目次
- はじめに
- アニメーションの作成方法
- まとめ
はじめに
今回はKony Visualizerでアニメーションを作成する方法を説明します。
アニメーションの作成方法にはアクション画面を使って作成する方法と、コーディングをして作成する方法の2通りがあります。
今回はアクション画面での設定方法を紹介します。
作成方法
[完成図]
会員登録が完了した時など、おめでとうございますと表示されるアニメーションを作成します。
クラッカーからテープが飛び出すアニメーションをKonyで作成していきましょう!
— Kony (@Kony12763790) May 12, 2020
クラッカーの画像を適当に見つけてきます。
初めはテープを見せたくないので、画像を加工して2つに分割を行います。
この画像を・・・

-----✂️----こうします----✂️--------


それぞれの画像をKonyVisualizerに取り込みます。
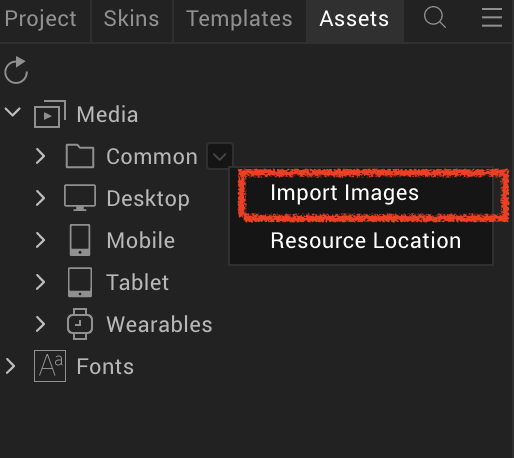
AssetのCommon->Import Imagesを選択し、分割した画像を選択します。

取り込まれました。↓

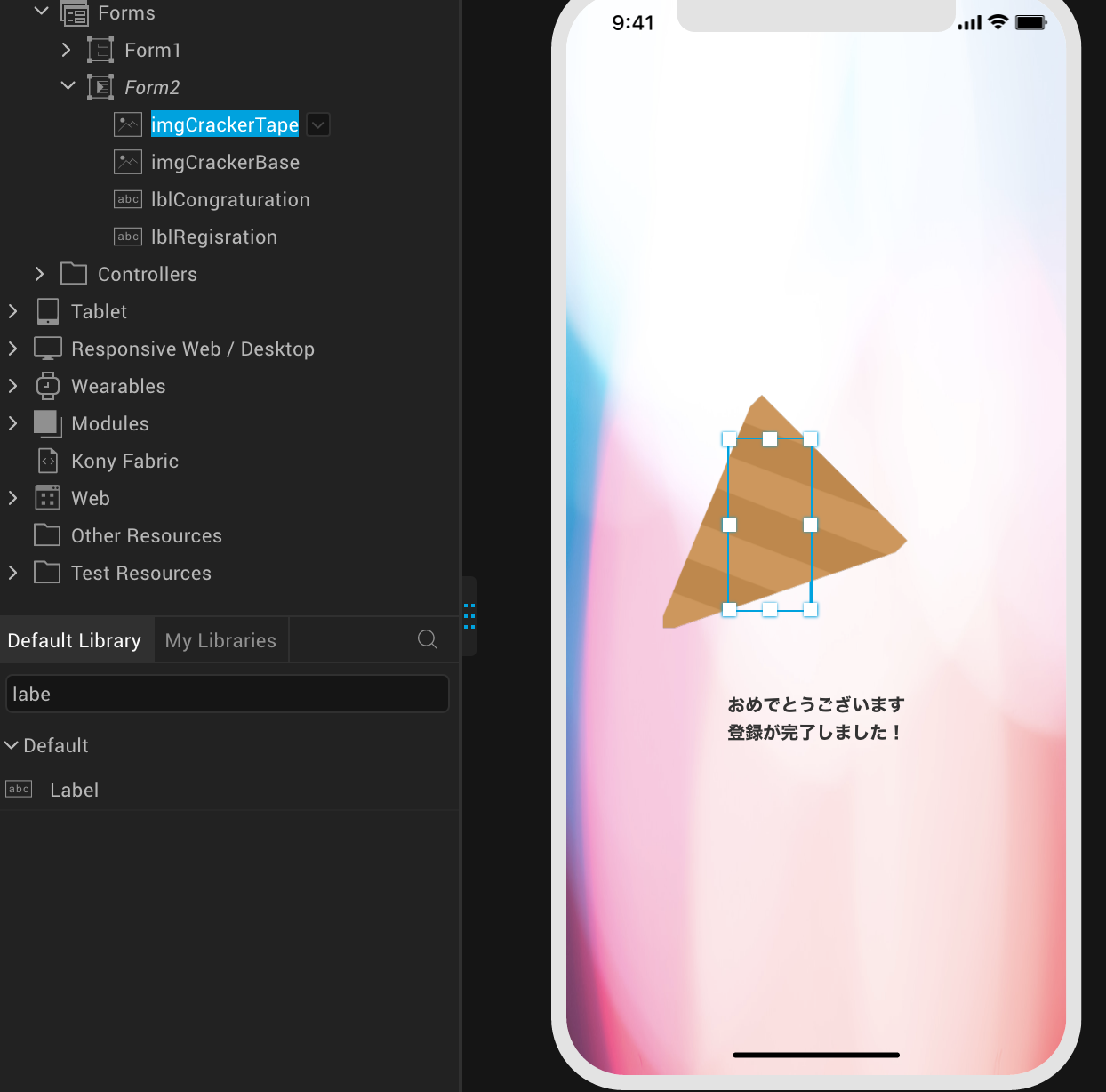
画像を取り込んだら、クラッカーのコーン部分を設置し、
テープ部分は見えないようにコーン部分に後ろに小さく隠しておきます。(画像参照)

この位置までテープをアニメーションさせたいので、
動かしたい位置まで画像を動かして、Width,Height,Top,Leftの位置をメモなどに記憶しておきます。
(メモしたら、最初の見えない位置に戻してください)

アニメーションを行う画像の配置が完了したので、アニメーションの設定を行っていきます。
Formをクリックし、postShowのEditをクリック

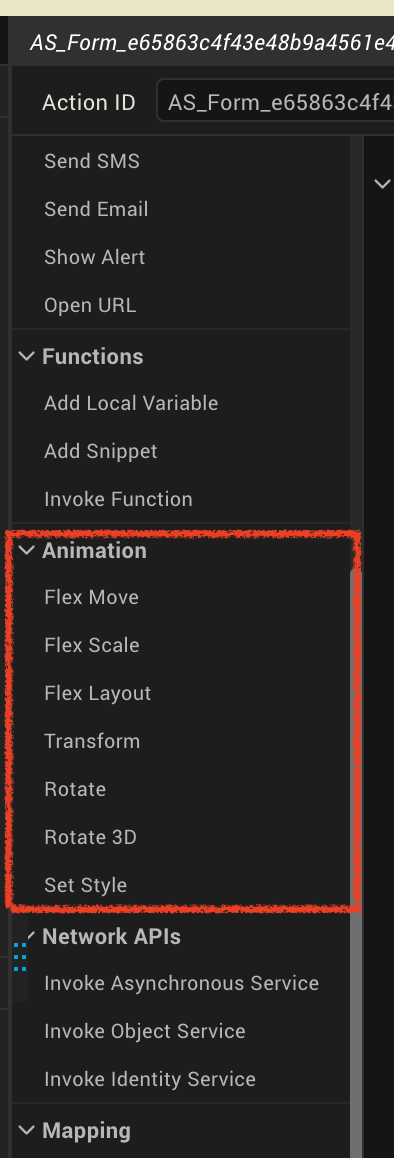
editを選択すると、アクション設定の画面に遷移するので、左側のメニューからAnimationタブを確認してください。

| 機能 | 内容 |
|---|---|
| Flex Move | ウィジェットを元の位置から移動します |
| Flex Scale | ウィジェットのサイズを変更します |
| Flex Layout | X軸とY軸(2次元)に沿った単一のアクションでウィジェットを移動、スケーリング、回転します。 |
| Transform | X、Y、およびZ軸(3次元)に沿った単一のアクションでウィジェットを移動、スケーリング、回転します。 |
| Rotate | X軸とY軸(2次元)に沿ってウィジェットを回転させます。 |
| Rotate 3D | X、Y、Z軸(3次元)に沿ってウィジェットを回転させます。 |
| Set Style | ウィジェットの背景色を変更します。 |
今回は、テープの画像を大きく且つ位置を移動するため、Flex Layoutを利用します。
Flex Layoutを選択すると以下のような画面が表示され、
下部メニューでアニメーション実行後のウィジェットの位置、大きさを設定することができます。
先ほどメモした内容を、Width,Height,Topに入力していきます。

完成したら、PreviewのRunを実行し、実機で確認してみましょう!

実行すると動画のようにアニメーションが実行されました!
— Kony (@Kony12763790) May 12, 2020[補足] アクションのGenerate Codeをクリックすると、アクションで設定したものがコードで読むことができます。 コードで記述したい場合などは、一度アクションで作成してコードを生成することも可能です。

まとめ
今回はアクション画面での設定方法を紹介しましたが、
他にもコードを書いて設定する方法もあります。
自分のやりやすい方法で、アニメーションを使ってみてくださいね。
参考:
アクションでのAnimation設定
https://docs.kony.com/konylibrary/visualizer/visualizer_user_guide/Default.htm#ActionsAnimation.htm#Move
Animation APIを使った設定
https://docs.kony.com/konylibrary/visualizer/viz_api_dev_guide/content/animationapi.htm