chatアプリケーション制作時に、中間テーブルを経由して、別のテーブルから特定の値を出力する方法がわからず、苦しめられたので、その備忘録に。
やりたいこと
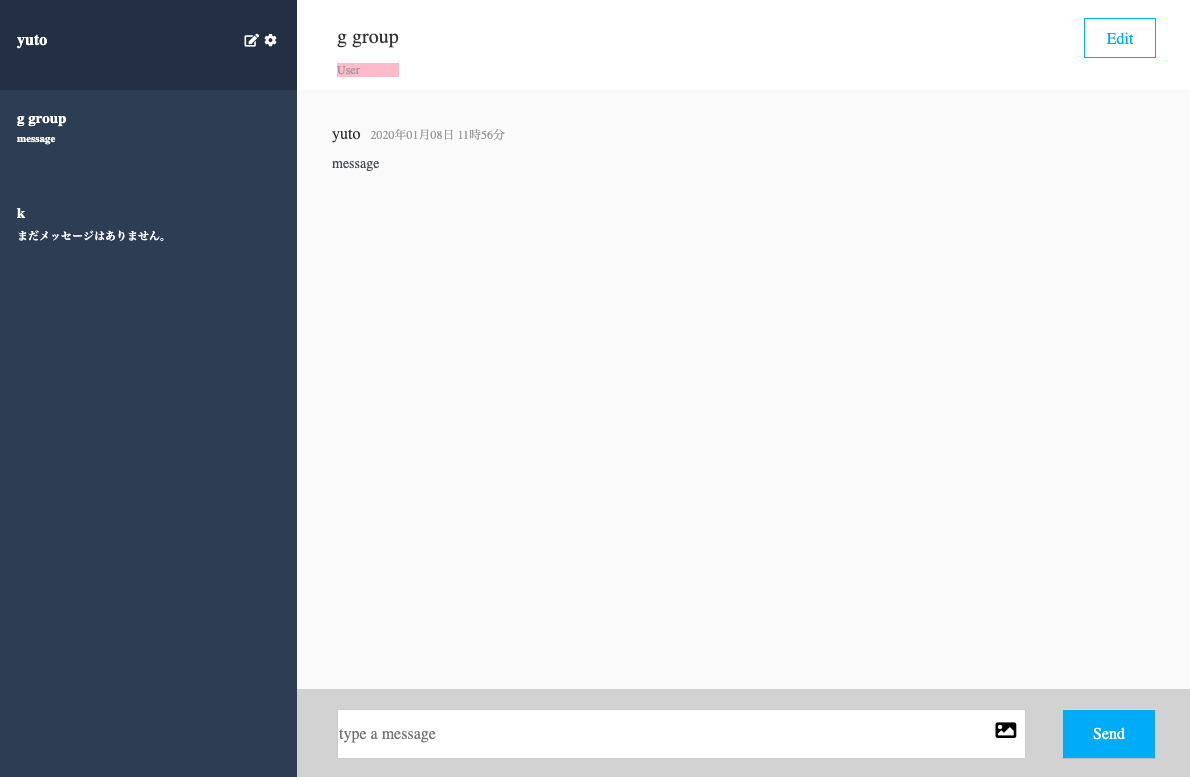
・現在のchatグループのメンバーリストをヘッダーに反映させたい。
(下画像のピンク色の部分)
hamlは以下の通り
.chat-main
.top
.top__left-box
.top__left-box__group-name
= @group.name
.top__left-box__members
-# ここに何を記述すれば良いかが今回の論点
-# =@group.users.name 左記では上手く呼び出せない
.top__edit-btn
= link_to edit_group_path(current_user) do
= "Edit"
・アソシエーションは以下の通り
class Group < ApplicationRecord
has_many :group_users
has_many :users, through: :group_users
has_many :messages
end
class User < ApplicationRecord
has_many :group_users
has_many :groups, through: :group_users
has_many :messages
end
class GroupUser < ApplicationRecord
belongs_to :group
belongs_to :user
end
方法
任意のカラムの配列を取得する、pluckメソッドを使用する
pluckメソッド:特定のカラムの配列を使用する。
使用方法 @モデル名.pluck(カラム名)
取り出した値を” , ”で区切りたいので、区切り文字をjoinメソッドを使用して指定する。
joinメソッド:配列の各要素の値を文字列に変換し、それらを連結した文字列を作成する。
使用方法 join(指定したい区切り文字)
今回のケースに上記メソッドを当てはめてみる。
.chat-main
.top
.top__left-box
.top__left-box__group-name
= @group.name
.top__left-box__members
="Member:" + @group.users.pluck(:name).join(", ")
-# "頭に表示したい文字列" + モデル名.users tableへのアソシエーション.pluck(:取り出したいカラム).join("取り出した値の区切り文字")
.top__edit-btn
= link_to edit_group_path(current_user) do
= "Edit"
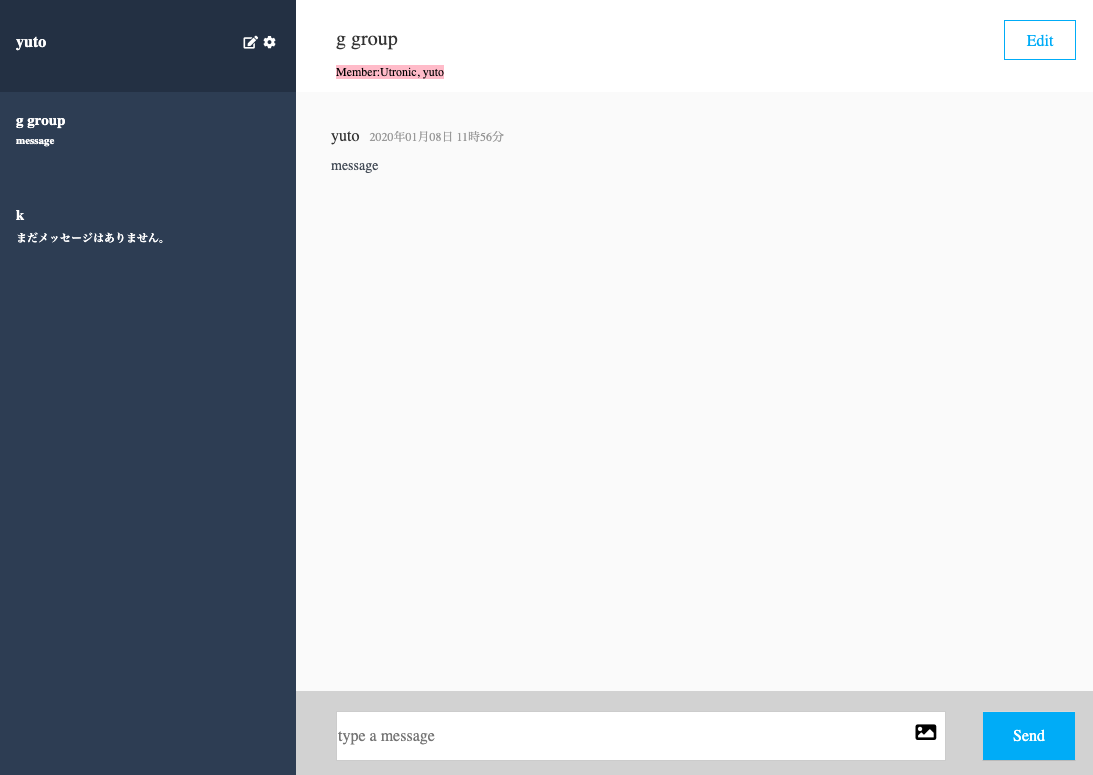
viewを確認すると
上手く反映される。
現状の理解
文字列を + を使って挿入するところなど、もう少しきれいに描けるような気がする。
よりきれいな記述方法がございましたら、ぜひご教示ください。
参考記事
https://www.javadrive.jp/javascript/array_class/index3.html
https://hyuraku.hateblo.jp/entry/2018/10/09/222026