目次
- はじめに
- 完成イメージ
- 実装方法
- まとめ
はじめに
VoltMX Irisでは、ローコードでUI作成はもちろん、アクションの実行も簡単に行えます。
開発未経験の方でも直感的な操作でアプリを作成できます。
今回は、電話帳アプリの作成を通して、ローコードでUI作成からアクションの作成まで実装してみたいと思います!
完成イメージ
今回は、会社でもよく利用されている「電話帳アプリ」の作成を行っていきます。
電話帳一覧画面を表示し、詳細画面で電話をかけることができるアプリを作成していきます!

実装方法
a.電話帳一覧
まずはUIを作成していきましょう!
1.UI作成
Irisのワークスペースの使い方やWidgetの配置方法などは、
以下の記事で詳しく紹介しているのでわからない方はチェックしておきましょう!
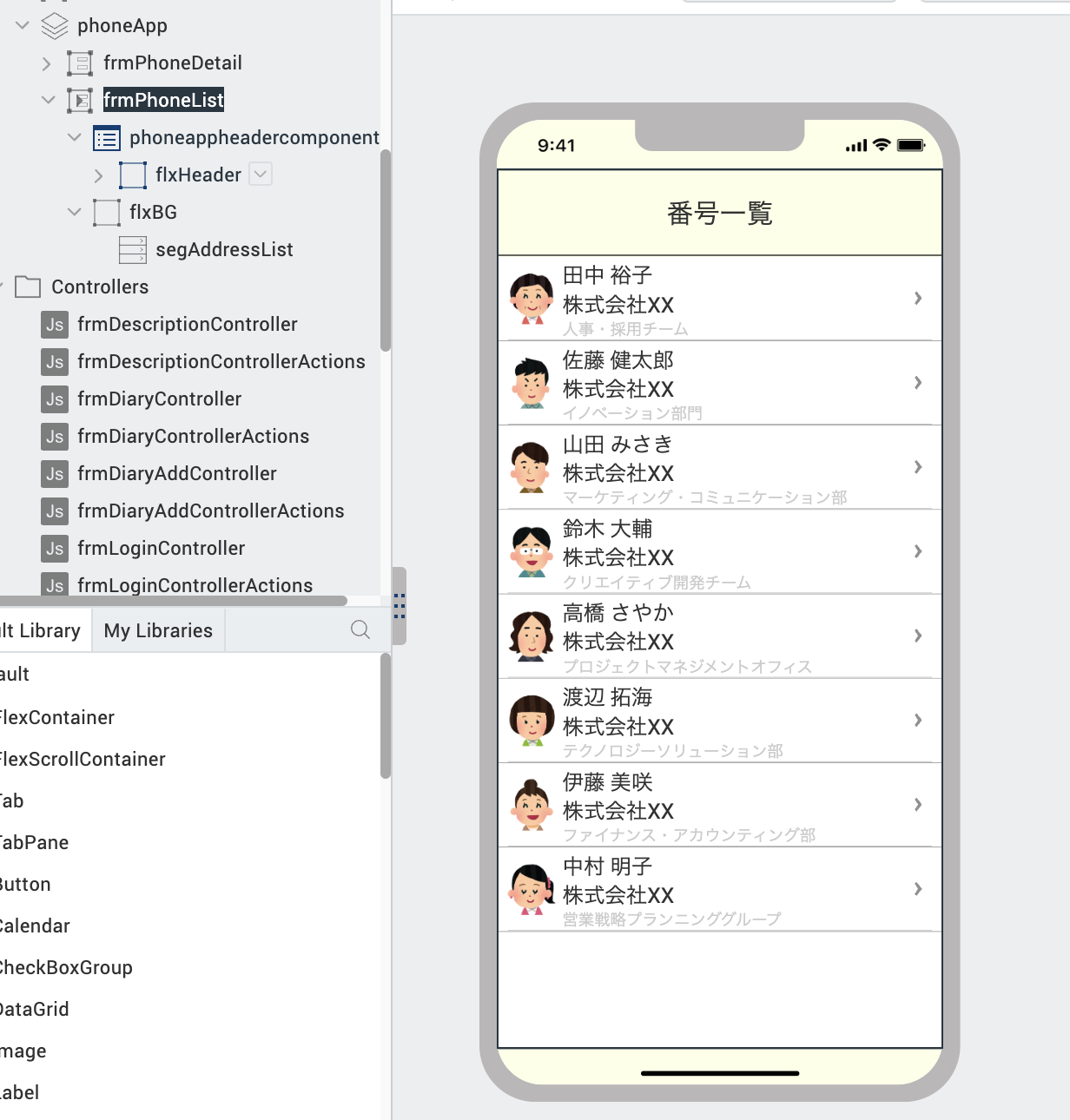
今回このようにUIを作成しました。
1-1.ヘッダー作成
ヘッダー部分は、複数画面で共通して表示されるUIのため以下のようにコンポーネントを作成しました。
タイトルと戻るボタンが配置された簡単なレイアウトです。

コンポーネントを作っておくと、他の画面でも同じ見た目で作成することができて便利です。
ヘッダーのコンポーネントが完成したら、対象のフォームを開いた状態で
Componentを右クリックし「Insert Into」クリックすることで追加ができます。
コンポーネントの詳しい作成方法は以下で紹介しているので、ご参考くださいね!
https://qiita.com/VoltMX_Team/items/1f20ddcbc4610105b97a
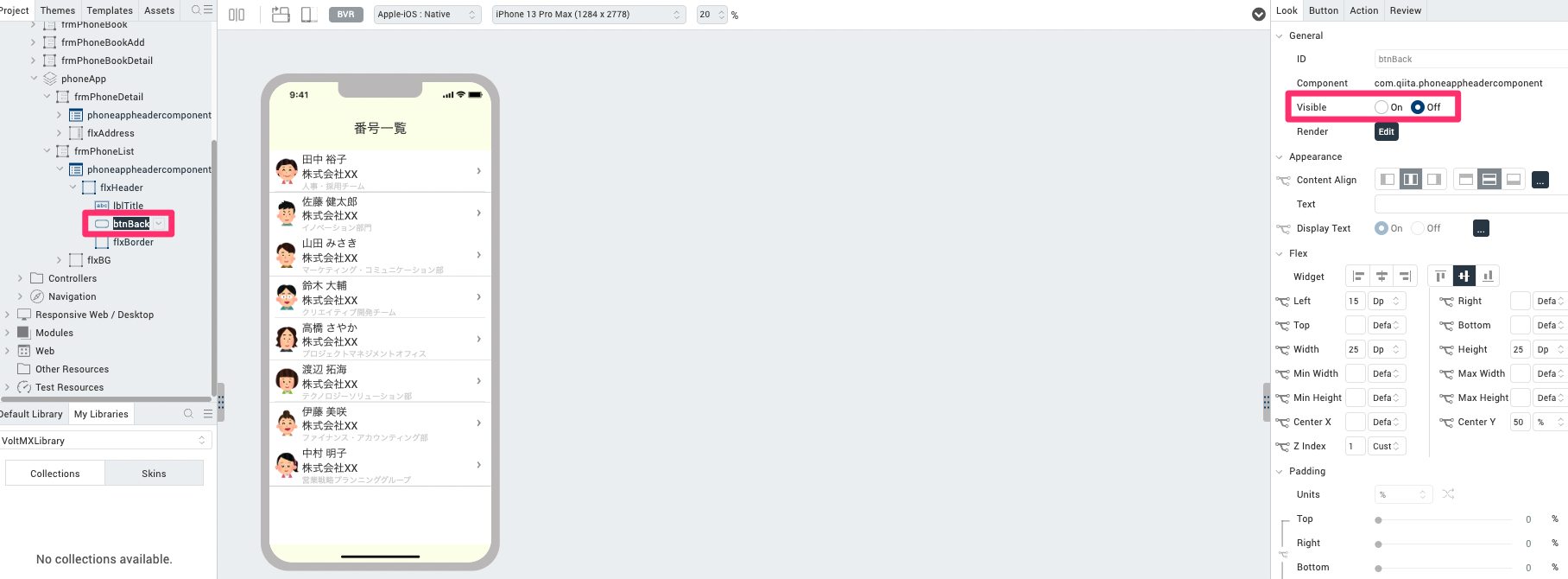
コンポーネントが追加できたら、アプリの最初の画面では戻るボタンは表示しなくても良いため、
btnBackを非表示に設定しておきましょう。

1-2.一覧部分作成
次に一覧表示部分を作成していきます。
一覧表示には、Segment Widgetを使用していきます。
左下のDefault LibraryからSegmentを選択してForm上にもっていきましょう。

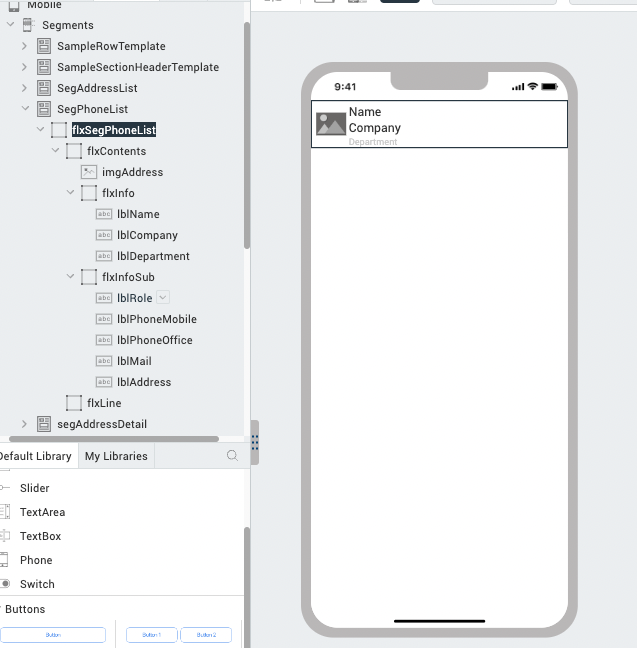
Segmentに表示するFormatを作成していきますが、
作成方法はこちらを参考にしながら作成を行ってください。
flxInfoSub内に入るデータは次の画面に渡すためのデータで、
一覧画面では表示しないため、VisibleをOff(非表示)にしておきます。

Form内にSegmentが配置できたら、データを登録していきます。
今回はBackendとのデータのやり取りはせず、ダミーデータが表示できればOKです。
Segment WidgetのMaster Dataにデータを登録していきましょう。
(データの登録方法も上記の参考リンクをご参考ください。)
一覧画面には赤枠のみのデータが表示されます。
青枠のデータは先ほど非表示にしたflxInfoSub内にあるため、一覧画面には表示されず、
この後設定するアクション設定で次の画面に遷移する際に一緒に渡されるデータとなります。

次に、アクションの設定を行っていきましょう。
2.アクション設定
一覧の任意のデータをタップしたら対象者の詳細画面に遷移するようアクションの設定をしていきます。
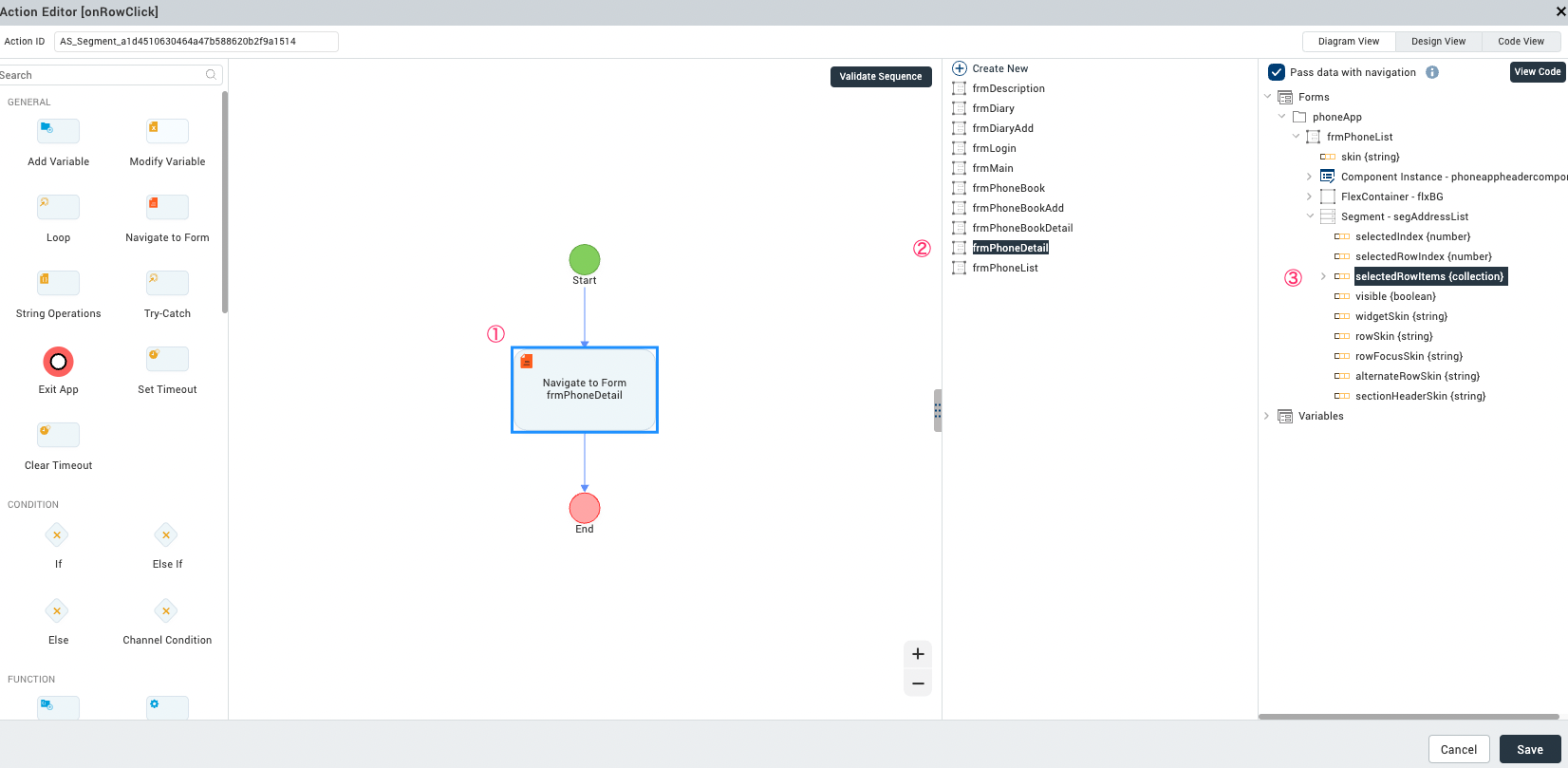
セグメントのonRowClickアクションをクリックします。

アクションエディタが開いたら、
①左側メニューから「Navigate to Form」を選択
②遷移先の対象のフォーム名を選択
③Pass data with navigationにチェックをつけ、selectedRowItemsを選択

Pass data with navigationにチェックをつけて、渡すデータを選択することで
次の画面に遷移する際、データを一緒に渡すことができます。
selectedRowItemsを選択することで、タップしたデータの全てを指定することができるため、
Master Dataで登録されていて一覧に表示されていないデータ(lblPhoneMobile,lblPhoneOffice etc..)も全て渡すことができます。
次に、詳細画面を作成していきましょう!
b.電話帳詳細
1.UI作成
詳細画面も一覧画面と同じヘッダーがあるので、
一覧の時と同じようにヘッダーのコンポーネントを追加するようにしましょう。
詳細画面では、一覧に戻るための導線が必要なので、btnBackのVisibleをOnにします。
タイトルは非表示にしたいので、lblTitleのVisibleをOffにしました。

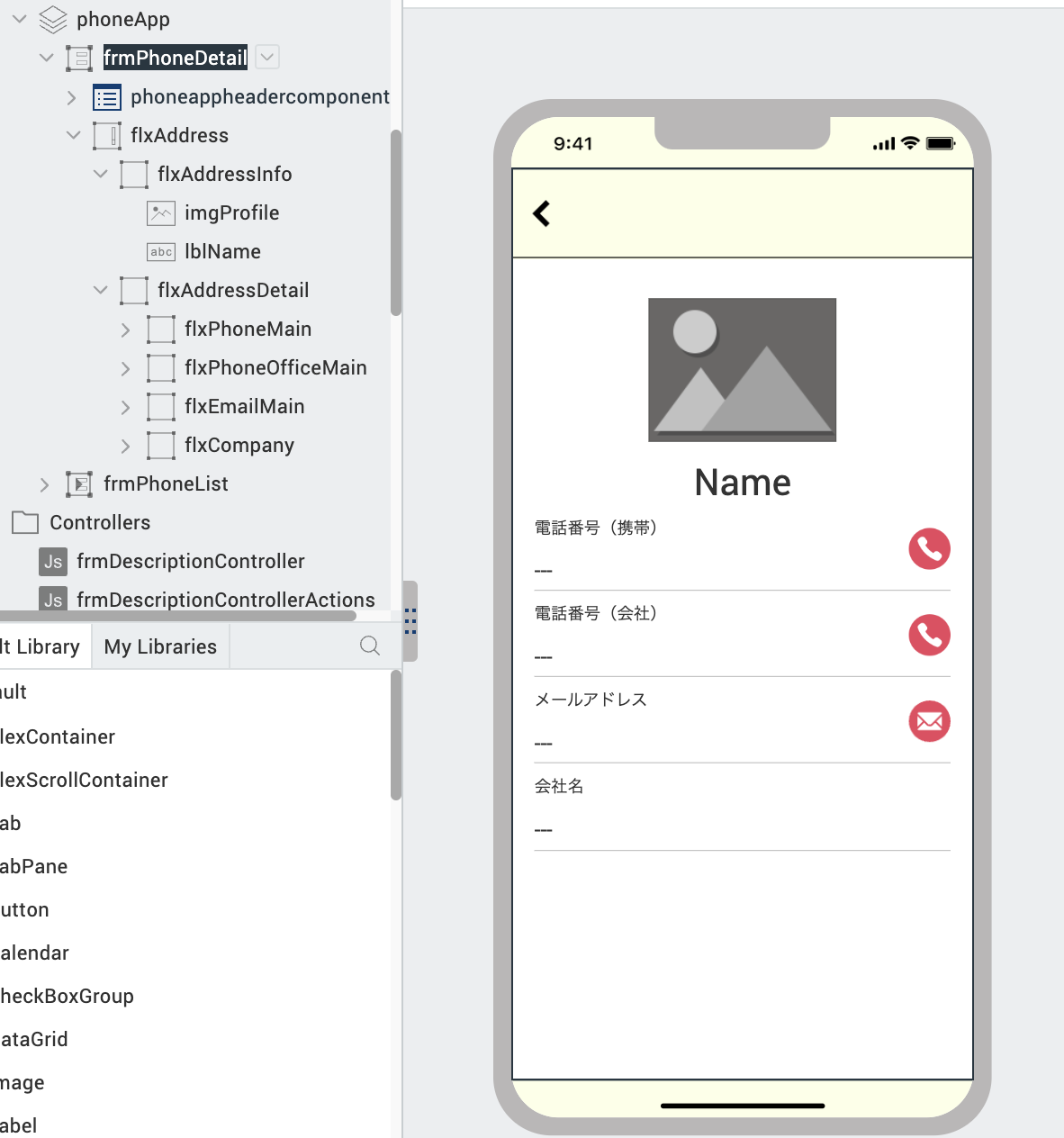
メインの部分はこのように作成しました。
対象の人に電話をかけられるよう、電話番号やメールの情報を表示できるようにしました。

電話やメールのアイコンはタップして電話をかけられるようにButton Widgetを使用しており、
lblPhoneMobileDataには、登録されている電話番号のデータが表示されるようLabel Widgetを使用しています。
| 電話ボタン | 電話番号表示 |
|---|---|
 |
 |
次にアクションの設定を行っていきましょう!
2.アクション作成
2-1.データの受け取り
前の画面から渡ってきたデータを表示するためのアクションを設定します。
以下のコードを用いて、遷移後の処理を作成しました。
define({
//Type your controller code here
onNavigate : function(res){
voltmx.print("_________" + JSON.stringify(res));
var info = res.segAddressList_selectedRowItems[0];
this.view.imgProfile.src = info.imgAddress;
this.view.lblName.text = info.lblName;
this.view.lblPhoneMobileData.text = info.lblPhoneMobile;
this.view.lblPhoneOffice.text = info.lblPhoneOffice;
this.view.lblEmailData.text = info.lblMail;
this.view.lblCompanyData.text = info.lblCompany;
}
});
前の画面でNavigate to Formのアクションを使用した場合、
次の画面でonNavigateを関数を実行することで、遷移後のアクションを設定することができます。
上記では、引数にresを指定することで遷移元から渡ってきたデータを受け取っています。
resの中身は下記のような配列構造になっているため、それぞれのデータが画面上に表示されるように
それぞれデータを指定します。
{
"segAddressList_selectedRowItems": [
{
"imgAddress": "woman_69.png",
"lblAddress": "Address",
"lblCompany": "株式会社XX",
"lblDepartment": "人事・採用チーム",
"lblMail": "sample@demo.com",
"lblName": "田中 裕子",
"lblPhoneMobile": "08000000000",
"lblPhoneOffice": "030000000",
"lblRole": "Role"
}
],
"_meta_": {
"eventName": "onRowClick",
"widgetId": ""
}
}
2-2.電話をかける
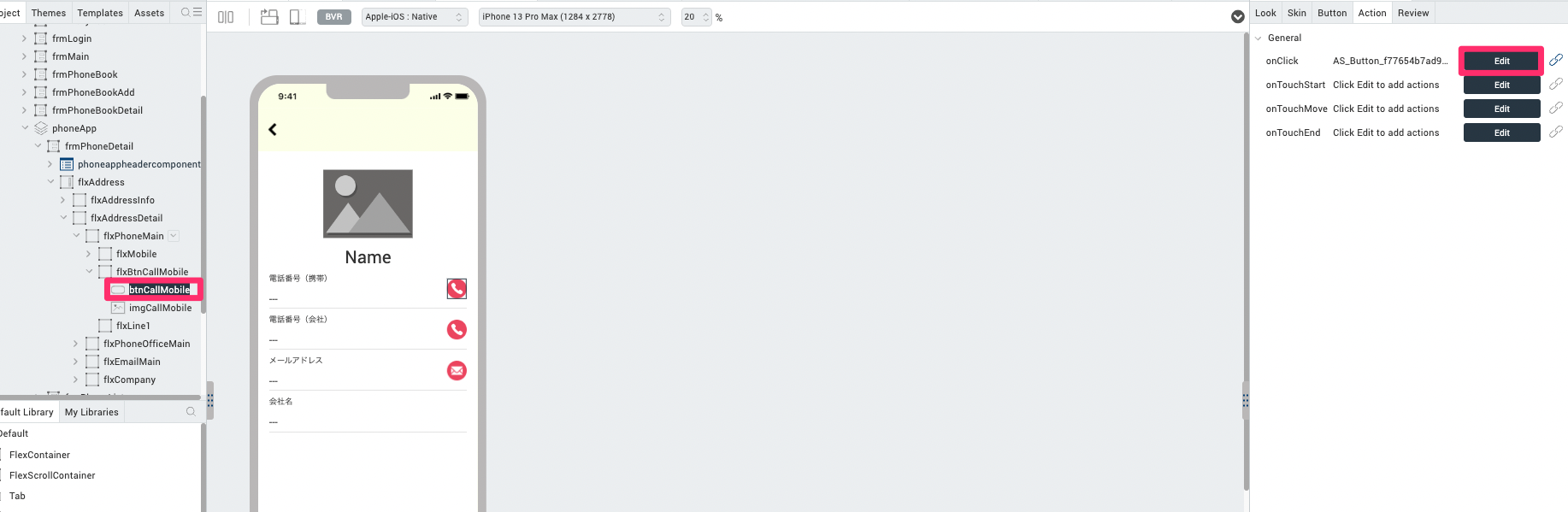
次に、表示されている電話番号に電話をかけるアクションを設定します。
電話ボタンのonClickアクションを選択します。

アクションメニューから、Add Snippetを選択し下記のコードを入力しましょう。
var phoneMobile = self.view.lblPhoneMobileData.text;
voltmx.phone.dial(phoneMobile);
Add Snippetでは、コードを自由に記述することができます。
電話をかけるアクションは、アクションメニューにPhone Callとして用意されていますが、
固定値しか指定できないため、今回Add Snippetを使用しています。
Add Snippet内でvoltmx.phone.dialのメソッドを使用することで、
()内の電話番号に電話をかけることができます。
2-3.メールを送信する
メールを送信する場合も同様にアクションを設定したいので、
メールボタンのonClickを選択しましょう。

先ほど同様、Add Snippetを追加し次のコードを入力しましょう。
var mail = self.view.lblEmailData.text;
voltmx.phone.openEmail([mail], [], [], null, null, false);
voltmx.phone.openEmailのメソッドを使用することで、メールアプリが起動し、
()内のアドレスにメールが送信できるようになります。
(参考:公式ドキュメント)
最後に、ヘッダーの戻るボタンに戻るアクションを追加したら完成です。

完成
最後に動作を見ていきましょう!
一覧画面でマスタデータに登録したデータを表示し、
次の詳細画面で電話番号などの情報を表示、電話をかけることができました!
まとめ
Irisでは特別な知識なく、ローコードでアプリを簡単に開発することができます!
アクションエディタには次の画面に遷移させるアクションや、電話・メールをかけるアクション、
関数を呼び出すアクションなど用意されており、実装も容易です。
次回は少し発展させて、バックエンドとのデータのやり取りを行い、
リアルタイムのデータを表示できるような実装方法を紹介していきたいと思います✨
是非ブックマークして楽しみにしておいてくださいね!
参考