sass使用時のフォルダ構成の理解が浅いと感じたため、構成例を1つ以下に記述し、今後の開発時の参考資料とする。
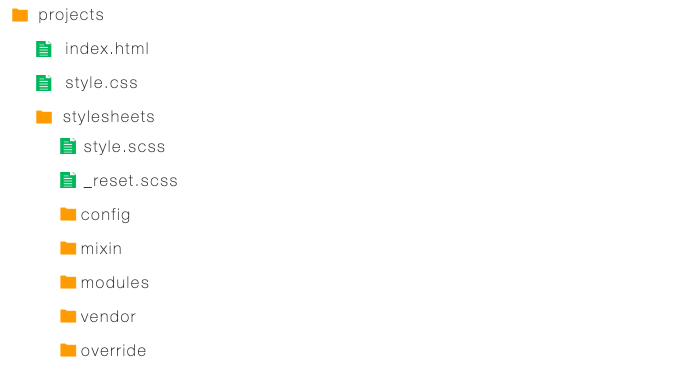
sassを使用する場合のフォルダ構成例
index.html
htmlを記述するファイル。
ここに記述した物が実際にブラウザに表示される。
style.css
htmlファイルでこのファイルを読み込むことでスタイルを適用させる。
style.cssファイルを直接編集するのではなく、sassコマンドを実行することでstyle.cssファイルを作成・更新する。
stylesheetsフォルダ
全てのscssファイルを管理するフォルダ。
新しくscssファイルを作る場合も全てこのフォルダの下層に作る。
style.scss
下層のscssファイルから **@import "URI ファイル名"**のような形で呼び出し統合するファイル。
例:@import "./reset.scss"
_reset.scss
ブラウザに標準搭載されているcssを打ち消すためのcssファイル。
上記cssが実装するデザインに干渉することを防ぐ役割がある。
configフォルダ
プロジェクトの設定ファイルや、scssで使用する変数を定義するファイルなどを管理するフォルダ。
mixinフォルダ
mixinフォルダは、scss内で使用するmixinファイルを管理するフォルダ。
mixinとは?
@mixin スタイル名で定義したスタイルを
@include スタイル名で、変数のように呼び出せるというもの。
modulesフォルダ
ヘッダー、フッターのようないくつかの要素ごとに作成したscssを管理するフォルダ。
モジュールを使うことでまとまったCSSを独立したものとして管理することができる。
venderフォルダ
あらかじめCSSが書かれたライブラリファイルを管理するフォルダ。
ライブラリを効率よく利用することで、コーディングのスピードが格段に上がるらしい。
overrideフォルダ
overrideフォルダは、vendorフォルダに格納してある外部のライブラリを上書きするためのscssファイルを管理するフォルダ。
現時点での理解
・mixin ・vender ・override に関する理解が浅く
どのように有効活用していいかわからない状態。
個人アプリの開発を通じて、理解を深めていきたい。