Urgent Notes(公式サイト)
作者について
経験15年目のSIer構成員。
アプリ本体
どんなアプリケーション?
TODO管理アプリです。付箋アプリと表現しそうですが、そのイメージに合致しているとは言い切れないようなアプリです。
作者の需要に特化した作りとなっております。
作りは非常にシンプルですが、こだわりポイントがあります(後述)。
構成
ビューとクライアントを分けた構成。
クライアントは、デスクトップアプリとして、グローバルショートカットキーでタスク登録ウィンドウを開閉するためだけに開発。
ビューは、WEBアプリケーションでPWA対応し、どのデバイスにもインストール可能に。
上記とは別に公式サイトをAmplify(NextJS)で作りました。
こだわりポイント
簡単な操作性
- グローバルショートカットキーでタスク登録が可能
- 登録UIがシンプル
利便性の高いアクセス
- PWAに対応し、インストールが容易
- 余計な情報を排除した、タスク閲覧に特化したビュー
クロスプラットフォーム対応
- Windows、Mac、Ubuntuで動作確認済み
スマホ表示対応
特殊ディスプレイ対応
- 480x1920のタスク管理特化ディスプレイに対応
決済機能の導入
- Stripeによる決済機能の実装
セキュリティ対策
- コード署名の導入
多言語対応
- 英語と日本語に対応
- DeepLなどのAIを活用した翻訳
アプリアイコン
- コンセプトを伝えるアプリアイコン
- TODOが頭の外へ出ていく
- 妻に作成してもらった
一般のものと比較して出来ないこと
- ラベリング
- 並び替え
- 優先度設定
- 開始日、終了日
- リマインダー
- マークダウン等の拡張書式
- おしゃれな見た目
作成したもの
- 公式サイト(NextJS on Amplify)
- クライアントアプリ(Electron製)
- WEBアプリケーション(React, MUIベース)
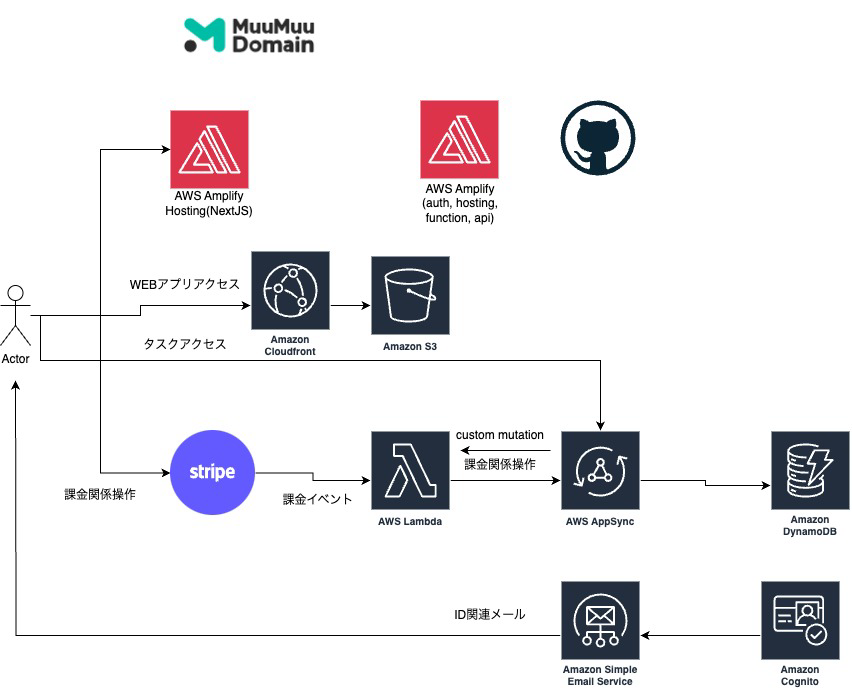
アーキテクチャ
Amplifyの裏の構成を書き出した形です。
しかし、Amplify NextJSの部分は情報がなく、割愛しています。
なぜ作ったか
仕事でマルチタスクが恒常的に発生していました。
加えて粒度も様々で雑多なタスクがあるわけです。システム開発のPMであり、PLであり、SEである、そんなロール横断的な働き方をしていました。タスクを進めている最中により優先するタスクが生まれることは日常茶飯事でした。
MS TODOやOneNote、付箋、Todoistなども試してみたのですが、
一つ一つのメモを登録するまでの導線が長かったり、高機能過ぎたり、私にとっては苦痛でした。
いったん、頭に浮かんだタスクはすべて外に出し、1件ずつ倒していく。それがベストだと考えていました。
また、実務ではその書き出しに手間は掛けず、脳内から外へ出すことを第一義的に考えていました。
理想のオペレーション
私からすると、
- グローバルショートカットキーで登録ウィンドウを開く
- そのままキーボードから手を離さずにタスクを書き出す
- そのままキーボードから手を離さずにEnterで登録する
- そのままキーボードから手を離さずにグローバルショートカットキーで登録ウィンドウを閉じる
が最速の登録オペレーションなわけです。
実際の利用時の動画
左側が、タスク登録UI(Electron+Reactのデスクトップアプリケーション)。
右側が、閲覧ビュー(PWA対応のWEBアプリ)。
この動画では伝わりませんが、タスク登録UIをグローバルショートカットで閉じたあとは、直近のアクティブウィンドウにフォーカスが戻るため、スムースに元の作業に戻れます。
実際は、ビューは別ディスプレイに移動したり、最小化したりしています。
限りなくタスク登録のコストを下げた結果、今からやる作業ですら登録しても良いレベルになっています。これにより、その後の割り込みタスクの追加にも柔軟に対応出来るようになります。
一般のツール
これに対して、一般のツールでは、
- ブラウザを立ち上げる
- 該当サービスへアクセス
- タスク追加登録ボタンをマウスでクリック
- 入力欄をマウスでクリック
- キーボードでタスクを書き出す
- マウスで登録ボタンを押下する
- 登録出来たことを確認
となります。
手順が多いこと、マウス操作を強要されること、が苦痛でした。
Todoistが最も理想に近かったのですが、UIの項目が多く、私にとってはノイジーでした。
開発期間中はテスト環境を使って仕事にも利用していましたが、
これがバグってタスクが見えなくなったりすると、若干仕事に支障が出るくらいでした・・・。
いつから開発?
最初のコミットは2022/10/15でした。個人用として完結するつもりでしたが、1000人に1人くらいハマる人はいるだろう、英語圏も合わせれば可能性はあると思い、ある程度の水準まで作り込みました。
ソース規模
15K行程度でした。
苦労した点(ダイジェスト)
課金判定と制限機能の実装
AppSyncから、Lambdaに飛ばして課金チェックした後に登録する機構の開発。
そもそも、情報がまったくなく、認証の知識が無いと作り込めない。
タスク登録UIの情報排除
OSによって若干違いがあり混乱した。雑な部分。
WEBアプリ側のタスクビュー表示全般
- 滑らかなスクロール
- タスク取得ループ
Amplifyの環境切り替え、プッシュ周りの仕様理解
Stripe申請
利用規約、プライバシーポリシー、特商法表記、このあたりはそこそこ精査しないと通らない。
落ちると落ちた原因はフィードバックされないので、最初から仕上げていく必要あり。
コード署名
Windows
Certumという会社で買ったものを利用。
マニュアルを良く読むのが大事。
Apple
- AppleDeveloperが有効化されるまで48時間以上待った挙げ句、問い合わせしたら有効化。
- 公証プロセスの初回は、人力による承認プロセスが存在する疑惑あり、10時間以上待つ。止めても、リクエストはスタックしているようで、初回公証が通ると、スタックしていたリクエストすべてについて公証OKの通知がくる。
Cognitoのメール機構→AWS SESへ
AWS SES本番申請が必要で、何度か却下。
問い合わせを何度かして、クリア。
デザイン
苦労する前に諦めた。
良かった点
- Stripeの導入方法を会得できた
- コード署名の全体像が理解できた
- リリースまで持っていく経験を得た
- Electronの利便性を知った
- Amplifyの利便性を知った
公開してみて
とりあえず、広報・宣伝はまだうまくいっていないため、どうなるかわかりません。地道にやっていきます。
ここまで読んでくださりありがとうございます。
もし、この記事で興味をお持ちいただけたら、ぜひお試し頂ければ幸いです。