<textarea/>のテキストの取得方法
今までCGI中心に作ってきたため、text()でもテキストを取ることができたので気にしたことはなかったが、<textarea>この中身</textarea>実はval()で取らなきゃならないらしい。見た目的に$0の中に文章が含まれているのでtext()で取っていたのだが・・・
jQueryのappend()で作られたTextareaの内容はval()でしか書換え/取得ができなくなる。
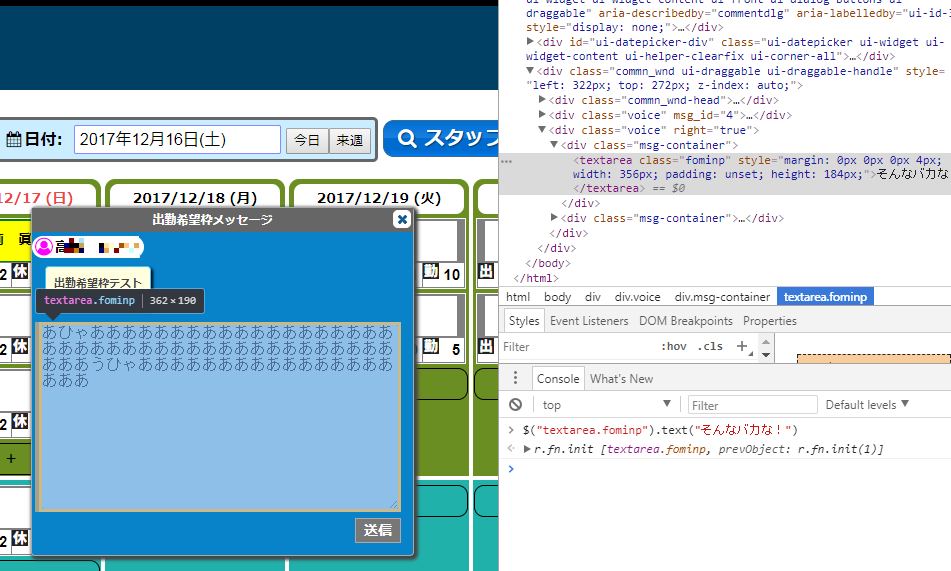
以下の画像をじっくりとご覧いただきたい。
jQueryで書き換えられた内容が完全に無視されているのがお分かりいただけるだろうか。

最初バグかと思って3時間以上悩んだ挙句、あちこちググったらそれっぽい記事を発見し無事解決しました。
こんなの常識じゃんと思った方すみません。でもググってもなかなかヒットしなかったんです;;
参考:jQueryでtextareaタグの値はtext()ではなくval()を使用する(jwb.jp様)
ちなみに影響するブラウザはChrome Firefoxで、IEでは起きませんでした。Edgeは試していません。