注意:Safariは仕様変更があったため現在閲覧できません。
気象庁は観測した震源情報を公開しており、この震源データの3D表示を試みた。
はじめに
気象庁はウェブページ上で1919年以降の震源データを公開している。震源データはASCIIで1行1震源、固有フォーマットで表現され、1983年以降はほぼ1年分1ファイルで提供される。東北地方太平洋沖地震が発生した2011年のファイルにはは約30万件のデータが含まれ、その容量は約30MBである(元データの総容量は約370MB)。予めファイル形式「点群PNG」でデータを整理した上で、Three.jsを用いて震源位置を3Dでプロットすることを試みた。
開発したアプリケーション
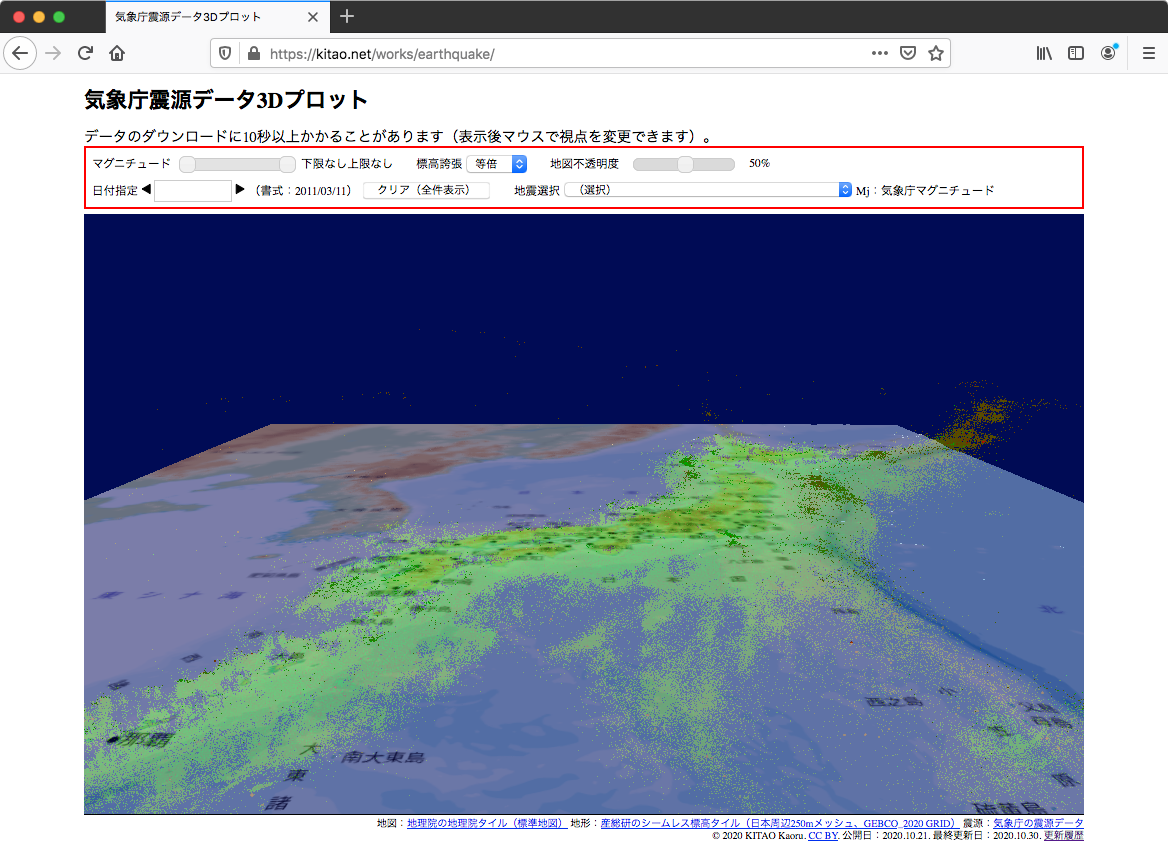
3Dモデルはマウス操作で自由に視点位置を変更することができる。赤枠内の操作ボタンにより表示に関する各種設定を変更することが出来る。
機能
- 3Dモデルの視点を操作:Three.js標準
- 表示するマグニチュードの大きさの範囲を指定
- マグニチュードの大きさで色分け:小(緑)←→(赤)大
- 標高(深度)強調
- 地図の不透明度変更
- 任意の日付の震源を表示
- 日付テキストボックス左右のアイコンクリックで日付移動
- 日付指定のクリア
- 大きい地震の日付のプルダウン選択
- 日付を自動ですすめる機能(2020.10.31)
注意
自分が所持するスマホ、タブレットでは動作しなかった。
データ
- 震源データは前述の通り気象庁が公開しているデータを使用
- 地形は産業技術総合研究所が公開するシームレス標高タイルのうち、日本周辺250mメッシュとGEBCO_2020 Gridを重ねて使用
- 地形に貼り付けた地図は国土地理院の地理院タイル標準地図
震源データは点群PNGの形式で事前に作成する。点群PNGに含めた値は各震源のピクセル座標、深度、マグニチュード、発生日である。全てASCIIのファイルから適切に変換し、ピクセルのRGB値として格納する。
古いデータは、観測機器の精度の関係で収集されたデータ量が少ない。今回は1980年から2018年のデータを使用した。その間の地震データの件数は3,688,834。
プログラム詳細
プログラムは3D描画ライブラリであるThree.jsを用いて開発している。Three.jsには独自のシェーダを容易に適用可能なShaderMaterialが用意されており、震源の描画にはこれを使用した(ジオメトリはBufferGeometryでメッシュはPoints)。地形(地図)の描画にはPlaneBufferGeometryとMeshPhongMaterialを使用した。
実際のプログラムについてはおいおい記載する予定。
興味深く感じた点
- 太平洋プレート沈み込みの様子がよくわかる(プレート境界に震源がたくさんある)
- 熊本地震(2016.04.16)の震源が断層に沿って位置している
- 気象庁のデータなので日本周辺だけかと思ったが、観測できた地震が全て含まれているらしい(日本からはるか遠方の地震もある)
参考文献
- 地質調査総合センター (2020) シームレス標高タイル. https://gbank.gsj.jp/seamless/elev/ (確認日:2020.10.30).
- 気象庁 (2020) 気象庁 | 震源データ. https://www.data.jma.go.jp/svd/eqev/data/bulletin/hypo.html (確認日:2020.10.30).
- 西岡芳晴・長津樹理 (2015) PNG標高タイル - Web利用に適した標高ファイルフォーマットの考案と実装 -. 情報地質, 第26巻, 第4号, 155-163頁. DOI: https://doi.org/10.6010/geoinformatics.26.4.155.
- シームレス地質図ラボ (2020) 点群PNG. https://gsj-seamless.jp/labs/pcpng/ (確認日:2020.10.30).