目次
1. 前回リンク
2. 次回リンク
3. やったこと
4. 配信時の録画
5. 今回学んだこと
[6. Visual Studio Codeのアップデートについて](#6-Visual Studio Codeのアップデートについて)
7. 描画した画面にボタンを付けた場合
8. 振り返り
9. 次回予告
1. 前回リンク
2. 次回リンク
3. やったこと
下のサイトの 7.グラフィックスを学習
http://kaitei.net/csforms/
4. 配信時の録画
5. 今回学んだこと
今回もちゃんと参考サイトの内容中心に学んだよ!
記事には参考サイトに記載していないところで学びのあった所をまとめます。
6. Visual Studio Codeのアップデートについて
VSCodeのWeb版が公開されたようです。
これでいつでもどこでもコーディングができるな!!
※ これ使うためには課金する必要があるみたい。
https://qiita.com/suzuki_sh/items/7bf0465e727f56d1baf3
7. 描画した画面にボタンを付けた場合
今回学んだグラフィック描画の技術を、ボタンクリック時のイベントにするのを試してみた。
7.1 リソースフォルダに、今回使用する画像を入れてみよう
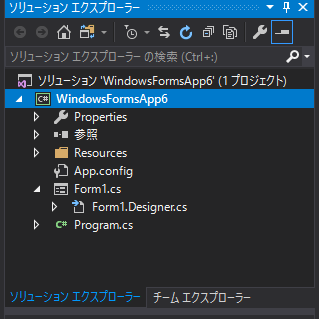
- ソリューションエクスプローラのプロジェクト名で右クリックを押し、「プロパティ(R)」を押す
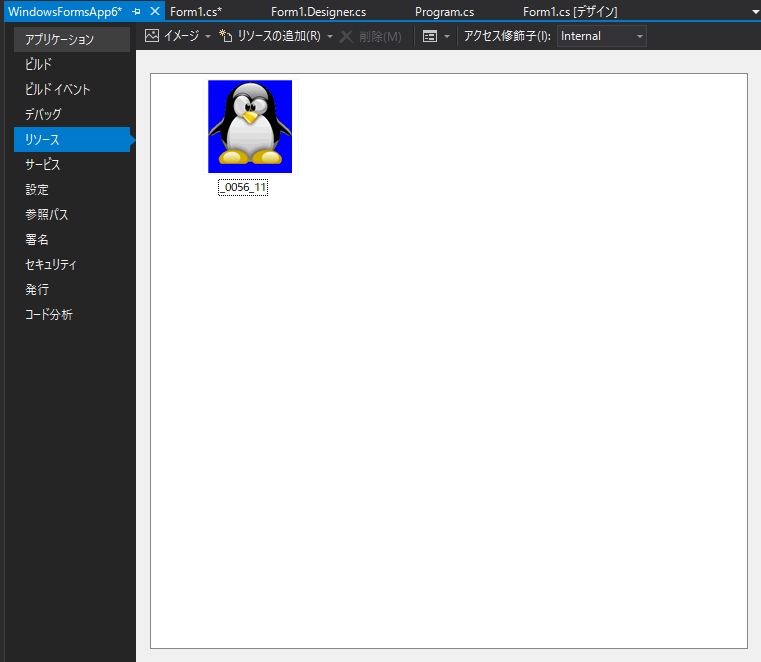
2.プロパティ画面「リソース」タブメニュをクリック
3.リソース画面内の「イメージ」ボタン → 「イメージ」を押す
4.リソース画面内の「リソースの追加(R)」右側▽ボタンをクリックし、「既存のファイルの追加(E)…」から、今回使用する画像を追加
これで、絶対パスを記載せずとも画像が使用できる
7.2 ピクチャーボックスを用いて画像を表示しよう
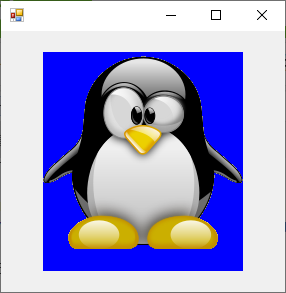
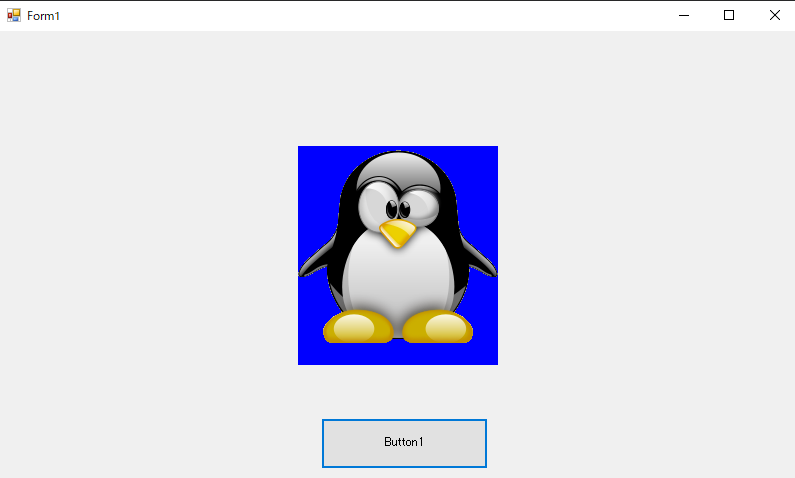
ピクチャーボックスを使い、画面上にブルーバックのキャラを置いてみよう
class Form1 : Form
{
PictureBox pictureBox;
Bitmap characterImage;
public Form1()
{
InitializeComponent();
pictureBox = new PictureBox()
{
Dock = DockStyle.Fill,
SizeMode = PictureBoxSizeMode.CenterImage,
BackColor = Color.Transparent,
};
// ペンギンの画像を表示
// 「Properties.Resources.」まで書くと、リソースフォルダの候補画像名がリストで表示される
characterImage = Properties.Resources._0056_11;
pictureBox.Image = characterImage;
// 画像をコントロールに追加
this.Controls.Add(pictureBox);
7.3 ブルーバックを透過するボタンを追加
-
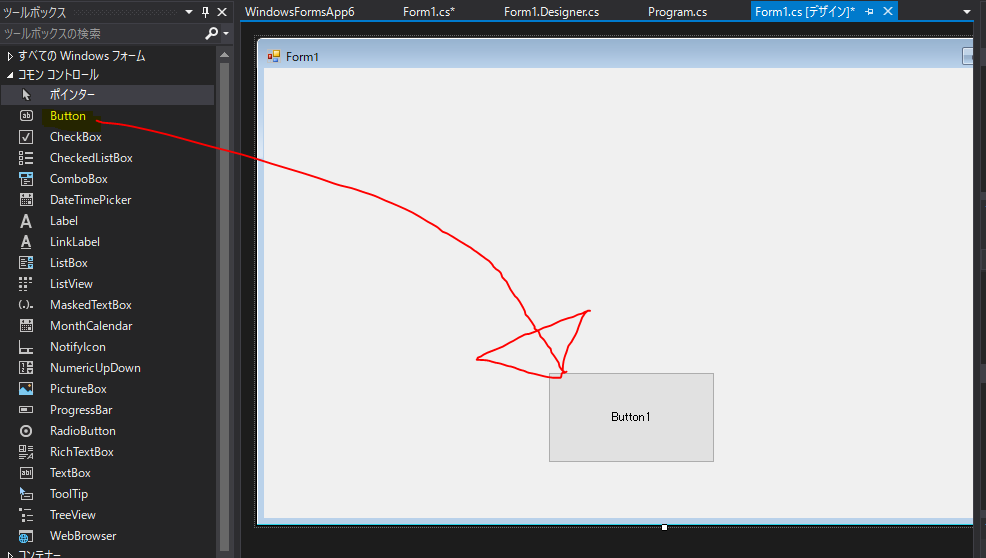
Form1.cd[デザイン]画面で、ボタンを配置する
-
画面に配置したボタンをダブルクリックし、Form1.cs内にボタンクリック用イベントハンドラ関数を作成する
-
ボタンクリック用イベントハンドラ関数に、以下処理を記載
class Form1 : Form
{
//...省略
private void Button1_Click(object sender, EventArgs e)
{
// ブルーバック透過用処理
characterImage.MakeTransparent(Color.FromArgb(0, 0, 0xFF));
// 画面更新
pictureBox.Invalidate();
}
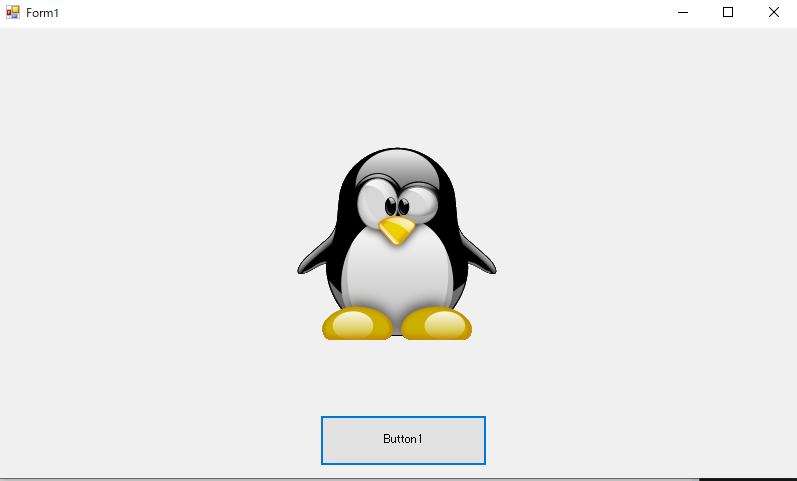
7.4 デバック結果
きれいに透過できた!!!
8. 振り返り
今回画面に画像、図形を写す方法、それを動かす方法を学んだ。
次回のリソースは実用的な章みたいなので、学ぶのが楽しみですね!
9. 次回予告
第5回も10月31日(日)の夜8時から以下チャンネルで行います!
ニコニコ配信先
Twitch配信先
Discordリンク