★お題1の解説
Exercise1でFlexContainerの並べ替え方法については説明済みのため、
要素の配置などの詳細説明は割愛し、一覧表示部分の実装をメインに説明いたします。
1. フォームの作成
Formsを右クリックし新しいフォームを作成します。
フォームを作成したら、画面の名前をつけておきましょう。
今回は、frmCouponListと名前をつけました。
2. ヘッダーの作成
次にヘッダーを作成してきます。
ヘッダーは1から作成しても良いですが、
Exercise1で作成した画面(以下frmCouponDetail)
のヘッダーと配置が同じなので、
コピー&ペーストすると簡単にレイアウトを作成することができます。
frmCouponDetailのフォームからヘッダー部分をコピー

ヘッダー部分はこれでほぼ完成です。
デザインには下線があるので、
flxHeaderの中にもう一つFlexContainerを設置して、下線を作成してください。
(色の指定などは先述しているため、割愛いたします。)
3. 一覧部分の作成
次に一覧表示部分の作成です。
要素の配置
今回の画面のように、
同じ要素を繰り返して表示する場合には、
セグメントWidgetを使いましょう!
今回のデザインのように、
一覧の中の各項目を同じ幅、色、項目数で表示するには、
SegmentタブのRow Templateでテンプレートを作成していきます。
テンプレートを作成したい対象のセグメントWidgetを選択した状態で
下記のように、「Create New」をクリックしてください。

Templateタブに移動し、セグメントのテンプレートを修正する画面が開きます。
ここでは、セグメントの中に表示する各項目の表示テンプレートを作成することができます。
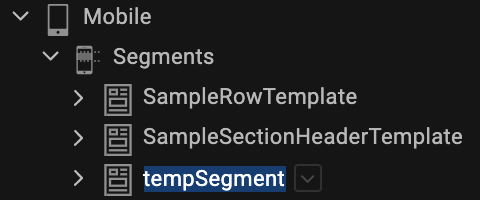
まずはテンプレートの名前を変更しましょう。
今回は、tmpSegmentと名前をつけました。

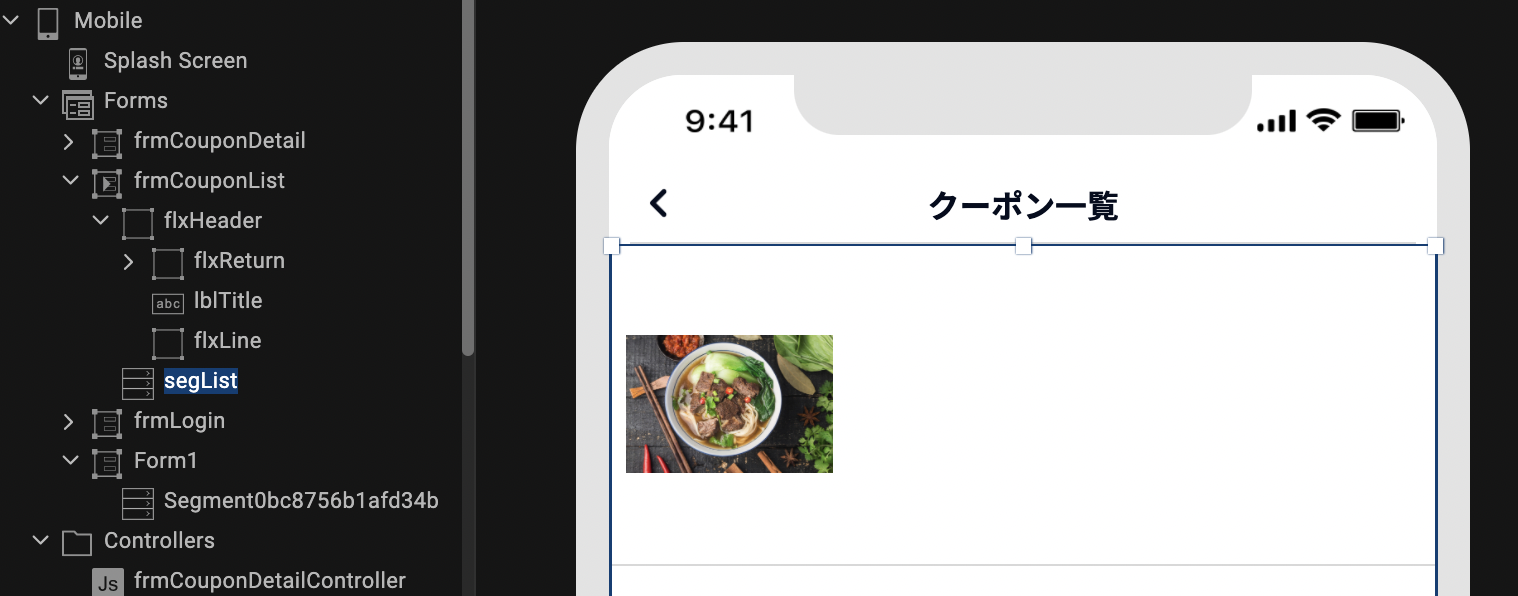
試しにテンプレート内にイメージWidgetを追加して、
今回作成している画面(frmCouponList)に戻ってみましょう。
すると、テンプレートで作成した画像が
セグメントの各項目に繰り返し表示がされているのが確認できるかと思います!

開発のポイント①
一覧画面のように、同じ要素を繰り返し表示する場合は、
セグメントWidgetを使いましょう。
一度セグメントのテンプレートを作成し、
セグメントのRow Templateに指定すると同じ見た目で表示できるようになります![]()
あとはデザインを見ながら、
Formで要素を配置していく時と同様に、表示するWidgetを配置していきます。
今回はこのように、
画像を左、商品の詳細を右に配置するように設定しました。
Skinの指定
文字のSkinを指定していきましょう。
今回、Exercise1で使用したSkinと重複したものがいくつかありますので、
重複しているものは同じSkinを使用するようにしましょう。
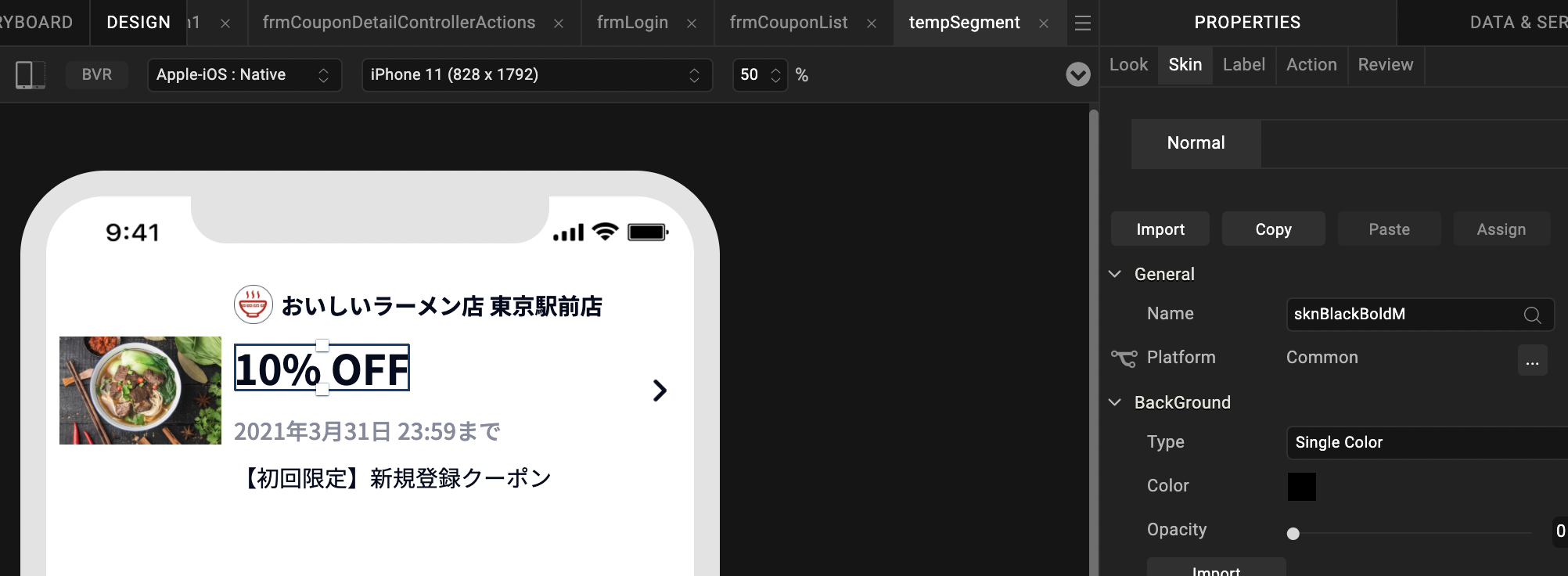
例えば、「10%OFF」の表示は、
frmCouponDetailのフォームの「10%OFF(最大)」の表示と
大きさ・フォントとなっていますので、同じSkinを指定してあげましょう。
| frmCouponDetail | frmCouponList |
|---|---|
 |
 |
その他も同様、
既にスキンがあるものは、既存のSkinを指定し、
ないものは新たに作成をしましょう。
今回使用したSkin一覧は以下の通りです。
新規で作成したSkinは青色で表示しています。
| No | フォント・サイズ | 文字色 | 背景色 | Skin名 |
|---|---|---|---|---|
| 1 | NotoSansJP Bold 14px | 050C1E | - | sknBlackBoldS |
| 2 | NotoSansJP Bold 12px | 050C1E | - | sknBlackBoldSS |
| 3 | NotoSansJP Bold 24px | 050C1E | - | sknBlackBoldM |
| 4 | NotoSansJP Medium 12px | 858A9B | - | sknGrayMediumSS |
| 5 | NotoSansJP Regular 12px | 050C1E | - | sknBlackRegularSS |
矢印アイコンの指定
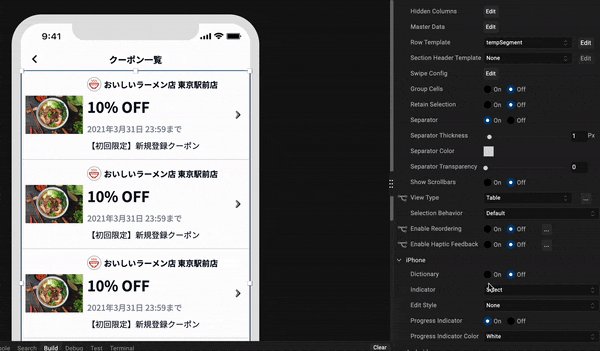
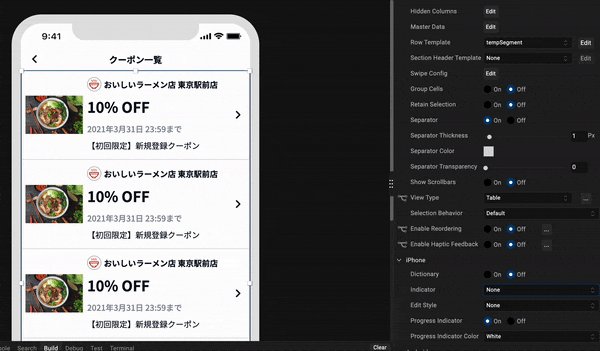
テンプレートを作成した後、フォームに戻ってみると、
各セグメントに重複した矢印が表示されていると思います。
これはセグメントWidgetではデフォルトで矢印が表示されるため、
テンプレートで画像を指定すると、これらが重複して表示されてしまいます。
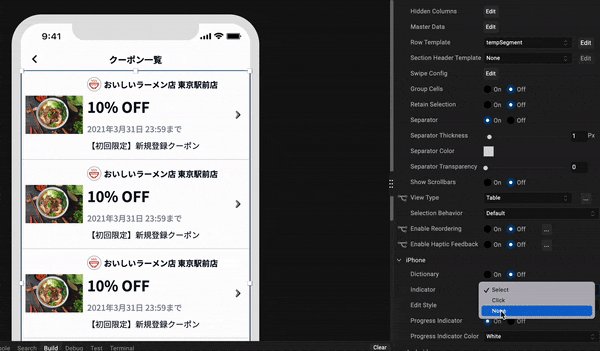
セグメントWidgeを選択した状態で
右メニューのSegmentタブを開き、Indicatorの値を
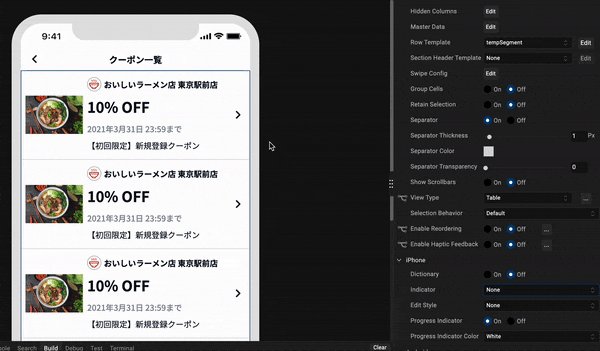
デフォルトの「Select」から「None」に変更しましょう。
デフォルトの矢印が消え、
テンプレートで指定した画像のみが表示されるようになりました🎉
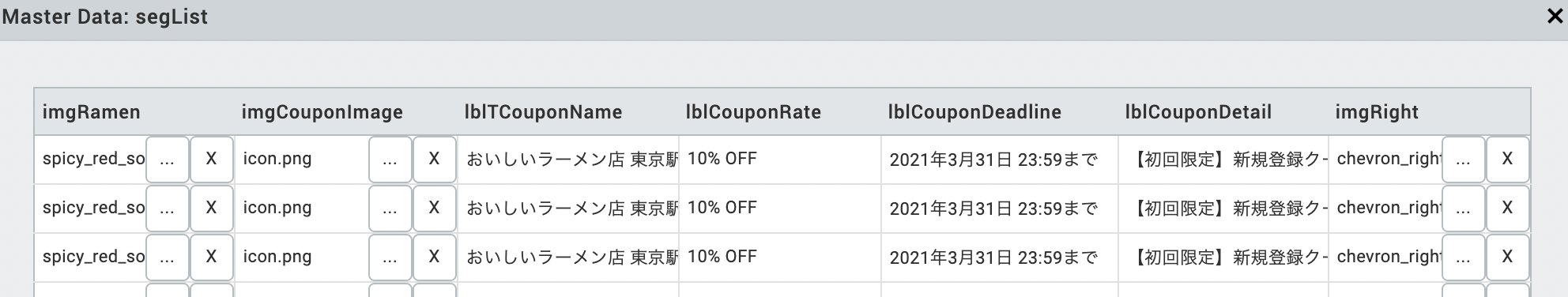
マスターデータの変更
フォームで表示されている一覧のデータをみると、
一部デザインのように表示されていない項目があるかと思います。
セグメントの中のデータを変更したい場合は、
セグメントを選択した状態で右メニューのSegmentタブを開き、
Master DataのEditをクリックして下さい。

すると以下のような画面が開くので、
各項目の値をデザイン通りに変更すれば、データの変更も完了となります。

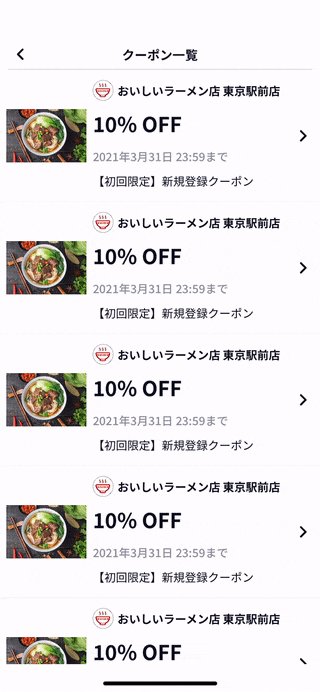
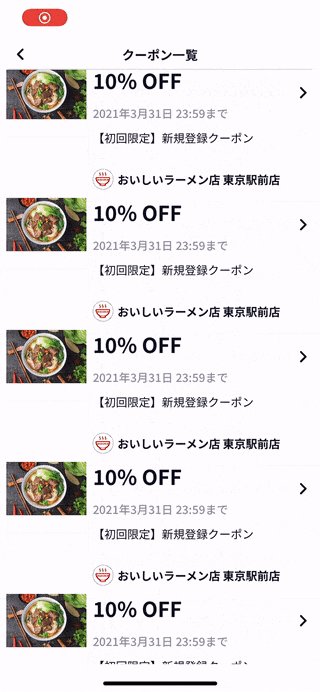
これで一覧画面の作成は終了です。
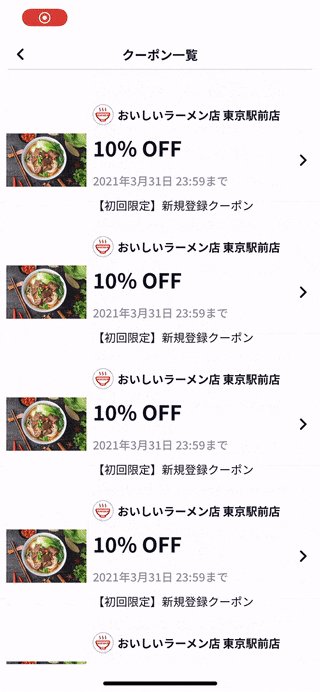
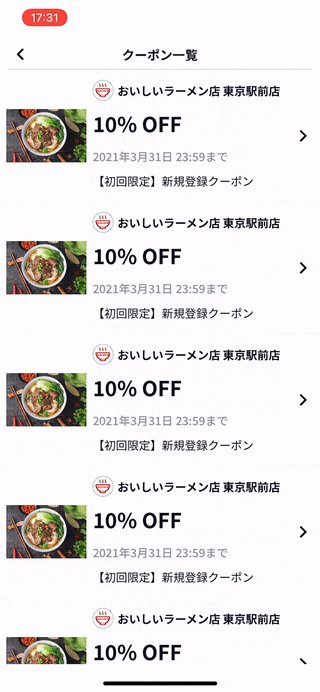
実際の完成イメージはこちらになります。
うまくできたでしょうか?
最後に開発のポイントをまとめていますので、必ず覚えていきましょう⭐️
開発のポイント
今回の開発のポイントをまとめます!
できた人もできなかった人も、以下を念頭に置いて
今後開発を進めてくださいね!
まとめ
①同じ要素を繰り返し表示する場合はセグメントWidgetを使おう
②セグメント内のデータを変更したい場合は、Master Dataを編集しよう
次のお題にいく
終わった方から次のお題2に取り組んでいきましょう![]()