はじめに
せっかくゲームを作っているのに、ブラウザ上でのゲームの場合フォントが環境依存になりがち。
これは、JavaScript のライブラリである、phina.js でも同じだと思います。
なので端末のフォント制約に影響されない目的で、Webフォントがあるので、これをつかって、phina.js でのゲーム内でもちゃんとしたゲームにあったフォントを使うよー!
ってことで、やってみました。
と、去年と同じような出だしでコピーしつつ…
去年は、tmlib.js でしたが、後を引き継いだ? phina.js では、どうなっているのか?
試してみます。
先に、結果を書くと…
tmlib.js では、いろいろありましたが
phina.js では、Asset として設定するだけで、ふつーに使えます!
HTMLファイル
HTML は、ほぼサンプルのまま。
普通です。特に変更する必要はありません。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>phina.js:Madomagi Web Font sample</title>
<script src="javascripts/phina.js"></script>
<script src="javascripts/main.js"></script>
</head>
<body></body>
</html>
スクリプト(CoffeeScript)
開始時の処理は以下の通り。
phina.globalize()
# メイン処理(ページ読み込み後に実行される)
phina.main ->
app = GameApp
assets:
font:
'Madoka Runes': 'fonts/maqbsm.ttf'
startLabel: 'main'
width: 640
height: 480
backgroundColor: 'rgba(150,150,150,1.0)'
app.run()
今回は、 GameApp を使用していて、ここで渡した assets のパラメータから
ゲーム開始前に、フォントファイルを読み込んでくれます。
assets のキーは、読み込む素材の種類(type)を示していて、phina.js で決められています。
今の所、 image/sound/spritesheet/script/font がある様です。
font の場合は asset を、以下のように指定します。
- key に、
fontFamilyで使うフォントの名前(好きにつけてもOK) - value に、フォントのあるURL
メインシーンは以下の通りです。
# MainScene クラスを定義
phina.define 'MainScene',
superClass: 'CanvasScene'
init: (op) ->
@superInit(op)
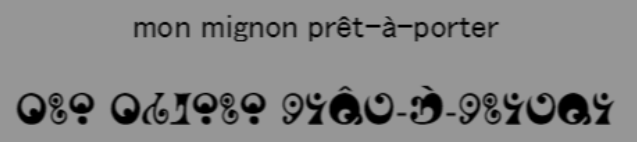
labelText = 'mon mignon prêt-à-porter'
# ラベルを生成
@fromJSON
children:
label_1:
className: 'Label'
arguments:
text: labelText
fill: 'rgba(0,0,0,1.0)'
fontSize: 24
x: @gridX.center()
y: @gridY.span(4)
label_2:
className: 'Label'
arguments:
text: labelText
fill: 'rgba(0,0,0,1.0)'
fontFamily: 'Madoka Runes'
x: @gridX.center()
y: @gridY.span(6)
Label の fontFamily に assets の font で指定したキー 'Madoka Runes' を設定するだけです。
まとめると、普通に、Asset で、font ファイルを設定して、fontFamily で指定するだけ!
CSSを書く必要がなくなって、ロードのタイミングの問題とかも無くなって、とても簡単になりました。
サンプル
phina.js:Madomagi Web Font sample
こんな感じに表示されるはずです。
github repository: fukuyama/phina.js-webfont-sample
参考
-
phina.js
-
使用フォント
-
tmlib.js Advent Calendar 2014
-
5日目の記事: tmlib.js で Webフォント を使ってみるよ!