はじめに
GitLabのプライベートプロジェクトでSwaggerファイルを管理していて、
確認の度に毎回Viewerを立ち上げるのが手間だったのでViewerを立ち上げなくていい方法として考えました。
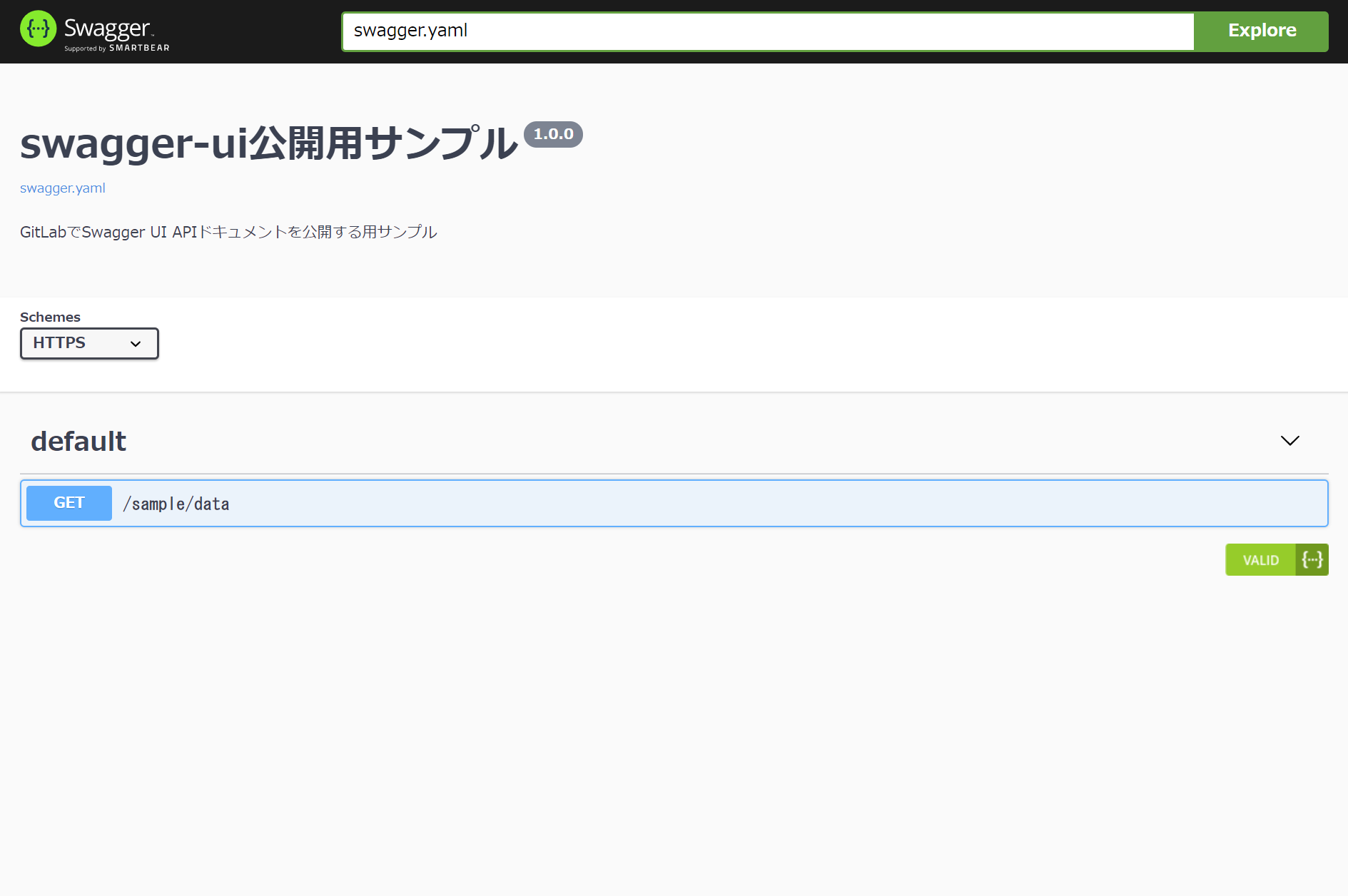
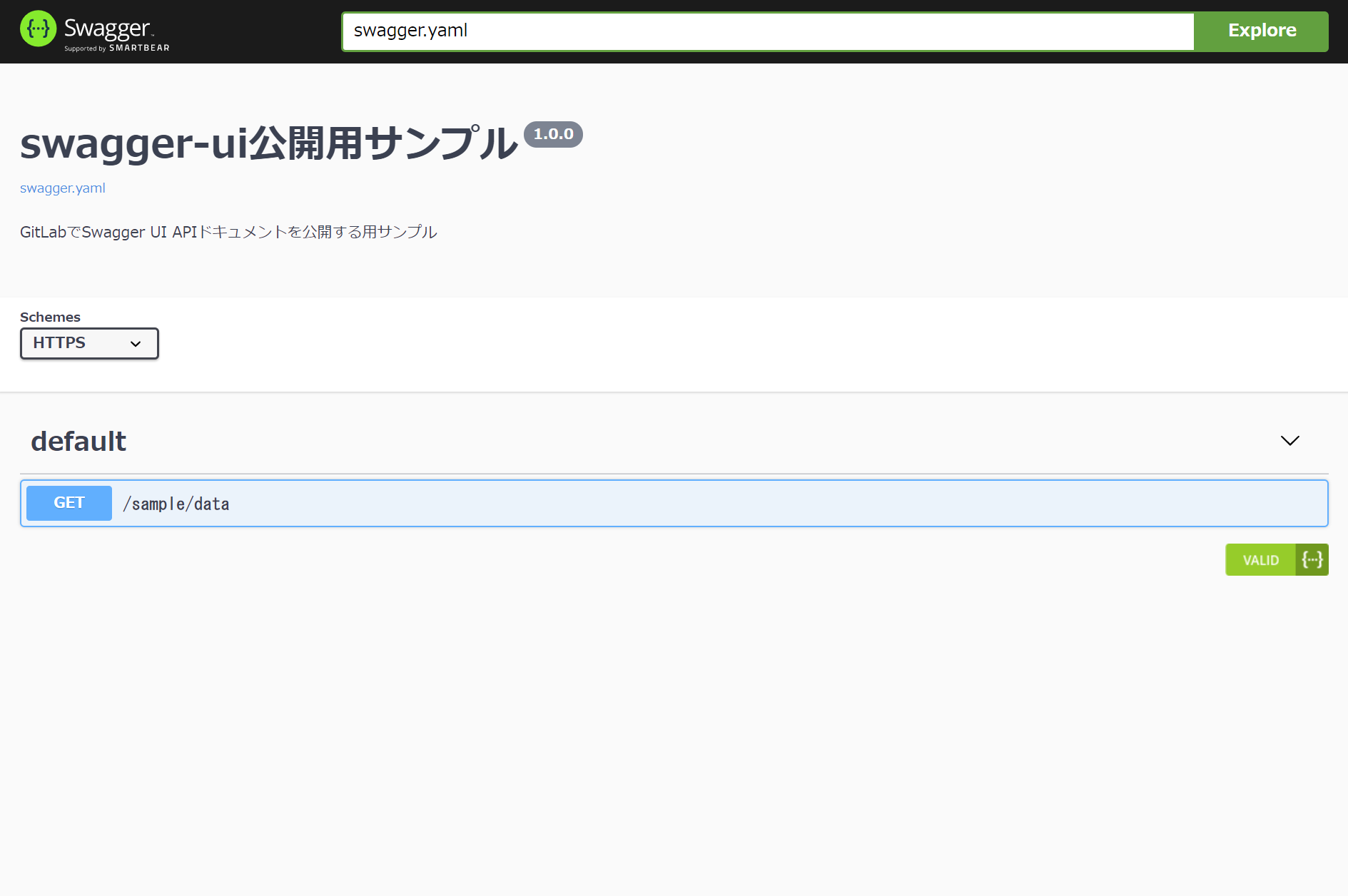
最終的にコードをプッシュすると自動的にSwagger UI APIドキュメントをGitLab Pagesにデプロイし、こんな感じにSwagger UI APIドキュメントサイトが見えるようになります。

それではサクッと。
プロジェクトの作成
今回は1からですのでプロジェクトを作成します。
ここでプライベートプロジェクトを選択した場合、最終的にデプロイされるページのアクセス権限がデフォルトだとプロジェクトメンバーのみのアクセスになります。

Swaggerファイルの作成
今回はSwaggerファイルの内容は何でもいいので適当なものを作成しました。
api-doc以下にファイルを用意します。
swagger: "2.0"
info:
title: swagger-ui公開用サンプル
version: 1.0.0
description: GitLabでSwagger UI APIドキュメントを公開する用サンプル
schemes:
- "https"
- "http"
paths:
/sample/data:
get:
description: "sample"
operationId: "sample"
responses:
200:
description: "successful operation"
schema:
type: string
.gitlab-ci.ymlの作成
こちらを参考にしました。
variables.SPEC_TO_DISPLAYの値に、先ほど作成したSwaggerファイル名を設定します。
image: node:10-alpine
variables:
DOCS_FOLDER: "api-docs"
SPEC_TO_DISPLAY: "swagger.yml"
cache:
paths:
- ./node_modules
pages:
stage: deploy
before_script:
- npm install swagger-ui-dist@3.22.1
script:
- mkdir public
- cp -rp node_modules/swagger-ui-dist/* public
- cp -rp $DOCS_FOLDER/* public
- sed -i "s#https://petstore\.swagger\.io/v2/swagger\.json#$SPEC_TO_DISPLAY#g" public/index.html
artifacts:
paths:
- public
only:
- master
プッシュ
作成したファイルをプッシュするとJobが動き始めます。
完了するとGitLab Pagesにデプロイされます。初回の場合だけGitLab Pagesでの公開に少し時間がかかります。

ページにアクセス
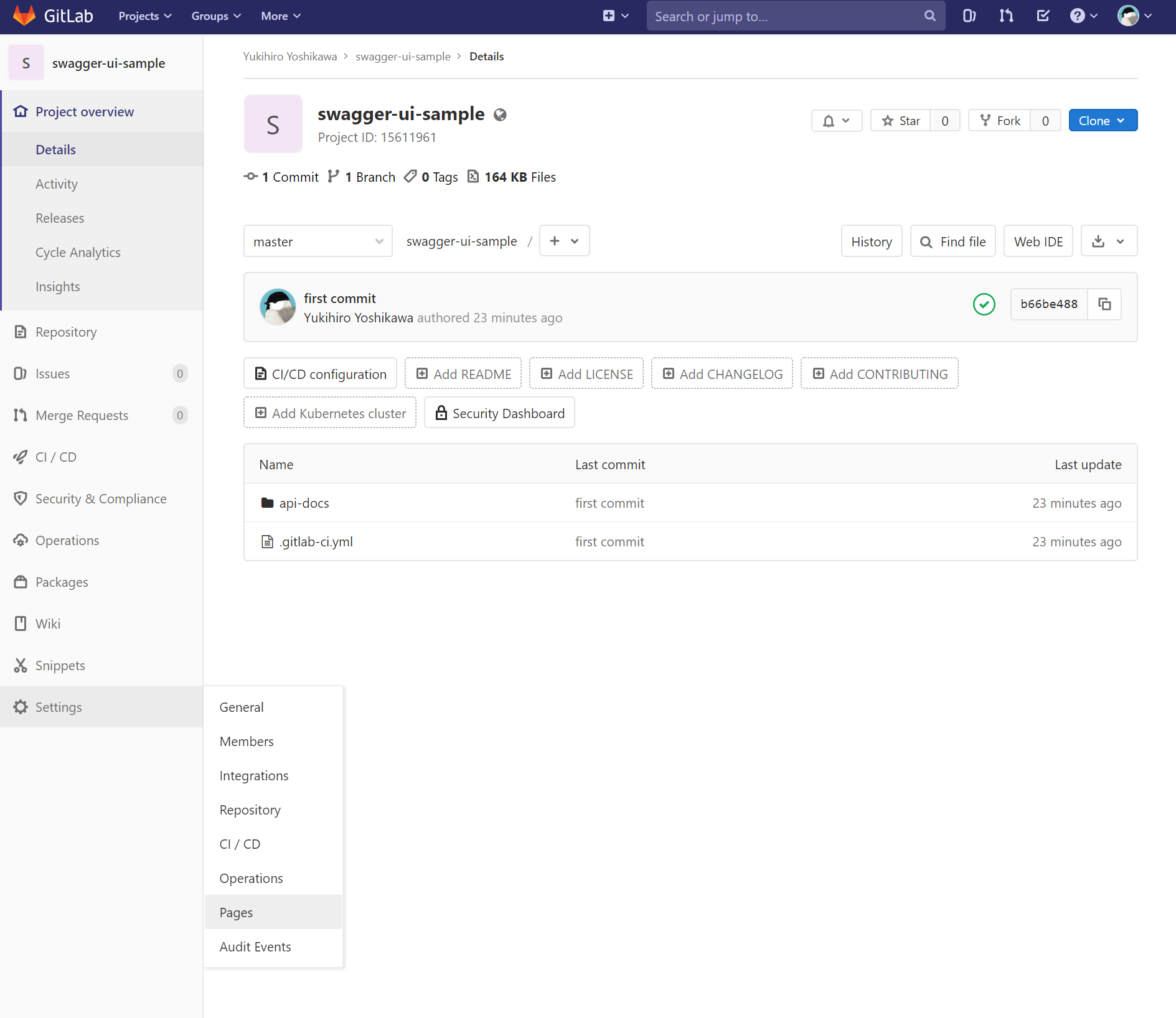
Settings > Pages に移動します。

**Your pages are served under:**の下にリンクが表示されているので開きます。

Swagger UI APIドキュメントサイトが表示できました。

さいごに
毎回Viewerを立ち上げなくていいのは便利です。
また、Swaggerの表示方法を知らない人にドキュメントを見せる時も楽ですし、常にリモートの最新版が表示されるのもいいです。
それと、今回使ったサンプルはここにあります。