※遅れて申し訳ないです…Unity編は起きた後やります…。
クリキャンでイチャついているリア充に物申す
私は非リアだ。私は彼氏も、彼女も募集していない。しかし、心の底では寂しいのだ。
楽しんできてくれ。俺の分までな!!!!
さて、今回は特にWebデザインコースの方に朗報ですよ。ITの力って凄いんです。愛を伝えるツールとしても、爆発させるツールとしても優秀すぎるんですよ。
ということで、その使い方を紹介してやりますよ。見とけよ見とけよ^〜。
HTML5/CSS3で愛を伝えてみた
簡単です。便箋のデザインをすればいいだけです。
シンプルは美しいものです。しかし、何もないようなものは愛の告白に対する意識の低さを露呈させてしまうものとなります。派手にやりすぎると、かえって気持ち悪がられます。だったらシンプルしかないですよね?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>○○さんへ</title>
<style>
html {
height: 100%;
}
body {
height: 95%;
padding: 0px;
margin: 0px;
background-color: #EBEBEB;
}
#MainContent{
width: 70%;
height: 100%;
margin: 0px auto;
background-color: #F3F3F3;
box-shadow: 0px 0px 40px rgba(0, 0, 0, 0.25);
}
p {
padding: 4px;
padding-left: 12px;
}
#for {
padding-top: 20px;
padding-left: 80%;
font-size: 18px;
}
#myname {
font-size: 18px;
margin-top: 60%;
}
</style>
</head>
<body>
<div id="MainContent">
<p id="for">
○○さんへ
</p>
<p>
私は○○さんが好きです。
</p>
<p>
WHY?君の頭の上にカラスが乗っていたからだよ。そしてカラスは君の頭をつついていたのさ。<br>
僕は理性を抑えきれなくて、君の頭にPPAPしてしまったよ。アップルペンとパイナッポーペンがカラスと融合していたのさ。
</p>
<p>
愛しているよ。マイハニー。僕のカラスは君を求めていたさ。
</p>
<p id="myname">
○○より
</p>
</div>
</body>
</html>
フラれても保障しません。
Unityで彼女と同棲してみたい
その気持ち、リア充じゃなくてもよくわかります。
んじゃUnityで作るしかないでしょ。家を。
あ、ちなみに
https://github.com/Unity-Technologies/PostProcessing
PostProcessingと、家具とかテクスチャとか準備してください。好きなやつで大丈夫ですっ。
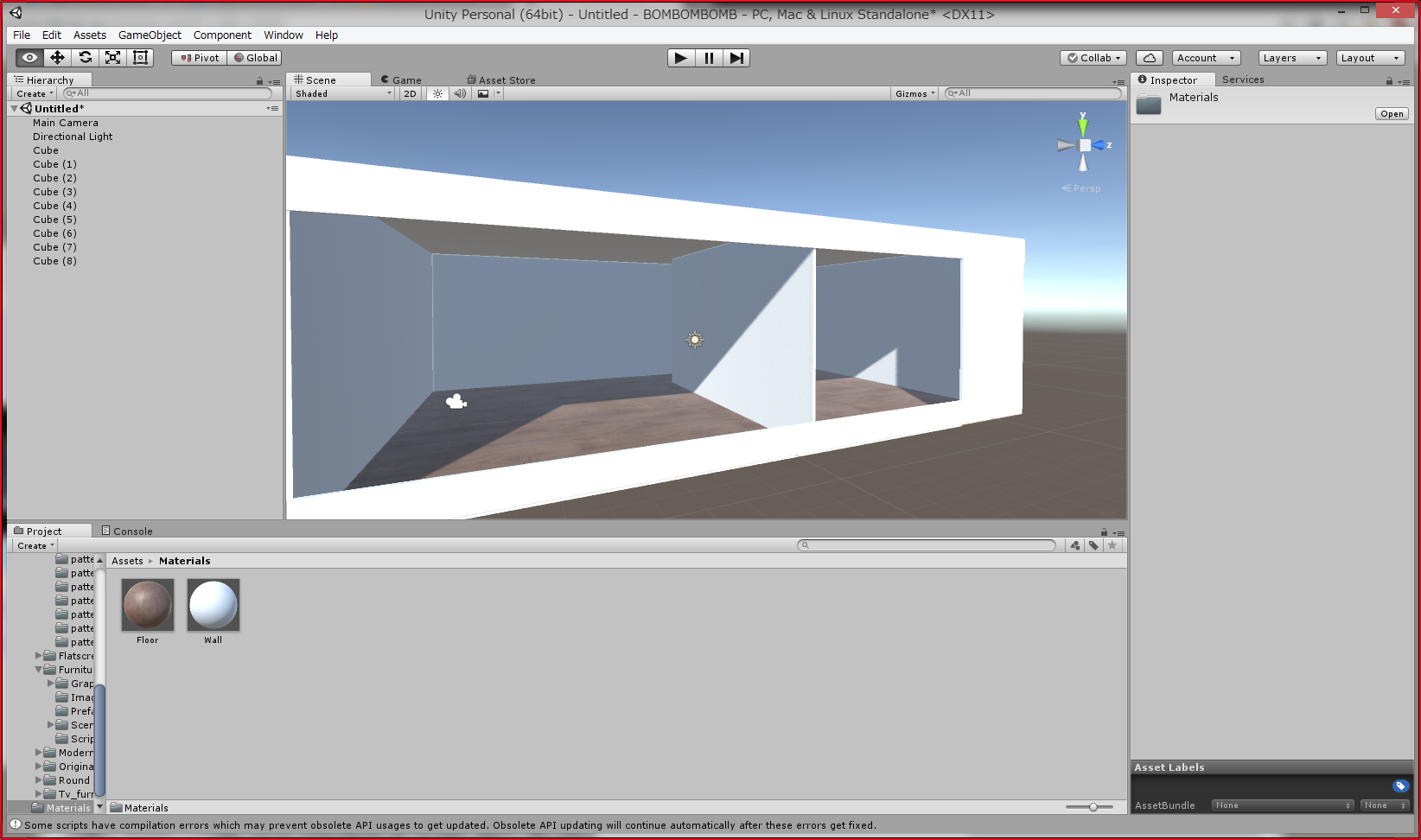
1. 間取り
2. 家具の配置
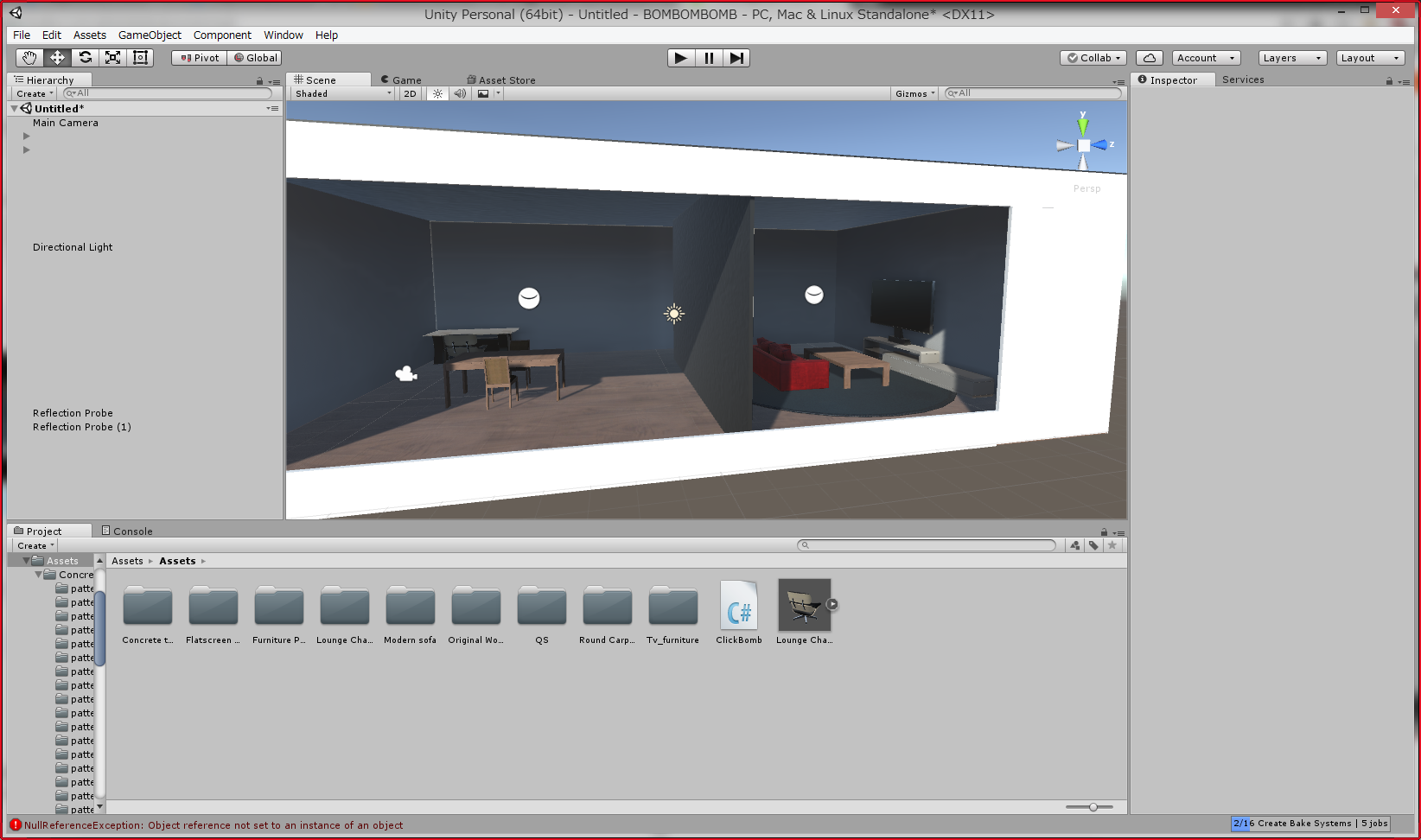
ライティングのベイク作業を行っている最中で申し訳ないのですが、家具とReflection Probeをこのように配置します。

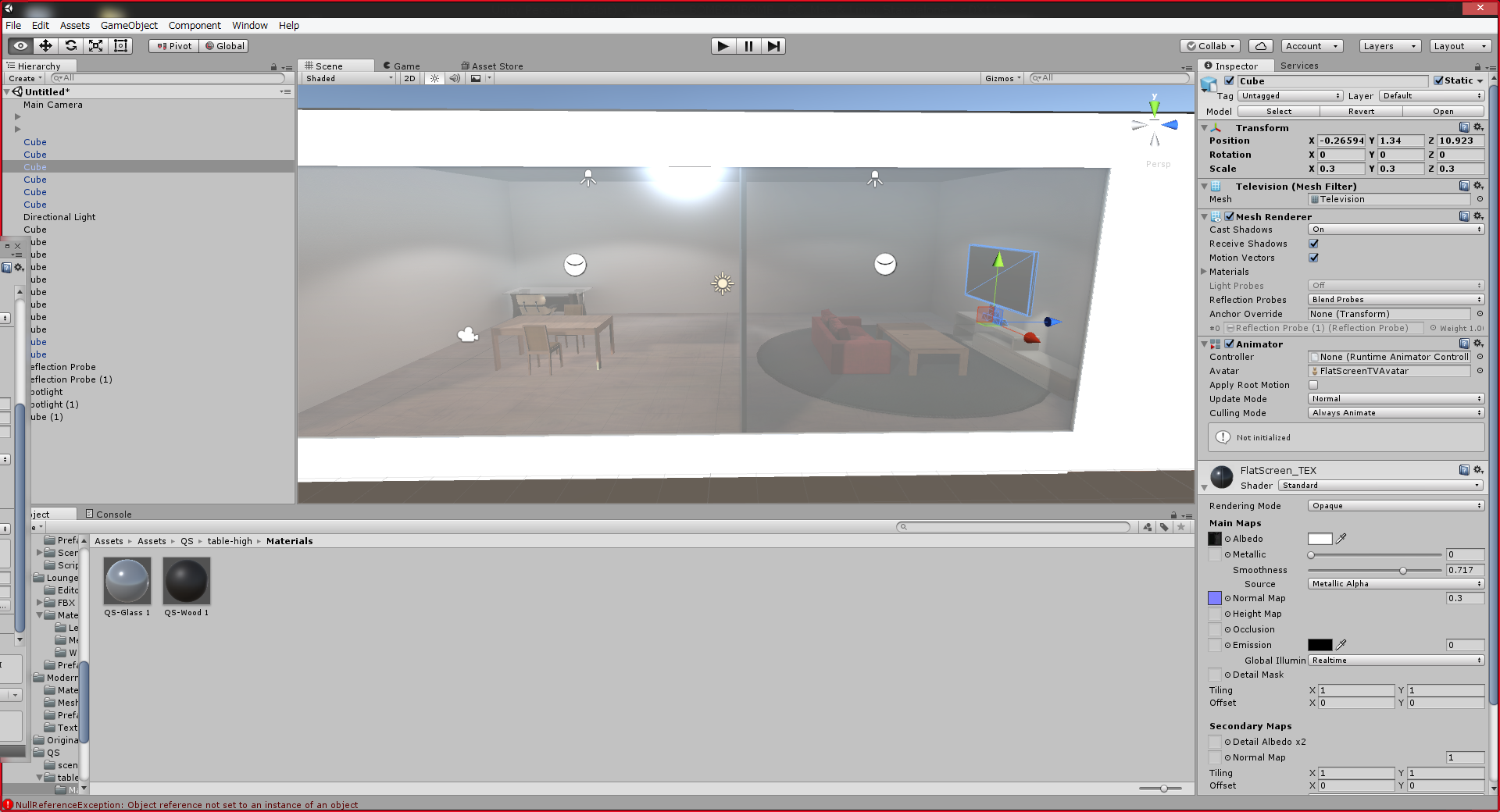
3. Spot lightの配置とライティング
ライトの処理は重要です。部屋の雰囲気の3分の1は光の当て方で決まります。
まずSpotlightとガラスを貼りましょう。
んで、Cubeとか家具とかのオブジェクトを全て選択(もしくは必要なものを選択)し、右上のStaticチェックボックスにチェックを入れるか、逆三角形の小さいアイコンを押して、Lightmap Staticにチェックを入れてやります。んで、メニュー>Window>Lighting>Sceneに移動、Autoのチェックを外してBuildしてやります。
まだ足りませんよね?
3. エフェクト適用
ImageEffectsの出番です。さっきのPostProcessingってのがImageEffectです。
ImageEffectって何だ?という方へ。簡単に言えばCameraに適用するエフェクトです。光の滲み具合、焦点などもImageEffectにかかれば簡単な作業です。
1. 前準備
まず、Cameraを選択して、Add Componentから、Post Processing Behaviourを選んで追加します。
空っぽですね。ではエフェクト用のプロファイル作りましょう。ファイルを作成する必要があるので、Project欄を右クリックし、Create>Post-Processing Profileをクリックします。適当に名前をつけたら、CameraのPost Processing Behaviourにプロファイルをドラッグ・アンド・ドロップします。んで、プロファイルをクリックしたら作業開始です。
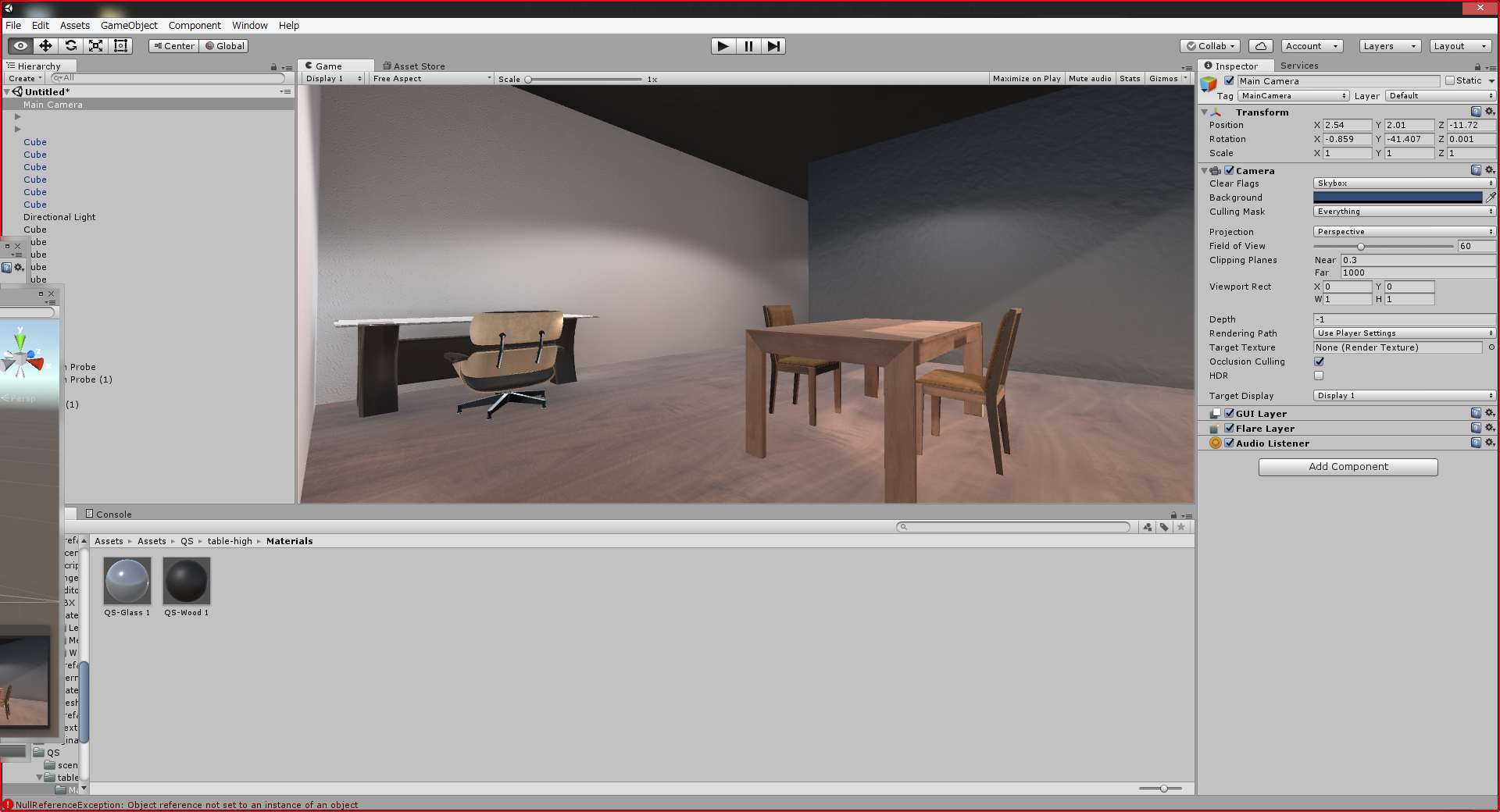
2. 実践しようず
Inspector欄にエフェクトの名前が表示されましたが、オススメはEye AdaptationとBloom、Color Grading、Chromatic Aberrationです。
Gameタブ見たら変化が分かります。あ、Rendering Path変えれる人は色々ONにしちゃっていいと思いますよ。
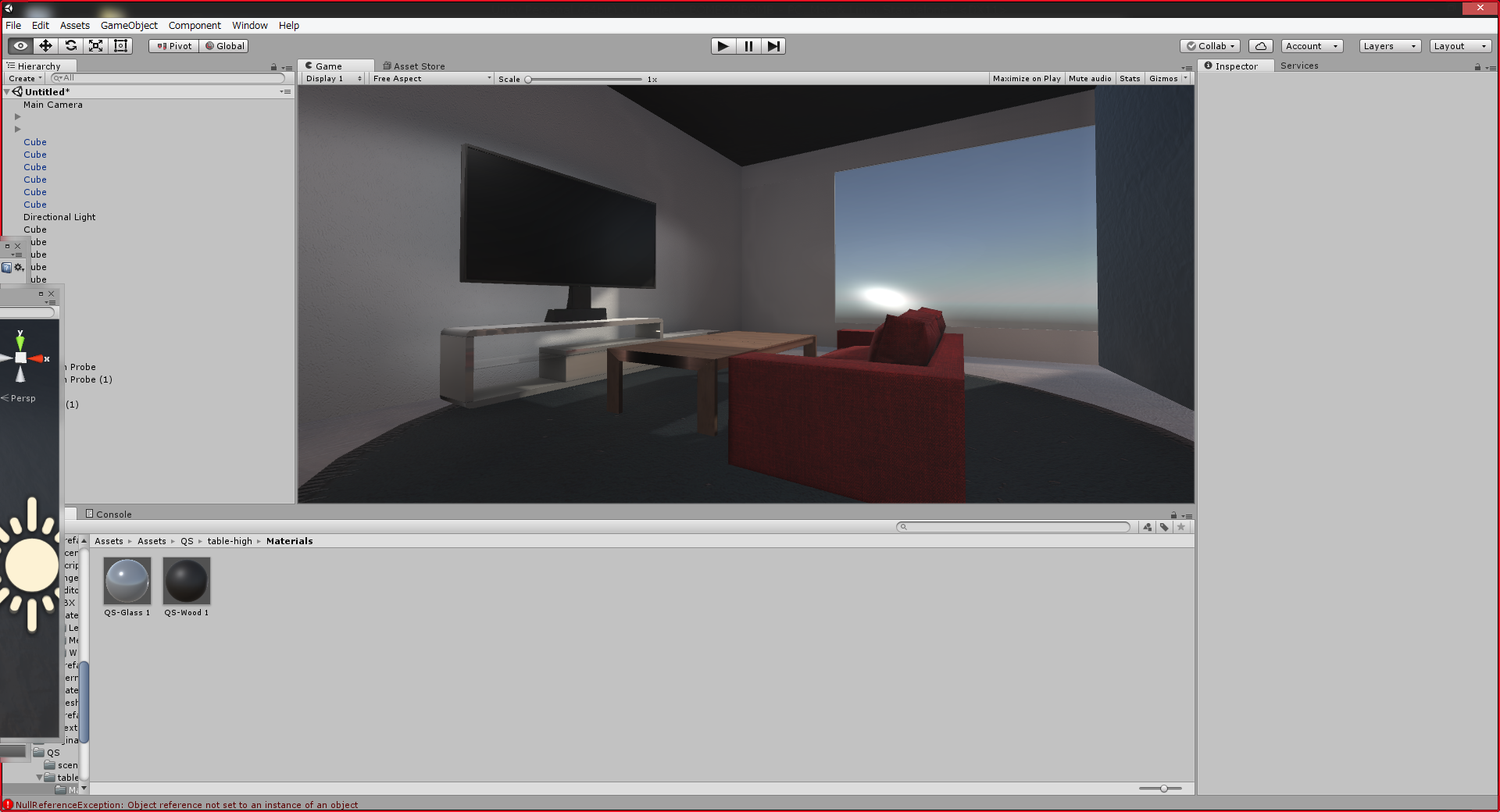
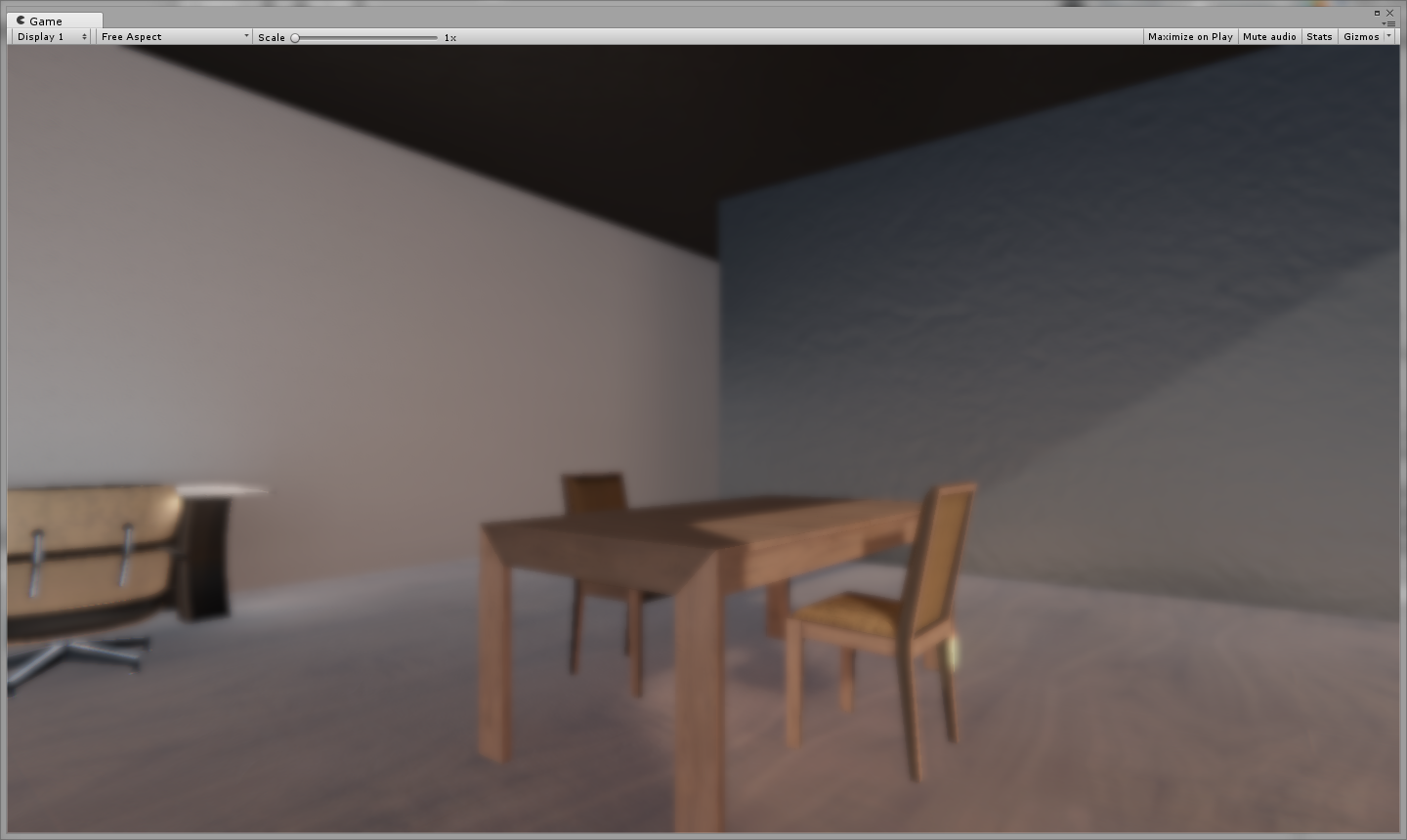
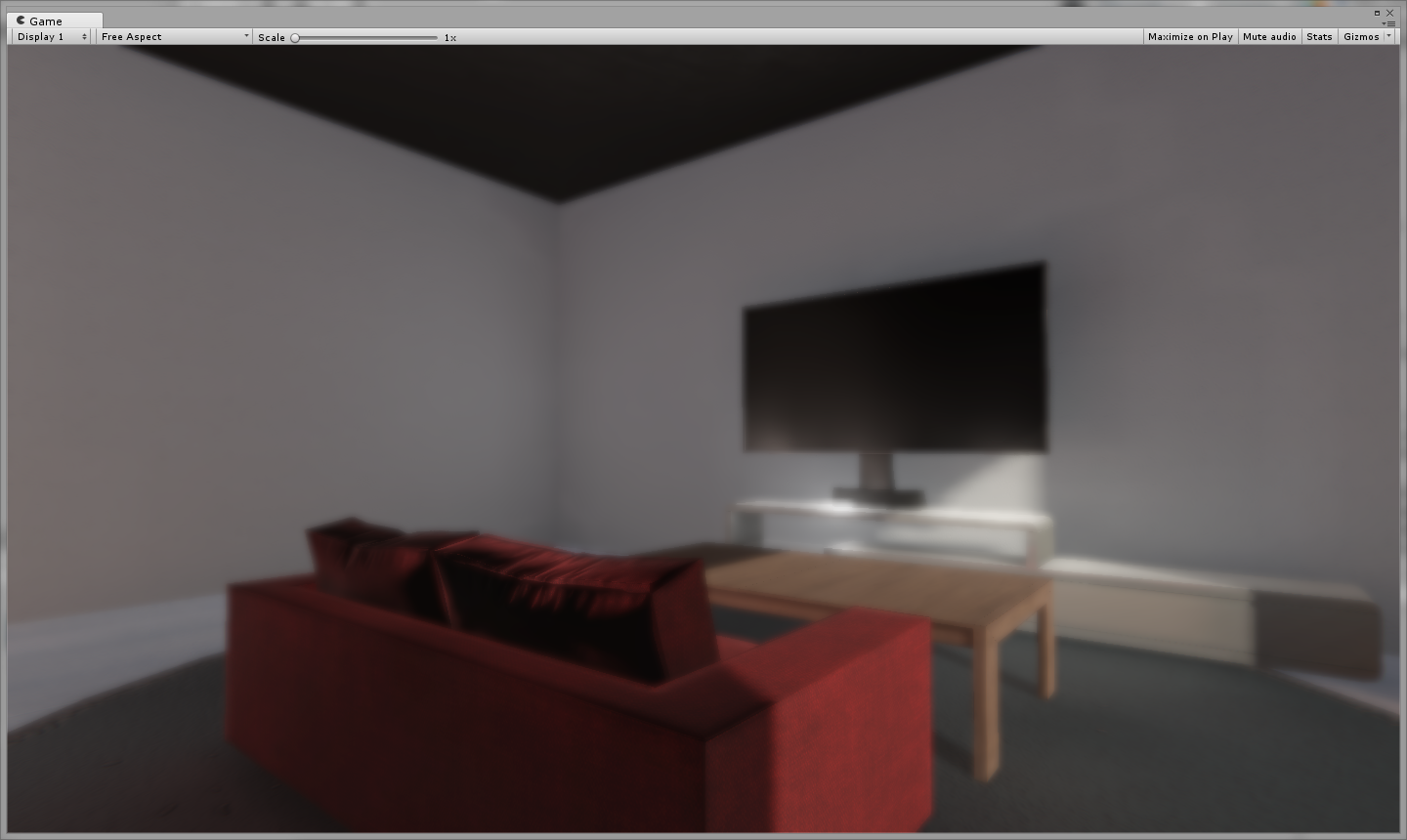
3. 完成。Let's 同棲生活。
んで完成結果がこれです。
終わり!末永くお幸せに!