はじめに
※こちらの記事は以前noteで投稿していた記事の移植版です。
Googleのノーコードでアプリを開発できるサービスが良いと聞いたので試しに触ってみました。
で、どうせなら簡単ながら日常使えそうなものをと思い、日用品等の在庫を管理するアプリを作ってみよう!ということで作ってみました。
我が家ではトイレットペーパーや日持ちする食品等をまとめて通販で買って屋根裏部屋等で保管しているので、こういう在庫管理があると買い忘れやどこに保管しているか忘れることがなくなるかなという目論見です。
今回はあくまで試しにやってみただけなので詳細は全然理解していませんが、とりあえずデプロイして妻とシェアするところまではできたので、簡単なアプリ作成とデプロイするところまでやったことの紹介です。
まず、アプリを作るにあたってGoogleが用意してくれているテンプレートが色々あったのですが、こういうものを手っ取り早くやるには先にある程度のデータを用意してそれを読み込ませると楽ちんだと思っています。
AccessとかでもExcelである程度作ってから読み込ませると楽だった記憶。
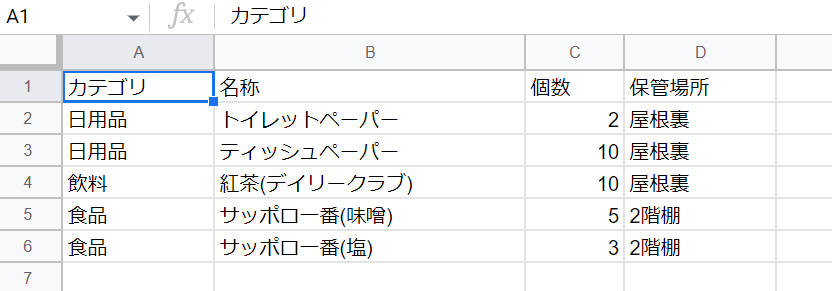
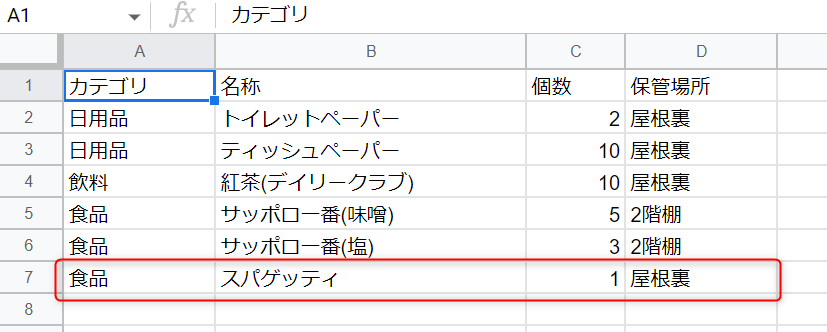
なのでスプレッドシートでテストデータを作っておきました。

こんな感じです。
学生の頃まではサッポロ一番をそんなに美味しいとは思わなかったですが、大人になって改めて食べると意外と美味しく、クセのない味が色々アレンジするのに向いていることに気づき、在宅勤務時のお昼にも欠かせない存在になりました。
余談はさておき、これをもとにアプリを作っていきますので、まずはAppSheetにサインインしましょう。
ここからです。Googleはもちろんマイクロソフトのアカウントでも入れるそうです。
Google AppSheet | Build apps with no code
Use Google AppSheet to build powerful applications that trans
about.appsheet.com
アプリ新規作成
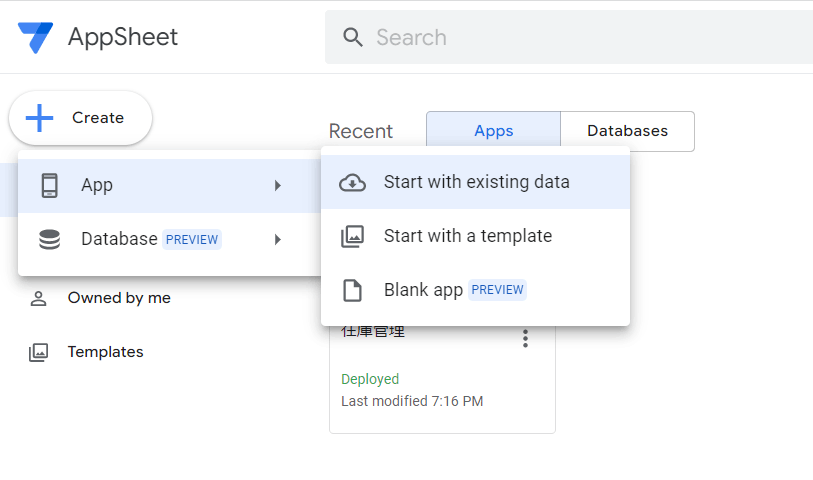
AppSheetに入れたら、アプリを作成したいのでCreateをクリックし「App」⇒「Start with existing data」と選択します。

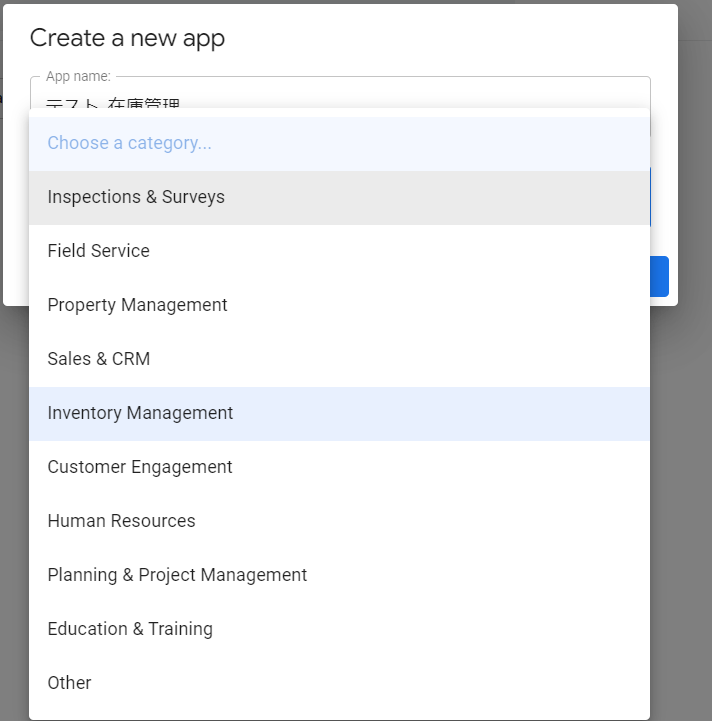
こんな感じのnew appのウィンドウが立ち上がるのでアプリの名前を入力してカテゴリを選択します。

今回はアプリ名は「テスト_在庫管理」とし、
カテゴリは「Inventory Management」を選んでおきます。
在庫管理という意味なのでこれでいいでしょう。

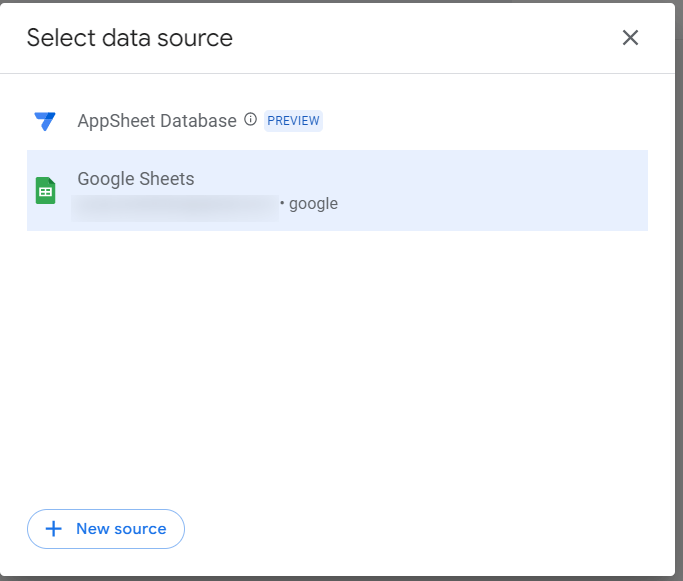
その後、データソースを何にするかを聞かれますので、スプレッドシートから選択するために「Google Sheets」にしておきます。

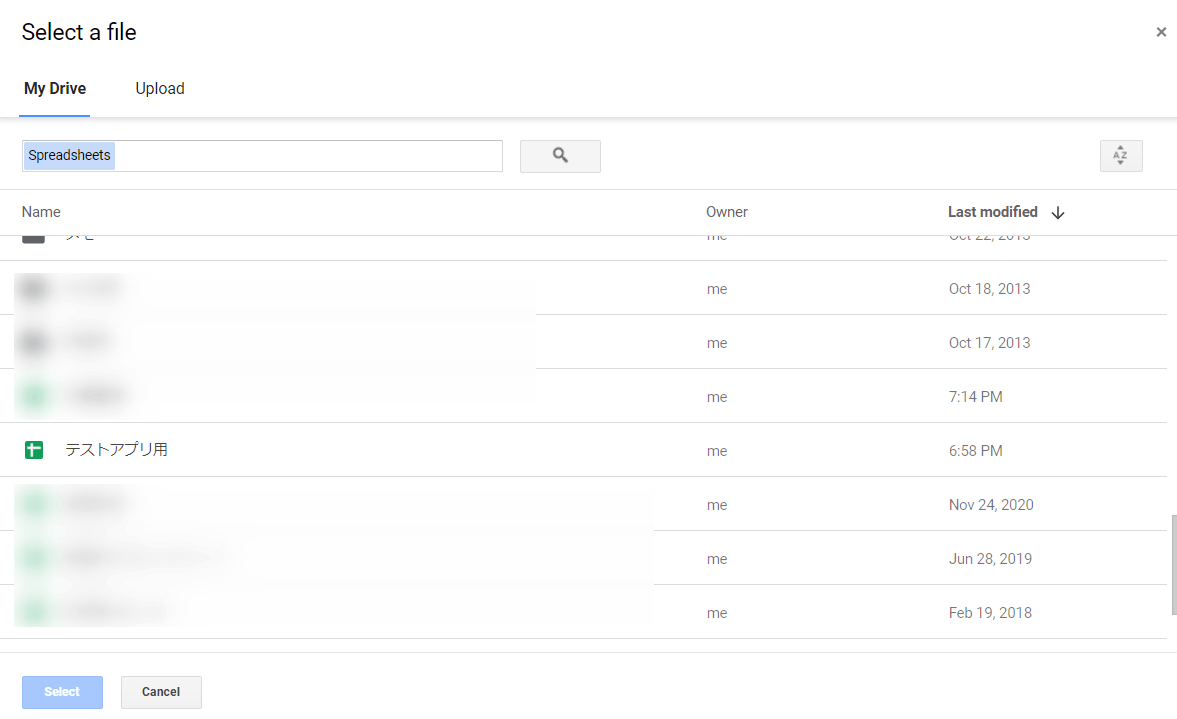
どのファイルをもとにするかを聞かれますので、対象のファイルを選びます。

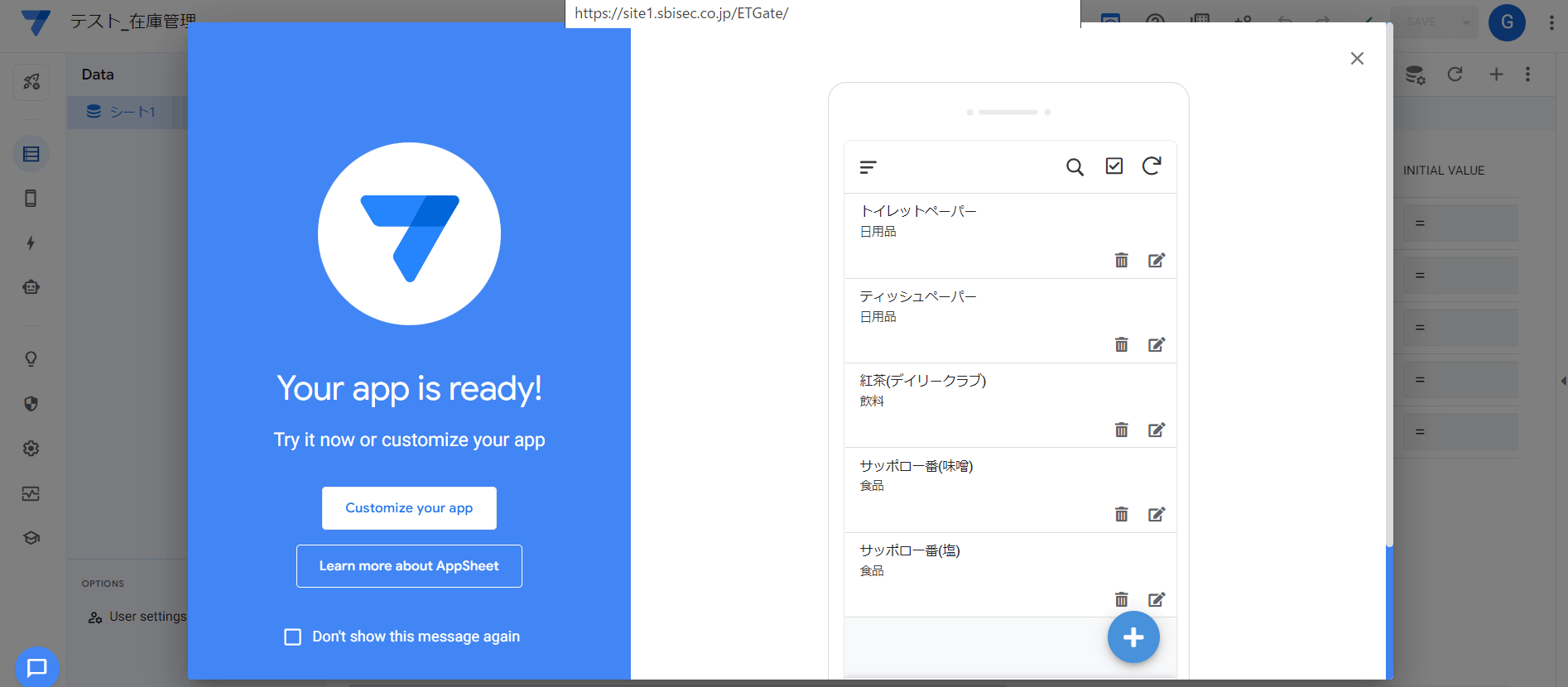
すると、データを読み込んでアプリが自動作成されます。

この時点ですでにデータをもとに画面右側のような状態である程度そのまま使えるぐらいまで出来上がっています。
よくできていますね。
しかし少しカスタマイズしてきたいので「Customize your app」から設定変更していきます。
カスタマイズ
このままだと、新たに入力しようとした際、日用品などのカテゴリや保管場所の入力がテキスト入力になります。
これでも入力できないこともないですが、カテゴリも保管場所も選択式の方がいちいち入力しなくて済みますし、後々検索したいときにも異なる文言だとうまく検索できなくなる恐れがあるのでリストから選択できるようにした方が便利でしょう。
ということで変えてみます。
カテゴリをEnum(列挙)型にする
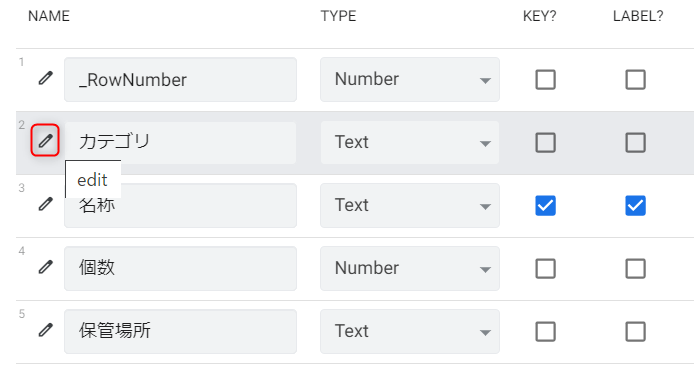
編集画面に移るために鉛筆マークをクリックします。

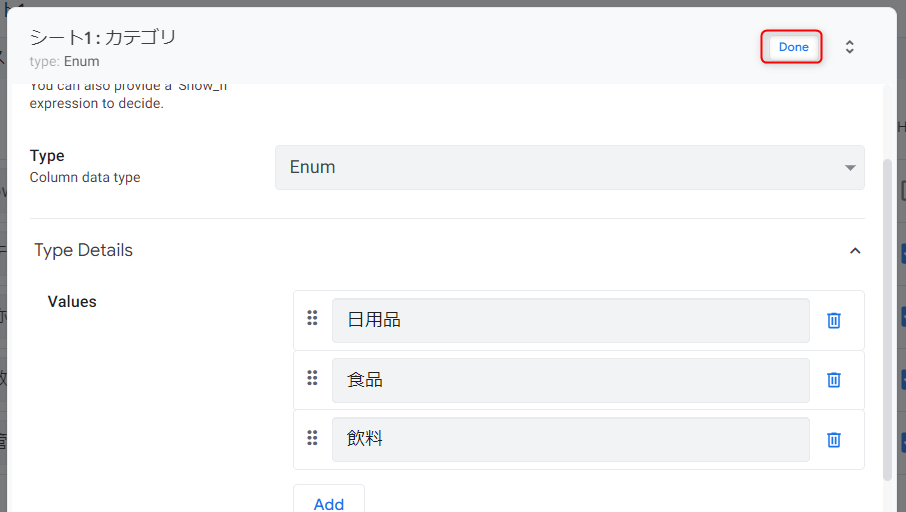
編集画面でType項目から「Enum」を選択します。
ちなみに1つのみ選択する方式がこちらで、複数選択式にしたい場合は「EnumList」です。

選択肢の追加
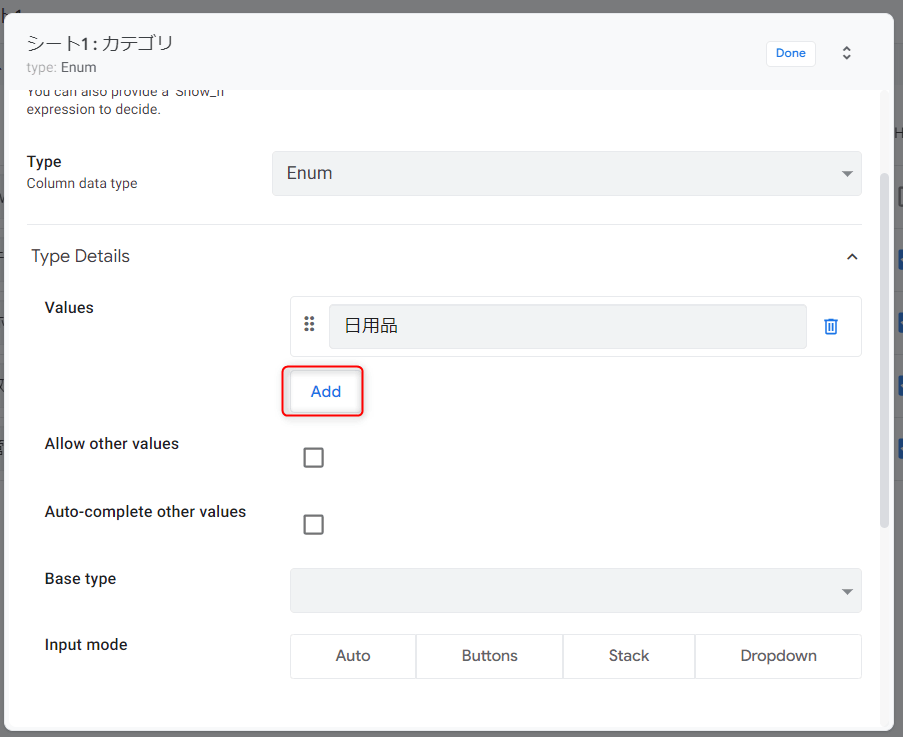
選択肢を入れていくため「Values」項目で「Add」をクリックします。
入力欄が出てくるので任意の文字列を入力します。
下図はすでに日用品の選択肢を入れた状態です。

とりあえず3つ入力してみました。
設定できたら画面右上の「Done」をクリックして元の画面に戻ります。

途中経過プレビュー
この状態でプレビューして試しにちゃんと選択式になっているか確認してみましょう。
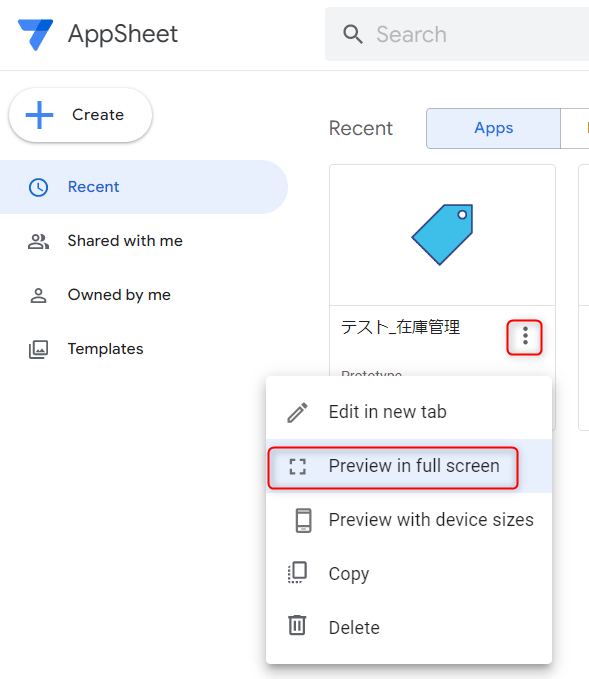
AppSheetのトップ画面からアプリを選び、メニューアイコンをクリックして「Preview in full screen」を選んでみます。


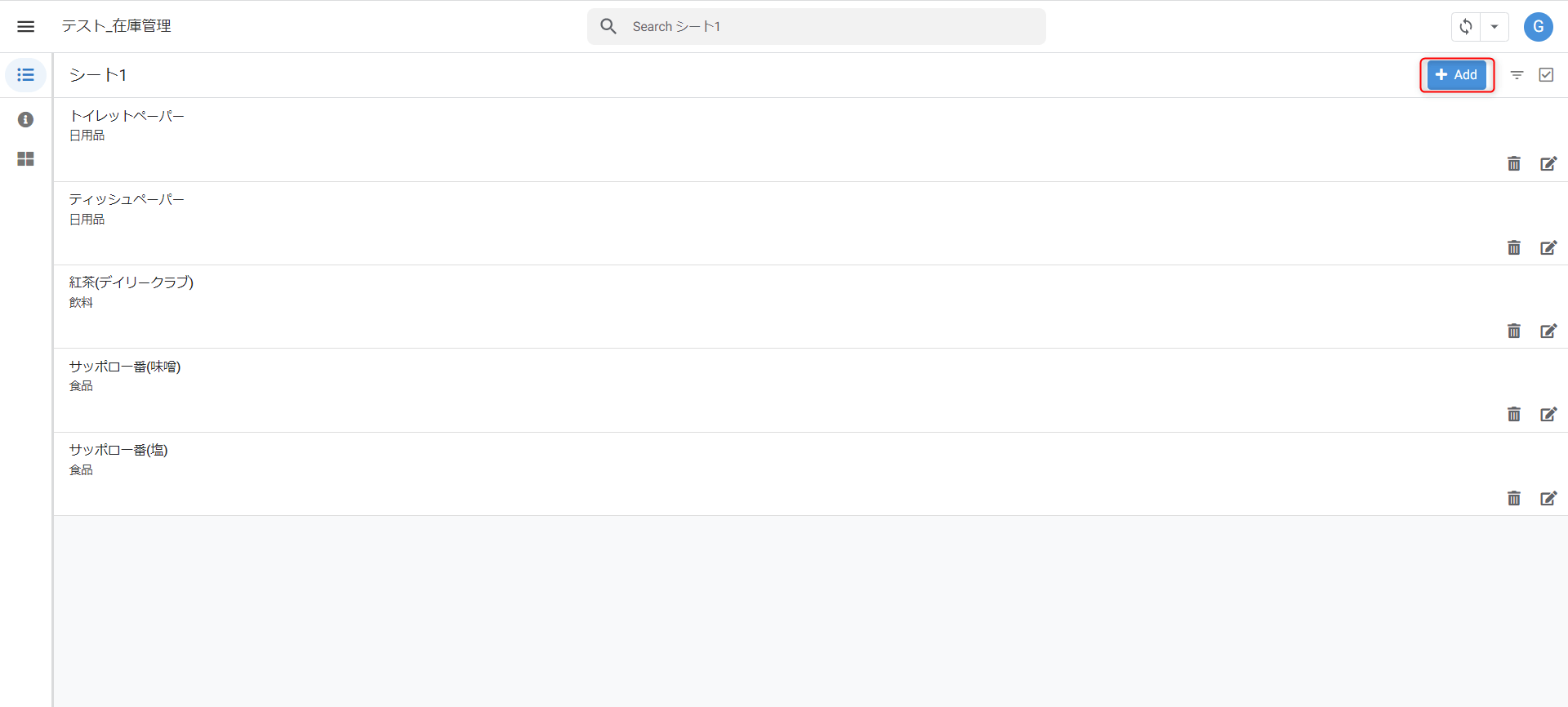
こんな形でアプリ画面が立ち上がりますので「Add」をクリックしてデータ追加を試してみましょう。
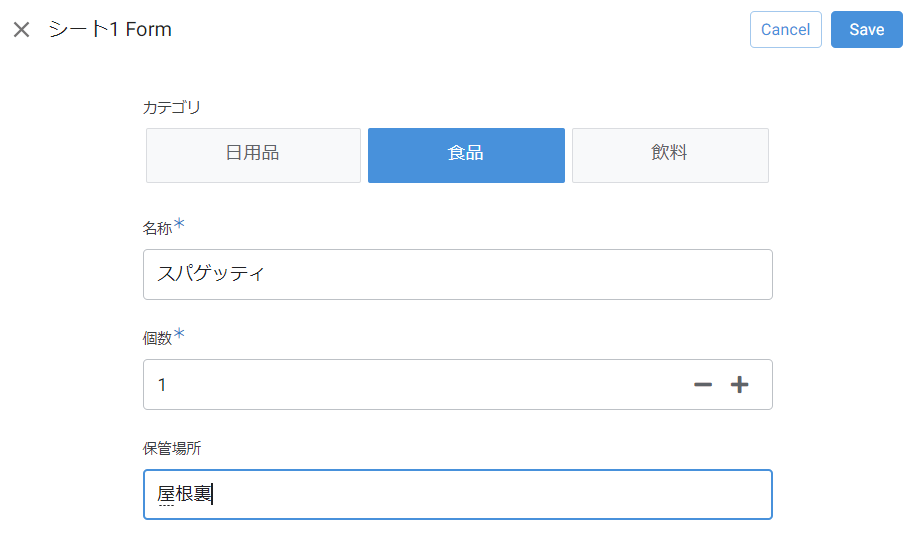
このようにカテゴリがリストからの選択式になっていることが確認できました。

この状態で「Save」を選択して試しに保存してみます。
するとデータソースにしたスプレッドシート側でもデータが追加されており、この時点で機能していることが確認できます。

保管場所も選択式にしますので、同じ要領で設定しておきます。
ここは先ほどと同じことをするので割愛します。
アプリそのものの設定はここまでで完了します。
デプロイする
せっかくなのでデプロイもしてみましょう。
デプロイするには、まずはデプロイが可能な状態かチェックします。
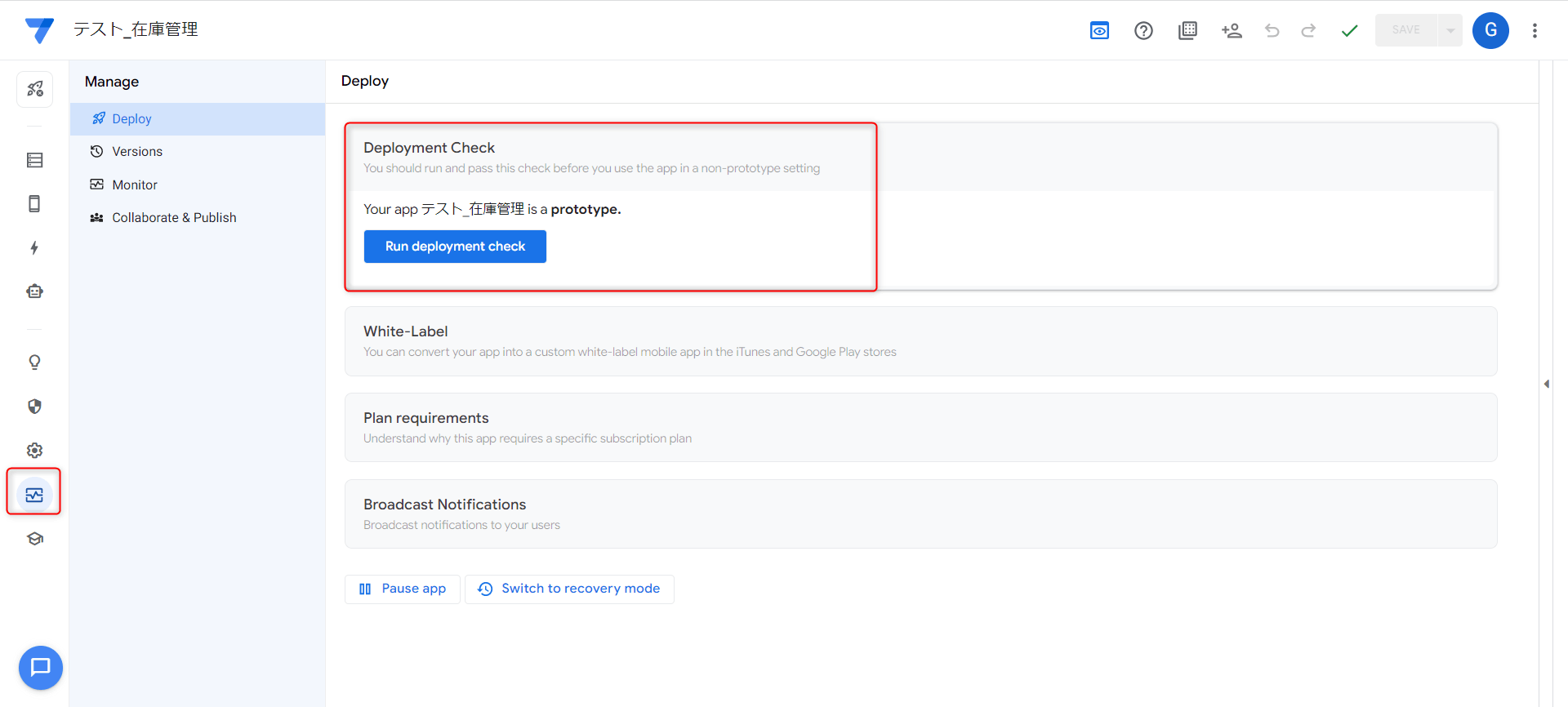
「Manage」から「Deployment Check」を選択して「Run deployment check」をクリックしてみます。

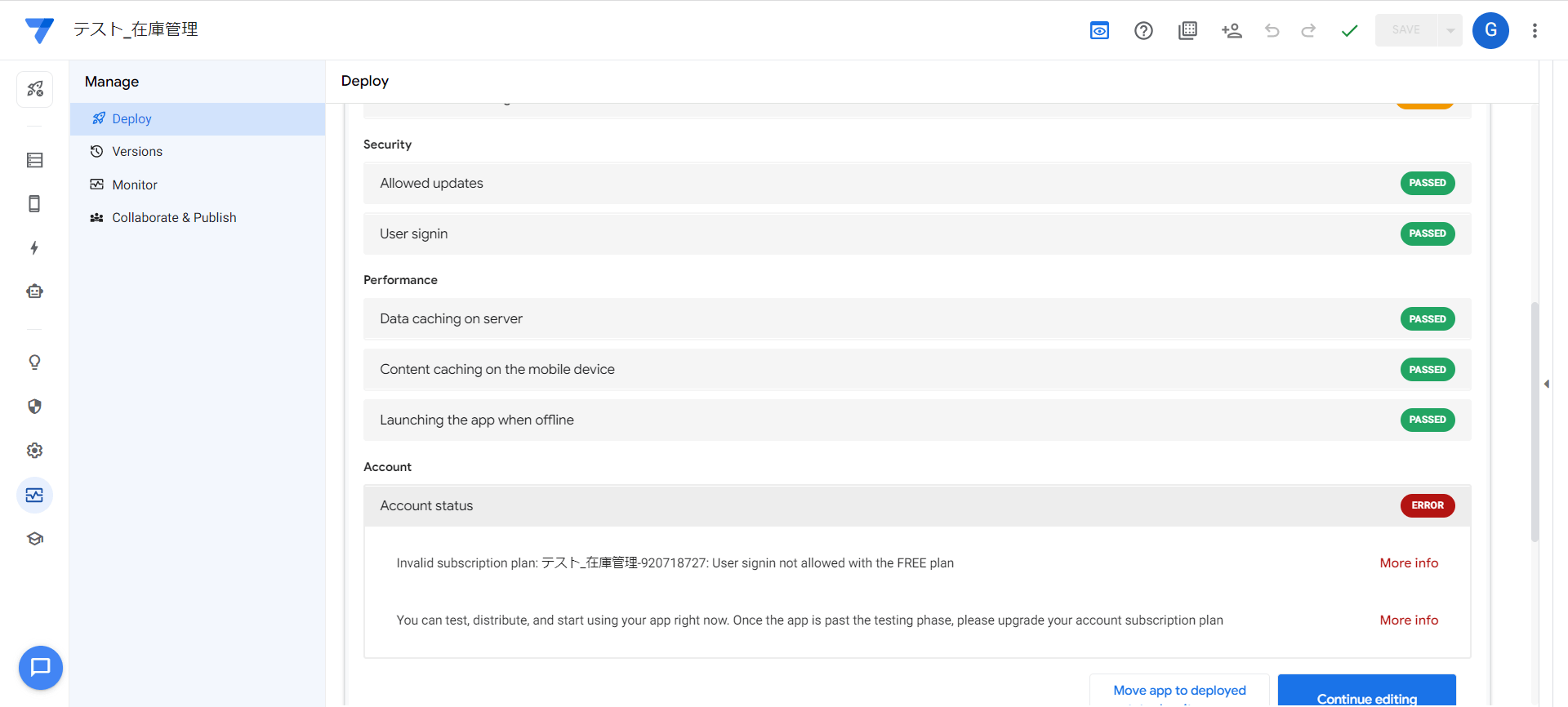
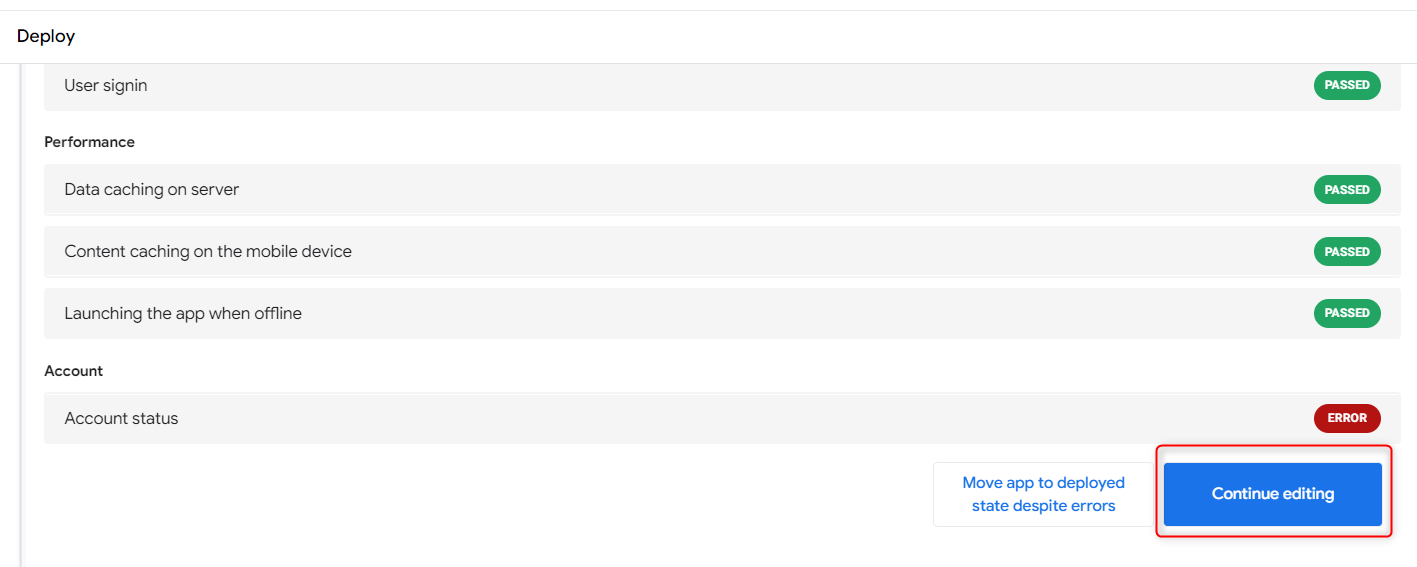
数秒でチェックが終わり「PASSED」や「ERROR」、「WARNING」のステータスが出ます。
「WARNING」は警告ですが、設定しておいた方がいいよという項目なので、一応このままでもデプロイは可能です。
問題は「ERROR」の方で、アカウント関連でエラーになっています。
Invalid subscription plan: テスト_在庫管理-920718727: User signin not allowed with the FREE plan
つまり、無料プランではユーザーサインインが許可されていない、ということで、設定変更をする必要があります。
多分有料プランでは出ないのだと思います。

サインイン無しで利用できる設定に変更
このままではデプロイできないので設定変更します。
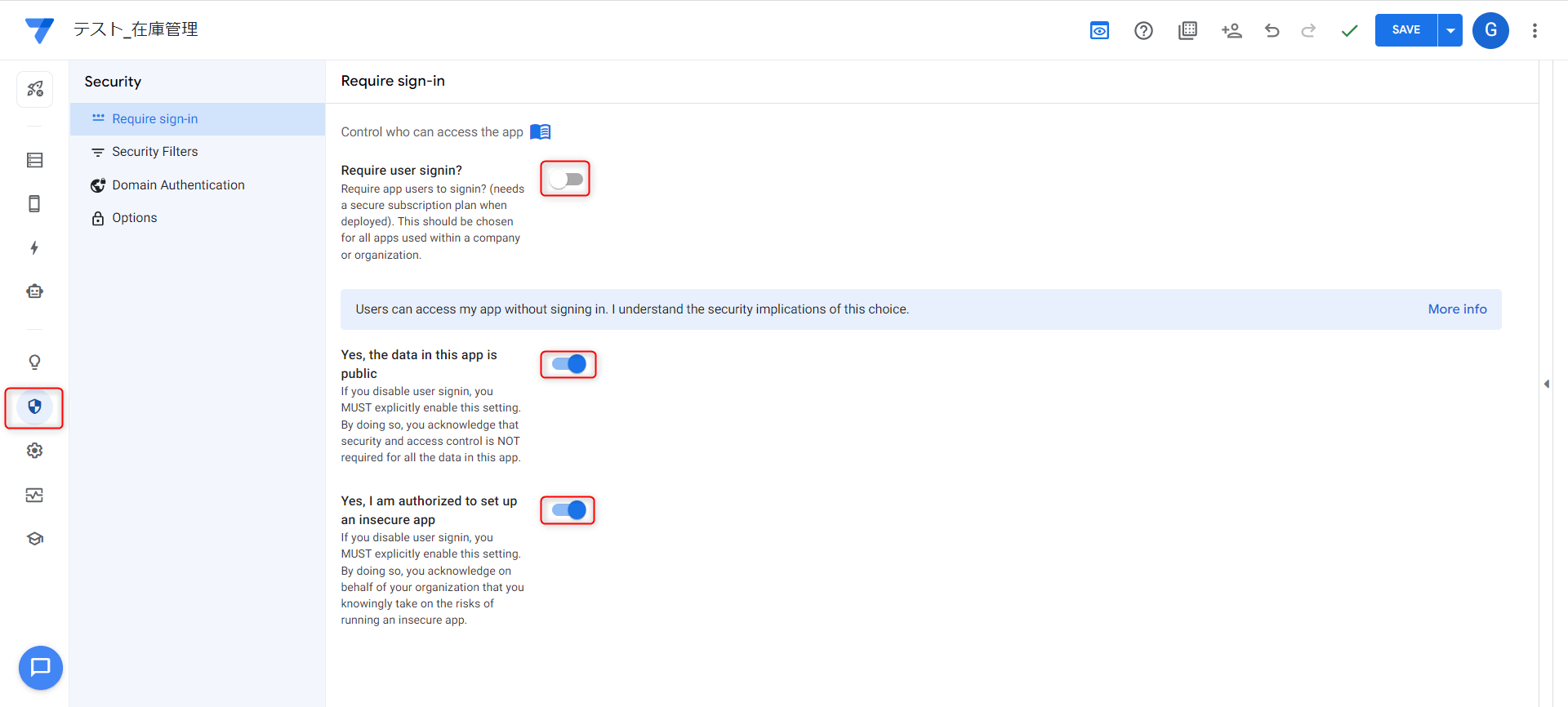
「Security」の項目からそれぞれ以下に設定します。
Require user signin?:オフ
Yes, the data in this app is public:オン
Yes, I am authorized to set up an insecure app:オン
サインインを要求するかということと、データを公開するか等ですね。
サインインを要求しない場合には、下の2つは強制的にオンにする必要があります。

再チェック
設定変更したので改めて確認してみます。
管理画面のManageに戻って「Continue editing」をクリック後、改めて「Run deployment check」をクリックします。

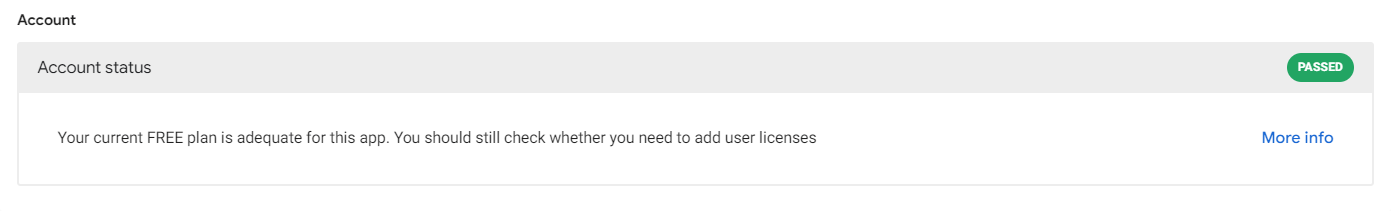
すると、先ほどはエラー表示だったアカウント項目がPASSEDになりました。

デプロイ状態に設定
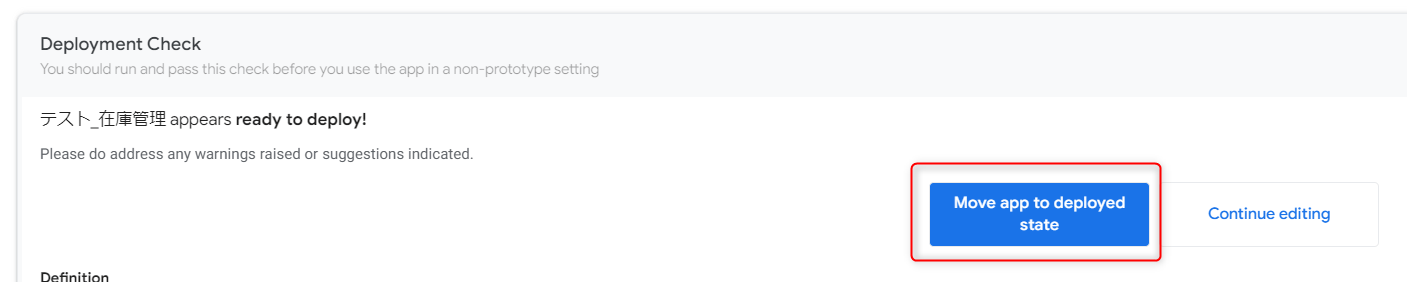
これでようやくデプロイできます。
画面上部から「Move app to depoyed state」をクリックします。

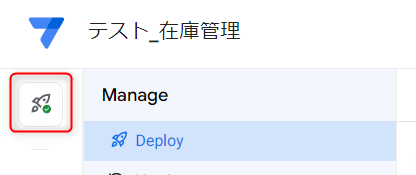
デプロイが成功すると、画面左上のアイコンも変わり、デプロイ状態であることが分かります。

ちなみにデプロイ前はこうなっています。

スマホから確認する
こちらのAppSheetはスマホからも使えます。
私はiPhoneユーザーなのでApp Storeからですが、Androidの方はPlay StoreでAppSheetと検索するとアプリをダウンロードできると思います。

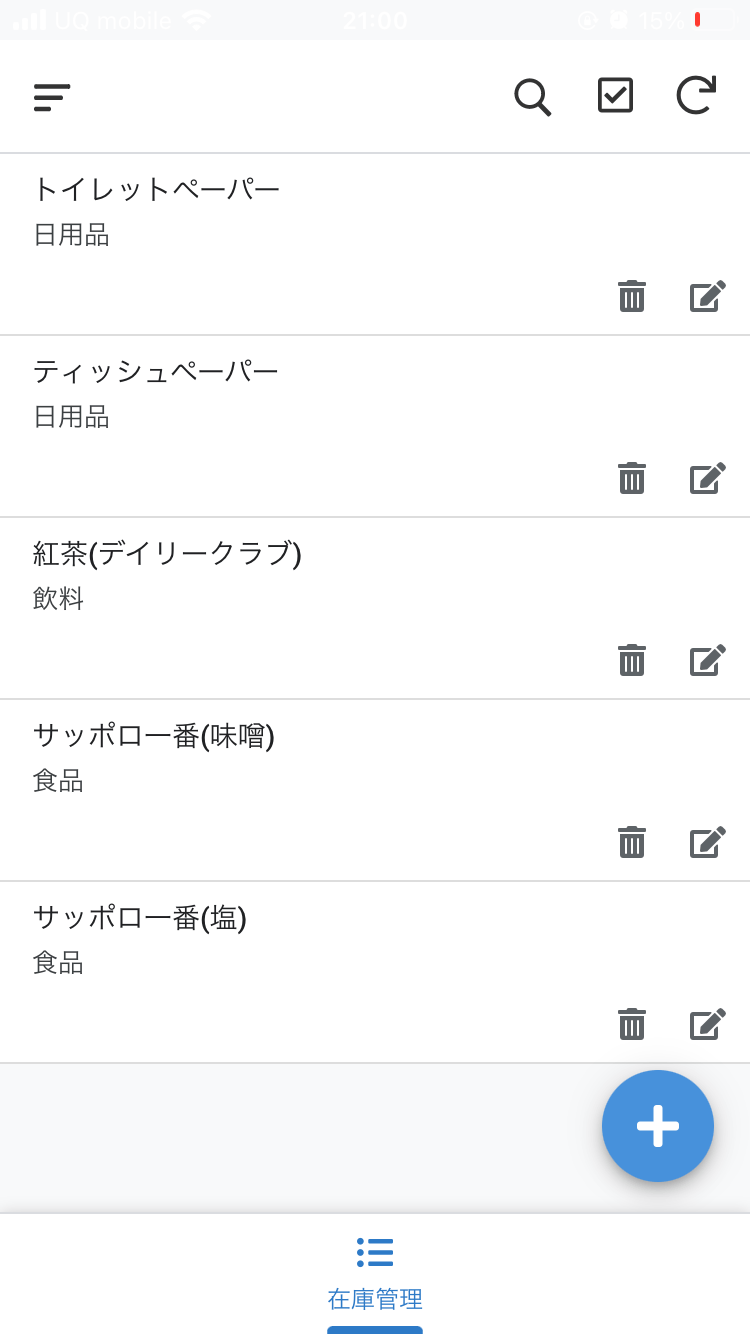
スマホから開いてもきちんと操作できます。

まとめ
今回はお試しでアプリ作成した流れを紹介しました。
まだまだ全然わかっておらず、凝ったつくりのものは作れませんが、個人レベルの即席アプリであればそれほど苦労せずに作れそうです。
作ったアプリはシェアできますので、今回のようなアプリであれば、日用品や食材を使ったり買ったときに家族がそれぞれ更新して利用することができます。
私は早速作ったアプリを妻とシェアして在庫管理しようと思っています。
無料版でできることは限られますが、ちゃんと習得できたら凝ったつくりのものもチャレンジできたらなと思います。