justify-contentの種類
justify-contentは大きな分類として「位置による配置」と「均等配置」があります。
それぞれの配置方法で値を列挙します。
【位置による配】
justify-content: center;
justify-content: start;
justify-content: end;
justify-content: flex-start;
justify-content: flex-end;
justify-content: left;
justify-content: right;
【均等配置】
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
justify-content: stretch;
これだけあります。ただ実際に良く使うものとしては以下になります。
【よく使う値】
justify-content: center;
justify-content: flex-start;
justify-content: space-between;
justify-content: space-around;
justify-content: space-evenly;
今回はこのよく使う5つに焦点を当てて解説していきたいと思います。
そもそもjustify-contentとは
簡単に言ってしまうと。
flexboxにおける、コンテナ内のアイテムの整列をするプロパティです。
整列というのは、ExcelやWordにもある、文章の中央揃えや文字の間隔を空ける機能をイメージに近いです。
一応大前提として、flexboxの親クラスをコンテナ、子クラスをアイテムと言います。
これがわからないと理解出来ないのでしっかり区別しましょう。
それぞれの特徴
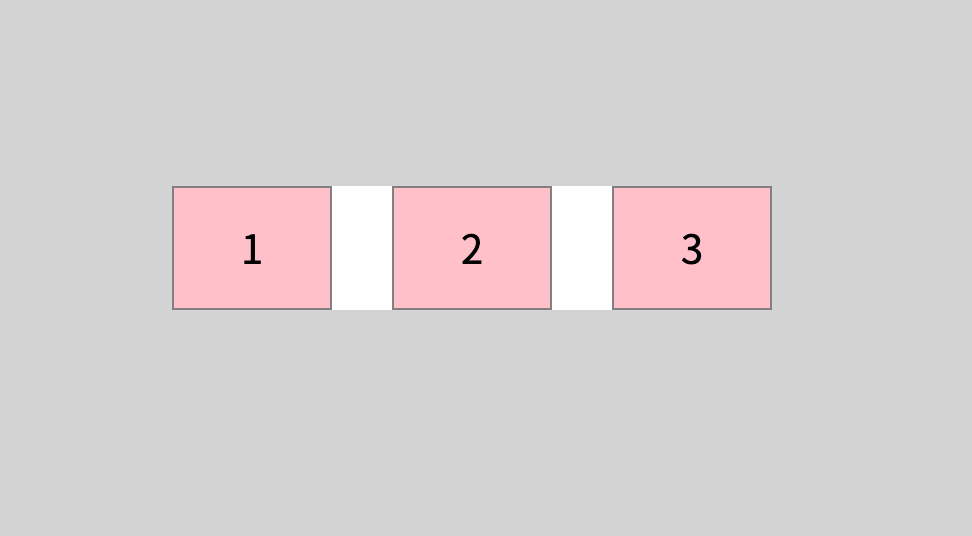
justify-content: space-between;
1番目のアイテムと最後のアイテムを両端に設置し、残りのアイテムを等間隔に配置します。
値の部分の英語の意味を理解するとより分かりやすくなります。
space→空白
between→間
アイテムとアイテムの「間」に「空白」を入れる。と考えといいでしょう。
また「空白」は当分された値が配置されます。以下参照。
一番イメージしやすい値だと思います。使用頻度も高いです。
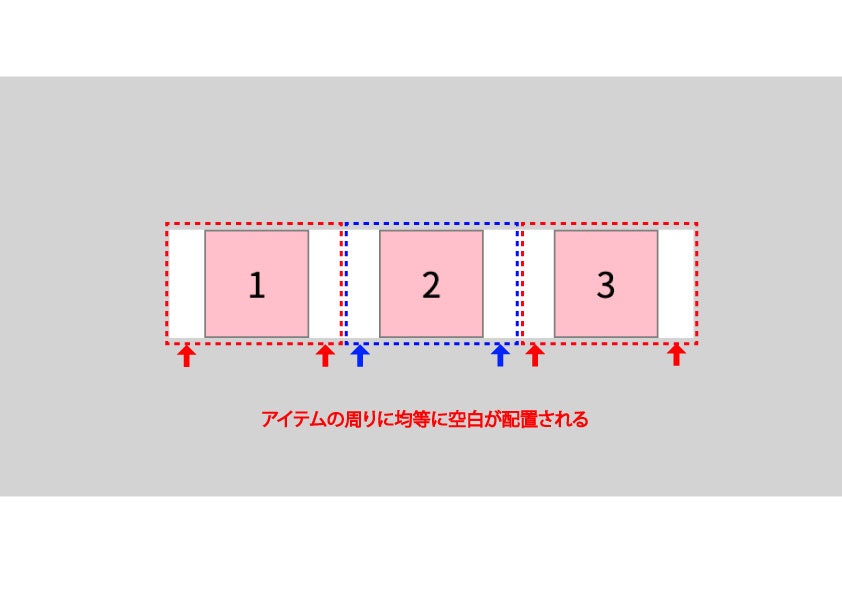
justify-content: space-around;
ちょっと考え方が難しいです。まずは英語の意味を理解します。
space→空白
around→周り
アイテムの「周り」に「空白」が均等に配置されます。
言葉だけだと難しいので画像と図を作りました。
アイテムの周りに同じサイズのmarginをつけてる感じです。使用頻度としては、これも結構使われます。
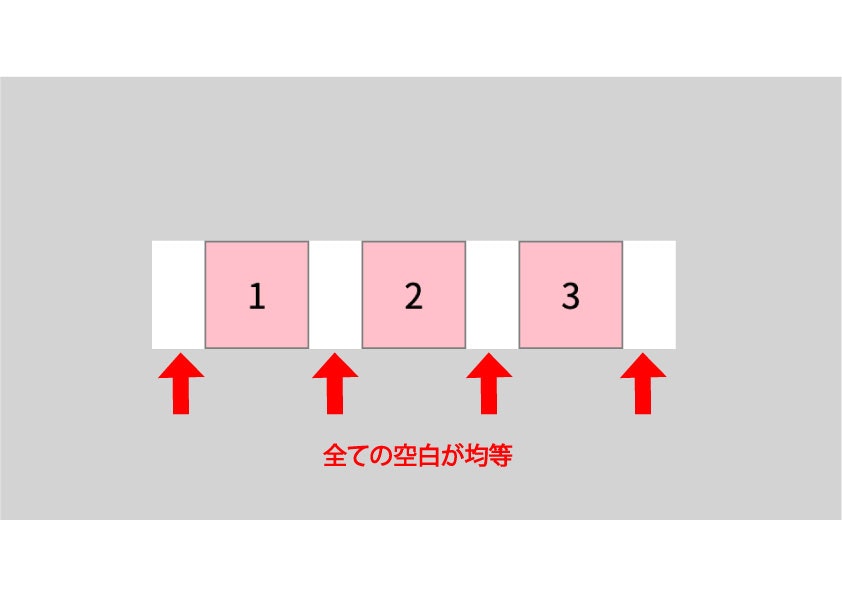
justify-content: space-evenly;
一見「space-around」に近いですが、全ての「空白」が「均等」に配置されます。
英語の意味通りです。
space→空白
evenly→均等
空白が全て均等なので非常に分かりやすい値です。使用頻度としては、これも結構使われます。またspace-aroundとどっちを使うかよく迷います。
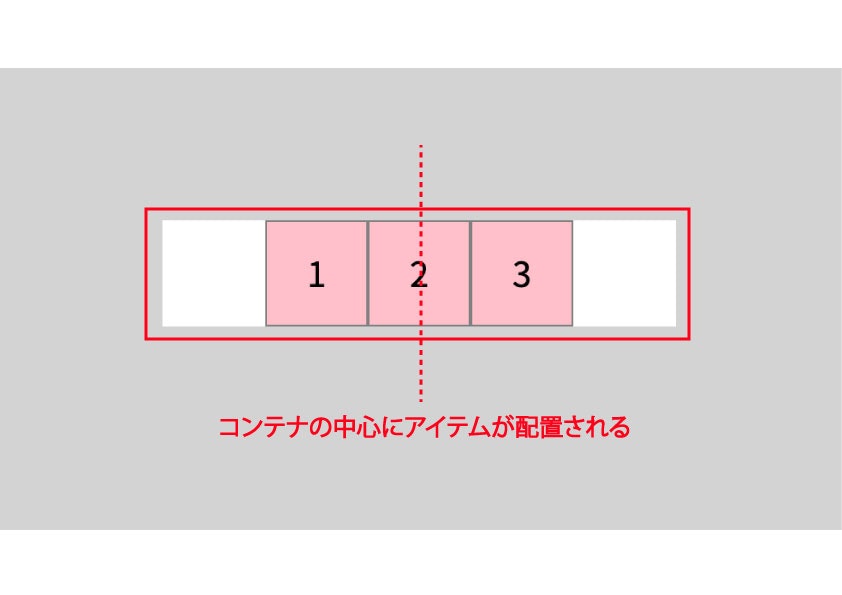
justify-content: center;
これは簡単です。コンテナの中心にアイテムが配置されます。
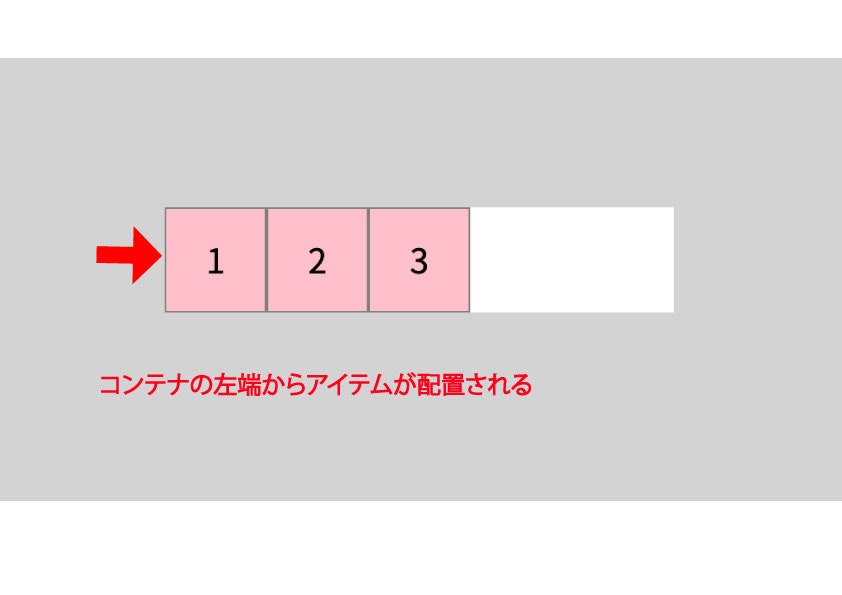
justify-content: flex-start;
これも簡単なのですが、使い所に関しては悩むところがあります。コンテナの「左」から配置が始まります。
ちなみにflex-endだと「右」から配置されます。
正直今のところ「justify-content:normal;」「justify-content:start;」と違いが分からないです。(わかる人いたら教えて)
ただしレスポンシブで値を上書きする時によく見かけます。
最後に
今回はだいぶ内容が薄くなってしまいました。
ただjustify-contentはdisplay:flex;とセットでよく使うので復讐になってよかったです。
それぞれ実際に使う際に気をつけないと行けない点があってそれも記事にしたかったのですが時間の関係でまとめられませんでした。手が隙次第まとめていきます。