本記事の対象者
- デザインファイルからフロントの実装をしている、もしくはしようとしている人たち
- そしてデザインツールをなんとなーく使ってる人たちへ
目的
デザインファイルから本来の意図を汲み取った実装を行えるようになることが目的です。
今回はデバイスのサイズによって大きさが可変される実装をする方法は紹介しません。
使用環境
- html
- css
- figma
イントロ
こちらの記事はPharmaXアドベントカレンダーの24日目、クリスマス担当いたします下村です!!
みなさん、今日もフロント実装していますか。
昨今ではデザインツールをお仕事で使うのはもちろん、ツールが便利になり個人制作でもこれらを用いて実装をするのが当たり前になってきていますね。
今回はツールを使って実装するのは良いが、しっかりデザインファイル上の設計を意図した要件で実装に落とし込めるようになることを目的としています。
この記事ではfigmaを使って説明してますが、今回紹介するstyleの設計思想はどのツールでも同じなので他のデザインツールを用いても応用することができます。
親要素から参照する子要素のposition
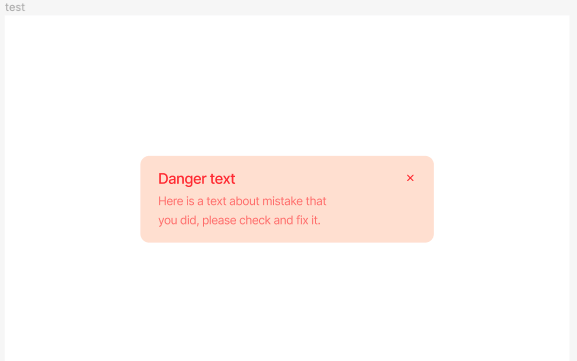
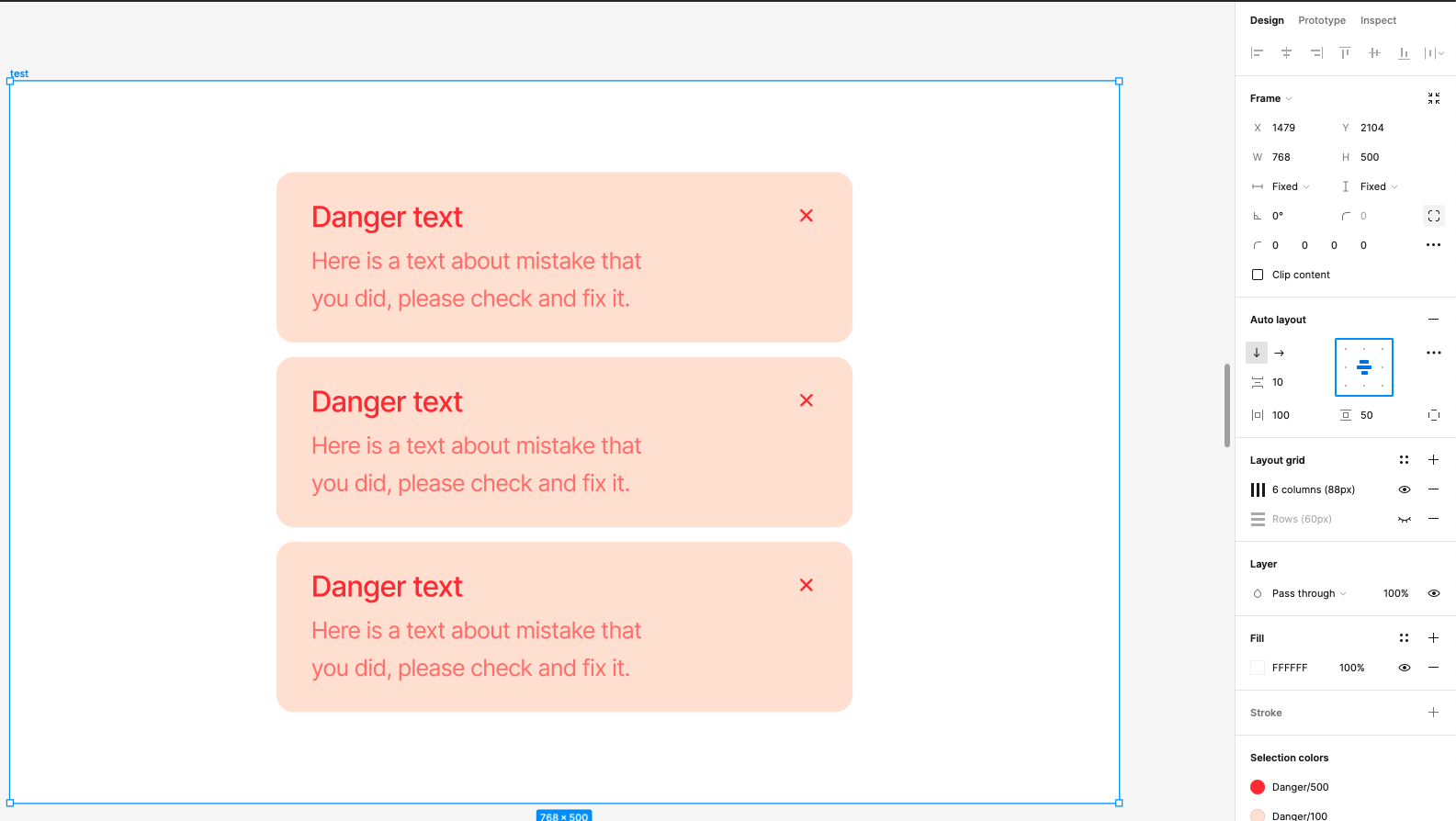
では早速ですが、下記に以下画像のようなfigmaで設計された1画面があったとします。
設計から実装に落とし込む際、以下のデザインからどのような実装を想像しますか?

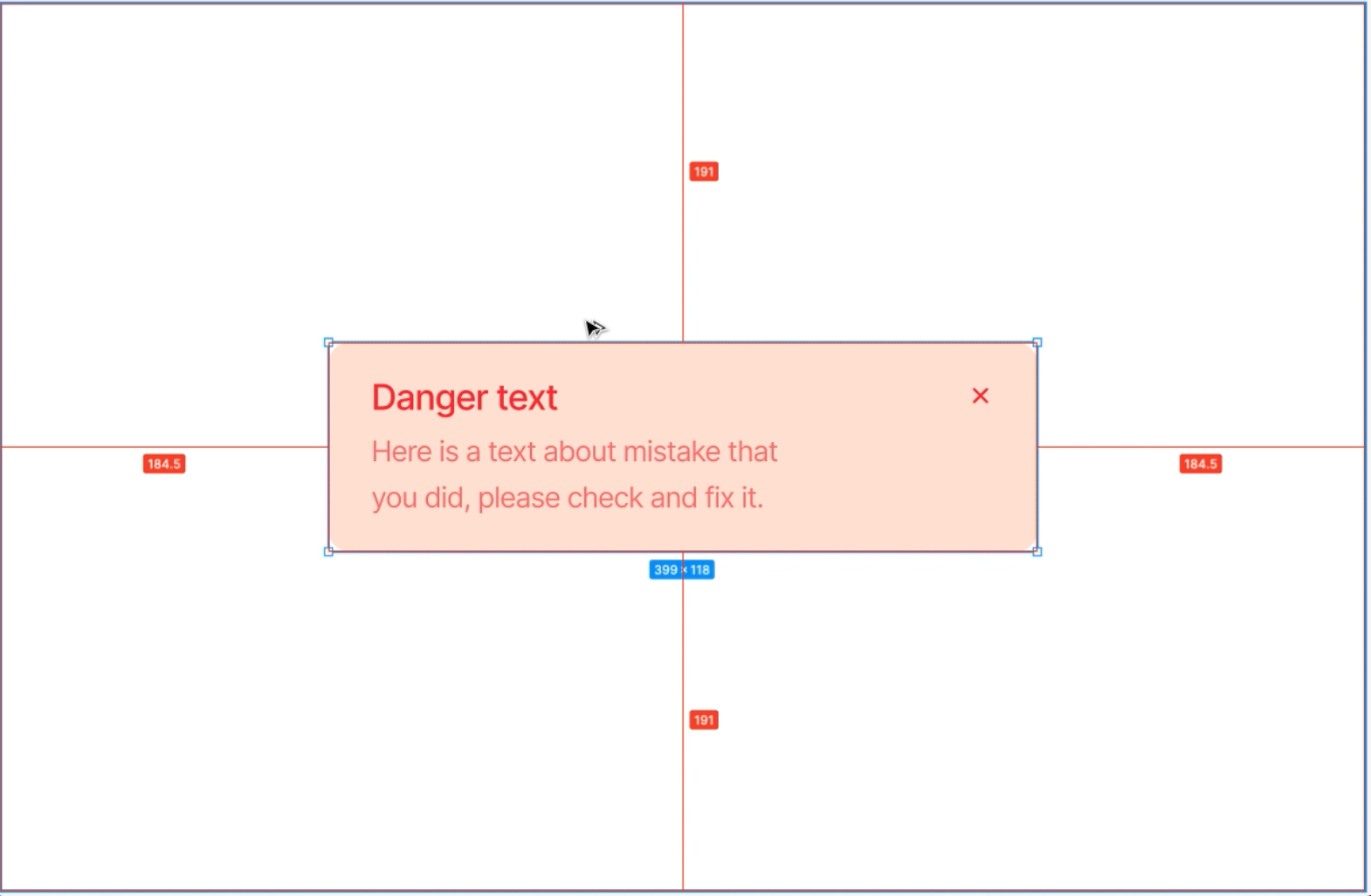
ある人は要素同士の間隔を調べるために要素と要素の間でoptionキーを長押ししてそのpxを計測しました。

なるほど要素の間隔はこうなのか、ではこのpxを参考して…
.main {
padding: 191px 184.5px;
}
こうだ!!
…って、そういうわけにはいかないでしょう!
デザインをよく見てみると縦横ともにpxが同じですね。たまたま一緒で実は左よせ…ということもありえなくはないのですがほとんどの場合は意図してそうしていることが考えられます。
そこで実際の要件はどうだったのか確認するためにbackground要素をクリックしてサイドバーで要素のステータスを見てみましょう。

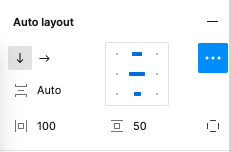
サイドバーにあるデザインの情報から、子要素のポジションの設定については下記のAuto Layoutカテゴリにある四角のアイコンのConstraintsにて参照することができます。

アイコンの真ん中に青い印がありますね。この場合上下左右要素がセンタリングされていることを表ししています。
例えば左上に青い印がある場合、縦が上横が左に寄せるデザインになるわけです。
なので今回実際に正しいstyleは、flex-boxを用いて表現すると
.main {
display: flex;
// 垂直揃え
align-items: center;
// 水平揃え
justify-content: center;
padding: 50px 100px;
}
と、なるのが正しいことになります。
前者はピクセルパーフェクトで実装しており一見デザインを忠実に実装をできているよう見えますが、実際は縦横画面どちらが1pxでも大きくなってしまうとデザイン上意図していただろう上下左右中央揃えが実現できなくなってしまっていたのです。
後者のようにサイズに影響されずセンタリングを行えるstyleを実装することがデザインファイル上からもわかるよう本来想定されていた仕様であることがわかります。
子要素の設計から参照する要素の大きさ
以上を踏まえて、デザインファイルの設計に合わせて実装をすると言いましたがじゃあセンタリングされてる真ん中の要素の大きさは何が基準で決まっているのか?最初と同じようにピクセル固定で実装するのは誤りなのか?という疑問が生まれると思います。
ではそれぞれ何が基準になるかというと、最初の例と同様に要素のステータスから確認することができます。
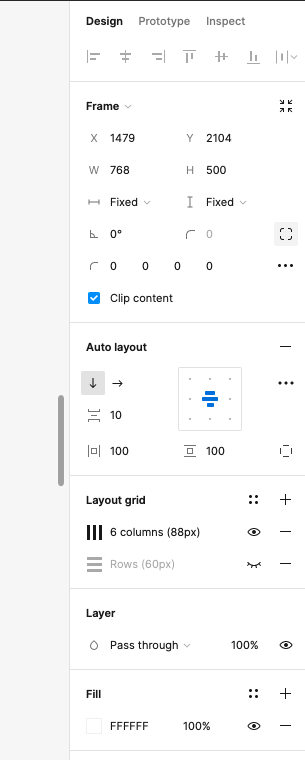
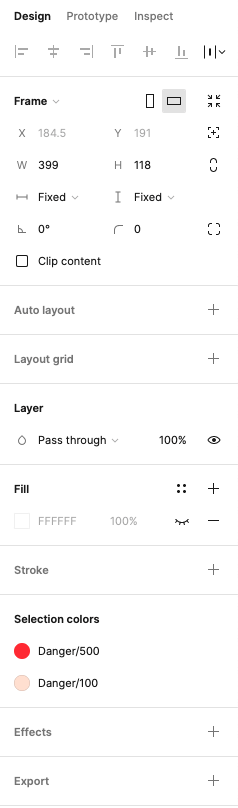
以下の画像が、真ん中の要素を表したステータスになります。

Wで横、Hで縦のpxが確認できるが、こちらは結果的にそうなった大きさなのであり実際の数値とは限りません。
例えばX,Yの数値は位置を表しているのですが、この数値に見覚えがありませんか?そう、さっきpx固定で指定したpaddingの数値です。
これはこのpxの位置に固定されているのではなくセンタリングされた結果の数値であり要素の位置の絶対値を表すものではないのです。
では要素の大きさは何で判断するのかと言うと、大きさを表す数値の下にあるFixedの値が参照になるべき要素を表しています。
この値にはFixed、 Fill containerの2種類あり、今回のFixedであればcssのposionでも馴染みのある不変を意味する値で、要素の大きさはW,Hに記載されたpxの固定になります。
.main {
display: flex;
align-items: center;
padding: 50px 100px;
justify-content: center;
.children {
width: 399px;
height: 118px;
}
}
これがもしFill containerであった場合、親要素を基準にサイズを一杯まで伸ばすことを表すので
.main {
display: flex;
align-items: center;
padding: 50px 100px;
justify-content: center;
.children {
width: 100%;
height: auto;
}
}
このように親要素の大きさに要素が影響されるように実装します。
ただし、もし絶対値の大きさに対し想定している画面上で(この実装はスマホで表示することを想定しているなど)親要素のpaddingを含めた空間より子要素がはみ出していた場合は設計に問題がある場合があるので、相談するか設計を見直しましょう!
親要素から参照する子要素の並びと間隔
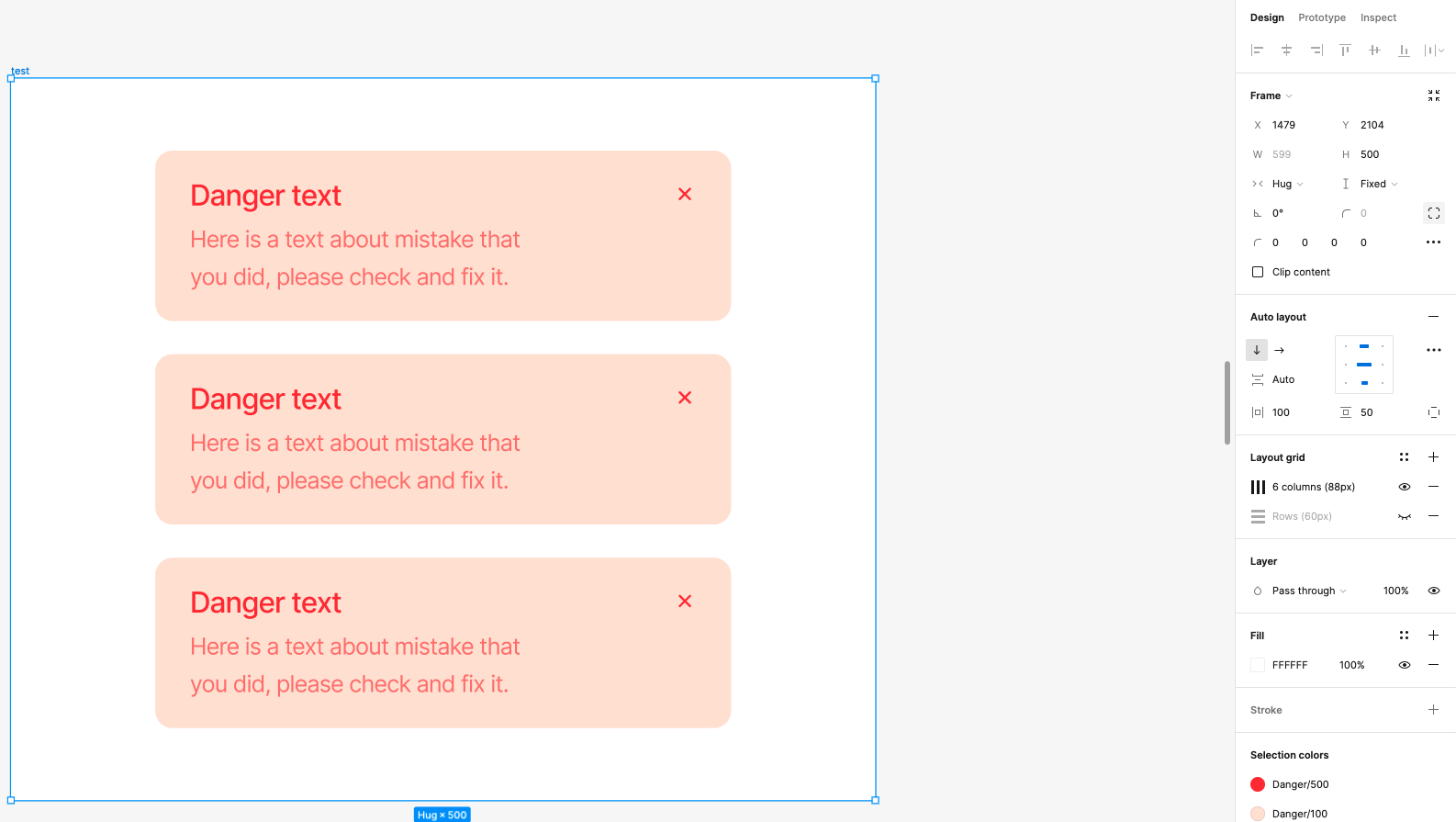
最後に紹介するのが子要素が2個以上存在し、並べられている場合の基準となる値を説明します。
以下のデザインがあるとして、右のサイドバーには親要素のステータスが表示されています。

問題です
これらのstyleの違いは何でしょう
ここまで読んだ人はもうお分かりですね?
整理をするとまず最初の問題同様子要素は横にセンタリングされてあるので、あとは要素の間隔は…
そう、答えは子要素同士の間隔が違うからmarginの値が変わるんだ!
違いは子要素の
margin: 10px;
と
margin: 23px;だ!!
って違う!!!!
正解は子要素が要素同士の間隔を設定しているのではなく、サイドバーのステータスを見ることで本来の設計意図を汲み取るこができます。
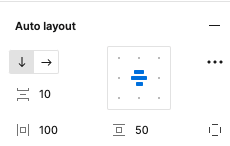
注目すべきはセンタリングの設定したアイコン、こちらを比べると
一枚目が

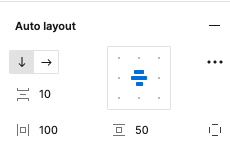
二枚目が

となっていてこれらは子要素のspacingを表しています。
この値はアイコンの隣にある…ボタンを押すことで編集することができます。
一枚目はflex-boxでいうところの
justify-content: center;
を表すものであり、二枚目は
justify-content: space-between;に相当する値になっています。
よって、子要素の間隔は親要素の並び方の値によって決定しているのでした。
こうすることにより、画面の縦の大きさによって子要素のmarginを可変にすることができているのです。
まとめ
以上、デザインファイルから設計された正しい値を読み取り画面をレスポンシブにする方法を説明しましたが、今回figmaファイル上で完璧に設定されている状況で説明しました。
これはあくまでツールの機能を活かした一例であり、人によってはこれらの機能を全く使わず、全て絶対値で配置する現場もあります。
もちろんデザインファイルにて全て設計が完了していることが本当の理想ではあるのですが、それを実現するためには各メンバーのツールの理解や、デザイナーさんに設計を丸投げするのではなくエンジニアが開発者視点のスタイルの提案など密接な連携をおこなって作るくることが大前提であり簡単なことではありません。
設計が完璧でない場合も、実装上エンジニアがデザインの矛盾に気づくこともあります。
それを黙認するのではなく、本当の意図を設計者に確認するフットワークの軽さも大事です。
設計と実装者が完全に分離されている場合ではこのデザイン設計をスムーズに行うことはほぼほぼ不可能だと考えていますので、理想のフロント実装に近づくため
フロントとデザイナーの連携をしっかり意識することが綺麗かつデザイン崩れのおきない画面を作ることに必須だと確信しているので行動力の化身と化して多方面を巻き込み実装しましょう!!