目次
- はじめに
- 実装方法
- まとめ
はじめに
銀行などのアプリでユーザーに郵便番号や電話番号を入力させたいとき、
入力ボックスを選択すると数字のみのキーボードが表示されるかと思います。
この記事では、数字キーボードを表示する方法と完了ボタンを表示する方法についてご説明したいと思います。
実装方法
①テキストボックスを設置する
今回はログイン画面で数字のみのキーボードを利用したいので、
ログイン画面に、ログインIDを入力するためのキーボードを設置します。
Widgetはユーザーが入力できるよう、テキストボックスを使います。
②右メニューで数字キーボードを選択
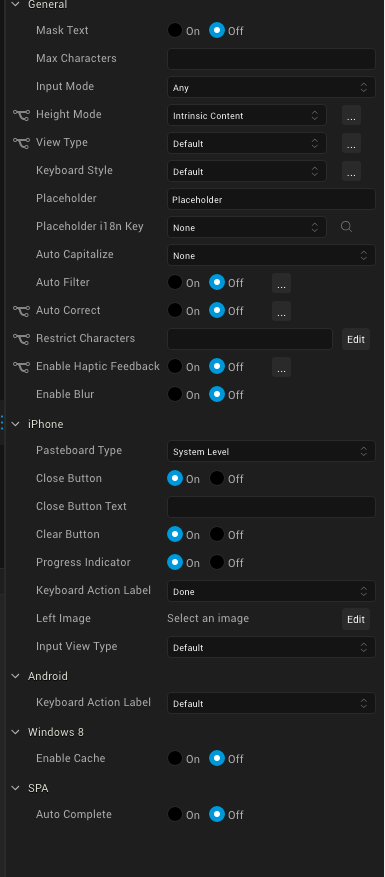
Textbox Widgetは標準で、以下のようになっているので
数字のみ記入できるように、設定を変更します。
![]() 以下のように変更
以下のように変更
【変更内容】
- Input Mode : Numeric Only
- Keyboard Style : Number Pad
このままでも、数字入力のみができるキーボードが表示されます。
ですが、このままの設定だと「完了」ボタンが表示されず、
キーボードがずっと表示されたままになります。
以下の動画のように、ID入力後にログインボタンを押下したいのに、
キーボードが表示されたままで操作ができません。。![]()
— Kony (@Kony12763790) September 29, 2020
③完了ボタンを表示
完了ボタンを表示するためには、上記に加えて下記項目を変更します。
- Close Button : On
- Close Button Text : 完了
- Keyboard Action Label : Done
- Input View Type : CancelとNone以外に設定
ここで注意していただきたいのは、
Close ButtonをOn、Close Button Textのテキストを入力しても、
Input View TypeがNoneになっている場合は、キーボード上部の完了ボタンが表示されません。
完了ボタンを表示する必要があるキーボードについては、
Input View Typeをの設定をCancelとNone以外に設定することを忘れないようにしてください![]()
最後にアプリの動作をみてみましょう。
— Kony (@Kony12763790) September 29, 2020
完了ボタンが表示されて、無事ログインボタンが押下できましたね!
まとめ
アプリ開発をしていて地味につまづいた部分だったため、
同じところでつまづいている方がいたら参考になれば嬉しいです!