はじめに
こんにちは! 中学2年生のWardHamatsu67です! 今回は、前回の続きで、CSSも使って見た目を本当のボタンにしていきたいと思います。
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
</head>
<link rel="stylesheet" href="sample.css"/>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Klee+One&family=Zen+Maru+Gothic&display=swap" rel="stylesheet">
<body>
<p class="colorful">明けまして
<span>お</span>
<span>め</span>
<span>で</span>
<span>と</span>
<span>う</span>
ございます。</p>
<p></p>
<a href="./blue.html" class=class="btn btn--orange btn--radius">ここから</a>
</body>
</html>
CSSのクラスを読み込むところを追加しただけで、他は前回と変わりません。
.colorful {
font-family: "Klee One", cursive;
font-weight: 400;
font-style: normal;
}
.colorful span:nth-child(6n+1){color: #ff0000;}
.colorful span:nth-child(6n+2){color: #00ff00;}
.colorful span:nth-child(6n+3){color: #0000ff;}
.colorful span:nth-child(6n+4){color: #aa0000;}
.colorful span:nth-child(6n+5){color: #00aa00;}
.btn--orange,a.btn--orange {
font-family: 'Klee One', cursive;
font-family: 'Shippori Mincho', serif;
color:#00bfff;
color: #f2f;
background-color: #abd100;
}
.btn--orange:hover,a.btn--orange:hover {
color: #fff;
background: #a6e500;
}
a.btn--radius {
border-radius: 100vh;
}
CSSで色や角をどのくらい丸めるのかを設定していきます。
今回はボタンの色を少し濃い黄緑色に、「ここから」の文字を少し濃いピンクにしました。
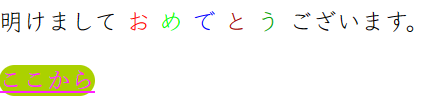
完成図

ボタンのデザインを変えただけなのに、結構、全体の見た目が変わったように見えますね。もちろん。、「ここから」を押すと...

こうなります。
おわりに
いかがでしたか。なんか前回の投稿から今回までが結構早かったと思います。今回のはCSSが結構面倒ですが、青看板などと比べたら簡単です。
この記事が良いと思った方はいいねとフォローをしてくれると嬉しいです。