目次
- はじめに
- 実装方法
- 最後に
はじめに
アプリを使っていると、端末の言語設定などの画面で
縦一列に並んでいるデータを指で動かして並び替える機能をよく目にすると思います。
IrisのSegmentウィジェットには、
EnableReorderingという一覧データを並び替えることができる機能が用意されています。
コーディング不要でプロパティを変更するだけで並び替えを実装できます。
どのようにして設定するか早速紹介していきたいと思います!
利用可能なプラットフォームは以下となります。
・iOS
・Android
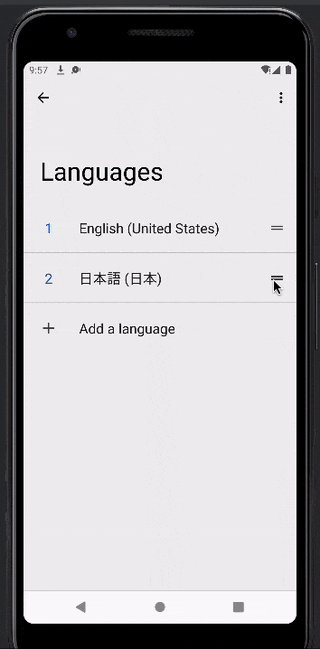
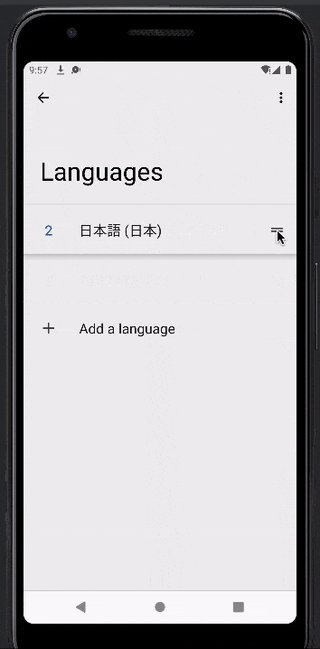
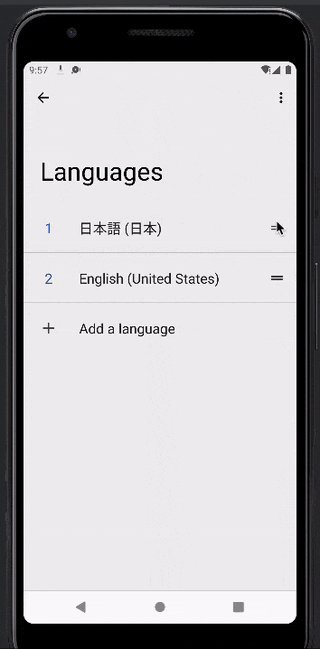
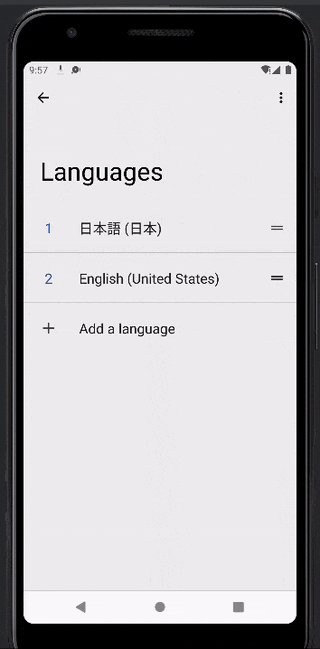
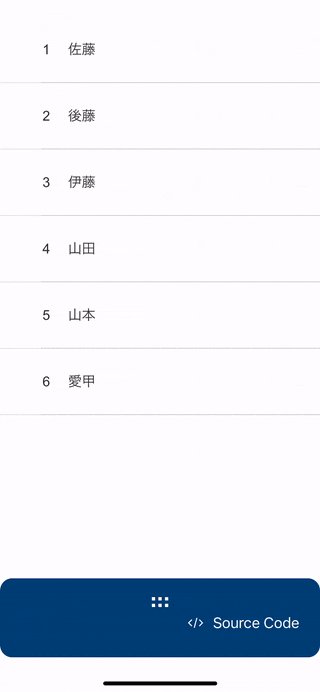
完成イメージ
完成イメージのように、一覧で並んでいるデータを自由に並び替えできる機能を実装していきましょう!
実装方法
まずは画面を作成していきましょう。
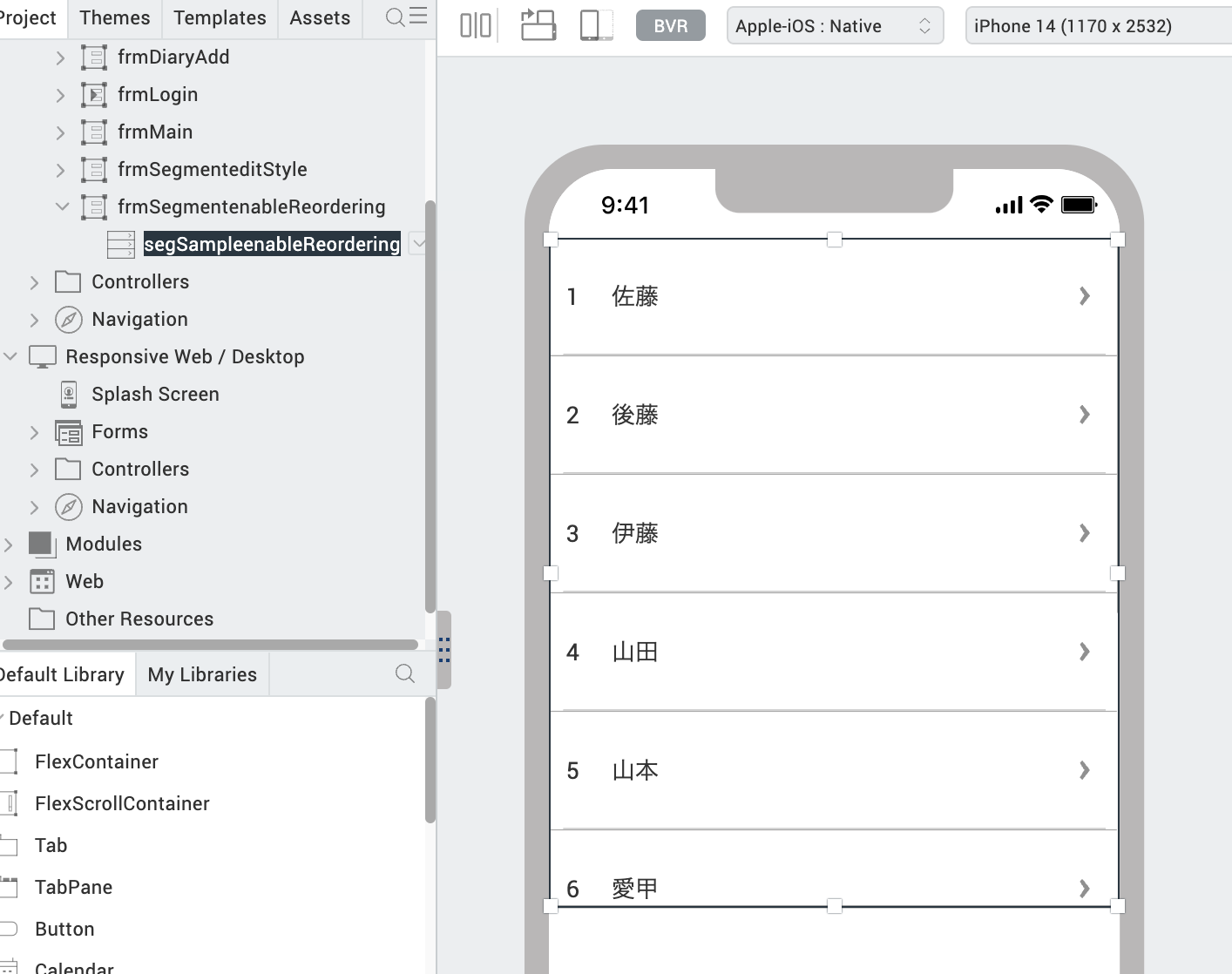
画面作成
画面はFormにSegmentを入れただけの簡単な画面を作成しました。

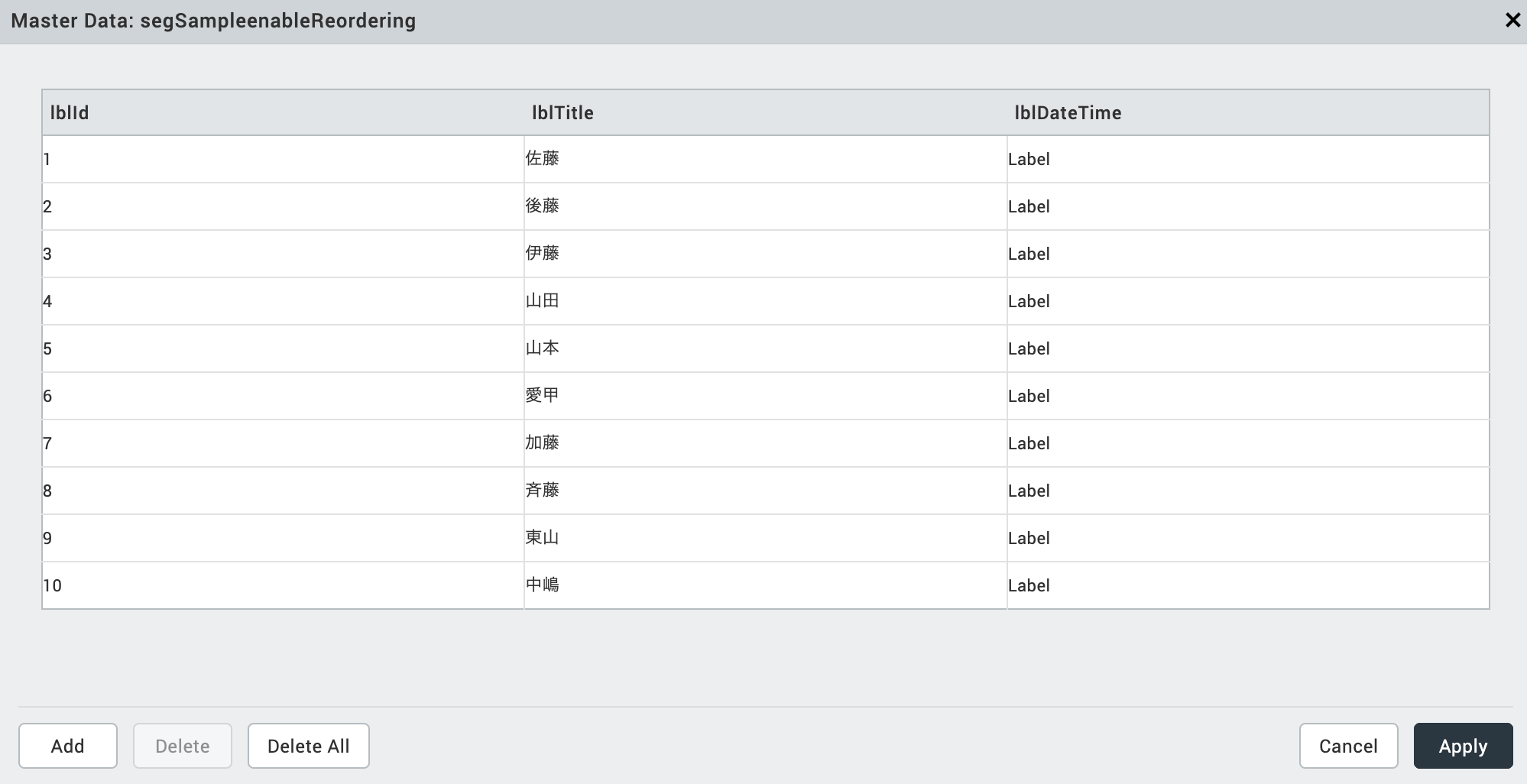
中のデータは、今回SegmentのMaster Dataを使ってデータを表示するようにしました。


EnableReordering設定
画面が用意できたので、並び替えの設定を行います。
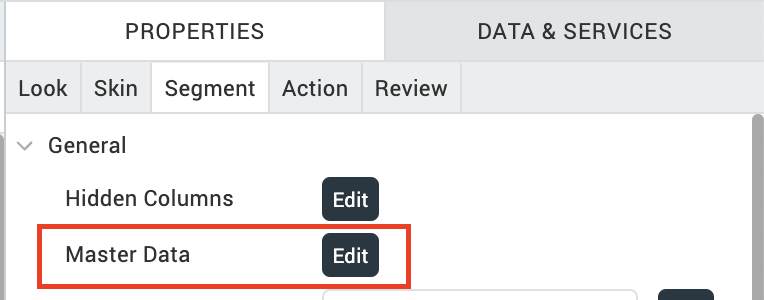
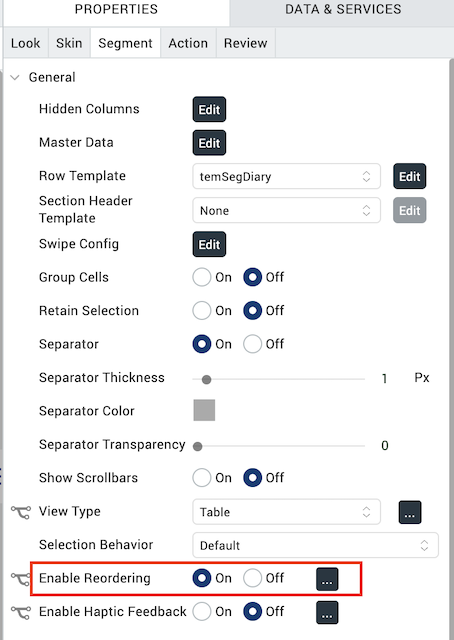
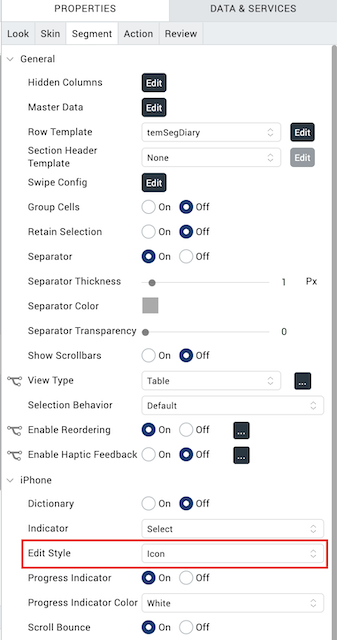
Segment Widgetを選択した状態で、PROPERTIES->Segmentタブをクリックします。
プロパティの中にEnableReorderingという設定値があるので、これをOnに変更してください。

Androidのみ並び替えを実装する場合は、これで設定完了です。
iOSの場合はもう一つ設定が必要なので、以下を読み進めてください。
editStyle設定(iOSのみ)
iOSの場合、EnableReorderingをOnに設定するだけでは並び替えが機能しません。
iOSの場合は、EnableReorderingをOnに変更することに加えて、
editStyleをIconに変更するようにしてください。

editStyleをIconに設定した場合でも、Androidでも正常に並び替えが機能します。
iOSとAndroidどちらも実装したい場合は、
EnableReorderingをOn、且つeditStyleをIconに設定することをお勧めします。
これで実装は完了です!
最後に動きを見ていきましょう👀
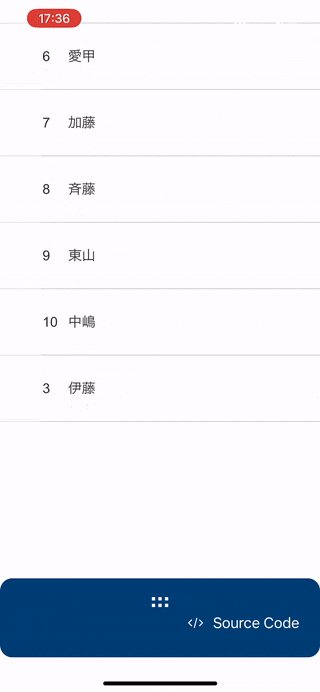
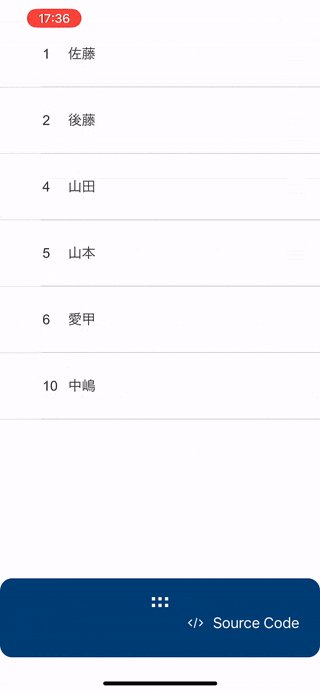
| iOS | Android |
|---|---|
 |
 |
iOSとAndroidどちらも自由に一覧データを並び替えできていることがわかりますね!
最後に
今回はSegmentのプロパティを使って並び替えの実装方法について紹介しました。
コーディング不要で簡単に並び替えが実装できるのは楽だと思うので、是非活用してみてくださいね!
参考