Seleniumの findElement, findElementsメソッドでHTML要素を選択する方法のまとめです。
個人的に(自動生成された等の理由により)カスタマイズ不可なサイトをテストすることが多く、主に次の画面に遷移する際の要素選択について、使ったことのあるパターンをまとめてみました。
各項のスクリーンショットは、上がサイトの例、下がChromeの検証機能(デベロッパーツール)で要素を表示したものです。なるべくそのまま載せるようにしましたが、Qiita用に横幅を短くしたり、実データは削除したりと、多少修正しているものもあります。
1) id属性 で検索
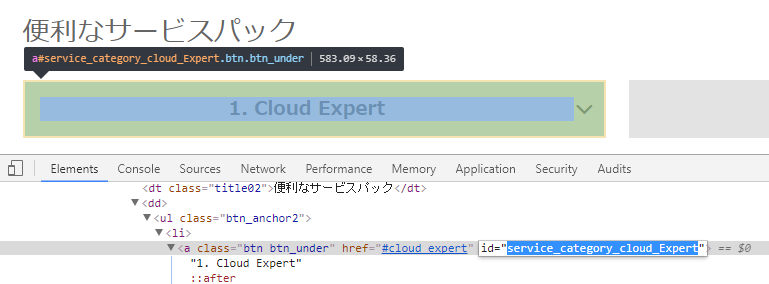
id属性 で検索できる例:
 |
|---|
目的のHTML要素にid属性 が設定してある場合、それを指定して検索するだけです。
driver.findElement(By.id("service_category_cloud_Expert")).click();
全部こんなサイトならテストも簡単です(というよりこの記事がいらないです)。
2) name属性 で検索
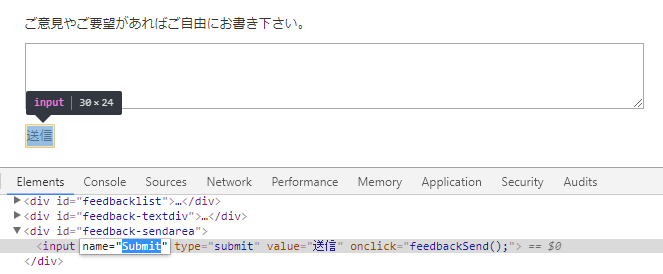
name属性 で検索できる例:
 |
|---|
name属性 も基本的には一意なので、指定するだけです。
driver.findElement(By.name("Submit")).click();
3) class属性 で検索
一意のclass属性 で検索できる例:
 |
|---|
目的のclass属性 が1つしか無いことが期待されている場合は、id, name属性 と同様にfindElement()で取得可能です。この例であれば、「次へ進む」ボタン(btn_nextクラス)はサイトに1つだけであることが期待されているので、クラス指定でそのまま取得しています。もし同一classを持つ要素が複数あった場合は、最初のものが返されます。
driver.findElement(By.className("btn_next")).click();
// driver.findElements(By.className("btn_next")).get(0).click(); と同じ
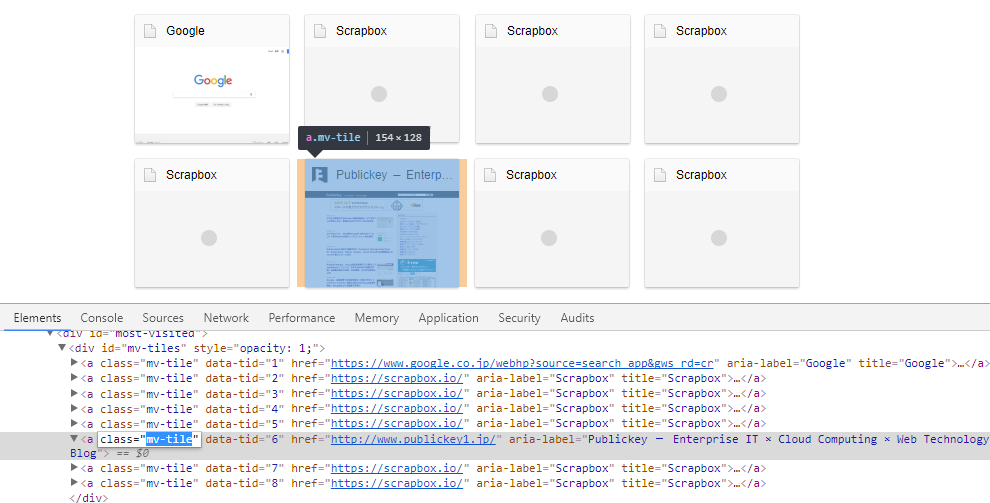
同じclass属性 が複数ある例:
 |
|---|
複数ある場合はリストで取得し、その中から目的のリンクを見つけるために、追加の処理が必要となります。この例では"aria-label"という属性を使って、クリックする要素を特定しています。
List<WebElement> elements = driver.findElements(By.className("mv-tile"));
WebElement targetElement = null;
for (WebElement element: elements ) {
if (element.getAttribute("aria-label").contains("Publickey")) {
targetElement = element;
}
}
targetElement.click(); // if文の中でクリックすると、後ろに該当しない要素がある場合にExceptionが発生します
4) title属性 で検索
ここからはxpathにより特定するパターンとなります。
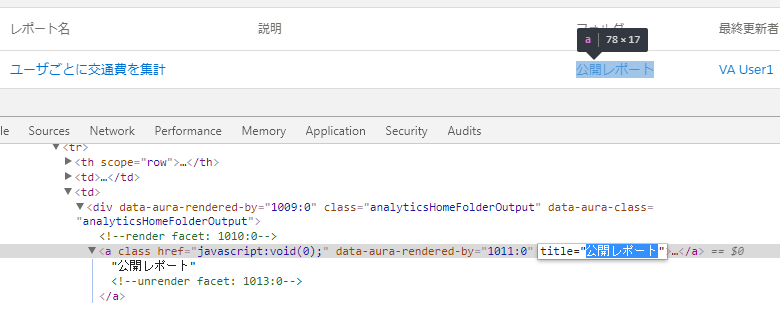
title属性 で検索できる例:
 |
|---|
特定のタイトルを持つタグは以下のように検索します。この例では、'公開レポート'というタイトルを持つ aタグを検索しています。
driver.findElement(By.xpath("//a[@title='公開レポート']")).click();
タイトルが長い場合はcontainsで部分検索も可能です。
driver.findElement(By.xpath("//a[contains(@title,'長いタイトルの一部')]")).click();
title属性 が設定されているものは他のタグも同様に検索できます。
特定のタイトルを持つ inputタグの場合は以下のようになります。
driver.findElement(By.xpath("//input[@title='お名前']")).sendKeys("てすと 一郎");
driver.findElement(By.xpath("//input[contains(@title,'タイトルの一部')]")).sendKeys("本文入力");
5) value属性 で検索
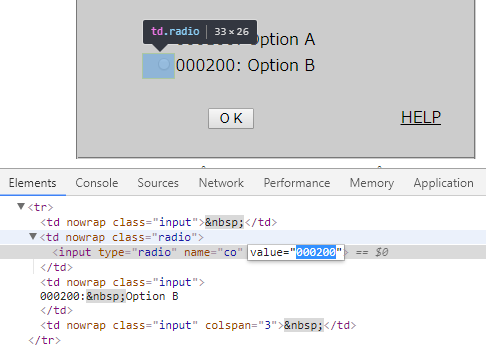
value属性 で検索できる例:
 |
|---|
value属性も、タイトル同様にタグとの組み合わせで検索します。
driver.findElement(By.xpath("//input[@value='000200']")).click();
6) alt属性 で検索
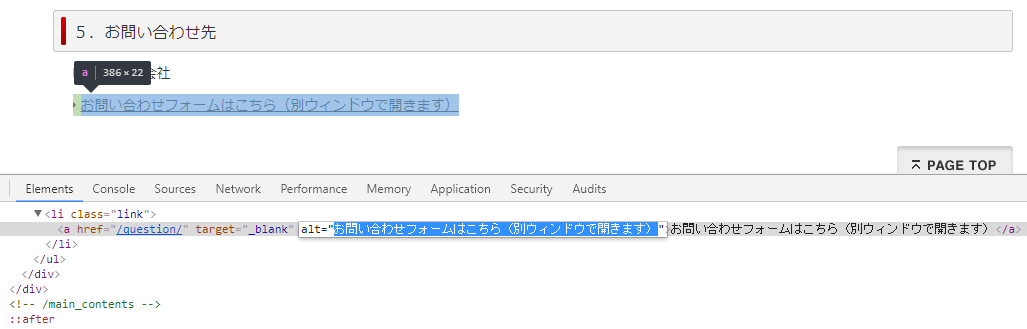
alt属性 で検索できる例:
 |
|---|
alt属性もタグとの組み合わせで検索します。altは長いことが多いので、部分一致の方を使う場合が多いと思います。
driver.findElement(By.xpath("//a[contains(@alt,'お問い合わせ')]")).click();
あまりありませんが完全一致も可能です。
driver.findElement(By.xpath("//input[@alt=\"登録\"]")).click();
7) タグで検索
ここからはタグなど、htmlの構造で検索するパターンです。
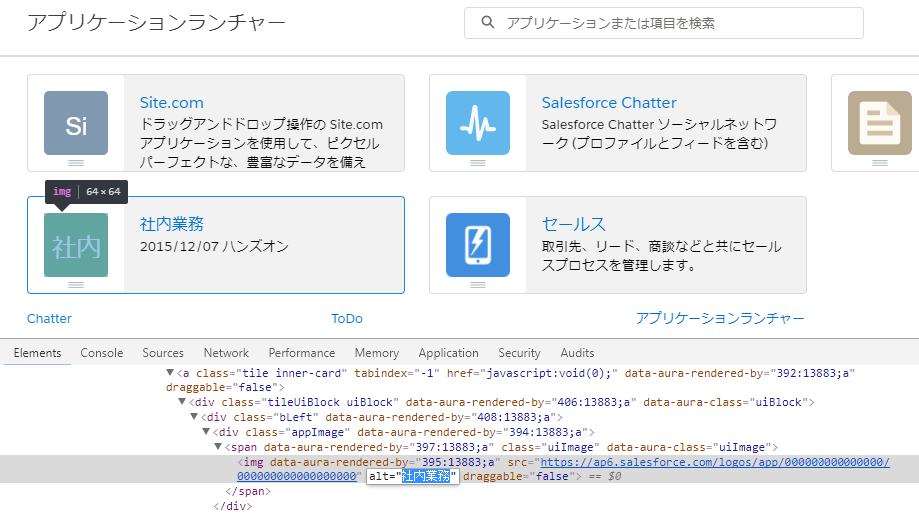
タグで検索できる例:
 |
|---|
同じタグを持つ要素をリストで取得し、その中から目的のリンクを見つける処理は 3) 複数classと同様の処理になります。この例では"alt"属性を使って特定しています。
List<WebElement> elements = driver.findElements(By.tagName("img"));
WebElement targetElement = null;
for (WebElement element : elements) {
if (element.getAttribute("alt").equals("社内業務")) {
targetElement = element;
}
}
targetElement.click();
なお、この例では絞り込み条件がaltなので、6) alt属性の記法でも取得できます。(タグと属性の組み合わせによって、どちらを使うか悩ましいところです。)
driver.findElement(By.xpath("//img[@alt=\"社内業務\"]")).click();
また、タグも1つだけの場合はfindElementで検索できますが、これは滅多に無いと思います。
driver.findElement(By.tagName("img")).click();
// driver.findElements(By.tagName("img")).get(0).click(); と同じ
8) パス指定(テーブル検索)
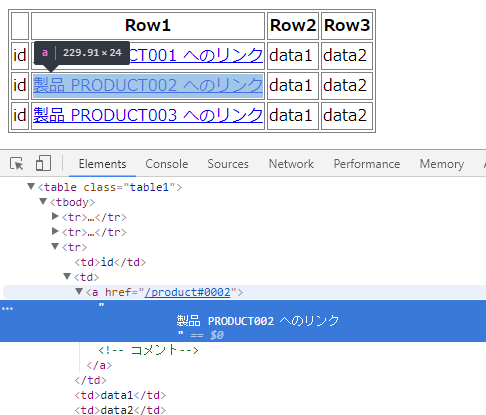
テーブル検索の例:
 |
|---|
テーブルに汎用的なclassしか付いていないような場合は、テーブルのパスで取得します。この例では、表示内容に改行やコメントが入っているため、indexOf メソッドで目的の文字列を検索しています。
List<WebElement> tableElements = driver.findElements(By.xpath("//table[@class='table1']/tbody/tr/td/a"));
WebElement targetElement = null;
for(WebElement element : tableElements) {
if (element.getText().indexOf("PRODUCT002") != -1) {
targetElement = element;
}
}
targetElement.click();
9) パス指定(リスト検索)
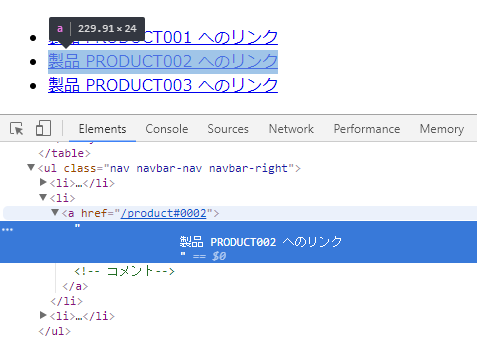
リスト検索の例:
 |
|---|
テーブルと同様に、パス検索 → 各要素内のテキスト検索の流れになります。
List<WebElement> listElements = driver.findElements(By.xpath("//ul[@class='nav navbar-nav navbar-right']/li/a"));
WebElement targetElement = null;
for(WebElement element : listElements ) {
if (element.getText().indexof("PRODUCT002") > 1) {
targetElement = element;
}
}
targetElement.click();
10) label で検索
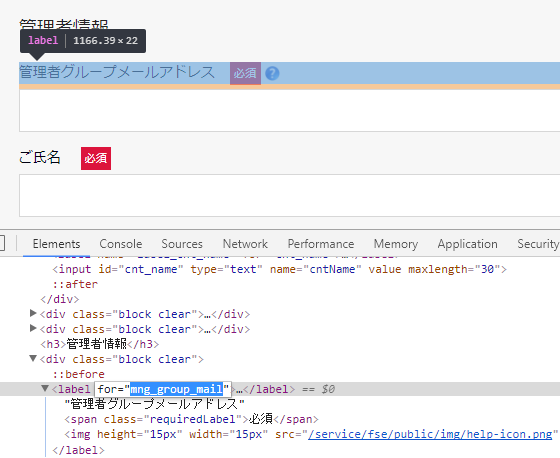
label で検索できる例:
 |
|---|
label をfor属性との組み合わせで検索する例は以下のようになります。
driver.findElement(By.xpath("//label[@for='mng_group_mail']")).click();
label が長く部分一致させるパターンです。構文的には 4)~6) と同様になります。
driver.findElement(By.xpath("//label[contains(@for,'説明の一部')]")).click();
11) linkText で検索
ここからは表示されているテキストで検索するパターンになります。
検索できるような属性もなく、タグ構成も自動生成されたような場合に先へ進む最終手段(?)となりますが、何をテストしているか分からないような気もしてきます。
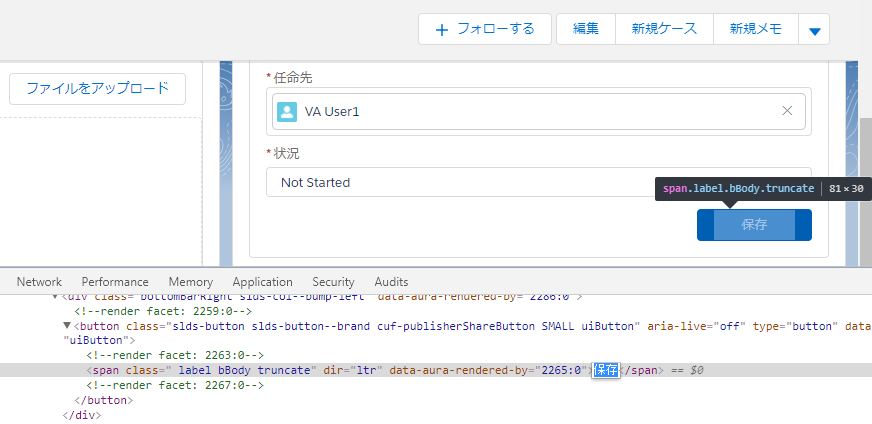
linkText 検索の例:
 |
|---|
テキストを完全一致で検索する場合は以下のようになります。
driver.findElement(By.linkText("保存")).click();
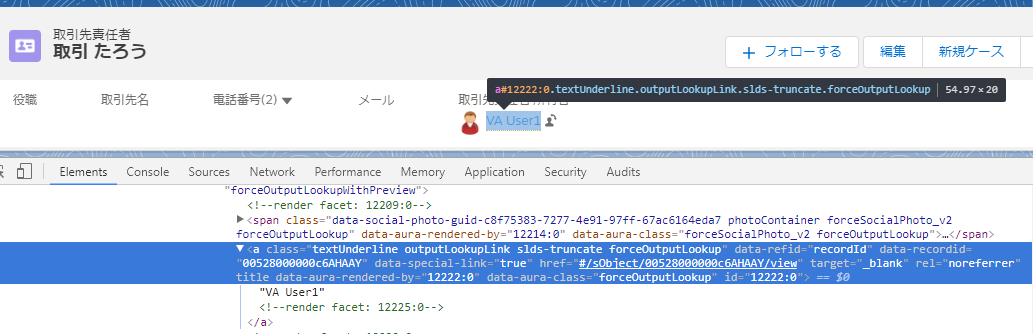
改行やコメントを含むテキストの例;
 |
|---|
partialLinkText で部分一致させます。
driver.findElement(By.partialLinkText("VA User1")).click();
12) テキストで検索
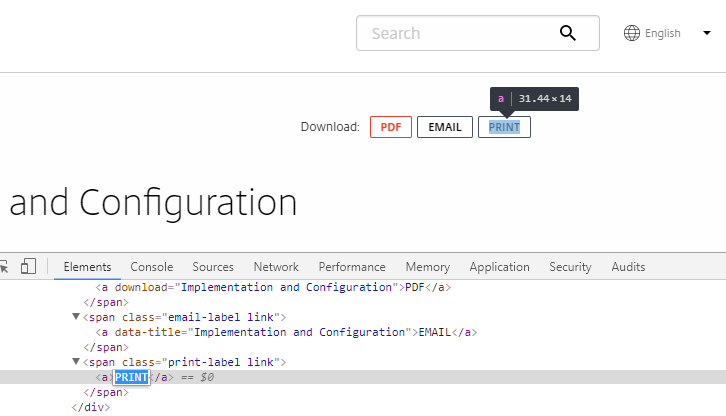
テキスト検索の例:
 |
|---|
linkText でも取得できない場合(押下時の動作がjavascriptで記載されている場合など)は、textで取得して押してみます。
driver.findElement(By.xpath("//*[text()=\"PRINT\"]")).click();
その他(補足など)
- 例ではclick メソッドを使っていますが、IEではsendkeysメソッドを使わないと先に進めない場合があります。実際には以下のような感じでブラウザごとに処理を分けることになるかと思います。
if (browser.equals(_BROWSER_IE) || browser.equals(_BROWSER_EDGE)) {
driver.findElement(By.xpath("//input[@value='OK']")).sendKeys(Keys.ENTER);
} else {
driver.findElement(By.xpath("//input[@value='OK']")).click();
}