Syntax
/* Simple usage */
attr(data-count);
attr(title);
/* With type */
attr(src url);
attr(data-count number);
attr(data-width px);
/* With fallback */
attr(data-count number, 0);
attr(src url, '');
attr(data-width px, inherit);
attr(data-something, 'default');
ほほお便利そうな機能があるな~!使ってみるか!
css
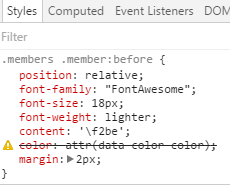
.members .member:before {
position: relative;
font-family: "FontAwesome";
font-size: 18px;
font-weight: lighter;
content: '\f2be';
color: attr(data-color color);
margin: 2px;
}
html
<div class="members">
<span class='member' data-color='#f0f'>高橋さん</span>
<span class='member' data-color='#080'>鈴木さん</span>
<span class='member' data-color='#f00'>田中さん</span>
<span class='member' data-color='#00f'>山下さん</span>
<span class='member' data-color='#f80'>橋本さん</span>
</div>
対応策
css
.members .member:before {
position: relative;
font-family: "FontAwesome";
font-size: 18px;
font-weight: lighter;
content: '\f2be';
margin: 2px;
}
.member[clr='1']:before {
color: #f0f;
}
.member[clr='2']:before {
color: #080;
}
.member[clr='3']:before {
color: #f00;
}
.member[clr='4']:before {
color: #00f;
}
.member[clr='5']:before {
color: #f80;
}
html
<div class="members">
<span class='member' clr='1'>高橋さん</span>
<span class='member' clr='2'>鈴木さん</span>
<span class='member' clr='3'>田中さん</span>
<span class='member' clr='4'>山下さん</span>
<span class='member' clr='5'>橋本さん</span>
</div>
ダサいとかJavascriptでやれとか言わないで・・・。