Unity 2020.3.11f1
Text Mesh Pro の Sprite Asset の設定項目に Unicode があり、それの利用方法がイマイチ見つからなかったので
ここにまとめてみました。

やりたいこと
自分で用意した数字やハイフンのテクスチャを Text Mesh Pro で表示したい。
Sprite Asset を使用すればいけそうだということは分かったが、それを使うのにいちいちタグを入れなければいけないのが気になった。
そして、何やら設定に Unicode があるぞ…ということから、そのあたりを調査してみた。
先にちょっと仕組みを解説
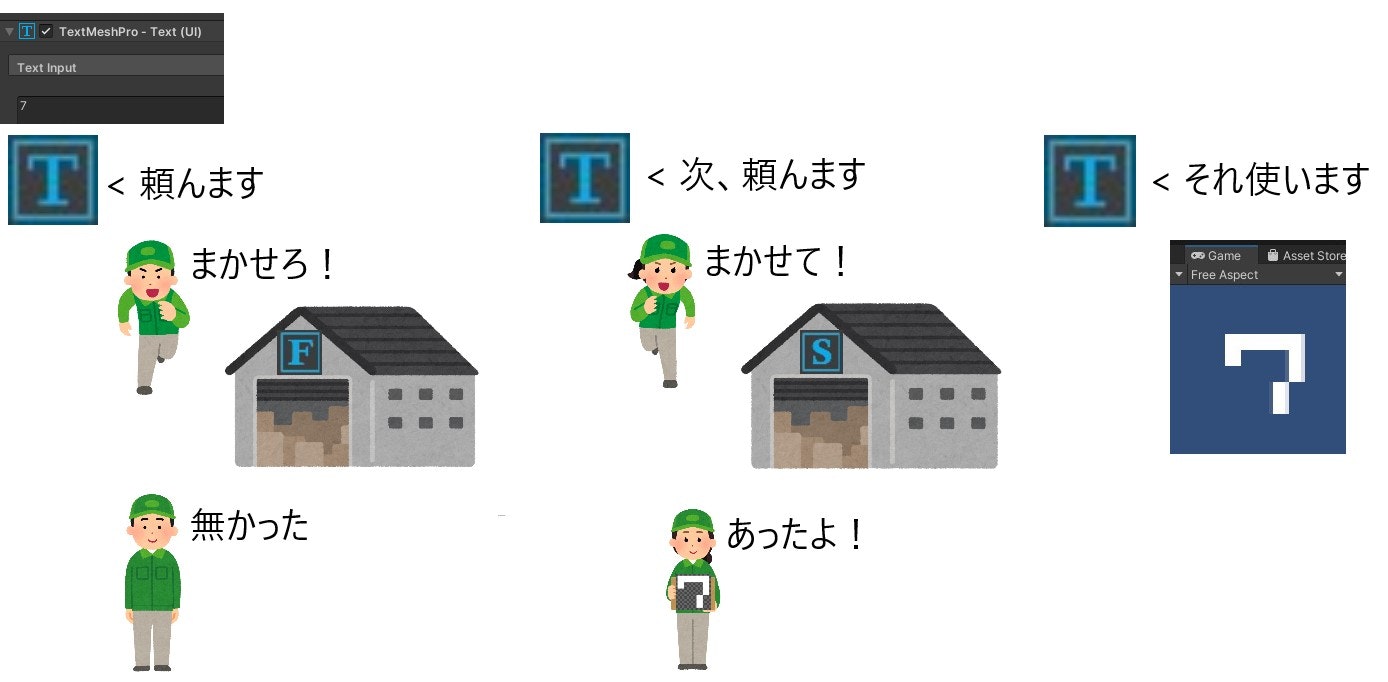
入力された文字が Font Asset に登録した文字の中に無かった場合は
次に Sprite Asset から Unicode が一致するスプライトを引っ張ってきます。
※ Unity 2018.4.36f1 のソースコードにより。

手順
テクスチャ(スプライト)を用意
テクスチャを用意しUnityにインポートします。
今回は↓の画像を使用します。
![]()
ファイル名は num.png とします。
※ Qiita上ではpngだとでなんかうまく表示してくれなかったので上に貼ってある画像はgifになっています。
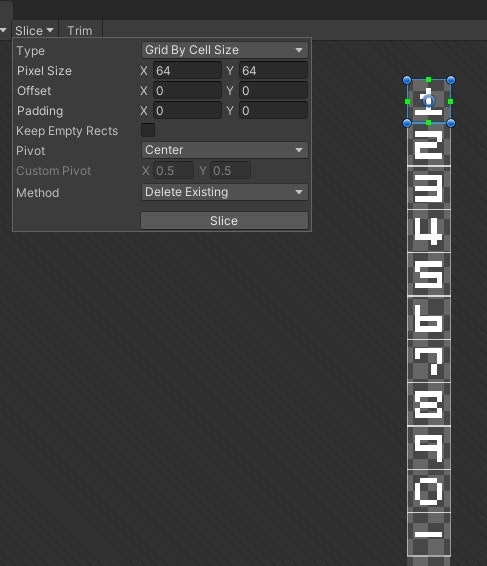
スプライトの Inspector で Sprite Mode を Multiple にして Sprite Editor で分割しておきます。
1つのサイズは下記画像のように 64x64 とします。

Sprite Asset を作成
先ほど用意したテクスチャ(下画像)を 右クリック → Create → TextMeshPro → Sprite Asset を選択。

これでテクスチャと同名の Sprite Asset (下画像)が作成されるはずです。

スプライトとUnicodeを紐づける
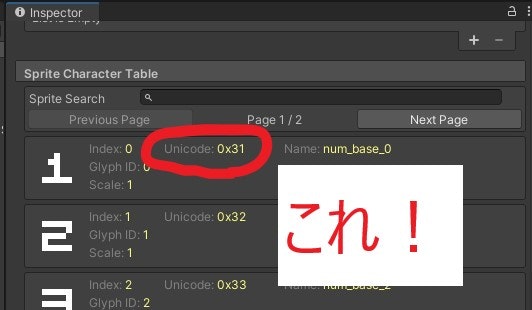
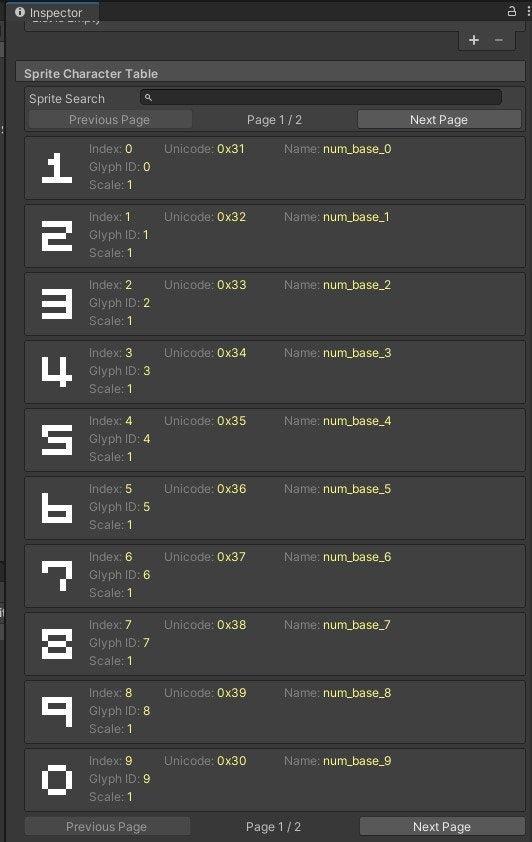
Sprite Asset の Inspector から Sprite Character Table の各スプライトに Unicode を設定します。
今回で言うと 1 = 31, 2 = 32 ... 8 = 38, 9 = 39, 0 = 30, -(ハイフン) = 2D という感じです。

詰まったこと
Unicode欄に入力してもデフォルトの値(FFFE)に戻されてしまう
入力後、Enterキーを押したり、別のスプライトを選択したりしても入力した内容が保存されず、リセットされて FFFE になってしまう。
解決 入力後、他の項目、例えば Name などをアクティブ(マウスカーソルを合わせてクリック)にすると入力した値が反映される。
以降、決定操作とする。
ハイフンのUnicodeの入力を受け付けてくれない
Sprite Character Table にハイフンを設定する時に Unicode 欄に 2D を入力するが受け付けてくれない。
入力して決定操作をした時に FFFE に戻されてしまう。
解決 Unityをいったん閉じ、プロジェクトを開く直すと受け付けてくれるようになった。
ハイフンでのみ、この現象が起きたが、もしかしたら他の文字でも起きる可能性はある。
なんでこんなことになるのかは謎。
Font Asset の作成
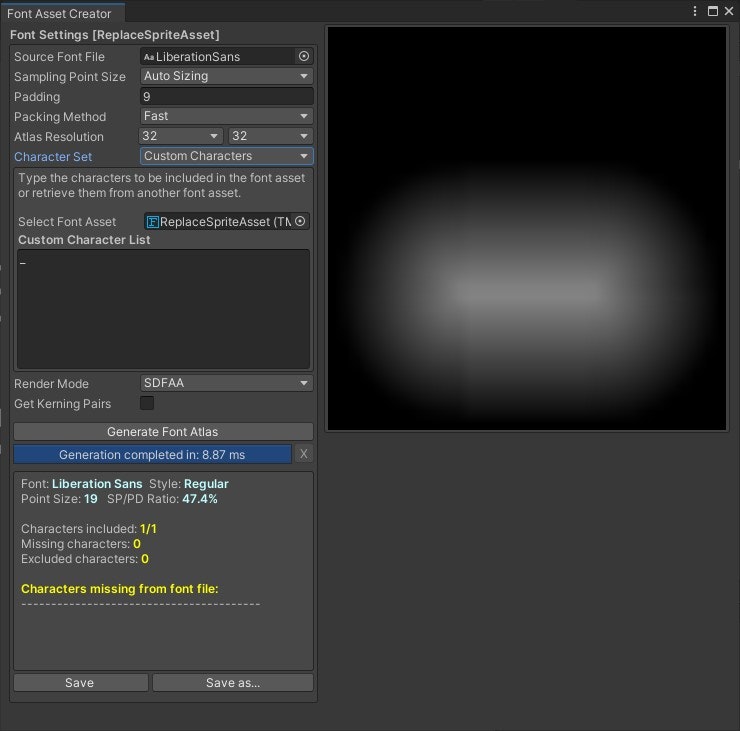
任意のフォントから Font Asset を作成します。
今回は ReplaceSpriteAsset という名前の Font Asset になっております。
(あとで気付いたが名前に SpriteAsset がついててややこしい。このデータは Sprite Asset ではなくて Font Asset です。)
Font Asset Creator で登録する文字の指定は _(アンダーバー) のみにします。(理由は後述)

※ ReplaceSpriteAsset というのは、TextMeshPro付属のフォント LiberationSans から作ったフォントアセットです。
Text Mesh Pro を配置して画面に表示させる
Hierarchy に Text Mesh Pro を配置します。
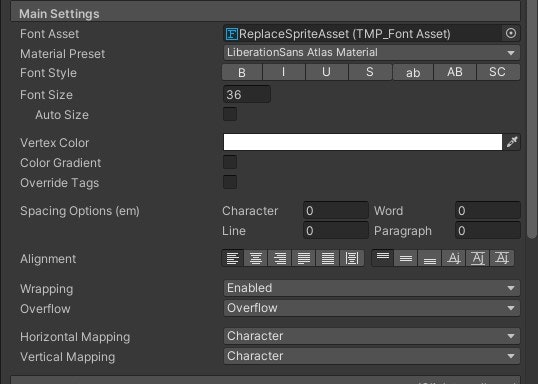
Inspector の Main Settings の Font Asset には先ほど作成した Font Asset を設定します。

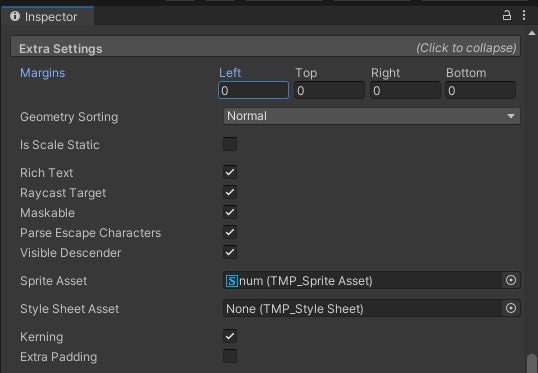
Extra Settings の Sprite Asset には先ほど作成した Sprite Asset を設定します。

結果
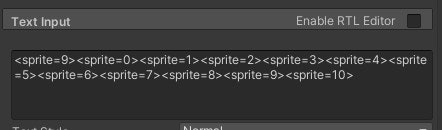
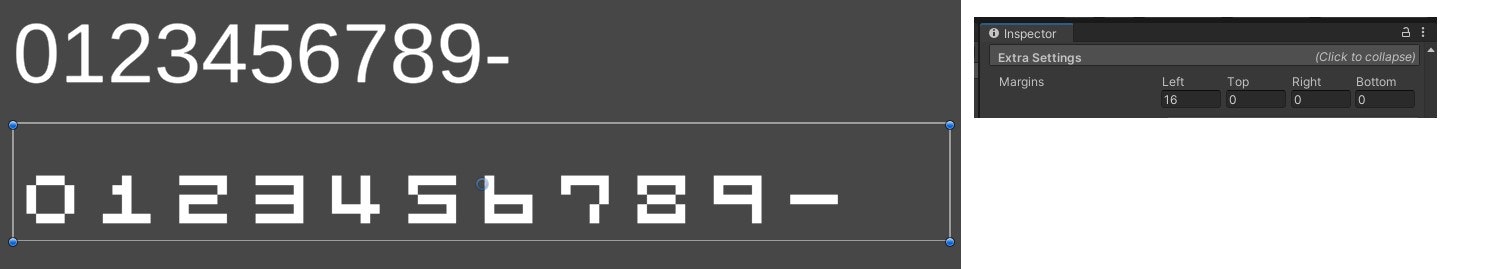
Text Mesh Pro のテキストに 01234567890- と入力すると、 Sprite Asset に設定したスプライトが表示されるはずです。
spriteタグは必要ありません。

枠からちょっとはみ出してるのは Extra Settings の Margins で調整すればよさそう。

上の数字は Text Mesh Pro のデフォルト、下の数字は今回対応したもの。
詰まったこと
警告 Unable to add the requested character to font asset (略)
解決 Font Asset 内にある (Font Asset名) Atlas (下画像参考)というものの設定 Is Readable にチェックを入れる。

詳しくは警告メッセージを検索したら出てくるので割愛。
ハイフンだけ自分が用意したテクスチャに置き換わってくれない
Font Asset でアンダーバーのみ登録した理由にもなります。
解決 Font Asset を作る際に文字を全く登録しないで作った場合
Is Readable にチェックを入れて保存した時に勝手にハイフンが作られる。
適当に使わない文字を1つだけ登録することでこのようなことは起きなかったので
とりあえずこれで解決とした。
NULLアクセスのエラーが発生する
エディタ上でテキストを入力すると、TextMeshProの処理内でNULLアクセスのエラーが発生する。
解決 Unityを再起動したら発生しなくなり、SpriteAssetのテクスチャがちゃんと表示されるようになった。謎。
怪しい…
Sprite AssetのSprite Character Tableの順番を入れ替えたら表示の順番も変わってしまう
今回を例えで言うと[1][2][3][4][5][6][7][8][9][0][-]と登録しているのを、[0]を一番前にして[0][1][2][3][4][5][6][7][8][9][-]とする。
Text Mesh Pro のテキストには 01234567890- と入力してこの通りに表示されていたのが
並び替え後は 9012345678- と表示されてしまう。
Unicode をもとにスプライトが決定されてるハズで表示に影響する気はしないのだが…
所感
Text Mesh Pro の最大の利点であろうアウトラインやその他もろもろの効果が反映されないどころか色も変えられませんので注意。
この記事のトップの やりたいこと に書いたもの自体は達成できたのですが
マイナスなら赤文字にしようとか思っていて、そういった事はできなさそうで…
※ もしかしたらマテリアルをどうにか操作できたらいけるのかな?
Text Mesh Pro ではなく、ただの Text なら Custom Font で同じことができて色変えもできるので
自分のような使い方をしたいなら単純に Text + Custom Font でよさそうかも。
Text Mesh Pro の機能を使いたいならフォント(.ttf)を用意する感じですかね。
Custom Font が Text Mesh Pro で使えないみたいで残念。
これができれば今回のようなことはやらなかったな。
以上