はじめに
せっかくゲームを作っているのに、ブラウザ上でのゲームの場合フォントが環境依存になりがち。
これは、JavaScript のライブラリである、tmlib.js でも同じだと思います。
なので端末のフォント制約に影響されない目的で、Webフォントがあるので、これをつかって、tmlib.js でのゲーム内でもちゃんとしたゲームにあったフォントを使うよー!
ってことで、やってみました。
他のやり方等があったらコメントよろしくお願いします。
CSSファイル
font family で指定するフォント名は、@font-face って言うCSSで設定するらしいです。
今覚えた…
@font-face {
font-family: 'Madoka Runes';
src: url('../fonts/maqbsm.ttf') format('truetype');
}
ここで設定する font-family が実際に使用するときのフォント名になるみたい。
HTMLファイル
tmlib.js の html で、css を読み込む。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>tmlib.js:Madomagi Web Font sample</title>
<link href="css/index.css" rel="stylesheet" type="text/css" />
<script src="lib/develop/tmlib.js"></script>
<script src="main.js"></script>
</head>
<body>
<canvas id="world"></canvas>
</body>
</html>
これは、普通に link タグで読み込みっと…
スクリプト(CoffeeScript)
いつもどおり tmlib.js のテンプレートで
# メイン処理(ページ読み込み後に実行される)
tm.main ->
# アプリケーション作成
app = tm.display.CanvasApp '#world'
# リサイズ
app.resize 640, 400
# 自動フィット
app.fitWindow()
# APバックグラウンド
app.background = 'rgba(150,150,150,1.0)'
# 最初のシーンに切り替える
app.replaceScene TestScene()
# 実行
app.run()
メインシーンは以下の通りです。
tm.define 'TestScene',
superClass: 'tm.app.Scene'
init: ->
@superInit()
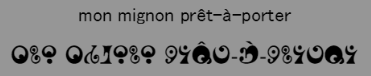
labelName = 'mon mignon prêt-à-porter'
# ラベルを描画する
@fromJSON
children:
label_1:
type: 'tm.display.Label'
init: [labelName]
fillStyle: 'rgba(0,0,0,1.0)'
x: 640 / 2
y: 200
label_2:
type: 'tm.display.Label'
init: [labelName]
fillStyle: 'rgba(0,0,0,1.0)'
fontFamily: 'Madoka Runes'
fontSize: 32
x: 640 / 2
y: 250
tm.display.Label の fontFamily にフォント名を指定すると、使用されるフォントが変わるんだけど、ここで @font-face で設定しておいたフォント名を指定する。
これで、どの端末でも同じフォントが表示されてゲームの雰囲気とかにあったフォントで表示が可能に!
いいね!(自分でしていくスタイル)
サンプル
tmlib.js:Madomagi Web Font sample
こんな感じに表示されるはずです。