自己紹介
皆様、始めまして!
V高専生の霜暮黒夢(しもくれくろむ)と申します。普段は主に「Processing」という言語を使って動画やゲームを作っています。
これからよろしくお願い致します。<(_ _)>
初めに
突然ですが皆様、グラフって描いたことはありますか?
いえ、統計学とかそういう話をしているわけではないです。「y = x」みたいな数学でやるグラフの話です。
中学生以上の方なら、絶対描いているはずです。
描いたことありますよね?
描いたことがあるという前提で話を進めましょう。
あのグラフ、どう動いたらあんな形になるか、知りたいとは思いませんか?
思いますよね?(念押し
というわけで、Processingというプログラミング言語を用いてグラフを動かしてみました!
Processingとは?
今回使用するProcessingについて軽い説明を…。
Processingとは、Javaをベースに作られた電子アートとビジュアルデザインのためのプログラミング言語とその開発環境の総称のことです。
導入がしやすく、シンプルなコードでデザインが描けるため、プログラミングの学習素材として優れています。
また、draw関数を用いることで、動的なプログラムを描くことができるので、ゲームを制作するための手段としても非常に優れています。
今回は、このdraw関数を用いてグラフを動かしてみました。
コード
今回作成したコードはこちら!
float x, y; //現在の座標
float bx, by; //前回の座標
float t = 0; //媒介変数t
float add = 1; //媒介変数tの増加数
float mag = 25; //画面の倍率
void setup()
{
//初期設定
size(800, 450);
stroke(255);
strokeWeight(3);
background(0);
translate(400, 225);
//x軸,y軸の描画
line(0, -height, 0, height);
line(-width, 0, width, 0);
//1から10までの軸を描画
for (int i = 0; i < 10; i++)
{
line(mag * i, -5, mag * i, 5);
line(-mag * i, -5, -mag * i, 5);
line(-5, mag * i, 5, mag * i);
line(-5, -mag * i, 5, -mag * i);
}
//媒介変数tの初期位置
t = 0;
bx = dx(t) * mag;
by = -dy(t) * mag;
}
void draw()
{
translate(400, 225);
//媒介変数tに加算
t += add;
//媒介変数tに対応するx,y座標を計算
x = dx(t) * mag;
y = -dy(t) * mag;
bx = x;
by = y;
}
float dx(float t)
{
//x座標の計算式を入れる
return t;
}
float dy(float t)
{
//y座標の計算式を入れる
return t;
}
解説
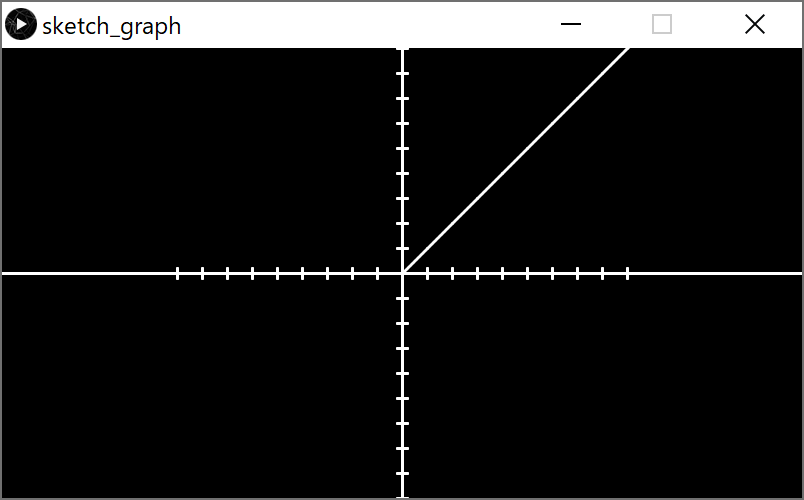
このプログラムでは、$(0,0)$を始点とした「$y=x$」のグラフを描いています。
初めに、以下の二つの関数についてです。
float dx(float t)
{
//x座標の計算式を入れる
return t;
}
float dy(float t)
{
//y座標の計算式を入れる
return t;
}
この二つの関数はそれぞれ、媒介変数tの値に対するx座標、y座標の値を計算する役割を持っています。
「$y=x$」を「$x=t$」と仮定したときに、それぞれ「$x=t$」、「$y=t$」という等式が成り立つため、計算式を求めることができます。
例えば、「$y=2x$」を描きたい場合は以下のようになります。
float dx(float t)
{
//x座標の計算式を入れる
return t;
}
float dy(float t)
{
//y座標の計算式を入れる
return t * 2;
}
これは、「$x=t$」と仮定したとき、「$x=t$」、「$y=t×2$」という等式が成り立つためです。
では、「$y=sin(x)$」のグラフを描いてみるとします。
関数の中身はこうなります。
float dx(float t)
{
//x座標の計算式を入れる
return t;
}
float dy(float t)
{
//y座標の計算式を入れる
return sin(t);
}
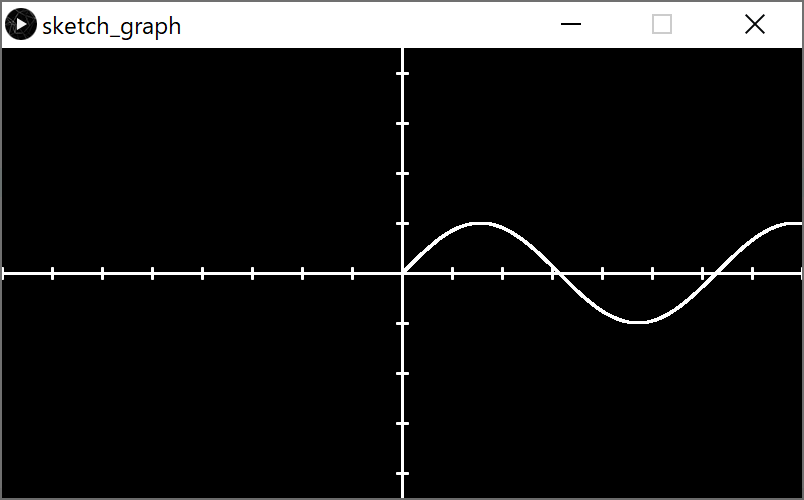
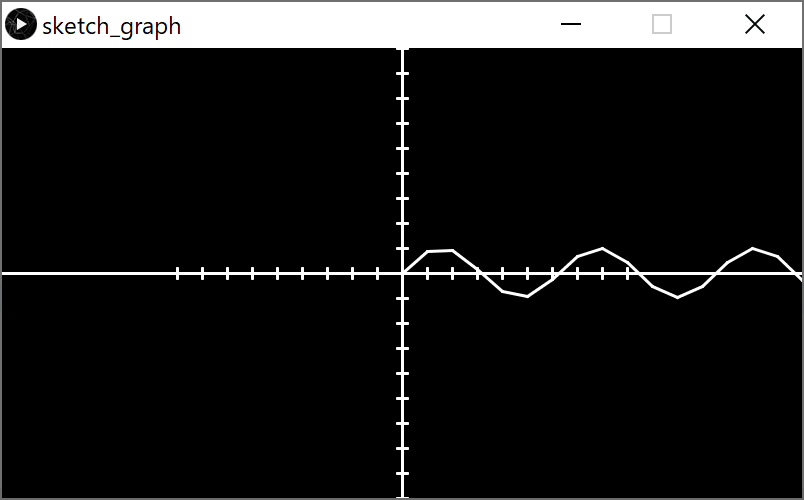
結果は、以下の通りです。

y軸方向の大きさがわかりにくい上にカクカクしているのがわかると思います。
今回のプログラムでは、その二点を解決するためにパラメータとして、画面の倍率mag、媒介変数tの増加数addを与えています。この二つの値を以下のように変えることにより、ある程度見やすくなります。
float add = 0.01; //媒介変数tの増加数
float mag = 50; //画面の倍率
このように、二つのパラメータを与えることによって、様々なグラフを見やすく描くことができるようになっています。
まとめ
今回はProcessingを用いてグラフを動かしてみましたが、いかがでしたか?
このように、日々のめんどくさい勉強もプログラムを絡ませることで楽しくなることが少しでも伝われば幸いです!
最後に、投稿が遅れたことをお詫び申し上げます。
本当に申し訳ございませんでした<(_ _)>
追記:当記事に間違い等ありましたら、お手数ですがコメント欄よりご指摘頂けますと幸いです。