音声アシスタント「HiBot」
なんの話か
自作アプリの紹介です。
映画「アイアンマン」のラボに登場する AI・ジャーヴィスを見て、
音声アシスタントに仕事や趣味を手伝ってほしいなー、と思って作りました。
もう4年ほど前になります(2015年か2014年…)。
稼働条件
- Google Chrome ※ HTML5 で音声認識が使えるのは Chrome のみ…(iOS 版はなぜか無理?)
- Chrome なら、PC/モバイルとも対応
使用例
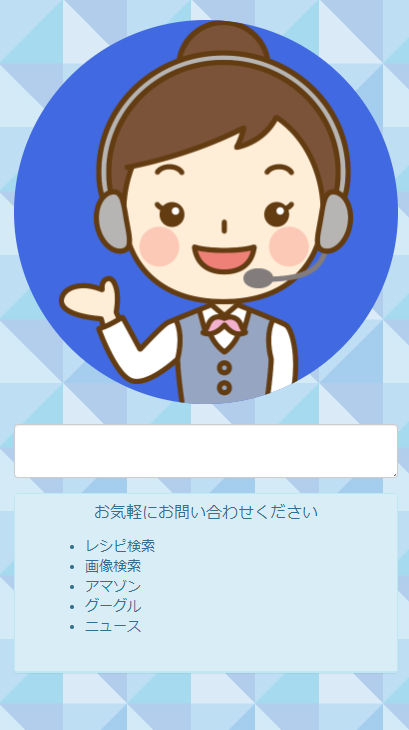
- 画面を開くと、アシスタントが挨拶します
- 最初にマイクへのアクセスと、(スマホの場合)ポップアップを開くのを許可してください
- 画面のアシスタントをクリックまたはタップ(短時間、マイクがONになります)
- 「レシピ検索」と呼びかける→ 「続けてキーワードをどうぞ」と HiBot が答える
- 例えば「牛丼」と返事をする→ クックパッドの牛丼のレシピ画面を表示
※答えられる内容は、画面上にあるリストになります
使用している技術
- HTML5 (webkitSpeechRecognition, SpeechSynthesisUtterance) ※詳しくは MDN の Web Speech API をご参照下さい
- CSS
- jQuery ※ PHP との非同期通信用(近日中に axios に置き換えたい…)
- PHP ※主にスクレイピングや外部の Web API をたたくため
※ご覧の通り、クラウドサービスは使っていません。HTML5 だけで音声認識/合成を行えるのは素晴らしいです。
開発を辞めていた理由
これを作っている最中に Alexa と Google アシスタントが登場したのと、
HTML5 の Speech 系の API が Google Chrome でしか動かない、という事情から
開発をやめていました。
再稼働してみて分かったこと
- 「音声認識」の HTML API はまだ生きている
- 「音声合成」の HTML API は2018年で廃止が決定?(注意的なエラーが出たのでそのうち調査します)
- Google のクラウドサービス: Cloud Speech-to-Textが
台頭しているため、今後、HTML5 での発展は厳しそう - いざとなれば Cloud Speech-to-Text に乗り換えればOK(月間60分無料)なので、ツールとして便利に仕上げたい
- マーケットや天気のウェブ API が、ここ数年で廃止→ その呼びかけは現状除去 (2019.06.26) いずれは再実装します
- ウェブとつながったサービスは、常にメンテナンスが必要と実感(サービスが停止している時にどうするか、例外処理は必須)
- 音声合成、音声認識はやっぱり楽しい
- 言葉と言葉のやりとりより、画面があった方がやはり便利
今、考えていること
- 音声認識は Google Chrome のみ対応とはいえ、実質無料で使えるし、代替で Cloud Speech-to-Text があるので、開発を続けようという気になった
- 緯度・経度の情報と連携すれば、現在地情報を元に、天気をはじめ周辺情報を取り出せるので今後はそこを充実させたい
- ループ処理を実装して、常に音声を待ち受けるようにする
- 独自に情報収集するページを作って開いたり、Bootstrap のテンプレートから好みのデザインを作り上げたり、ウェブのジャーヴィスにしていきたい
- 色んな「Bot」を開発する力をつけて、色んなものを自動化していきたい
- OSS で音声合成、音声認識のソフトウェアがあれば教えてください!