はじめに#
※ここではDelegateとProtocolについて詳細に説明はしていません。
私が今回この記事を書こうとしたきっかけは、Delegate,
Protocolにつまずいており、色々なDelegateとProtocolの説明を見た上で
これ使わなくてもベタ書きでいけるよな(良くない)#####
と考えており、十分に理解できておらず、自分の中であまり納得ができていませんでした。
その後、アプリを開発しているときにつまずいた部分でDelegate,Protocolを使う機会があり、自分でも納得ができる使い方だったので、こちらに復習の意味も込めて記載させて頂きます。(どうか温かい目で見守ってください)
間違っている点がありましたら是非ご指摘を頂きたいです!
出くわした問題点#
 カスタムセルの中にあるボタンを押すことで画面遷移する機能をつけようとした時(セルのタップではなく)
カスタムセルの中にあるボタンを押すことで画面遷移する機能をつけようとした時(セルのタップではなく)
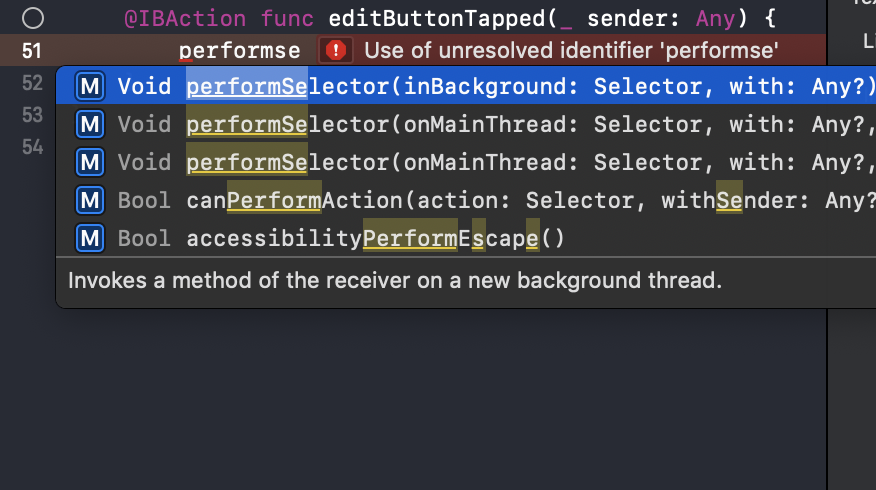
TableViewCellクラスにボタンアクションを紐づけて中にperformSegue(withIdentifier: "○○○", sender: nil)と書こうとしたところ…
下の欄に出てこない
 そこで急いで調べると…UIViewControllerを継承していないと書けないとのこと。
#### それは困った####
どうしてもセルの中にあるボタンで遷移させたい…
それを実現させるために使用するのが
#### Delegate, Protocol !!!!####
そこで急いで調べると…UIViewControllerを継承していないと書けないとのこと。
#### それは困った####
どうしてもセルの中にあるボタンで遷移させたい…
それを実現させるために使用するのが
#### Delegate, Protocol !!!!####
使用例#
上記で説明した通り、セルの中にあるボタンを押して画面遷移させます。

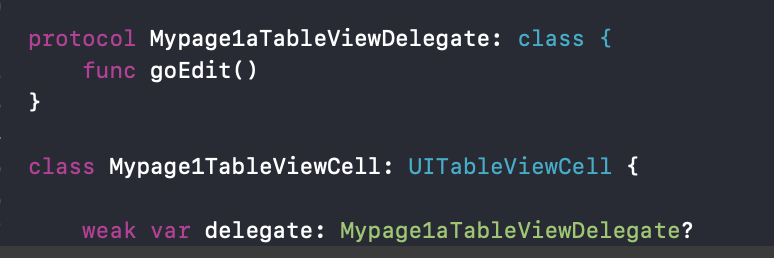
はじめにカスタムセルのクラスにプロトコルを設定していきます。
ここでは
goEdit()
というメソッドを用意します。次にdelegateを設定します。ここでは
weak var delegate: MypageTableViewDelgate?
と宣言しています。
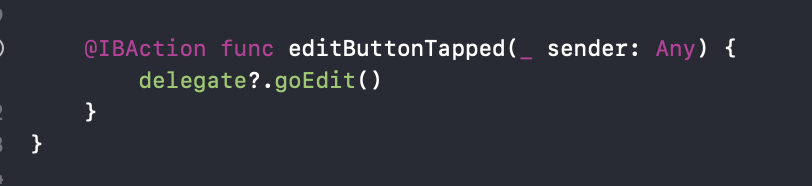
 上で行ったprotocolとdelegateの設定をした後に、カスタムセルのクラスから紐付けたボタンアクションの中に
##### delegate?.goEdit()
という先ほど用意したメソッドを書きます。
上で行ったprotocolとdelegateの設定をした後に、カスタムセルのクラスから紐付けたボタンアクションの中に
##### delegate?.goEdit()
という先ほど用意したメソッドを書きます。
 ここからは先ほど用意したgoEdit()の中身を書いていきます。
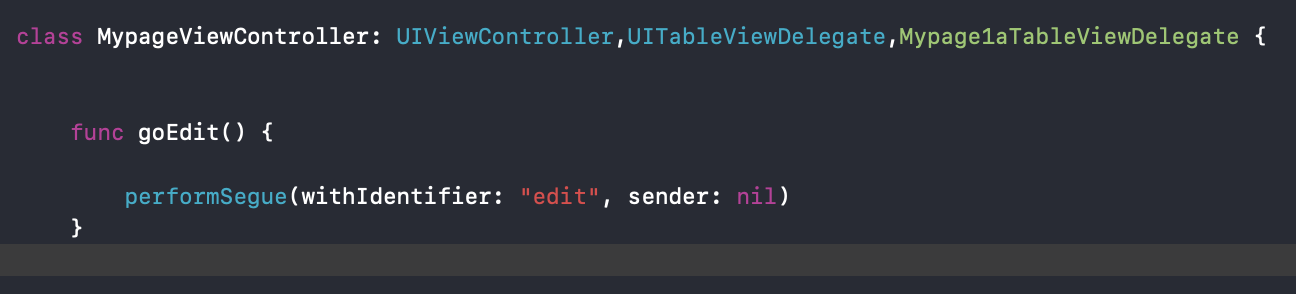
まずViewControllerのクラスに上で作ったprotocol(ここではMypageTableViewDelegate)を継承します。
ここからは先ほど用意したgoEdit()の中身を書いていきます。
まずViewControllerのクラスに上で作ったprotocol(ここではMypageTableViewDelegate)を継承します。
そうするとgoEdit()を書いてくださいと出るはずです。
これでカスタムセルのクラスでは書くことができなかったperformSegueが書けるようになります!(ViewControllerのクラスのため)
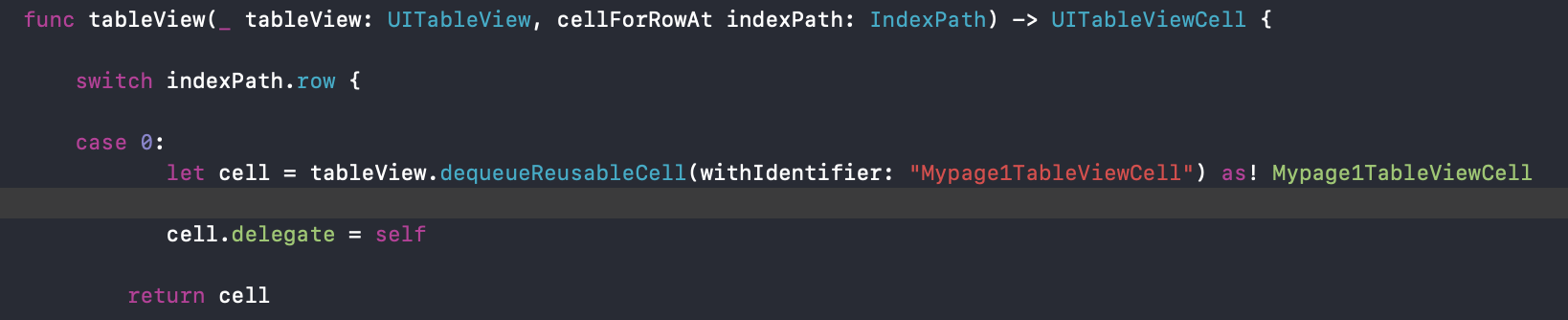
 最後にカスタムセルのクラスで設定したdelegateをViewControllerのクラスが処理できるように設定します。
#### ここでは cell.delegate = self
の部分!
最後にカスタムセルのクラスで設定したdelegateをViewControllerのクラスが処理できるように設定します。
#### ここでは cell.delegate = self
の部分!
これでカスタムセルの中にあるボタンから画面遷移をすることができます!!
最後に
自分もまだDelegate,Protocolを使いこなせておらず苦戦している日々です…。これからも頑張っていきたいです^^
拙い文章ではありますが少しでも参考になると幸いです。