WordPressでMasonryを使う注意点
Masonry、便利ですよね。
タイルレイアウトとか、Masonryレイアウト(まんま)とか色々呼び方はありますが、
右から左の余白詰めのレイアウトを作るときに本当に重宝します。
つい先日、ある案件でWordPressでMasonryを使う必要があり、
いつものようにjQueryプラグインを導入していたんですが……
(ローカルにMasonryをダウンロードしてきて、functions.phpに以下のように追記する)
if (!function_exists('dev_enqueue_scripts')) {
function dev_enqueue_scripts()
{
wp_enqueue_style('theme-style', get_stylesheet_uri(), array(), '0.0.1');
wp_enqueue_script('jquery');
wp_enqueue_script(
'masonry',
get_template_directory_uri() . '/js/masonry.pkgd.min.js',
array('jquery'),
false,
true
);
.
.
.
そしてプラグインは以下のように実装する。
function masonry_execute() {
var $grid = $j('.dev__cardlist' ); //適用したいクラスを指定
$grid.on('layoutComplete', onLayoutComplete);
$grid.masonry({
itemSelector: '.m-card',
fitWidth: true, // <-これ!!
resize: true, // <-これ!!
gutter: 12,
columnWidth: 291,
horizontalOrder: true // <-これ!!
});
}
おかしい。
動くが設定が反映されているように思えない。
念のためバージョンを確認すると、Masonryのv3では文言が異なるらしい。
一応v3用の書き方にしてみると、動く。
function masonry_execute() {
var $grid = $j('.dev__cardlist' ); //適用したいクラスを指定
$grid.on('layoutComplete', onLayoutComplete);
$grid.masonry({
itemSelector: '.m-card',
isFitWidth: true, // <-動く…
isResizeBound: true, // <-動く…
gutter: 12,
columnWidth: 291,
horizontalOrder: true // <-動かない!!
});
}
しかし一番使いたい機能であるhorizontalOrderが機能してくれない。
冷静に、現在入っているMasonryのバージョンは最新なのにv4のoptionが効かなかったり、
horizontalOrderが動かなかったりと、非常に意味不明な現象に苛まれてしまった。
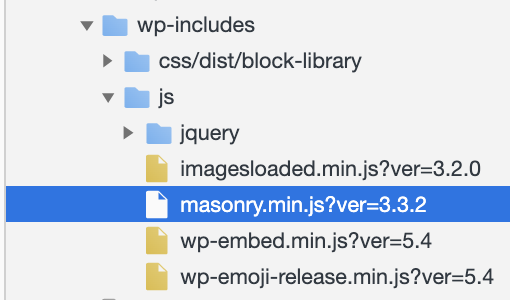
そこで開発ツールでソースを確認してみたところ、
 ### **ver=3.3.2** !?!?!?
### **ver=3.3.2** !?!?!?
おかしいだろ!俺はちゃんと公式サイトからv4.2.2をダウンロードしたはず……!
そう。実はWordPress、
標準でMasonryが入っているんですね。
いや〜びっくり。つまり元あるMasonryとダウンロードしてきたv4のMasonryが競合した挙句、
デフォルトの古いMasonryを読み込んでしまっていたというわけですね。
原因がわかればこっちのもんじゃいと、functions.phpを書き換えます。
if (!function_exists('dev_enqueue_scripts')) {
function dev_enqueue_scripts()
{
wp_enqueue_style('theme-style', get_stylesheet_uri(), array(), '0.0.1');
wp_enqueue_script('jquery');
wp_enqueue_script(
//'masonry', <- ここが競合してしまっている
'dev_masonry', //<- 名前をユニークにしてしまえば良い
get_template_directory_uri() . '/js/masonry.pkgd.min.js',
array('jquery'),
false,
true
);
.
.
.
これにて解決です。
デフォルトのMasonryは無事読み込まれなくなり、最新バージョンのものに置き換わりました。
これでhorizontalOrderもちゃんと使えるようになりましたとさ。
こんなところでめちゃくちゃスタックしてしまったことへの自戒と、
あとなんか検索したとき同じ症状の人けっこういたみたいなんで解決策を書いておこうかなと。
以上です。ありがとうございました。