概要
今回は最近の横画面ゲームのUIでよく使われる「JoyStickを用いた左画面で移動、右画面で視点変更(視点変更は水平方向のみ)」を実装しようと思います。
アセットはJoyStickPackの「FloatingJoyStick」を使用します。
JoyStickPackには全部で4種類のJoyStickがありますが、UIが違うだけで機能面は全て一緒です。
今回説明する実装方法で全てのJoyStickは実装できますので、自分のゲームに合う物をご使用ください^^
JoyStickとは
JoyStickとは簡単に言うと、据置ゲームのコントローラーについているコロコロ転がせる入力機です。
これをタッチ画面上に配置ことで、プレイヤーの移動などの360度の入力が求められる実装をより直感的に操作できるようになります。
JoyStickの実装
早速JoyStickの実装に入っていきましょう〜!
下準備
まず床とその上にプレイヤーを配置しましょう。
僕の方では床をCubeで、プレイヤーをSphereにしました。
Cubeは適当に伸ばしておき、プレイヤーにはRigidbodyも追加しておきましょう。
アセットのインポート
続きましてアセットをインポートしていきたいと思います。
こちらからAssetStoreのJoyStickPackを追加し、Unityにインポートしてください。
量は多くないので、JoyStickPackの中身は全部入れちゃいましょう!
無事にインポートできたら「Joystick Pack」というフォルダが追加されます。

FloatingJoyStickの配置
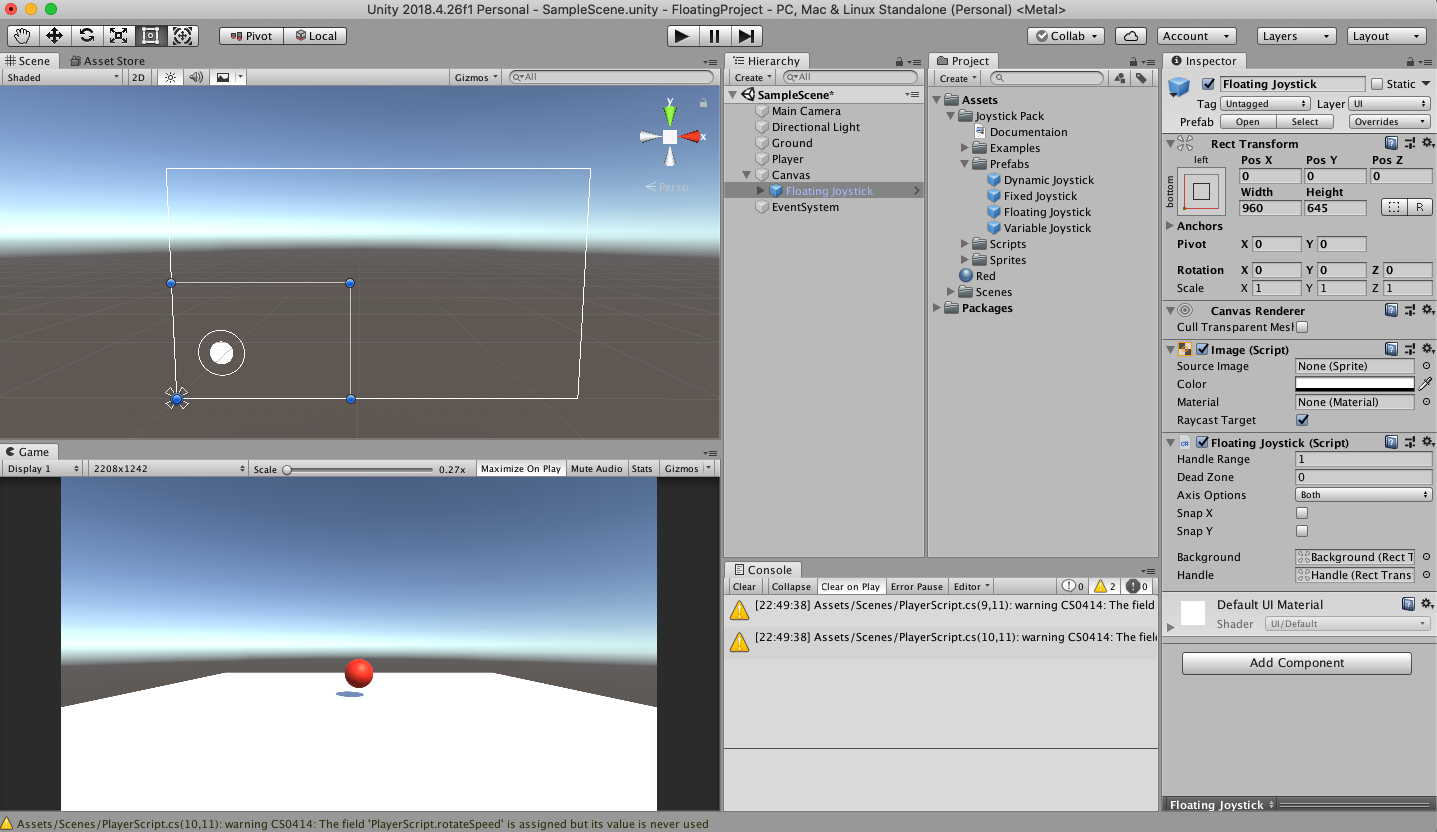
次にJoyStickをSceneに配置しましょう!
①「Create>UI>Canvas」を生成
②「Joystick Pack>Floating Joystick」をCanvasの子に入れる
ここで一つポイントが!
今回使用するFloatingJoyStickは常にJoyStickを表示するのではなく、「ある範囲内をタップした時にそこを中心としてJoyStickが表示される」といったものになります。
こっちの方が画面の邪魔にならず、ユーザーのUXも向上すると思うのでおすすめです!
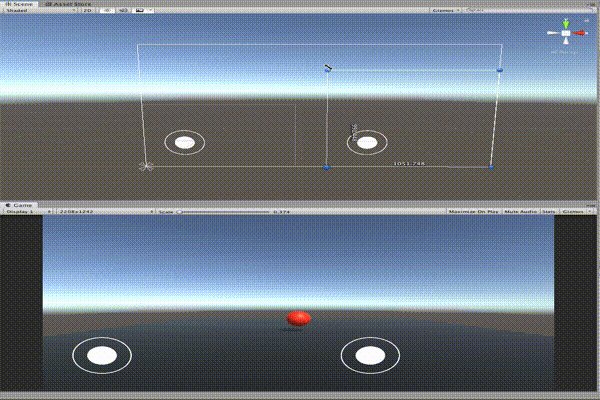
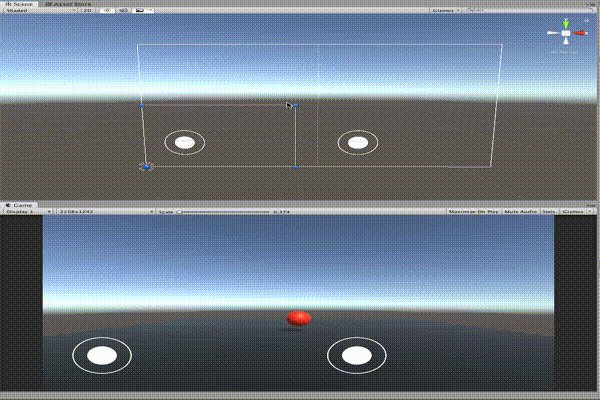
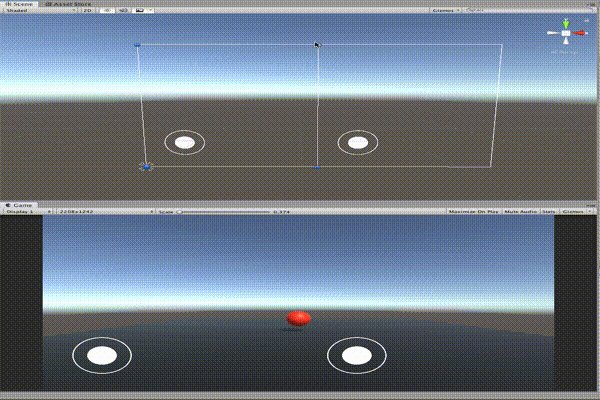
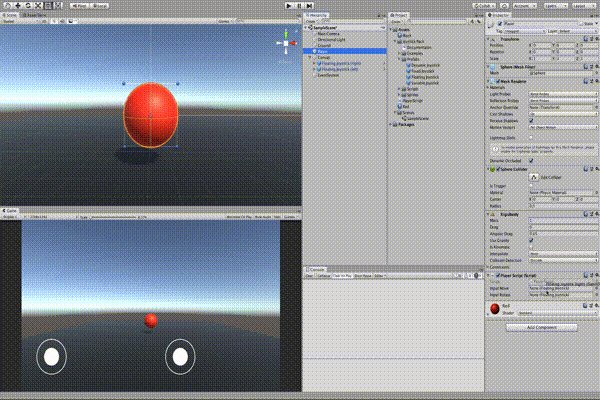
文字では伝わりにくいので↓のGIF画像を参考に!(見やすいように床の色変えました)

そして今回の実装は
画面左半分:移動
画面右半分:視点変更
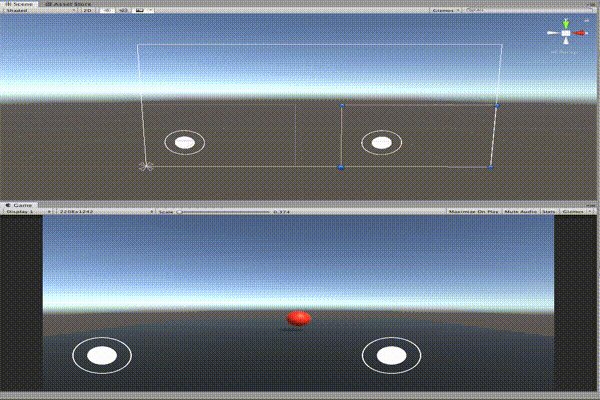
なので、FloatingJoyStickを二つ設置します。また、タップしたところにJoyStickを表示できる範囲はScaleを調整すれば変更できますので、その二つのJoyStickのScaleが画面の半分ずつを占めるよう調整しましょう。

スクリプトの作成
今回必要なスクリプトはPlayerにアタッチするPlayerScriptのみでシンプルです!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerScript : MonoBehaviour
{
public FloatingJoystick inputMove; //左画面JoyStick
public FloatingJoystick inputRotate; //右画面JoyStick
float moveSpeed=5.0f; //移動する速度
float rotateSpeed=5.0f; //回転する速度
void Start()
{
}
void Update()
{
//左スティックでの縦移動
this.transform.position += this.transform.forward * inputMove.Vertical *moveSpeed* Time.deltaTime;
//左スティックでの横移動
this.transform.position += this.transform.right * inputMove.Horizontal * moveSpeed*Time.deltaTime;
//右スティックでの回転
transform.Rotate(new Vector3(0,rotateSpeed*inputRotate.Horizontal,0));
}
}
ここの特徴としては.Vertical,.HorizonalがJoyStickの垂直方向、水平方向の入力に対応しており、JoyStickの傾き具合でそれぞれ-1~1のFloat型で返します。
何も触っていない時は当然0になりますので、if文等使わずそのままvoid Update()内に書くことができます。
Unity側でアタッチ
①MainCameraをPlateyの子に設定 ※これが無いと視点変更が効きません
②PlayerScriptをPlayerにアタッチ
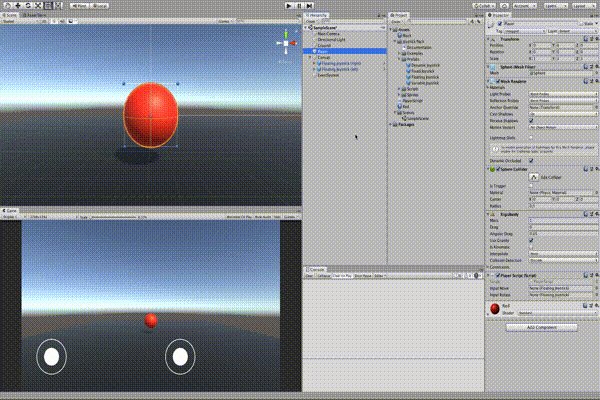
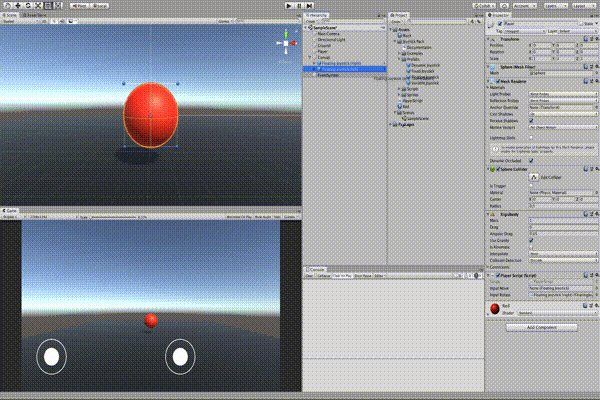
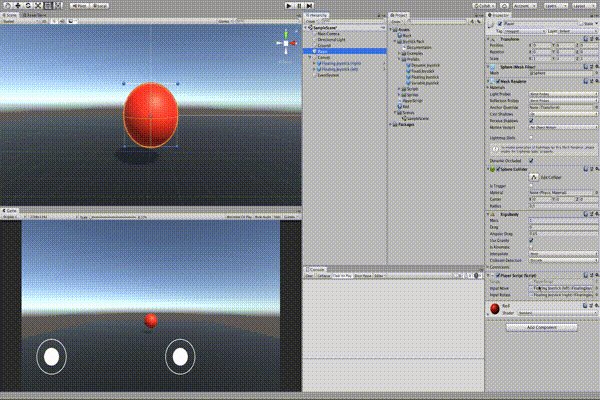
③↓のGIF画像を参考にアタッチしたPlayerScriptコンポーネントにJoyStickを紐付ける
(左右間違えないように)

完成!
動くのが確認できましたら、各々のゲームに合うようカメラの位置や変数の値などを調整してみてください。
それではまた!