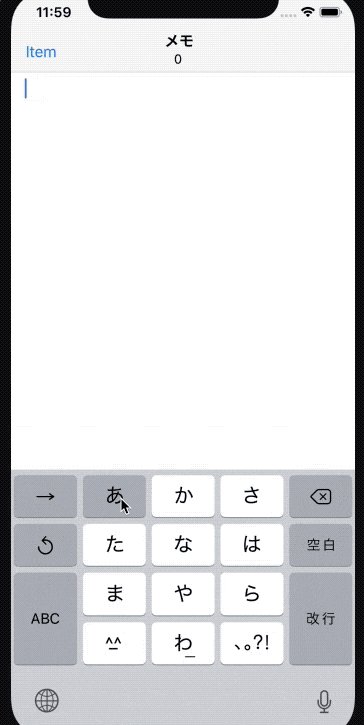
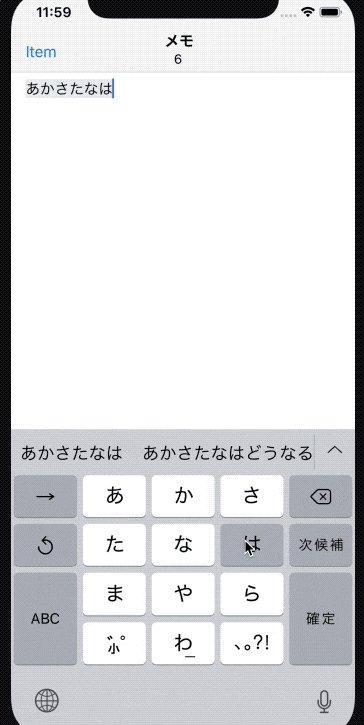
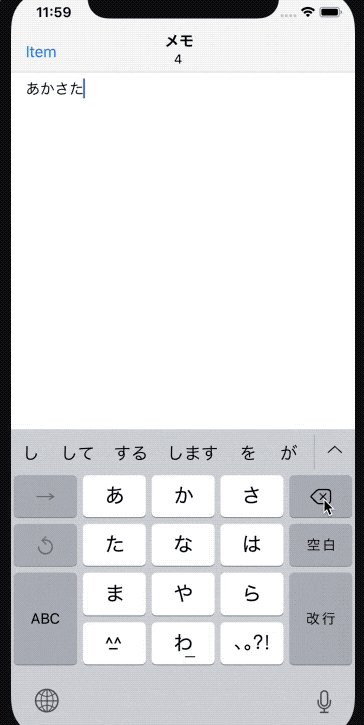
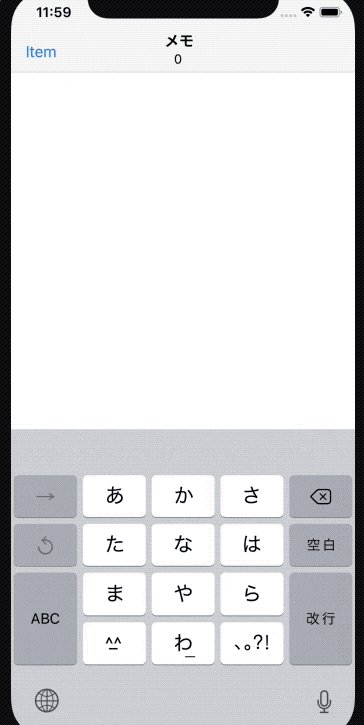
完成形
ナビゲーションバーのタイトル下にTextViewに入力された文字数をリアルタイムにカウント
実装の流れ
1. UITextViewDelegateを継承
ViewController: UIViewController, UITextViewDelegate {
2. 文字数をカウントしたいUITextViewにデリゲート設定
MemoTextView.delegate = self
3. ナビゲーションバーのタイトル・カウントの作成
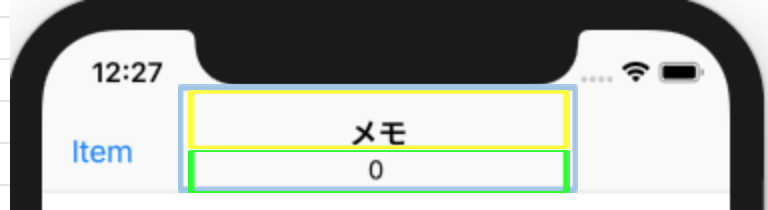
イメージは下記のような形
青い四角:全体のUIView
黄色の四角:タイトルラベル
緑の四角:カウントラベル

//青い四角 UIView
let titleView = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 40))
//黄色の四角 タイトルラベル
let titleLabel = UILabel()
titleLabel.text = "メモ"
titleLabel.font = UIFont.boldSystemFont(ofSize: 17)
titleLabel.frame = CGRect(x: 30, y: 0, width: 50, height: 20)
//緑の四角 カウントラベル
countLabel.text = "0"
countLabel.font = UIFont.systemFont(ofSize: 14)
countLabel.frame = CGRect(x: 40, y: 20, width: 50, height: 20)
//UIViewに追加
titleView.addSubview(countLabel)
titleView.addSubview(titleLabel)
//ナビゲーションに青い四角のUIViewを追加
navigationItem.titleView = titleView
4. TextViewの文字数をカウントラベルに挿入
デリゲートメソッドであるtextViewDidChangeを用意し、下記のように文字列にキャストして、カウントラベルに値を入れます。
func textViewDidChange(_ textView: UITextView) {
let MemoCount = MemoTextView.text.count
countLabel.text = String(MemoCount)
}