目次
- はじめに
- 実装方法
- まとめ
はじめに
iOS13からダークモードが導入されました。
ダークモードは黒を基調とした配色なので、暗い場所でiPhoneの画面を見るときに目の負担を軽減する効果があります。
またバッテリーの電力を節約することもできます。
ダークモードに設定されている方も多いのでは無いでしょうか。
そこで今回はiPhoneの外観モード(ライトモード/ダークモード)を取得し、アプリを表示する方法についてご紹介したいと思います。
実装方法
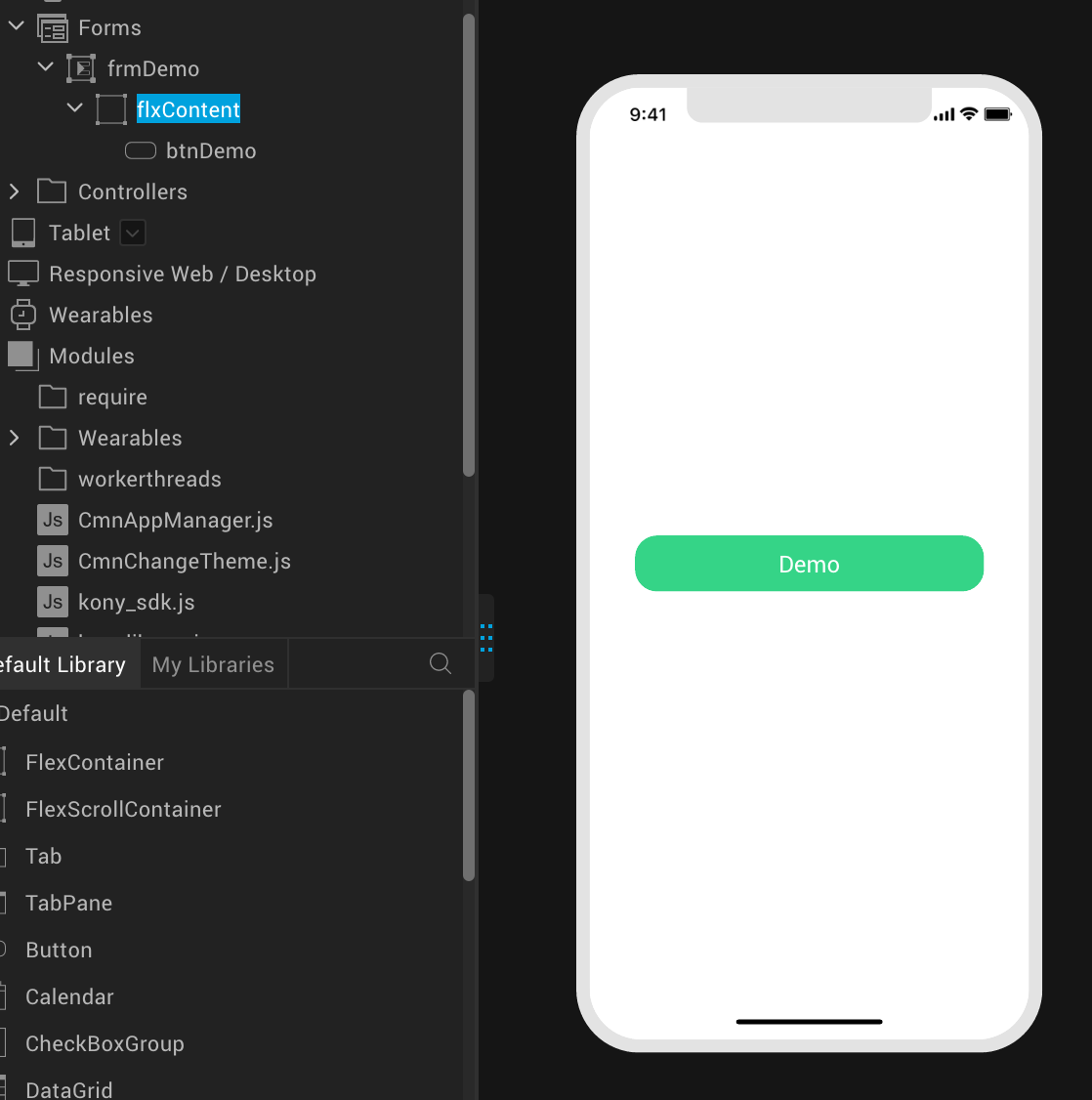
①画面の作成とskinの設定
このような画面を作成してみました。
ライトモードでは、背景色が白色、ボタン色が緑となっております。

widgetには以下のskinを設定しています。
| widget名 | skin名 | skin内容 |
|---|---|---|
| frmDemo | sknFrmDemo | 背景色:白 |
| btnDemo | sknBtnDemo | 文字色:白,背景色:緑 |
②Themeの作成と設定
-
左上のタブ:
Skinsになっていることを確認し、プルダウンをクリックし、Create New Themeをクリックしてください。
 こちらが今回のダークモードで表示するThemeになります。
こちらが今回のダークモードで表示するThemeになります。

-
新しいThemeが作成されるため、再度プルダウンをクリックし、
Rename Current Themeをクリックしてください。
(今回はdarkThemeとつけています)

-
上の二つのskinをダークモード用に設定してください。skin名は同様となります。
なお、今回はこのように設定しました。
| widget名 | skin名 | skin内容 |
|---|---|---|
| frmDemo | sknFrmDemo | 背景色:グレー |
| btnDemo | sknBtnDemo | 文字色:白,ボーダー色:白、背景色:濃いグレー |
ダークモードではこのように表示されます。
ライトモード、ダークモードでそれぞれのテーマを作成できましたので、
次のステップでアプリの起動時に、端末の外観モードを取得し、対応しているテーマを当てはめる処理を追加していきましょう!
③モジュールの作成
今回は2つのモジュールを作成します。
- CmnAppManager.js:アプリの初期化時に呼び出されます。このモジュールは全てのフォームに適用できます。
- CmnChangeTheme.js:iPhoneの外観モードを取得した上でテーマ(defaultTheme/darkTheme)を呼び出し、アプリを表示させます。
-
左上のタブが
Projectになっていることを確認し、Modulesの右側にあるボタンをクリックしてください。 -
作成されたmoduleをリネームしてください。
(今回はCmnAppManagerとCmnChangeThemeとつけています)

④CmnChangeThemeの設定
では、CmnChangeTheme.jsに設定していきます。
// ライトモード時(DEFAULT)、ダークモード時(DARK)にそれぞれ呼び出すTheme名を設定
const CmnChangeTheme = function () {
const THEME_ID = {
DEFAULT : "default",
DARK : "darkTheme",
};
// テーマを呼び出し、アプリに適用
const _setCurrentThemeWrapper = function(themeString){
kony.theme.setCurrentTheme (
themeString,
function() {
},
function(errorcode, errormessage) {
}
);
};
// iOSデバイスの外観モードを取得し、ステータスバーとThemeの設定を行う
const setAppearenceStyle = function(frm) {
if (!frm) frm = {};
try {
var valueAppearStyle = kony.application.getSettingValue("applicationAppearanceStyle");
switch (valueAppearStyle) {
// ダークモードの場合
case kony.application.APPEARANCESTYLE_DARK:
frm.configureStatusBarStyle = true;
frm.statusBarStyle = constants.STATUS_BAR_STYLE_LIGHT_CONTENT;
_setCurrentThemeWrapper(THEME_ID.DARK);
break;
// ライトモードまたは不明の場合
case kony.application.APPEARANCESTYLE_LIGHT:
case kony.application.APPEARANCESTYLE_UNKNOWN:
frm.configureStatusBarStyle = true;
frm.statusBarStyle = constants.STATUS_BAR_STYLE_DEFAULT;
_setCurrentThemeWrapper(THEME_ID.DEFAULT);
break;
}
} catch (e) {
frm.configureStatusBarStyle = true;
frm.statusBarStyle = constants.STATUS_BAR_STYLE_DEFAULT;
_setCurrentThemeWrapper(THEME_ID.DEFAULT);
}
};
// アプリ起動中に外観モードの切り替えが行われた場合
const setOnChangeAppearanceCallback = function(){
kony.application.registerOnSettingsChangeCallback(
["applicationAppearanceStyle"],
setAppearenceStyle
);
};
return {
setAppearenceStyle : setAppearenceStyle,
setOnChangeAppearanceCallback : setOnChangeAppearanceCallback
};
}();
上を説明します。
kony.theme.setCurrentTheme:テーマを呼び出し、アプリに適用します。
kony.application.getSettingValue:iOSデバイスの外観モードを取得します。
kony.application.registerOnSettingsChangeCallback:端末の設定が変更されている場合、registerOnSettingsChangeCallbackAPIを使用して呼び出すことが可能です。
configureStatusBarStyle:ステータスバーを表示/非表示の設定(true:表示、false:非表示)
statusBarStyle:ステータスバーのスタイルを設定できます。
→ constants.STATUS_BAR_STYLE_DEFAULT:文字色が黒色で表示されます。明るい背景(ライトモード)に適しています。
→ constants.STATUS_BAR_STYLE_LIGHT_CONTENT:文字色が白色で表示されます。暗い背景(ダークモード)に適しています。
ダークモードで表示した場合、ステータスバーの文字色がデフォルト黒色だと見えづらいため、
今回ダークモードの場合は、文字色を白色で表示するよう設定しています。
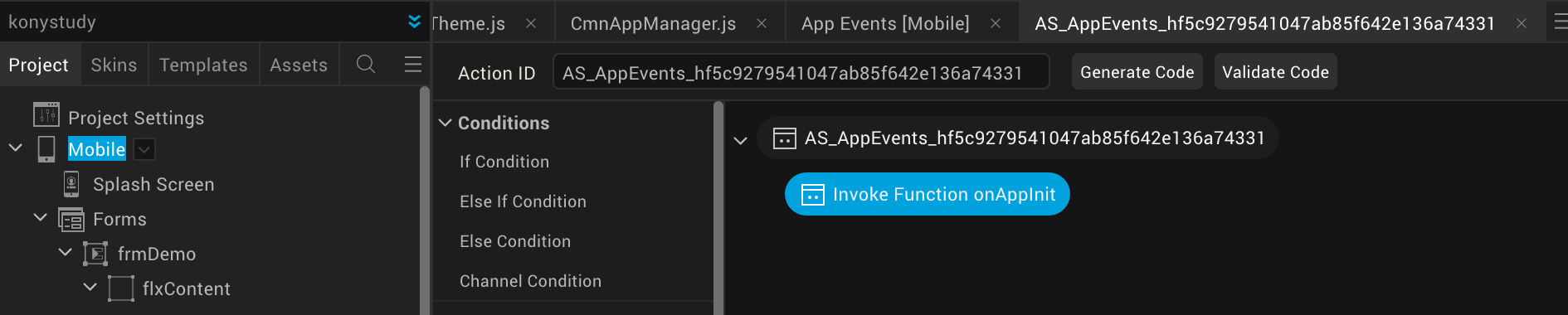
⑤CmnAppManagerの設定とアクションの紐付け
では、CmnAppManager.jsにPost Appinitアクションを設定していきます。
function onAppInit() {
CmnChangeTheme.setOnChangeAppearanceCallback();
CmnChangeTheme.setAppearenceStyle(kony.application.getCurrentForm());
}
MobileのアクションメニューでPost Appinitをクリックしてください。
Invoke Functionを選択し、onAppInitを設定しましょう。


ここまでで、iPhoneの外観モードを取得し、アプリを表示する準備が完了しました。
次に実際にどうなるかみていきましょう!
⑥実装の確認
— Kony (@Kony12763790) December 23, 2020
外観モード(ライトモード/ダークモード)によってアプリの表示が変わっていることが分かりますね!
まとめ
今回は、iPhoneの外観モードを取得し、アプリを表示する方法を説明しました。
最近はダークモードに合わせたアプリも増えてきています。
Konyでしたら、簡単にskinのテーマを変更が可能です![]()
ぜひ試してみてください![]()
参考
kony.theme Namespaceの説明:
https://docs.kony.com/konylibrary/visualizer/viz_widget_prog_guide/Content/Button_Events.htm#onClick
status barの説明:
https://docs.kony.com/konyonpremises/Subsystems/Widget_User_Guide/Content/Form_Platform_Specific_Properties.htm#statusBa
moduleの説明:
https://basecamp.temenos.com/s/article-detail/a046A000001ld96QAA/require-modules-in-kony-v8
themeとskinの説明:
https://docs.kony.com/konylibrary/visualizer/visualizer_user_guide/content/Customizing_the_Look_and_Feel_with_Skins.htm
dark modeの説明:
https://basecamp.temenos.com/servlet/servlet.FileDownload?file=00P2K000014ZmETUA0

