内容
前回の記事でアプリ用のコンテナを作成しました。
今回はDocker上でMySQLのコンテナを構築し実際のデータ投入とアクセスをするまでを行っていきます。
前回までの内容
Dockerで【TypeScript+Vue+Express+MySQL】の環境を構築する方法~Vue編~
作業手順
- DBコンテナの作成
- テストデータの投入
- MySQLへのアクセス
1. DBコンテナの作成
前回作成したappコンテナとは別にdbコンテナを作成していきます。
最終的なディレクトリ構成は下記の通りです。
├─ app
├─ db
│ └─ conf
│ └─ my.cnf // 追加
│ └─ init_db
│ └─ test.sql // 追加
├─ docker
│ └─ app
│ └─ db
│ └─ Dockerfile // 追加
├─ .env // 追加
└─ docker-compose.yml // 編集
docker-compose.yml
version: "3"
services:
app:
container_name: app_container
build: ./docker/app
ports:
- 8080:8080
volumes:
- ./app:/app
stdin_open: true
tty: true
environment:
TZ: Asia/Tokyo
command: yarn serve
# 前回のアプリケーションコンテナは編集しない
# 下記を追加
db:
container_name: db_container
build: ./docker/db
image: mysql:5.7
ports:
- 3306:3306
volumes:
- ./db/conf/my.cnf:/etc/mysql/conf.d/mysql.cnf # MySQLの設定をバインド
- ./db/init_db:/docker-entrypoint-initdb.d # 初期データ投入用のsqlファイルをバインド
- test_data:/var/lib/mysql # 永続化したデータをバインド
environment:
- MYSQL_DATABASE=${MYSQL_DATABASE} # コンテナの環境変数から各種設定を読み込み
- MYSQL_USER=${MYSQL_USER}
- MYSQL_PASSWORD=${MYSQL_PASSWORD}
- MYSQL_ROOT_PASSWORD=${MYSQL_ROOT_PASSWORD}
- TZ="Asia/Tokyo"
volumes:
test_data: # データの永続化
上記でappコンテナとdbコンテナを同時に立ち上げる設定が完了です。
アクセスするデータベース名、ユーザー名、パスワードは[environment]からコンテナの環境変数を参照することで実行します。
/docker/db/Dockerfile
FROM mysql
EXPOSE 3306
CMD ["mysqld"]
ポートは3306に設定しておきます。
db/conf/my.cnf
[mysqld]
character-set-server=utf8
[mysql]
default-character-set=utf8
[client]
default-character-set=utf8
MySQLの文字コードを設定。
.env
MYSQL_DATABASE=test_db //後述するデータベース名を設定
MYSQL_USER={適当なユーザー名を設定}
MYSQL_PASSWORD={MySQLアクセス時のパスワードを設定}
MYSQL_ROOT_PASSWORD={MySQLアクセス時のパスワードを設定}
こちらで設定したものがコンテナ起動時に参照され、コンテナの環境変数に設定されます。
ログインパスワードは上記で設定したパスワードとなります。
※.envファイルはGitに含まれないように.gitignoreで除外しておきましょう。
間違ってもpushしないように!
2.テストデータの投入
db/init_db/test.sql
DROP DATABASE IF EXISTS test_db;
CREATE DATABASE test_db;
USE test_db;
DROP TABLE IF EXISTS test;
CREATE TABLE test (
id int NOT NULL AUTO_INCREMENT primary key,
name varchar(30),
description varchar(255)
);
INSERT INTO test (id, name, description) VALUES (1, 'test1', 'テストデータ1です。');
INSERT INTO test (id, name, description) VALUES (2, 'test2', 'テストデータ2です。');
INSERT INTO test (id, name, description) VALUES (3, 'test3', 'テストデータ3です。');
INSERT INTO test (id, name, description) VALUES (4, 'test4', 'テストデータ4です。');
INSERT INTO test (id, name, description) VALUES (5, 'test5', 'テストデータ5です。');
INSERT INTO test (id, name, description) VALUES (6, 'test6', 'テストデータ6です。');
INSERT INTO test (id, name, description) VALUES (7, 'test7', 'テストデータ7です。');
INSERT INTO test (id, name, description) VALUES (8, 'test8', 'テストデータ8です。');
INSERT INTO test (id, name, description) VALUES (9, 'test9', 'テストデータ9です。');
INSERT INTO test (id, name, description) VALUES (10, 'test10', 'テストデータ10です。');
確認用のデータとしてtest_db データベース > test テーブル を作成します。
カラムは適当にID, Name, Descriptionなどのデータを挿入。
3. MySQLへアクセス
ここまでで事前準備が完了です。
ここからは実際にアクセスしてデータが取得できるか確認します。
DBコンテナビルド
$ docker-compose build
DBコンテナ起動
$ docker-compose up -d
コンテナ起動確認
$ docker ps
db_container が起動中であればOK!
コンテナへアクセス
$ docker exec -it db_container sh
MySQLへログイン
$ mysql -u root -p -h 127.0.0.1
Enter password: // .envに記載したパスワードを入力
mysql> // これが出てくればMysqlへのアクセスが完了!
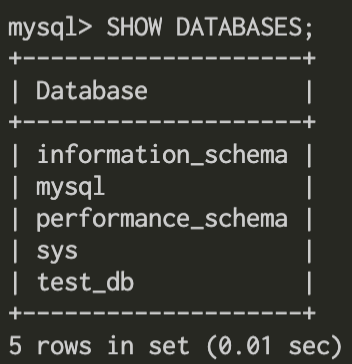
データベース確認
SHOW DATABASES;
用意したデータベース[test_db]が存在すれば成功!
使用するデータベースを指定
USE test_db;
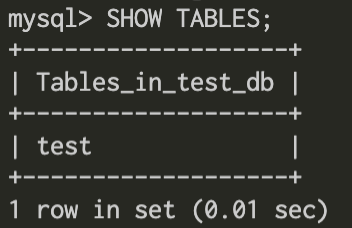
テーブルを確認
SHOW TABLES;
testテーブルのデータを確認
SELECT * FROM test;
test テーブルに保存したデータ一覧が表示されれば問題なく完了!
ここまで確認がとれれば問題なくMySQLにアクセスできている状態です!
お疲れ様でした!
mysqlから抜ける
mysql> exit
Bye
# // こうなっていればMySQLからログアウトしてコンテナにアクセスしている状態
コンテナから抜ける
exit
コンテナを停止
docker-compose stop
お疲れ様でした!
ここまででDockerコンテナ上でMySQLを立ち上げて、データを挿入&アクセスができる環境構築が完了です!
アプリコンテナと実際に操作するデータベースができたので、次回はデータの操作を行うAPIサーバーコンテナの作成を行っていきます!
次回
Dockerで【TypeScript+Vue+Express+MySQL】の環境を構築する方法~Express編~
参考
Dockerで【TypeScript+Vue+Express+MySQL】の環境を構築する方法~Vue編~
Dockerで【TypeScript+Vue+Express+MySQL】の環境を構築する方法~Sequelize編~