは地面びっしりとくっついているイメージです。 </p>
</section>
body{
background: beige;
}
section{
background: aquamarine;
width: 500px;
margin: 0 auto;
padding: 50px;
position: relative;
}
h2{
margin: 0;
margin-bottom: 50px;
text-align: center;
font-family: "Nico Moji";
}
img{
width: 200px;
}
section p:first-of-type{
background: chocolate;
padding: 10px 0;
color: white;
font-weight: bold;
}
コードと素材が用意できたら、画面を確認します。ちなみにリセットCSSなしです。
そしたら画像とテキストを横並べにします今回は題材でもあるfloatを使います。
img{
width: 200px;
float: left;
margin-right: 50px;
}
そうするとどうでしょう?段落要素が画像の後ろへ回り込んでいるのがわかりますか?
floatをかけた画像は要素そのもが浮いていると言う状態です。
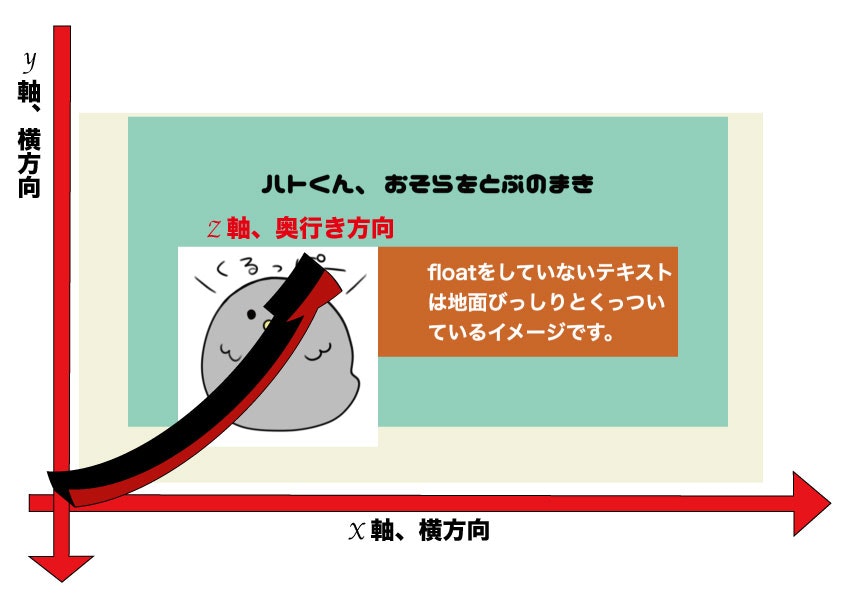
この浮いてるっていう表現が非常に初学者泣かせな表現なのですが、数学で言うところのZ軸です。理系の方この表現でわかりますよねw?
図を頑張って作りました。縦と横、そして奥行きの方向があることがわかりますのでしょうか?
floatをかけるとこの奥行きの方向に要素が動ようなイメージになります。
もう1つイメージを紹介します。
これは画像にアニメーションを追加して、float要素が浮いてることを表現しました。
アニメーションの途中で、段落要素の背景(茶色)が見えるのがわかりまりますか?これは段落要素が画像の後ろへ回り込んだことを示しています。
さてここからが本題です。浮いてしまったが故に、画像が要素の外にはみ出てしまってます。これを解消する方法を次の章で紹介します。
floatの解除
clearfixを使う。
まず昔からの手法で、clearfixというCSSの合わせ技みたいなのを使います。
擬似要素と言うのを使います。今回の場合clear:both;をかければ、はみ出た部分を元に戻すことができそうですが、肝心のclear:both;をかける要素がありません。
なので擬似的に要素を作成します。
やり方としては、sectionにクラスを追加し、追加したクラスにclearfixを書いていきます。
<section class="cf">
<h2>ハトくん、おそらをとぶのまき</h2>
<img src="./img/chara1.jpeg" alt="ハトくんの画像">
<p>floatをしていないテキストは地面びっしりとくっついているイメージです。 </p>
</section>
.cf:after{
content: "";
display: block;
clear: both;
}
図解化するとこんな感じになります。
これで枠内に収まりました。
overflow:hidden;を使う。
多少制限はありますが、これが一番楽なやり方です。
※先程のclearfixは消して下さい。
<section>
<h2>ハトくん、おそらをとぶのまき</h2>
<img src="./img/chara1.jpeg" alt="ハトくんの画像">
<p>floatをしていないテキストは地面びっしりとくっついているイメージです。 </p>
</section>
section{
background: aquamarine;
width: 500px;
margin: 0 auto;
padding: 50px;
overflow: hidden;
}
clearfixが後続の要に対して使うのに対し、overflowは親要素に対して使用します。
overflow:hidden;は、はみ出た要素を隠すのに使いますが、実はもう1つ特性があります。
こちらの説明で、Z軸つまり奥行きがあると言うことを説明しましたが、overflow:hidden;には付けた要素の奥行きを作成することができます。
sectionが平面から立体的な箱になったというとわかりやすいでしょうか?これを図解化しました。
このようにoverflow:hidden;をかけた要素が変化していったことがわかるかと思います。
最後に
floatの解除方法の応用編みたいになりましたが、どちらも非常によく使われている手法なので覚えておくといいでしょう。
今回はおまけとして、アニメーションを加えた最終的なコードを載せておきますので、是非参考にして下さい。お疲れ様でした。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float-animation</title>
<link href="https://fonts.googleapis.com/earlyaccess/nicomoji.css" rel="stylesheet">
<!-- CSS -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<section>
<h2>ハトくん、おそらをとぶのまき</h2>
<img src="./img/chara1.jpeg" alt="ハトくんの画像">
<p>floatをしていないテキストは地面びっしりとくっついているイメージです。 </p>
<p class="comment">ふわ<br>ふわ</p>
<p class="comment">びし!</p>
</section>
</body>
</html>
@charset "UTF-8";
body{
background: beige;
}
section{
background: aquamarine;
width: 500px;
margin: 0 auto;
padding: 50px;
position: relative;
overflow: hidden;
}
/* .cf:after{
content: "";
display: block;
clear: both;
} */
h2{
margin: 0;
margin-bottom: 50px;
text-align: center;
font-family: "Nico Moji";
}
@keyframes fly{
0%{transform: scale(0.9);}
100%{transform: scale(1.1);}
}
img{
width: 200px;
float: left;
margin-right: 50px;
animation: fly 1s infinite alternate;
}
@keyframes sound-effect{
0%{
top: 150px;
left: 250px;
transform: rotate(30deg);
opacity: 0;
}
50%{
top: 150px;
left: 240px;
transform: rotate(30deg);
opacity: 1;
}
51%{
top: 150px;
left: 250px;
transform: rotate(30deg);
opacity: 0;
}
52%{
top: 100px;
left: 0px;
transform: rotate(-30deg);
opacity: 0;
}
100%{
top: 100px;
left: 10px;
transform: rotate(-30deg);
opacity: 1;
}
}
section p.comment:nth-of-type(2){
position: absolute;
animation: sound-effect 3s infinite;
font-family: "Nico Moji";
font-size: 30px;
color: gray;
text-shadow: 1px 1px 5px white, -1px -1px 5px white, 0 0 10px white;
}
@keyframes shaking{
0% {transform: translate(0px, 0px) rotateZ(0deg)}
1% {transform: translate(2px, 2px) rotateZ(1deg)}
2% {transform: translate(0px, 2px) rotateZ(0deg)}
3% {transform: translate(2px, 0px) rotateZ(-1deg)}
4% {transform: translate(0px, 0px) rotateZ(0deg)}
5% {transform: translate(2px, 2px) rotateZ(1deg)}
6% {transform: translate(0px, 2px) rotateZ(0deg)}
7% {transform: translate(2px, 0px) rotateZ(-1deg)}
8% {transform: translate(0px, 0px) rotateZ(0deg)}
9% {transform: translate(2px, 2px) rotateZ(1deg)}
10% {transform: translate(0px, 2px) rotateZ(0deg)}
11% {transform: translate(2px, 0px) rotateZ(-1deg)}
12% {transform: translate(0px, 0px) rotateZ(0deg)}
100% {transform: translate(0px, 0px) rotateZ(0deg)}
}
section p:first-of-type{
background: chocolate;
padding: 10px 0;
color: white;
font-weight: bold;
}
section p.comment:last-of-type{
position: absolute;
top: 65px;
right: 20px;
font-size: 40px;
color: red;
text-shadow: 1px 1px 5px yellow, -1px -1px 5px yellow, 0 0 10px yellow;
font-family: "Nico Moji";
animation: shaking 1s infinite;
}