はじめに
はじめまして。Zealsでフロントエンドエンジニアとして働いている王です。
チームのプロジェクト開発では、普段新機能の開発よりコードのメンテナンスに費やされる時間の割合は大きいです。 したがって、チームのコードスタイルに準拠したコードを記述することが重要であり、これにより基本的なエラーやバグを回避できるだけでなく、コードの可読性も確保できます。
コードバージョン管理システム(SVN、GITなど)の場合、コードの一貫性がないコードは問題を引き起こします。一貫性のあるコードの場合にも、バージョン管理システムは異なるコードスタイルのためdiffとしてマークされ、コードの確認ができなくなります...
今回は、ESLintと組み合わせたWebpackを使って、コードベースのJavaScriptのコードスタイルをチェックする方法を簡単に紹介します。
ESlint設定
1.ESlintのインストール
プロジェクトでESLintを使用するには、最初にnpm install -D eslintコマンドを使って、CLIツールをインストールします。
「airbnb」、「google」、「standard」などのコードスタイルのルールを使いたい場合は、下のコマンドでインストールできます。
airbnb: npm install --save-dev eslint-config-airbnb
google: npm install --save-dev eslint-config-google
standard: npm install --save-dev eslint-config-standard
次に、ESLint設定ファイルを作成する必要があります.npx eslint --initコマンドを使って、.eslintrc.jsonファイルを作成します。この時点に、ターミナルでいくつかの質問に答えて、最後にコードスタイルを選択する必要がありますが、これらの質問は実際の状況に応じて答えます。
2.ESlintのセットアップ
ESLintをインストールしたら、生成された .eslintrc.jsonファイルを設定する必要があります。もし既存のルール(「airbnb」、「google」、「standard」など)がインストールしったら、 .eslintrc.json設定ファイルの extendsプロパティも変更する必要があります。
{
"env": {
"browser": true,
"es6": true
},
"extends": [
"plugin:react/recommended",
"airbnb" // airbnbのコードスタイルのルールをインストールした
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [
"react",
],
"rules": {
}
}
そして、チームのニーズに応じて、.eslintrc.json設定ファイルでrulesプロパティのルールを作成します。
(すべてのESLintルールは、rulesページで読めます)
{
"env": {
"browser": true,
"es6": true
},
"extends": [
"plugin:react/recommended",
"airbnb"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [
"react",
],
"rules": { // `rules`プロパティのルールを作成する
"no-console": 2,
"no-debugger": 2,
"no-alert": 2,
"no-unused-vars": 2,
"no-undef": 2,
"no-dupe-args": 2,
"no-duplicate-case": 2,
"no-unreachable": 2,
...
}
}
「注意:rulesの違反は止むを得ない場合に、ESLintのコメントを使用してエラーを排除できます」
// eslint-disable-next-line
alert('alertを使わなければならない'); // eslint-disable-line
console.log('console.logを使わなければならない'); // eslint-disable-line
ESLintの設定はこれで終わりです。
ESLintとWebpackの組み合わせ
まず、下のコメントでeslint-loaderとeslint-formatter-friendlyライブラリをインストールします。eslint-formatter-friendlyライブラリはターミナルでのエラーログを読みやすくすることができます。
npm install -D eslint-loader
npm i -D eslint-formatter-friendly
次に、プロジェクトのwebpack.config.jsのmodule.rules部分で下のようなコード追加します。
...
module: {
rules: [
...
{
test: /\.(js|jsx)$/,
loader: 'eslint-loader',
enforce: 'pre', // まずコードスタイルをチェックする、その後、Babelが動ける
include: [path.resolve(__dirname, 'src')],
options: {
formatter: formatter // エラーログのスタイルを設置する
}
}
]
}
そして、テスト用のindex.jsを作リます
import _ from 'lodash';
const a = 1;
const b = 2;
alert(b);
console.log(b);
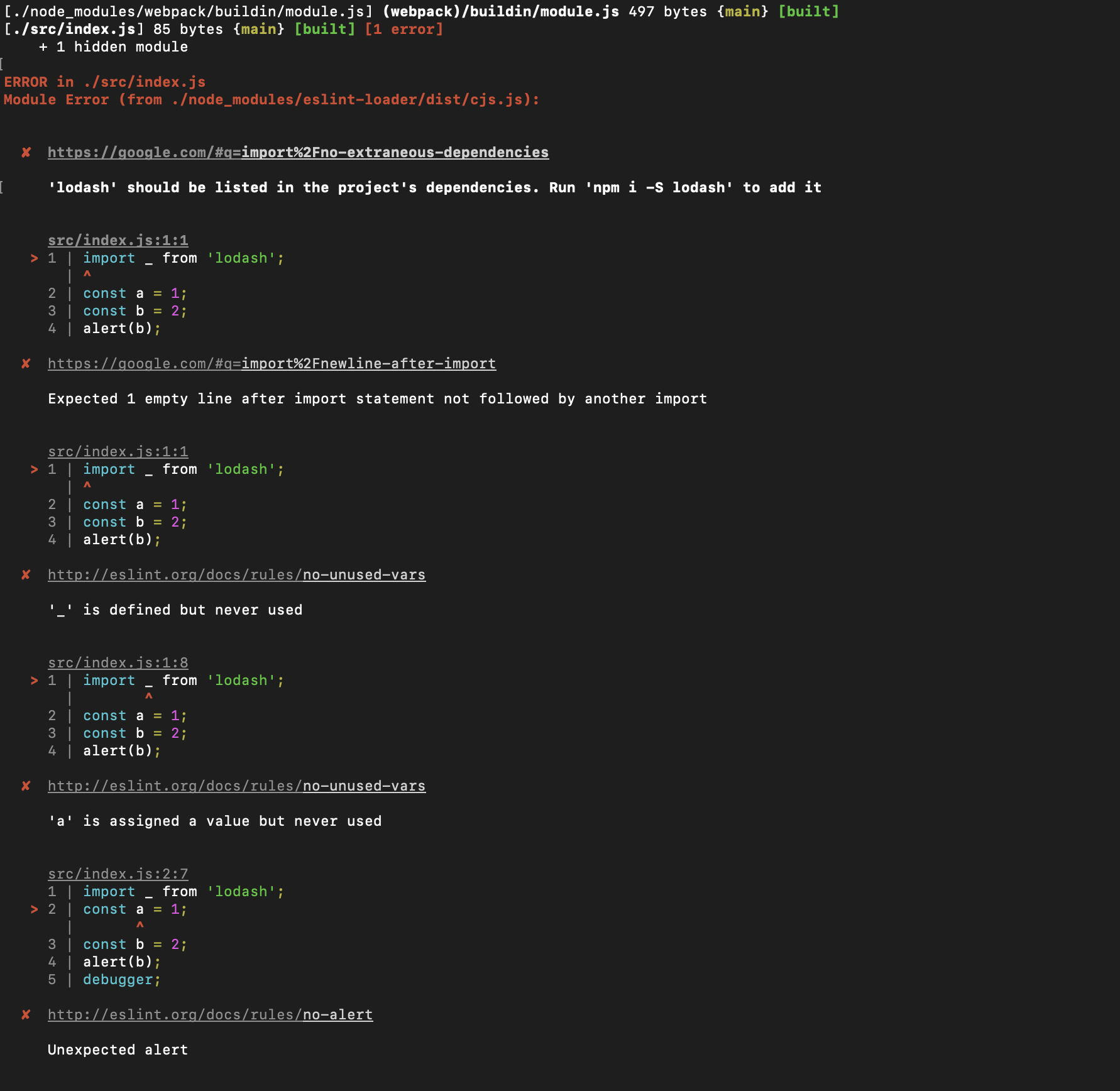
最後、npx webpack命令で、webpackをやると、下のような画面が見えます

終わりに
ただ簡単な紹介しましたが、文章を最後まで読んでいただきありがとうございました。
明日は18日目の @banetya の番です。
引き続き宜しくお願いいたします。