(記事を加筆します。)
私には数式を「清書」するにはWordかTexしか選択肢がありませんでしたが、ノートに書く内容の電子化としてどちらも大変な作業でした。今、Markdown でノートに書く内容を電子化できないかなと考えています。ここに追記しながら、自分の使い方メモにしたいと思います。(2019/06/03)
2019/05/11
数式をQiita以外のブログやオフライン編集できる環境で書きたいと思い、調べました。Texコマンドを数式フォントに変換して表示するMathJax.jsというものを利用するようです。(理解が合っているかな?^^:)
はてなブログ
- HTMLの最初に、以下を書く必要がある。java script を読む。 mathjax.js をいうものを使う、らしい。
<p>
<script type="text/x-mathjax-config">// <![CDATA[
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
}
});
// ]]></script>
<script type="text/javascript" async="" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML">// <![CDATA[
// ]]></script>
</p>
-
毎回HTML編集の最初に書くのは面倒なので、これはブログ編集の設定のヘッダに毎回書くことように設定できる。
- Hatena blog の管理画面(普通の画面)の左側にある「デザイン」を選択する。すると、左側に3つのアイコンがあり、マウスをアイコンに乗せると、「デザインテーマ」「カスタマイズ」「スマートフォン」という文字が出て、それぞれに意味が分かる。ここでレンチのアイコンの「カスタマイズ」から「フッタ」を選ぶ
- フッタに書くべきHTMLを設定できるので、ここに先ほどのHTMLコードを書く。
- 「変更を保存する」でOKでした。何故フッタなのか分かりませんが、「HTMLを記述できます。ブログパーツやプラグインの設置にもお使いいただけます。」という説明があったので、header ではなくfooter に書くのが礼儀のようです。
-
数式が書けるのを確認したが、後述のatom での数式の書き方と微妙に違いそう。boldでなくboldsymbol とか。
-
参考にさせていただきました:数式を描くMathJax.jsのはてなブログでの使い方と基本数式のLaTexサンプル/JavaScript
Atom で数式を書いて表示する
Markdownファイルの編集でmathjax を使い、markdown preview で見ることができたので、メモ。
- 2つのパッケージをインストールしました。
- Settings --> Install で markdown-preview-plus と mathjax-wrapper をそれぞれインストールしました
- markdown-preview-plus をインストールしたとき、
Settings
masterFetchGitHubGit (1)
Markdown-preview-plus has disabled markdown-preview package.
と言われますが問題は無さそう。(後でSetting --> Packageで Enable/Disable の変更ができると思います。)
- markdown ファイル(拡張子 *.md)を編集するとき、文中で $S=\sum_{n=1}^N x_n$ と書くと、Preview (Contl + Shift + m を押す)と数式に変換された文章が表示されます。
- 参考にさせていただきました:Atomで数式を扱えるようにしよう
- その後、preview で数式に変換されないときがあったりするのですが、今は表示されてます。今、Edit --> Select Grammar を見てみると、"Github Markdown"にチェックが入っています。
ふー。(2019/05/11)
Chrome の Markdown Viewer
ブラウザでMarkdown を見れないか、と思って少し調べたらありました。
選択肢はいろいろあるようですが、私は Chrome の Markdown Viewer
3.6という拡張機能を入れたら見えました。
-
Chrome のURLの入力欄で"chrome://extensions/"とすると、拡張機能の設定画面になる。
-
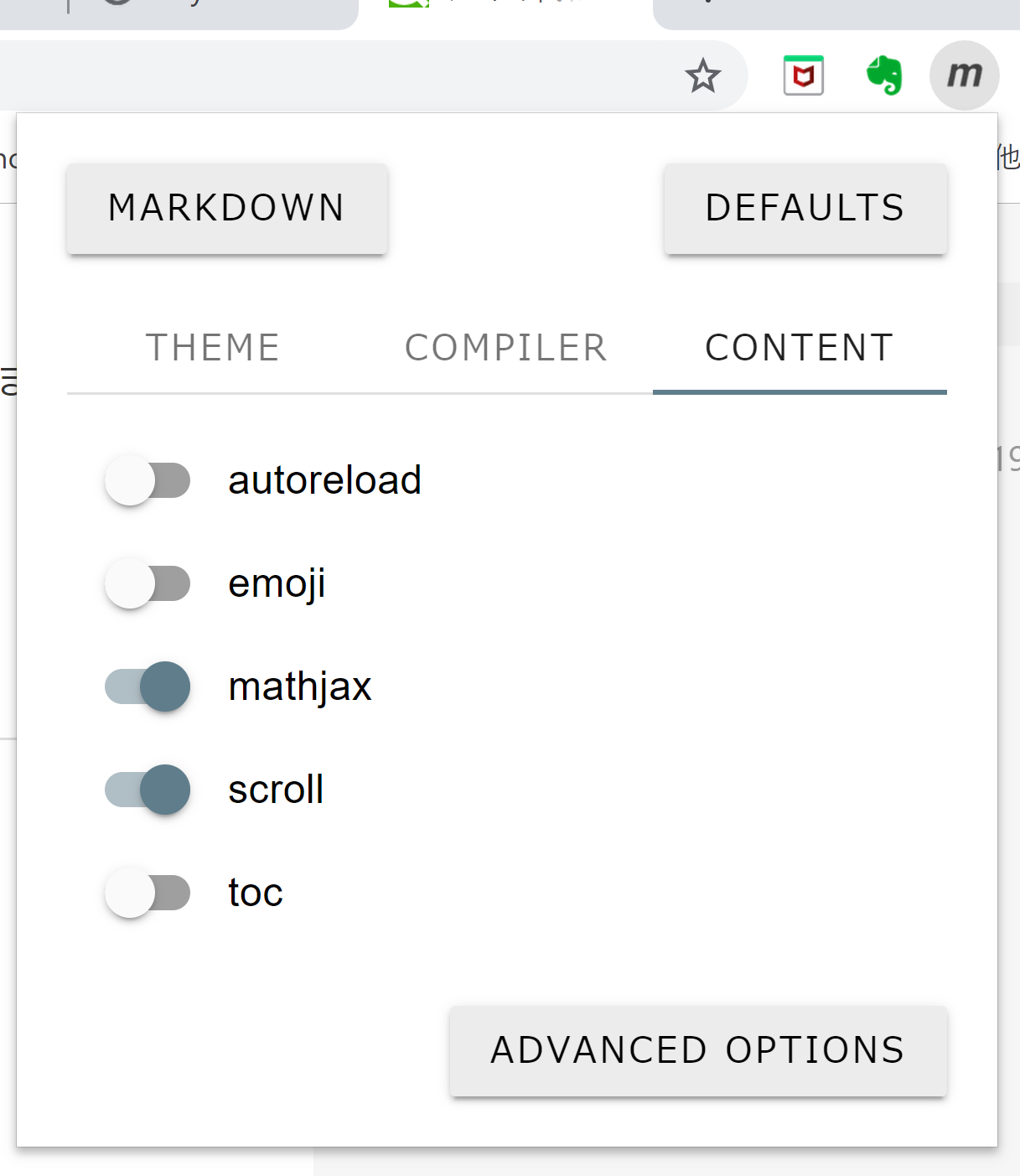
Chrome の右上に"m"のと書かれたアイコンが追加されます。これでContents のタブでmathjax をオンにします

-
Chrome へ*.md ファイルをdrag & drop で表示された
(2019/06/19)