目次
1. 前回リンク
2. 次回リンク
3. やったこと
4. 配信時の録画
5. 今回学んだこと
6. タブページの配置と追加
7. バージョン情報の表示
8. ツールボックスから使用できるダイアログについて
9. 振り返り
10. 次回予告
1. 前回リンク
2. 次回リンク
3. やったこと
下のサイトの 9. ダイアログ(1)、10 ダイアログ(2)を学習
4. 配信時の録画
5. 今回学んだこと
ファイルの参照ボタンとかどういう風につくるのか、やっと学べてよかった。面白かったね
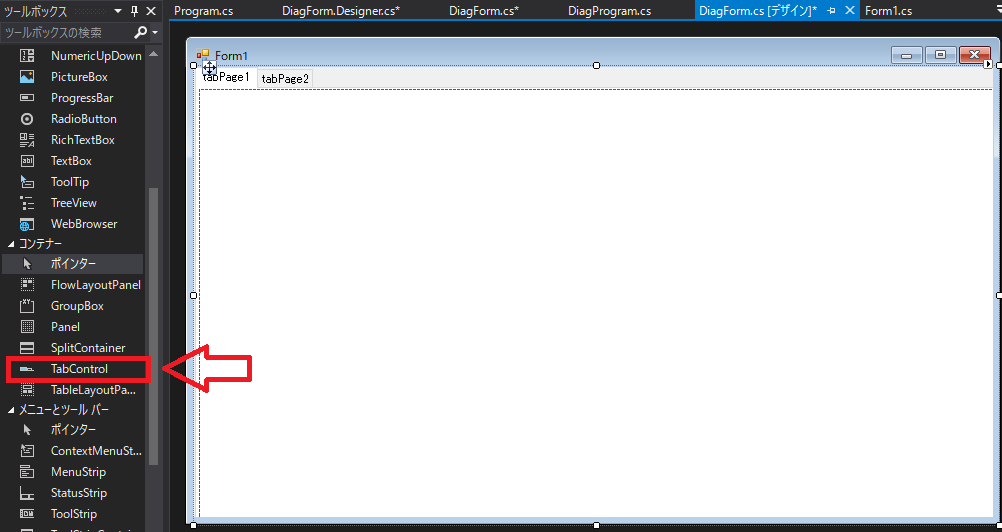
6. タブページの配置と追加
デザイナー画面の「TabControl」から、タブページ2枚構成の画面を配置できます。
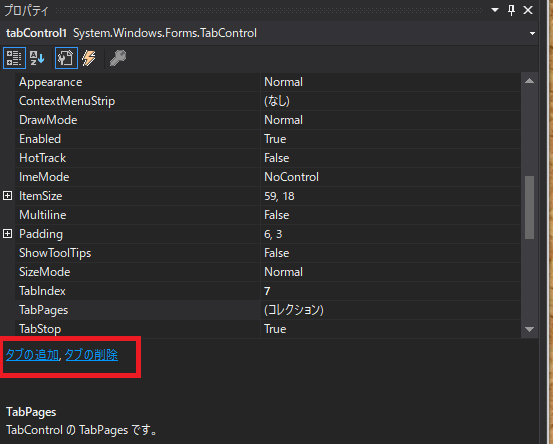
6.1 タブページの増やし方 1:プロパティから増やす方法
画像の赤枠をクリックし、tabControlのプロパティを編集可能とする。
プロパティ画面の一番下に”タブの追加”、”タブの削除”
”ボタンがあり、これでページの追加、削除が可能
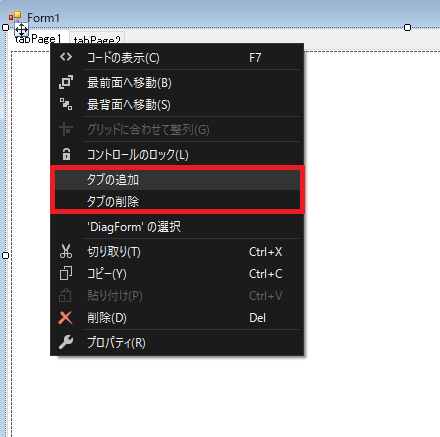
6.2 tabページを右クリックし、「タブの追加」「タブの削除」を押す
右クリックして、画像赤枠をクリックでOK
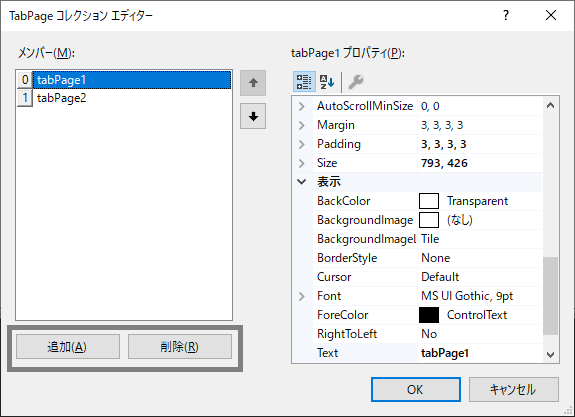
6.3 TabControlのTabPagesから追加、削除する
TabContorlのプロパティ内「TabPages」から追加、削除ができます。
TabPagesを開くと、以下の様に各ページのプロパティ設定と、ページの追加が出来る画面が開かれます。これが一番便利かもしれない。
7. バージョン情報の表示
ここでは情報ボックスを用いたバージョン情報画面の作成方法を記載します
7.1 情報ボックスの表示手順
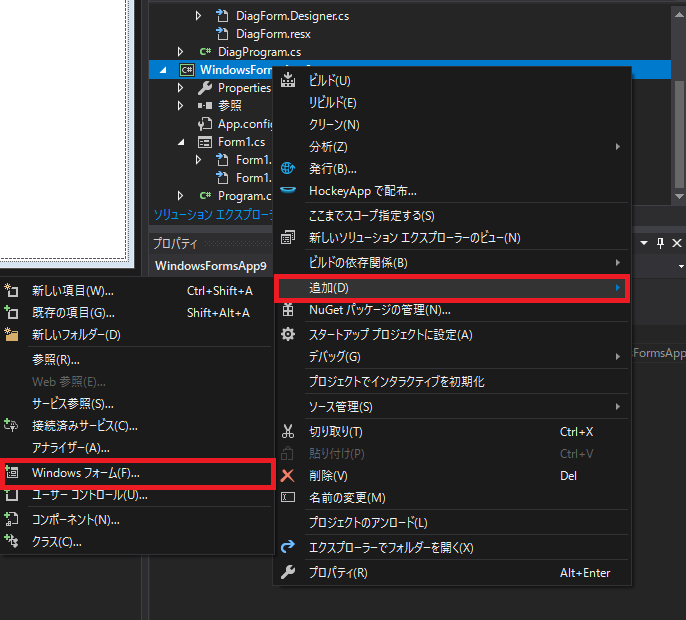
1. ソリューションエクスプローラのプロジェクト名を右クリックし、「追加(D)」→「Windowsフォーム(F)...」をクリック
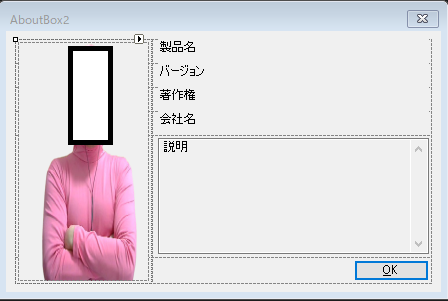
2.AboutBox1.csというファイルが追加され、下画像の画面が表示される。これが情報ボックス
7.2 情報ボックスの画像編集
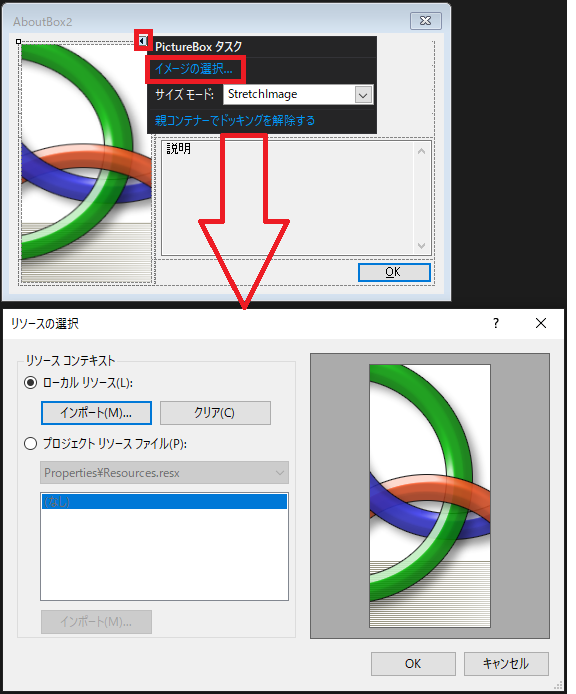
1. 情報ボックスのデザイン画面、画像枠右上の◁ボタンをクリックする
2. PictureBoxタスクが表示されるので「イメージの選択...」をクリック
3. 「リソースの選択」画面が表示されるので、「インポート(M)...」から表示させたい画像を選択
4. 「OK」を押すと、選択した画像が表示される
「バージョン」とかのデフォルト文字は、プロパティから変更可能です。

7.3 情報ボックスに表示するバージョン情報の編集
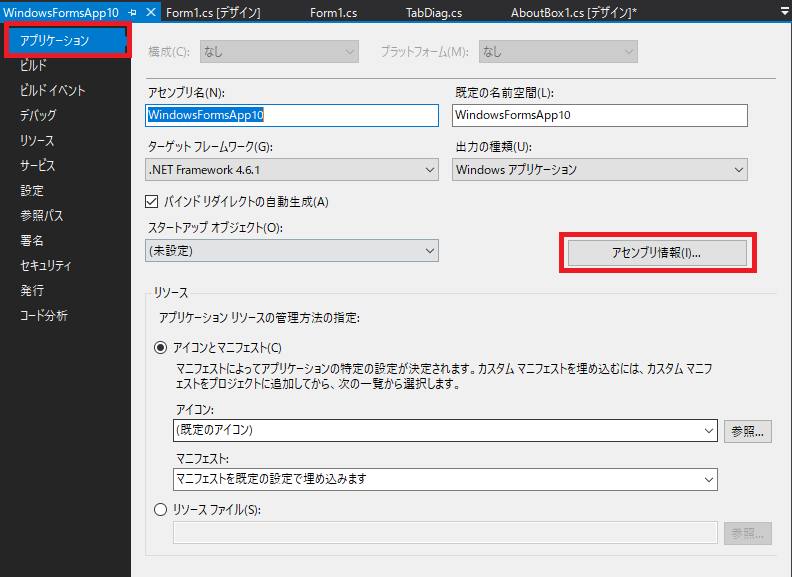
1. プロジェクト名のプロパティ画面を開き、アプリケーションタブメニューの「アセンブリ情報(i)...」をクリックする。

3. デバックでどんな画面になってるか確認する。ちゃんと内容更新されてますね

8. ツールボックスから使用できるダイアログについて
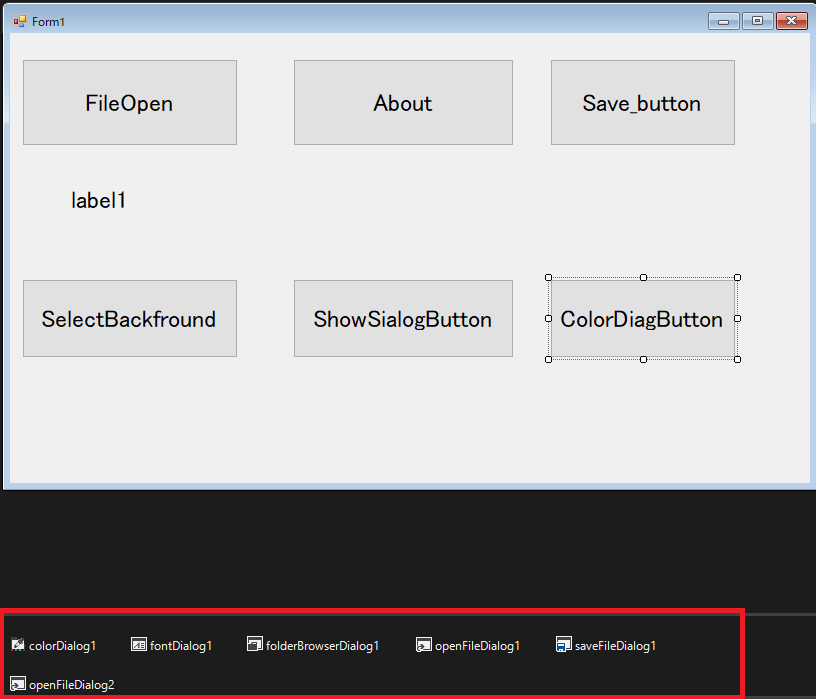
ツールボックス内に「ダイアログ」があるのをご存じだろうか。これを使うと、カラーダイアログやファイルダイアログを簡単に使用できます。8.1章以降は各ダイアログの使用方法についてまとめます。

デザイン画面に各ダイアログを配置すると、画像の赤枠部分にダイアログ名が追加表示されます。
8.1 カラーダイアログについて
ボタンのイベントハンドラに下記コードを記載すれば、ボタン押下後にカラーダイアログが表示され、選択した色が背景色になります。
private void ColorDiagButton_Click(object sender, EventArgs e)
{
ColorDialog dialog = new ColorDialog()
{
// 現在のフォームの背景色をダイアログに渡す
Color = this.BackColor
};
DialogResult result = dialog.ShowDialog();
if (result == DialogResult.OK)
{
// ダイアログで選択された色をフォームの背景色に反映
this.BackColor = dialog.Color;
}
}
ボタンを押すと、上手右手のダイアログが表示される。
色を選択してOKを押すと、Form画面の背景色が選択色に変わる。
8.2 フォルダダイアログについて
フォルダのPATH情報等を取得するダイアログが表示できる。
以下のコードでは、デザイン画面に配置したラベルに、フォルダダイアログ上で選択したフォルダPATHを表示するサンプルコード。
private void FolderButton_Click(object sender, EventArgs e)
{
FolderBrowserDialog dialog = new FolderBrowserDialog()
{
//この辺りは、フォルダダイアログのプロパティから編集可能
SelectedPath = label.Text, // 選択されるフォルダの初期値
RootFolder = Environment.SpecialFolder.Desktop, // ルート
Description = "フォルダを選択してください。", // 説明文
};
DialogResult result = dialog.ShowDialog();
if (result == DialogResult.OK)
{
// 選択されたフォルダのパスをラベルに表示
label.Text = dialog.SelectedPath;
}
}
8.3 ファイルダイアログについて
これが今後一番使うであろうダイアログ。
8.3.1 選択したファイルをFormの背景に設定
以下サンプルコードを使うことで、選択した画像が背景になるよ
private void SelectBackgroundButton_Click(object sender, EventArgs e)
{
DialogResult result = openFileDialog1.ShowDialog();
if(result == DialogResult.OK)
{
// 背景画像を取得
System.IO.Stream stream = openFileDialog1.OpenFile();
// 背景画像に上の画像を設定
this.BackgroundImage = new Bitmap(stream);
// ファイル名をタイトルバーに設定
this.Text = openFileDialog1.SafeFileName;
}
else if(result == DialogResult.Cancel)
{
//Nothing
}
}
ファイルダイアログで「背景.png」を選択

↓
背景が選択画像になったね!

8.3.2 ファイル保存ボタンの作成
以下サンプルコードを使用すると、保存したテキストファイルに「GoodMorning!」が表示されてる
private void SaveFileButton_Click(object sender, EventArgs e)
{
DialogResult result = saveFileDialog1.ShowDialog();
if(result == DialogResult.OK)
{
File.WriteAllText(saveFileDialog1.FileName,"GoodMorning!");
}
}
以下の様にText.txtを選択し、保存ボタンを押す

↓
「GoodMorning!」が表示されてる!!!

9. 振り返り
業務に使えるところがいっぱい出てきてよかった。
次はメニューバーの編集もあるし、楽しみだね!
10. 次回予告
次回はメニューバーの編集を学ぶよ。
第7回は11月21日(日)の夜8時から以下チャンネルで行います!
ニコニコ配信先
Twitch配信先
Discordリンク