目次
- はじめに
- 実装方法
- まとめ
- 参考
はじめに
アプリ上で写真をとる際に様々なボタンがあるのを見かけませんか?

※画像はInstergramの撮影時画面
今回はKonyのカメラのオーバーレイ機能についてご紹介します。
実装方法
①画面の作成
2つの画面を作成します。
1つはメイン画面、もう1つはカメラが起動した時にオーバーレイさせたい画面です。
◆メイン画面

下の「撮影する」ボタンをタップすると、カメラが起動します。
撮影またはアルバムから写真を選択し、この画面に戻った時に真ん中に画像が表示されます。
◆オーバーレイ画面

右上のボタンをタップすると、デバイスのアルバムが開かれます。
②オーバーレイ機能の設定
- メイン画面のカメラウィジェット(
cameraTest)をクリック - 右のPropertiesからCameraをクリック
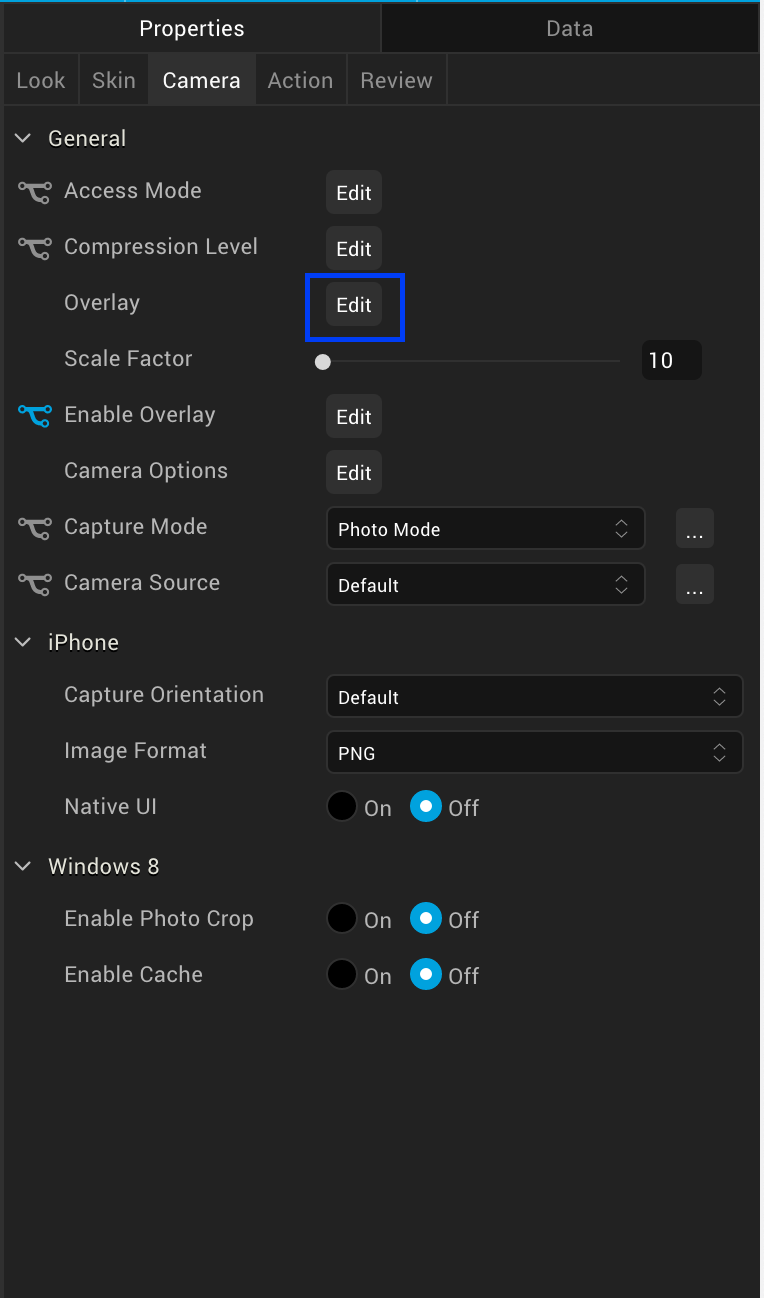
- Overlayをクリック

- オーバーレイさせる画面を選択(iPhone,Android)
Androidの場合は、この画面で適用したいSkinやTextを設定できます - OKをクリック
- Enable Overlayをクリック

-
iPhoneのNative UIをオフに設定
 iPhoneを使用する時は必ずネイティブUIを
iPhoneを使用する時は必ずネイティブUIをOffにする必要があります。Onに設定すると、オーバーレイが適用されず、デフォルトで表示されるカメラ画面になります。

③コーディング
2つの画面のコーディングを行います。
◆メイン画面
define({
// 撮影した時
onCapture: function(eventobject){
var rawbytes = eventobject.rawBytes;
this.view.imgTest.rawBytes = rawbytes;
var ntf = new kony.mvc.Navigation("frmTest");
ntf.navigate();
},
// 撮影後、撮影した画像を表示
onNavigate: function(params){
this.view.cameraTest.closeCamera();
try{
if(params){
this.view.imgTest.rawBytes = params.rawBytes;
} else {
return;
}
} catch(error) {
alert("Error: ", error);
}
}
});
closeCamera:カメラを閉じることができる。Androidではオーバーレイの設定が有効になっている時のみ、適用可となる。
◆オーバーレイ画面
define({
// アルバムを開いた時
onOpenPhoneGallery: function(){
kony.application.requestPermission(kony.os.WRITE_EXTERNAL_STORAGE, function(){
var querycontext = {
mimeType: "image/*"
};
kony.phone.openMediaGallery(function(rawBytes, permStatus, mimeType){
if(rawBytes){
var params = {
rawBytes: rawBytes
};
var ntf = new kony.mvc.Navigation("frmTest");
ntf.navigate(params);
} else if(permStatus === kony.application.PERMISSION_DENIED){
alert("Permission denied to access the photo gallery");
}
}, querycontext);
});
}
});
kony.application.requestPermission:デバイス内のファイルへのアクセス許可を要求
こちらについては以下の記事を参考にしてください。
・Konyでデバイスのメディアを参照および共有する方法【iOS】【Android】
https://qiita.com/Kony_Team/items/72bcbedcda03d7f4bb1e
④Actionの紐付け
関数の準備ができたらActionと紐づけていきます。
◆メイン画面
cameraTest(「撮影する」ボタン)を選択 > Actionタブをクリック > onCaptureのEditをクリック > Action(onCapture)紐づけ

◆オーバーレイ画面
flxGallery(「アルバム」ボタン)を選択 > Actionタブをクリック > onClickのEditをクリック > Action(onOpenPhoneGallery)紐づけ

実際にどうなるかみていきましょう!
⑤実装の確認
— Kony (@Kony12763790) February 19, 2021
カメラを起動した時にオーバーレイ画面が表示されていましたね!
まとめ
今回は、カメラのオーバーレイ機能について説明しました。
みなさんもぜひ活用してみてくださいね![]()
参考
Camera Widget:
https://docs.kony.com/konylibrary/visualizer/viz_widget_prog_guide/content/Camera.htm
Konyでデバイスのメディアを参照および共有する方法【iOS】【Android】:
https://qiita.com/Kony_Team/items/72bcbedcda03d7f4bb1e

