※ようやく余裕ができました…遅れて申し訳ないです。
Webデザインって何ぞや
目に飛び込む視覚情報は様々です。ただ無造作に立ち並ぶビル、派手な看板、奥に見えるのは山。こういったものはごく一般的な視覚情報でしょう。もちろん、PCの中にも視覚情報は存在するのです。UIと言えば分かりやすいでしょうか。
Webデザインはすなわち、UIをデザインすることにあります。見やすさという観点だけで、ユーザーはページを見続けるか消すかの大部分を判断するのです。理不尽に聞こえるかもしれませんが、そういった経験はおそらくされていると思います。デザインのやり方は特殊です。テキストデータが突然おしゃれな視覚情報に変化するので、初めての人は訳がわからなくなるでしょう。その訳のわからなさが大事になってきます。それでは始めていきましょう。
テンプレートからはじめてのデザインの流れを分解する
大部分と細かい部分
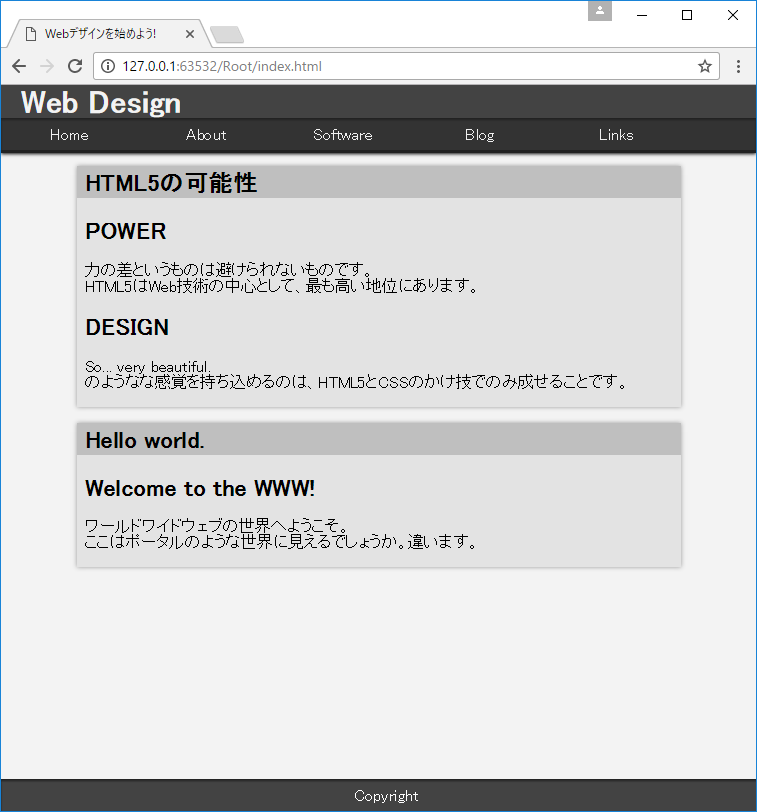
これは私が設計したWebページのデザインです。このサイトの大部分は3つです。
メニューやWebページのタイトルを持つヘッダー、記事を掲載するメインセクション、著作権情報や連絡先を掲載するフッター。この3つで構成されます。
まず最初はヘッダーを細かく分けてみましょう。タイトルがありますよね。メニューがありますよね。5つの文字が横並びですよね。これだけです。
メインセクションを見てみましょう。まとまりがありますよね。それぞれに記事タイトルがありますよね。中見出しがありますよね。そして段落があります。この3つです。私はこのまとまりを2つ配置しました。
フッターを見てみましょう。著作権表記だけですね。もっと色々書くこともできます。
コードにするとどうなるのか
こうなります。
<!DOCTYPE html>
<html lang=ja>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Webデザインを始めよう!">
<link rel="stylesheet" href="contents/css/core.css">
<title>Webデザインを始めよう!</title>
</head>
<body>
<!-- ヘッダー-->
<header>
<h1>Web Design</h1>
<nav>
<ul>
<li>Home</li>
<li>About</li>
<li>Software</li>
<li>Blog</li>
<li>Links</li>
</ul>
</nav>
</header>
<!--メインコンテンツ-->
<div id="Main">
<article>
<h1>HTML5の可能性</h1>
<section>
<h2>POWER</h2>
<p>
力の差というものは避けられないものです。<br>
HTML5はWeb技術の中心として、最も高い地位にあります。
</p>
</section>
<section>
<h2>DESIGN</h2>
<p>
So... very beautiful.<br>
のようなな感覚を持ち込めるのは、HTML5とCSSのかけ技でのみ成せることです。
</p>
</section>
</article>
<article>
<h1>Hello world.</h1>
<section>
<h2>Welcome to the WWW!</h2>
<p>
ワールドワイドウェブの世界へようこそ。<br>
ここはポータルのような世界に見えるでしょうか。違います。
</p>
</section>
</article>
</div>
<!--フッター-->
<footer>
Copyright
</footer>
</body>
</html>
これだけです。HTML5にはタグというものがあり、それぞれがページを構成する上で重要な役割を果たしています。細かく分けたものが、コードという形で集結しているのです。
タグを使って中身を挟み込むのが基本形です。というかこれしか基本的に書けません。
では、デザインを司るCSSを見てみましょう。
html {
margin: 0px;
padding: 0px;
}
body {
padding: 0px;
margin: 0px;
background-color: #F3F3F3;
}
header {
display: block;
padding: 0px;
margin: 0px;
background-color: #434343;
box-shadow:0px 3px 0px #222, 0px 4px 4px #111;
}
header h1 {
display: inline;
color: #F3F3F3;
margin: 0px;
padding: 0px;
padding-left: 20px;
padding-right: 20px;
}
header nav {
width: 100%;
height: 32px;
display: block;
padding: 0px;
margin: 0px;
background-color: #333;
box-shadow: inset 0 2px 2px #222;
}
header nav ul {
padding: 0px;
margin: 0px;
}
header nav ul li {
width: 16%;
float: left;
padding: 8px;
display: inline-block;
text-align: center;
text-decoration: none;
color: #EFEFEF;
}
article {
margin: auto;
margin-top: 16px;
padding-bottom: 1px;
width: 80%;
background-color: #E3E3E3;
box-shadow: 0px 0px 6px #999;
}
article h1 {
margin: 0px;
padding-top: 4px;
padding-bottom: 4px;
padding-left: 8px;
background-color: #BFBFBF;
}
article section {
margin-left: 8px;
margin-right: 8px;
}
footer {
color: #FEFEFE;
position: fixed;
bottom: 0;
width: 100%;
padding: 8px;
margin: 0px;
margin-top: 12px;
background-color: #434343;
text-align: center;
box-shadow: inset 0 2px 2px #222;
}
視覚情報の半分以上はCSSが握っています。CSSの書き方だけで、サイトの雰囲気そのものを変えることができるほどのパワーを有しているのです。
Webの可能性
上記のサンプルはあくまでも初歩的なものです。Qiitaはあのサンプルと比べ物にならないくらいよくできています。もちろん、QiitaをHTML5とCSSに加えて、PHPという言語で作ることもできます。PHPはWebサービスの開発にあたるのでデザインとはまた違うことを解説することになりますが、今回はここまでです。
Webページを自分で作って、発信する。その喜びと難しさ、楽しさをぜひ見出していただければ幸いです。では、ハッピークリスマス。良いお年を。