TouchDesignerとは
TouchDesignerとは、3D・2Dイメージを直感的に編集できるノードベースのレンダリングソフトです。
このソフトを使うことでプロジェクションマッピング、ライブ照明演出なども制作することができます。
ノードベース(プログラム文でなく、エフェクトやパーツなどを表現したノード(節)をつなぎ合わせることでプログラムする)ので難しいプログラミングに気を取られずに映像の制作に集中でき、また、変更を加えたその都度リアルタイムに作品を確認できるので効率的な制作が可能です。
この記事を書いた理由
TouchDesignerの入門書VISUAL THINKING WITH TOUCHDESIGNERで勉強中に躓いてしまったので備忘録代わりに書こうと思いました。
Slider COMP の向きを変える方法
はじめにSlider COMPを縦に動かすことができるようにします。
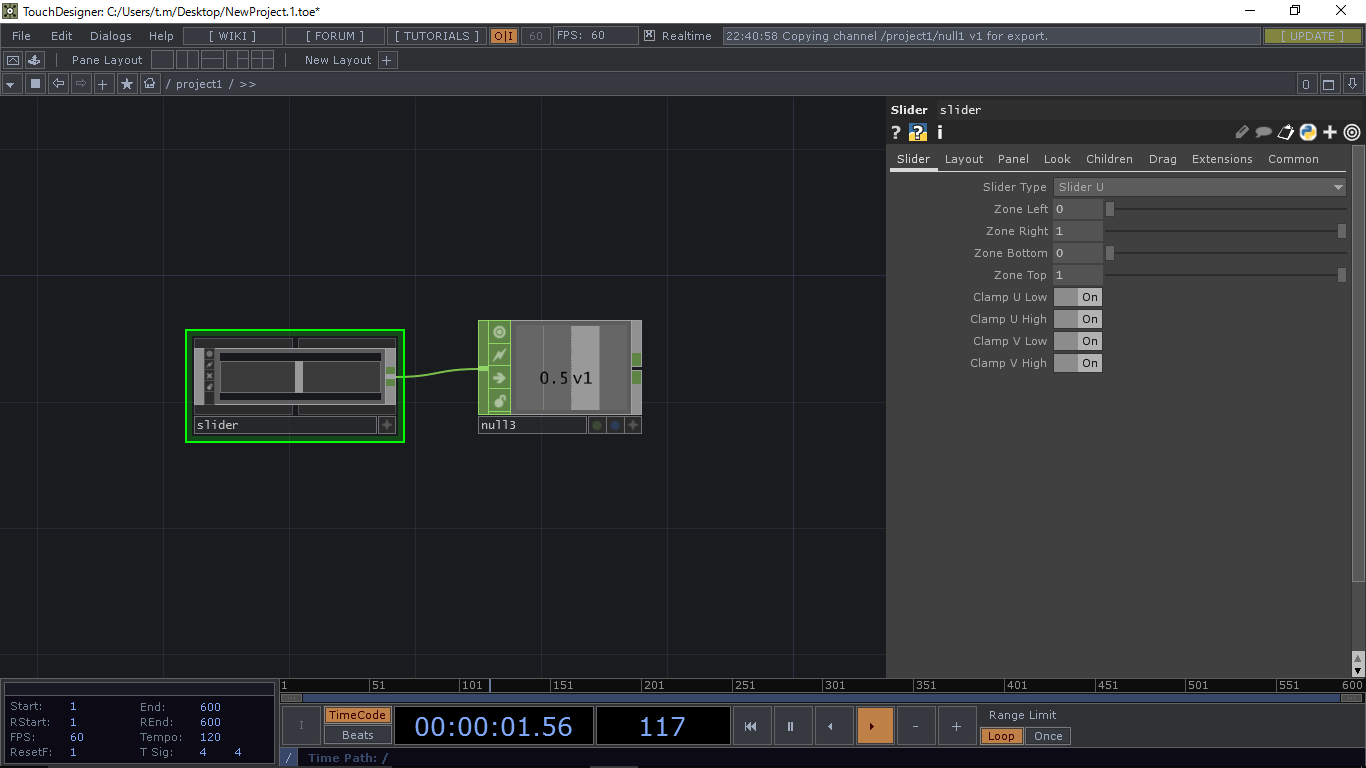
まず、図のようにSliderCOMPとNull CHOPを配置します。

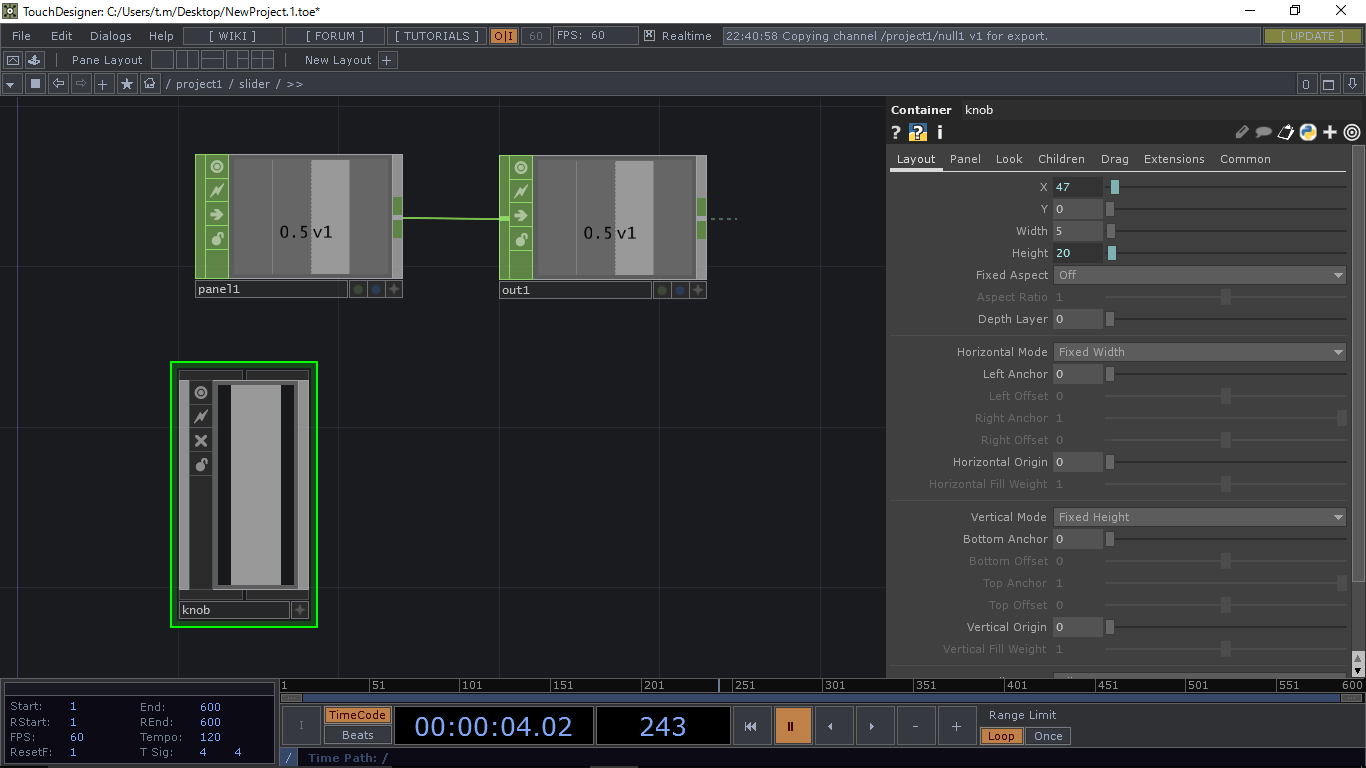
次に、Slider COMPに入ると、図のような構造が見えます。

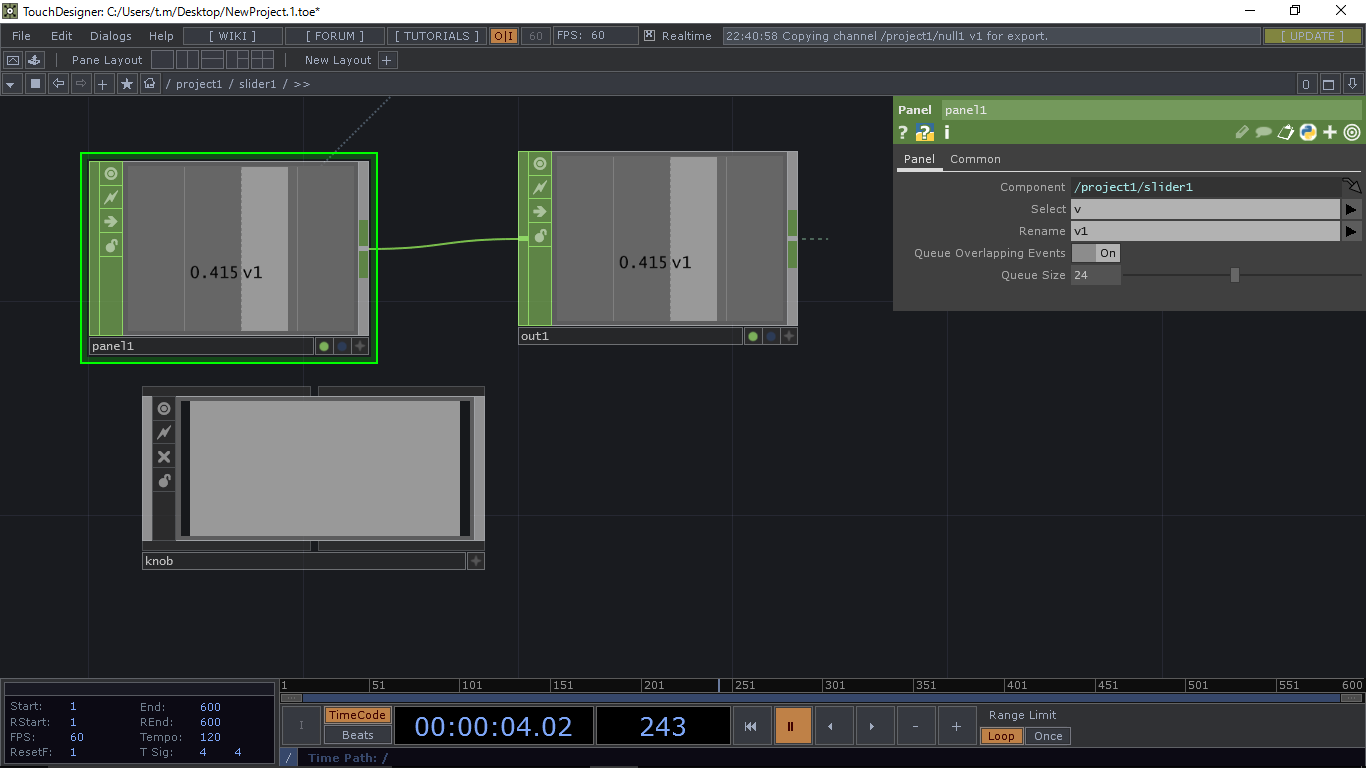
NullCOMPのパラメータ画面のPanelページを開き、Selectをvにします。

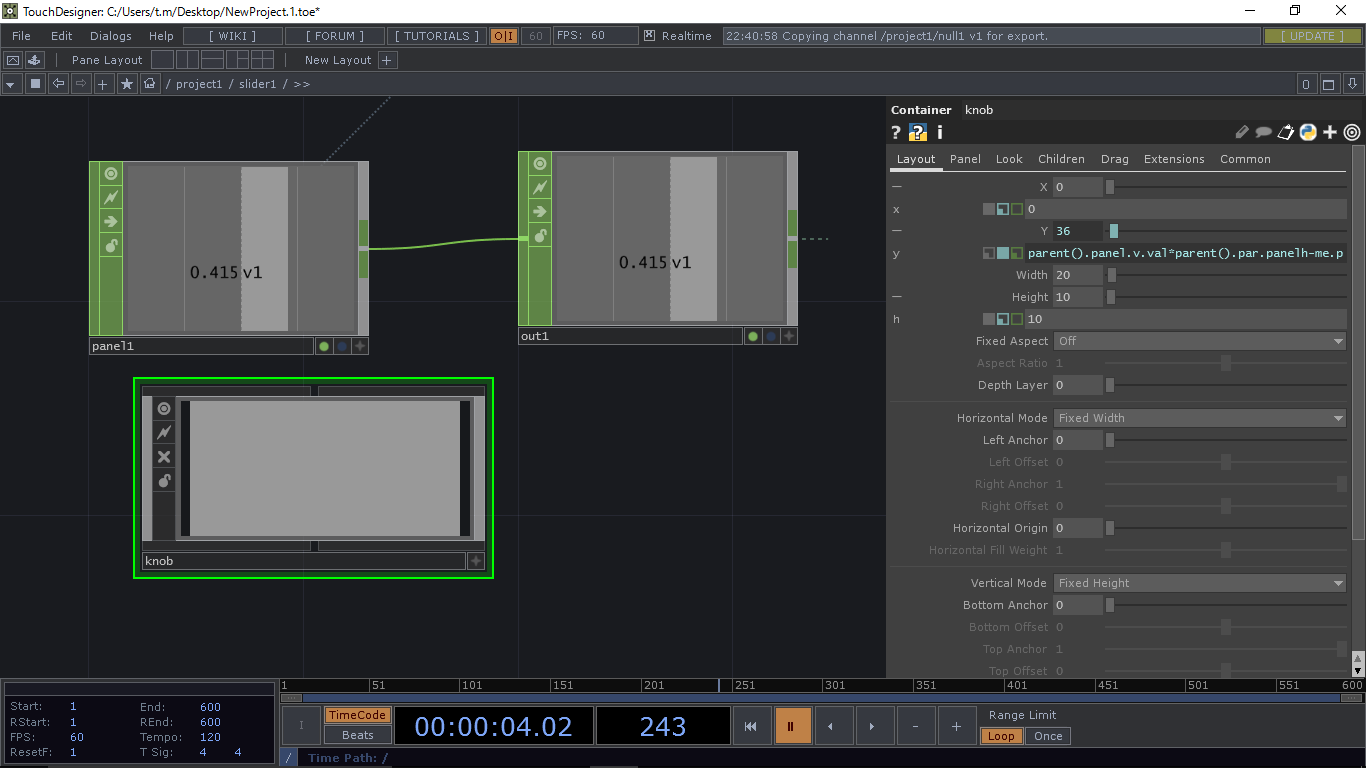
Knobのパラメータ画面を開き、xを0に変更し、yのところで+タブをクリックし図のように以下の文を貼り付けます。
parent().panel.v.val*parent().par.panelh-me.par.panelh/2
これでSlider COMPを縦に動かすことができるようになりました。
最後に、Slider COMP の形を整えます。
Knob のパラメータ画面でwidthを20、heightを10にします。
次に階層を上がり、Slider COMPのパラメータ画面でwidth 20、height 100にします。
ここでは、とにかくKnobとSlider COMPのwidthが揃っていれば大丈夫です。
Slider COMPをアクティベートし、再生ボタンを押して再生すると、上下にスライドできるようになっているはずです。