こんにちは。
先日30歳未経験から独学4ヶ月でバックエンドエンジニアとしてWeb系自社開発企業へ転職するまでのロードマップという記事を投稿しました。
こちらはその動画版(Youtube)です
そちらではポートフォリオの内容について詳しくは触れなかったので、こちらでお話しできたらなと思います。
私がどんなポートフォリオで就活に臨んだか
という内容になります。
前回の記事と被る部分も多くありますがご容赦くださいまし。
前置き
本記事はプログラミング初心者を対象にしたものなので、理解しやすいように噛み砕いて文章を作成しています。
多少語弊のある内容もあるため現役プログラマーの方の閲覧時は生暖かい目で見てください(笑)
前提
私が作成したのは規模の小さい自社開発のベンチャー企業に就職するためのポートフォリオです。
評価の仕方は「会社の規模・形態によって変わる」というのが私の見解。
入りたい会社によって見るポイントは変わり、それに合わせた成果物を提出しないと高い評価は得られないと思います。
たとえばフロント・バック・インフラの各分野でそれぞれ部署から分かれているような大きめの会社の場合、自分がジョインする部署以外の技術は選考でスルーされることもあります。
だったら一つの分野に特化したポートフォリオのほうが良い場合もあるということですね。
もちろん全部できればいいんですが、時間は限られているのでしっかり見定めて上手に勉強しましょう!
ポートフォリオとはなんのために作るのか。
これを意識していないと、成果物のアピールポイントがブレてしまうのでしっかり固めておきましょう。
私が特に意識したことは以下2点です。
- 自身の自走力の証明
- 自分がどの分野に興味があるのか
重要なのは現時点での技術力の証明ではないと考えています。
多くの企業は未経験者に高い技術力自体を求めているわけではなく、その技術を自力で学んだ自走力を求めているのではないかという考えですね!
入社してからちゃんと会社の使用技術にキャッチアップし成長してくれるかどうかを見ているのでは無いだろうか?と思い取り組んでいました。
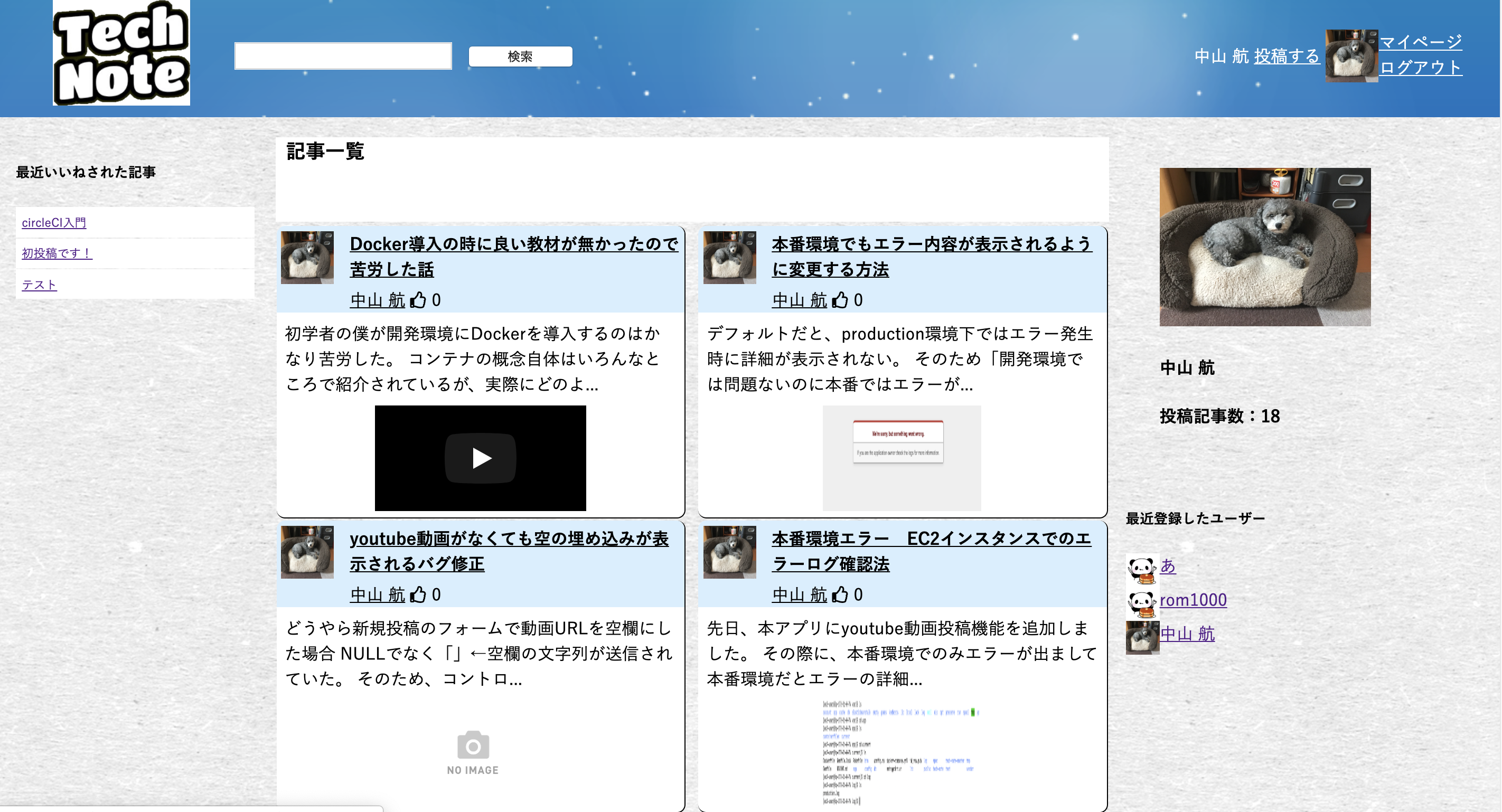
どんなポートフォリオを作ったか
- 基本的な機能を備えた記事投稿サービス
- Youtubeの動画を埋め込める仕様にした
- 本番環境はAWS
- 開発環境にDockerを導入
- CIツールにCircleCIを導入
- 自分なりに見やすいUIを意識した
- 誰でもすぐに使える仕様にした
Ruby on Railsを使用し基本的な機能を搭載
私のポートフォリオに搭載した機能は以下です。
- 記事投稿・編集・削除
- 記事検索
- ユーザー登録・編集・削除
- 画像投稿
- Youtube動画埋め込み機能
- ページネーション機能
ページネーションと検索機能、動画埋め込み機能の3つ以外は全てProgateで学べる技術です。
単体テストのためにRspecも導入しました。
Railsのバージョンは5系がいいかなと思います。
最新のバージョンは6系ですが、リリースされて間もない(2020年2月現在)ので選考を受ける企業とのマッチ度が低いかなと。
今はRails4系か5系を使っている企業が多いという話を先輩から聞きました。
またリリース間もないということでネット上に技術的な情報が少なく、英語の記事や公式リファレンスを読むことになります。厳しい。
MySQL8は使わない方が良いと思います
MySQL8からは認証プラグインというものが変わっているのが初学者にとっては厄介・・・。
僕はいちいちそれを過去の認証プラグインに変える動作をいれないとエラーが出る〜なんて時期がありました。
もともとMySQL8を前提にしたDBの学習をしていれば良いのですが、ネット上に出回っている情報が少なめなのでMySQL5.7とかの方がエラーにぶつかったとき対処しやすいです。
※DB関連のエラーは本番環境やDocker、CircleCIなど環境構築の時に発生しやすく、そういったインフラ部分の学習の妨げになりかねないです。
最初の開発環境はAWS cloud9を使うのがおすすめ。
自分のパソコン上で開発環境を構築しようとすると、最初は「何をインストールすればええのん?」ということになります。(そもそも当時は「開発環境構築ってなんだ?」って思ってましたw)
Progateなどの学習サイトを終えてポートフォリオ作るよ!ってなったときにここでつまづくと一気にモチベーションが下がって挫けそうになります!
しかも、後々Dockerを学習すれば環境構築はDockerで行うので、今骨を折って頑張る部分ではないと思います。
AWS https://aws.amazon.com/jp/
アカウントを作った後にコンソールからCloud9に飛び、好みの開発環境を選ぶだけです。
ここまでで思ったことは以下
- ユーザー登録機能にはGemの"device"を使えばよかった。
- Twitter認証ログインやAPIを使用した機能を導入すればよかった。
特に2つ目のAPIについてです。
昨今はAPIの使用が当たり前になっているので、APIの仕組みや必須となってくるHTTP通信について学んだ方が苦労は少なかったと思います。
以前書いたようにポートフォリオはチュートリアルに毛が生えた程度のものでは高い評価が得られません。
その辺りは話題のテック系YouTuberさんもわかりやすく解説してくださっている動画があるのでぜひ調べてみてください(許可を得てないのでリンクはしてません)
そこでどのように+αのアピールポイントをつけるのか。
バックエンドの領域における+αという形でいうと、API導入は良いチョイスだと思います。
学習ハードルが低く目につきやすい機能としてTwitte認証ログインもオススメです。
え?機能少なくない!?と感じたかと思います。
私は+αのアピールポイントをバックエンドの領域では作りませんでした。
もちろん作りたかったのですが、仕事も忙しく作業の時間は限られていたからです。
私はバックエンドだけでなくインフラの領域にも興味を持っていたため、そちらで+αのアピールポイントを作りました。
ポイント1:本番環境はAWSへデプロイ
これは必須だと思っています。
導入の難易度が低いことからHerokuを使用する人も多いと聞きますが、それは実践を全く意識していないと自ら言っているも同然というのが個人的な意見。
最初はElastic Beanstalk を使用するのがベストでしょう!
インフラの領域へ足を踏み入れることになるため学習ハードルは高いです。
最初は多くの作業をAWSが自動で行ってくれるElastic Beanstalk(EB)でデプロイを行ってみて、それからVPCやEC2、RDSなどの勉強をするとモチベーションも保てて良いと思います!(๑•̀д•́๑)
EBではGUI(コマンドラインではなくてブラウザ上)でポチポチ選択して環境が作れますし、DBもポチポチして勝手に作ってくれます。
デプロイもGitHubからZipでDLしてポイってするだけなので簡単。初心者には絶対おすすめです。
ポイント2:開発環境にDockerを導入
注目度が高く、今では当たり前に現場で使われている技術のため導入しました。
個人的にはかなり重要なポイントだと思います。
なぜならこれも実践を意識していることをアピールできるからです。
※詳しくは他に解説している記事やサイトを参照していただければと思いますが、要は「アプリケーションが開発環境だと動くのに本番環境だと動かない」という事態を避けたり、チーム開発をしやすくする事もできるツールだと思っていただければ良いかと。
Webサーバー用とDB用のコンテナ2つ作ればおっけーです。
この時にRailsのdatabase.ymlとdocker-compose.ymlの整合性や環境変数やらでずいぶん苦心しましたが、Web上に落ちているテンプレートをカスタマイズする方法でクリアしました。
あと、入社してすぐに使いましたw
ポイント3:自動テストのためCircleCI導入
「未経験者でCircleCI使ってる人あまりいない」と現役エンジニアの方に言われました。
みなさんバックエンドのブラッシュアップに時間を使って、自動テストまで手を伸ばす人はいないようですね。
ただしこれについては、費やした時間に対してのリターンは少なかったと感じました。
というのも、自動テストというのは全くパッと見に影響しないものです。
未経験者のポートフォリオというものはあまりじっくり見てもらうことができないため、選考・面談の際には話題にすらあがらなかった・・・・。
(見てくれる人が採用担当だったら高い評価をえられたかも?)
バックエンドの領域で十分な機能を実装したうえで、時間に余裕があったら導入するくらいが良いのかなと。
おそらく多くのAPIを使用する方が評価が高まるだろうと思います。
私がポートフォリオに盛り込んだ強みは以上です。
ポートフォリオ作成にあたり気をつけた方がいいなと思ったこと
UI/UXの整備
「ユーザーインターフェイス/ユーザーエクスペリエンス」の略
見た目と、それによる使いやすさですね。
例えばどこにログインボタンがあるか分からなかったら使いにくいですよね・・・。そういった成果物は評価を得づらいということです。
ユーザー(ここで言う企業の選考担当者・評価者)がパッとみてどう使えば良いかわかりやすいかと言うのはWebサービスではとても重要です。
何人か未経験者のポートフォリオを拝見しましたが、これが整っていない方のモノは正直あまり使ってみようとは思えませんでした・・・。
私がそう思うということは、ユーザーはよりいっそう使用する気が失せるということ。つまり採用担当者に自分の頑張りを見てもらうことすらできなくなるわけです。

「ログインしなければ使えない」は論外
採用担当者がじっくりとポートフォリオを見てくれたことはほとんどなかったです。
そんななかで″自分のメールアドレスを打ち込みパスワードを決めて、その後ログインして使う″という動作をさせるというのは、そもそもサービスの設計としてユーザー側への配慮が足りていないと言わざるを得ません。
UI/UXでも同じことが言えますが、「どのようにユーザーに使ってもらうか」を考えながら作るべきだなと思いました。
記事投稿サービスであれば、記事を見るのはログイン不要。
投稿にはログイン要。
とすれば良いと思います。
「かんたんログイン」のようにワンタッチで仮ログインができる機能があったら、「ユーザーへ配慮した設計ができる」という点でも採用者からの評価も良いのではないでしょうか!

ログアウト状態でも記事は見れます。
セキュリティへの意識を見せる
昨今は社会的に情報セキュリティへの意識が高まっています。
企業の意識が高い部分に合わせてポートフォリオを作成することはとても重要だと思いました。
例えばパスワード入力を伏せ字にするだけでも構いません。
できればSSL化して通信方法をhttpsにするとさらに良いですが、そこは自分の余力と相談で良いかなと思います。
ここまでを踏まえたうえで、使用技術がマッチした会社の選考でしっかりとアピールできれば内定に近づけると思います。
ただし!
個人的に最重要だと思うのは人間性やコミュ力だというのが個人的な感想。
ここまで読めばわかるように、実際に私が作ったポートフォリオは「ハイレベル」というところまでは達していないと思います。
(自画自賛みたいになってしまいますが)内定をいただけた会社もそうでなかった会社でも、採用担当者の方からは人間性を評価されてました。
そういった就活に関わる部分については、また記事にしたいなーとおもってます