前書き
私もまだUnityを触ってそこまでたたないので、ご覧になってる皆さんが想像してるのとかけ離れたものとなってしまうかもしれません。。
それを踏まえてみていただけると幸いです。
目次
環境
使うアセット
背景を作る
実際にいい感じのライティングにしてみる。
まとめ
環境
Windows10 Home 64bit
Unity2019.4.13f1
CPU Ryzen5 3500U
GPU Vega8(内臓)
メモリ16GB
((基本的にはそれ以上のスペックこれに近い環境でやっている方なら基本大丈夫だと思います。
使うアセット
PostProcessing(実際にいい感じのライティングをするために使うもの)
RPG/FPS Game Assets for PC/Mobile (Industrial Set v2.0)(背景用のアセット)
アセットのURL
必須 PostProcessing => Package ManagerからDL
自前のでも可 [RPG/FPS Game Assets for PC/Mobile (Industrial Set v2.0)] (https://assetstore.unity.com/packages/3d/environments/industrial/rpg-fps-game-assets-for-pc-mobile-industrial-set-v2-0-86679)
実際に背景を作る
紹介したアセットは工場的なもののモデルがたくさんあります。
今回はあくまでライティングがメインなのでDemoシーンを今回は使いますが、自分でアセットを組み合わせて作ってみるのもいいと思います!
ではさっそく始めていきましょう!
((((((((((にしてもアセットのDL長すぎ)))))))))))))))))
まず最初に、Demoシーンを使う場合は、カメラがないのでカメラを追加します。((カメラがないとなにもできないので、、
カメラが追加できたら任意の場所に移動させましょう!((あとstaticのチェックはずしていいと思います、多分多分
私はこんな感じにおいてみました。((もうこれだけできれいじゃね
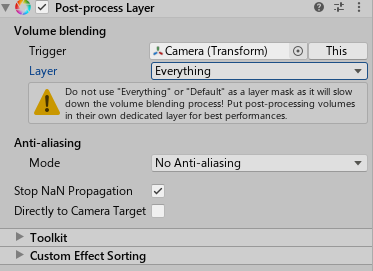
次にカメラにAddComponentから画像と同じコンポーネントを追加してください

次に、空のオブジェクトを作成し、(名前は適当につけてください、自分がわかれば何でもいいです。)画像と同じコンポーネントをアタッチしてください。
で、ここからが重要で、ポストプロセスのいろいろな機能ざっくり紹介していきます。(今回使うもののみ)
1 Bloom 明るいところをより明るくするてきな感じだと思えばいいです。((これだけでも結構いい感じになる
2 Ambient Occlusion 設置感を強める感じです。((これも私は愛用してます。
3 Color Grading いろいろ色をいじれます(雑) ((これはいじりすぎると色がおかしくなるので注意
以上の3つを使って作業をしていきます。
1Bloom
まずは明るいところをより明るく表現できるBloomです。
まずAdd effect>Unity>Bloomを選択し追加します。そうしたら片っ端からチェックを入れてください。
そうしたら以下の通りに設定してみてください。

Intensityをメインにいじってみてください。そうするとすごく明るくなると思います。
自分の好みに合わせて調節してみてください。
2 Ambient Occlusion
これは、地面との設置感が強くなるものです。結構役に立つので使ってみてください。
Bloomの時と同じように、してAmbient Occlusionを選択し、以下の通りに設定してみてください。
Intensityをいじると、違いがわかると思います。境界線が黒くなりました。
これも自分の好みで色とかも調整してみてください。
3 Color Grading
こいつはいじりすぎると変な色になってしまうので、要注意です。
では以下のように設定してみてください。

本当にこれは控えめにいじってください。。。
コントラストとTintくらいで、、、
では最後にビフォーアフター
ん~あんまり変わってないようなwからのオブジェクトの表示非表示を切り替えて比べたら結構差が出るかも
おまけ変更後+Staticにチェックを入れた場合(おすすめはしない)

まとめ
お疲れさまでした。
今回はざっくり、いい感じのライティング設定について解説してみました。
好みは別れるかもしれませんが、自分好みにいじってみたり、まだほかの機能があるのでそれを試すのも
いいと思います。
よければTwitterをやっているのでフォローお願いします。あとBoothで3Dモデルなどを販売してるので、よければ買ってみてください。
SNS
Twitter https://twitter.com/uho19003
Booth https://upon.booth.pm/




