CSSスプライトという機能を初めて知りました。UX/UIが綺麗になるのと、画像読み込み時の速度が早くなるとのことで最近では結構使われている機能らしいです。
今回は機能実装と簡単にまとめてみました。
<div class="splite"></div>
<ul>
<li><a href="#" class="menu1">メニュー1</a></li>
<li><a href="#" class="menu2">メニュー2</a></li>
</ul>
htmlはこれだけです。今回は画像だけのスプライトと、リストに組み込む場合のスプライトの2種類を作成します。
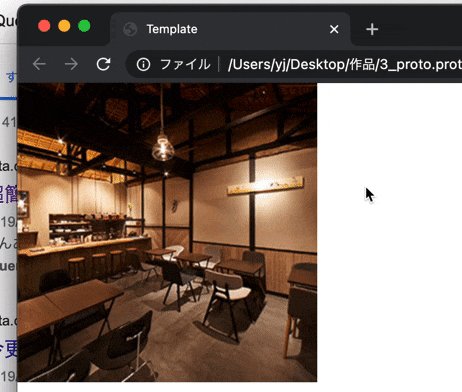
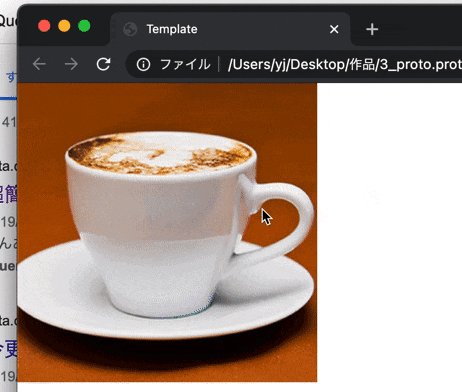
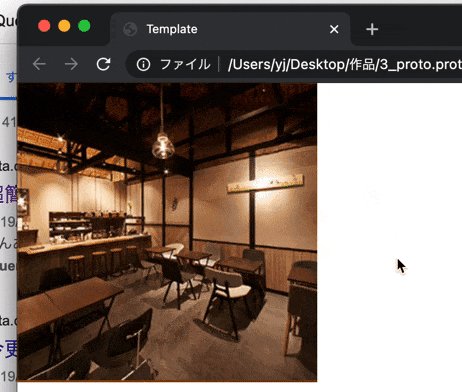
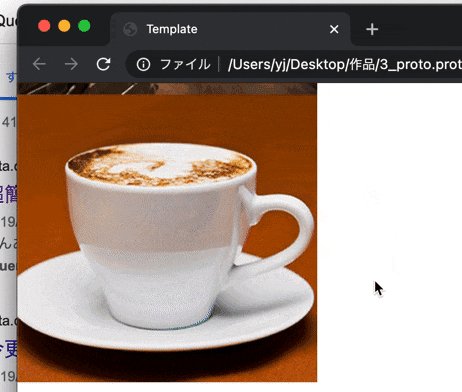
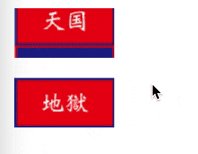
画像はこの2つを使います。(2枚目は失敗して辺な余白があります。実装には害はないのでこのまま使用します。)
画像のみのスプライト
まずは簡単な画像のみのスプライトです。
/* splite */
.splite{
width: 300px;
height: 300px;
background: url(../img/image1.jpeg);
transition: .3s;
}
.splite:hover{
background-position: 0 -300px;
}
こんな感じに動くかと思います。
なんかスワイプしてるみたいでかっこいいですね。
ポイントとしてはbackground-positionのみで0 -300pxとすることで、ホバー時にY軸方向に背景画像が移動するようにしてます。またtransitionはアニメーション機能でよく使われるCSSで、ヌルッと動くようになります。
リストに組み込む場合のスプライト
ここは工程が多いので少しずつ構築していきます。
ul{
margin-top: 20px;
margin-left: 20px;
}
ul a{
display: block;
width: 100px;
height: 50px;
background: url(../img/image2.jpg);
margin-bottom: 20px;
}
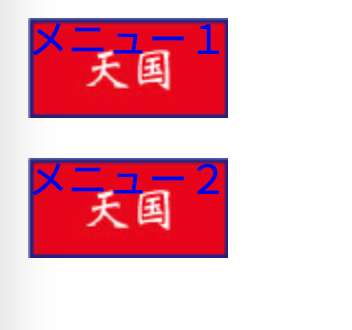
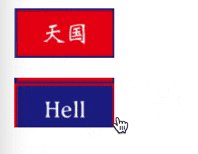
ここまでは画像のみの時とほとんど一緒です。表示は以下です。
まず背景画像のポジションを指定してないので同じ物が表示されています。
そして気になるのが文字です。これを非表示ししていきます。
ul a{
display: block;
width: 100px;
height: 50px;
background: url(../img/image2.jpg);
margin-bottom: 20px;
/* 文字を非表示に */
white-space: nowrap; /* 改行しない設定。改行に使うコードを「半角スペース」に変換してるらしい。 */
text-indent: 100%; /* インデント、つまり文頭に空白を作る。今回は100%なのでテキストの最大幅分インデントが下げられる。*/
overflow: hidden; /* 要素からはみ出多分を非表示に。*/
}
下3行が追加分です。CSSの説明をコメントしてるのでみといて下さい。また図も作成したので合わせて確認すると分かりやすいかもです。
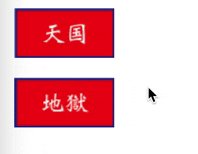
あとは背景画像の位置調整です。menu2の背景画像のポジションを指定します。
/* menu2は背景画像を100px下げる。 */
.menu2{
background-position: -100px 0;
}
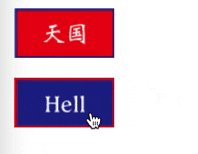
これでmenu2の表示が変わりました。次にそれぞれのホバーアクションを指定します。それぞれY軸方向に50px動くばOKです。ついでにヌルッと動くようtransitionをul aに追加します。
ul a{
transition: .3s;
}
/* menu1のホバーアクション。 */
.menu1:hover{
background-position: 0 -50px;
}
/* menu2のホバーアクション。 */
.menu2:hover{
background-position: -100px -50px;
}
これで完成しました。最後に完成形コードを置いときますので是非参考にして下さい。お疲れ様でした。
完成形CSS
/* splite */
.splite{
width: 300px;
height: 300px;
background: url(../img/image1.jpeg);
transition: .3s;
}
.splite:hover{
background-position: 0 -300px;
}
/* リストに組み込む場合のスプライト */
ul{
margin-top: 20px;
margin-left: 20px;
}
ul a{
display: block;
width: 100px;
height: 50px;
background: url(../img/image2.jpg);
margin-bottom: 20px;
/* 文字を非表示に */
white-space: nowrap; /* 改行しない設定。改行に使うコードを「半角スペース」に変換してるらしい。 */
text-indent: 100%; /* インデント、つまり文頭に空白を作る。今回は100%なのでテキストの最大幅分インデントが下げられる。*/
overflow: hidden; /* 要素からはみ出多分を非表示に。*/
transition: .3s;
}
/* menu2は背景画像を100px下げる。 */
.menu2{
background-position: -100px 0;
}
/* menu1のホバーアクション。 */
.menu1:hover{
background-position: 0 -50px;
}
/* menu2のホバーアクション。 */
.menu2:hover{
background-position: -100px -50px;
}