はじめに
Unity始めたんで並行してBlenderも始めたいよって人とか今からBlender触ろうとしていたとかBlender気になってるとかとにかくBlenderに興味がある人が参考になると思います。
目爺(目次)
1.基本的な操作編(前編)
2.テクスチャー編(前編)
3.レンダリングの仕方編(前編)
この5本立てで今回は行きたいと思います。
1.基本的な操作編
今回は私が使用している操作の仕方について解説したいと思います。
ここではオブジェクトモードで使える操作について解説します。編集モードでの操作方法は別のところで解説しようと思います。
| 操作内容 | キー |
|:-----------------|------------------:|
| 視点移動 | ホイールクリック |
| 平行移動? | Shift + ホイールクリック |
| オブジェクト選択 | 左クリック |
| オブジェクトの拡大縮小 | S |
| オブジェクトの全選択 | A |
| オブジェクトの回転 | R |
| オブジェクトの削除 |X
|オブジェクトの移動|G
|オブジェクトの追加|Shift + A
| オブジェクトのコピー|⌘ + C
| オブジェクトのペースト|⌘ + V
| オブジェクトのペアレント|⌘ + J
| オブジェクトの表示|H
| オブジェクトの非表示|option + H
| オブジェクトの複製|Shift + D
|シェーディングの変更|Z
|透過表示切り替え|option + Z
ここで紹介したのを覚えておけば大抵の作業はできると思います。
ここで紹介したもの以外にも大抵ボタンにカーソルを合わせればショートカットが出てくるのでそこから知る方法もあります。
※Macの場合で説明したのでWindowsの場合は⌘はWinキー、optionはAltキーになっています。
2.テクスチャ―編
モデリングで印象が決まるものの一つとしてテクスチャーが有りますが、
ただ単にオブジェクトにテクスチャーを張り付けてもよいものが作れないので、#2では、テクスチャーの張り付け方から、テクスチャー関連での話をしたいと思います。
2-目次
2-1.テクスチャーの貼り付け方
2-2.テクスチャーの凹凸をつける
2-3.テクスチャーの色彩変更
2-4.オブジェクトに貼り付けたテクスチャーを動かす(UV)
2-1.テクスチャーの貼り付け方
ここではオブジェクトに対してテクスチャーの貼り付け方について解説しようと思います。
今回は平面にUnityのテクスチャーを貼り付けようと思います。

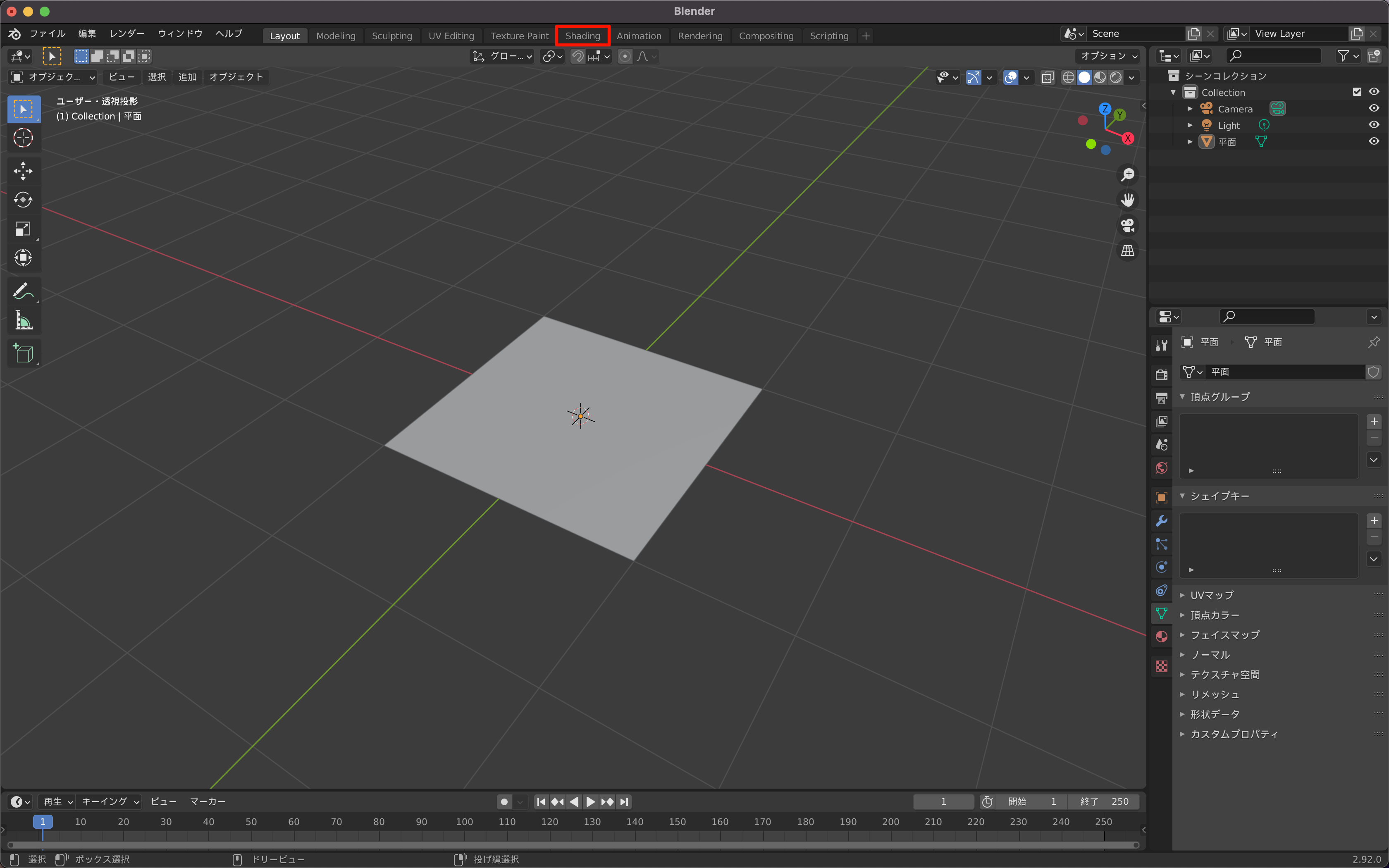
まずは上にあるShadingを選択してください。

その次に新規をクリックしてノードを追加します。

できたらノードがあるあみあみの中で「Shift + A」で入力>テクスチャー座標とベクトル>マッピングとテクスチャー>画像テクスチャーを選択して追加します。
追加できたら画像のようにノードをつなげます。

繋げることができたら画像テクスチャーの開くをクリックして使いたい画像を選択します。
選択できたらオブジェクトに画像を貼り付けることができます。
2-2.テクスチャーに凹凸をつける
次にただ単に表面にテクスチャーをベタ張りするだけでは凹凸感がなくのっぺりした出来になってしまうので、簡単にノードを組むだけで、
凹凸感を表現できる方法を解説しようと思います。
2-1で紹介したようにShadingを開き、「Shift + A」でベクトル>バンプとコンバーター>カラーランプを追加し、2-1で追加した、画像テクスチャーとマッピング、テクスチャー座標を選択してコピーします。できたらそれぞれのノードを画像のようにつなげます。繋げることができたらカラーランプの方につないだ画像テクスチャーの色空間をNon-Colorにします。

バンプの値を調節することによって凹凸の度合いを調節することができます。
今回は画像から無理矢理凹凸感を出しましたが、ノーマルマップなどを用意すると綺麗に凹凸感を表現することができます。
実際にうまく行ったものを貼っておきます。
適用前

適用後

2-3.テクスチャーの色彩変更
色彩変更というのかわかりませんが、テクスチャーの色が気に食わない時に、Blenderでノードを組めば変更することができるので紹介しようと思います。
(それ専用のアプリで変更するのもいいと思います。面倒な人向けですw)

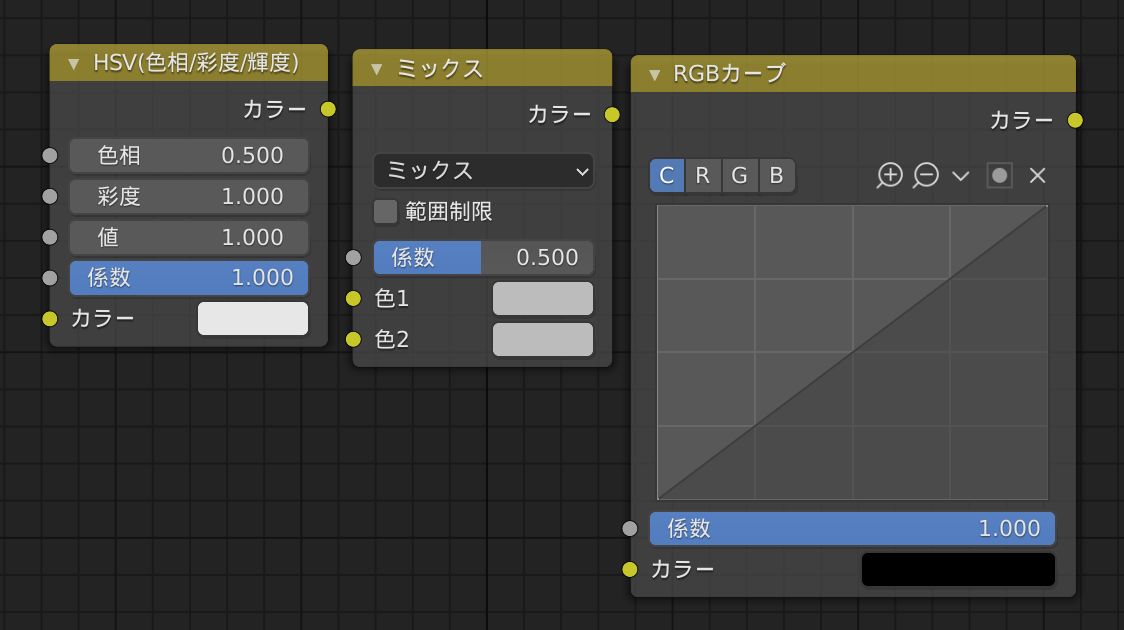
今回はこの3つのノードを使用していきます。
一つ一つ説明していくと、
HSVは色相、彩度を変更することができます。
ミックスは、二つの色をミックスすることができます。
RGBカーブは、輝度?やRGBのそれぞれの強さなどを調節することができます。
実際に使う場合は、2-1で追加した画像テクスチャーの間にノードを追加すると使用することができます。

2-4.オブジェクトに貼り付けたテクスチャーを動かす(UV)
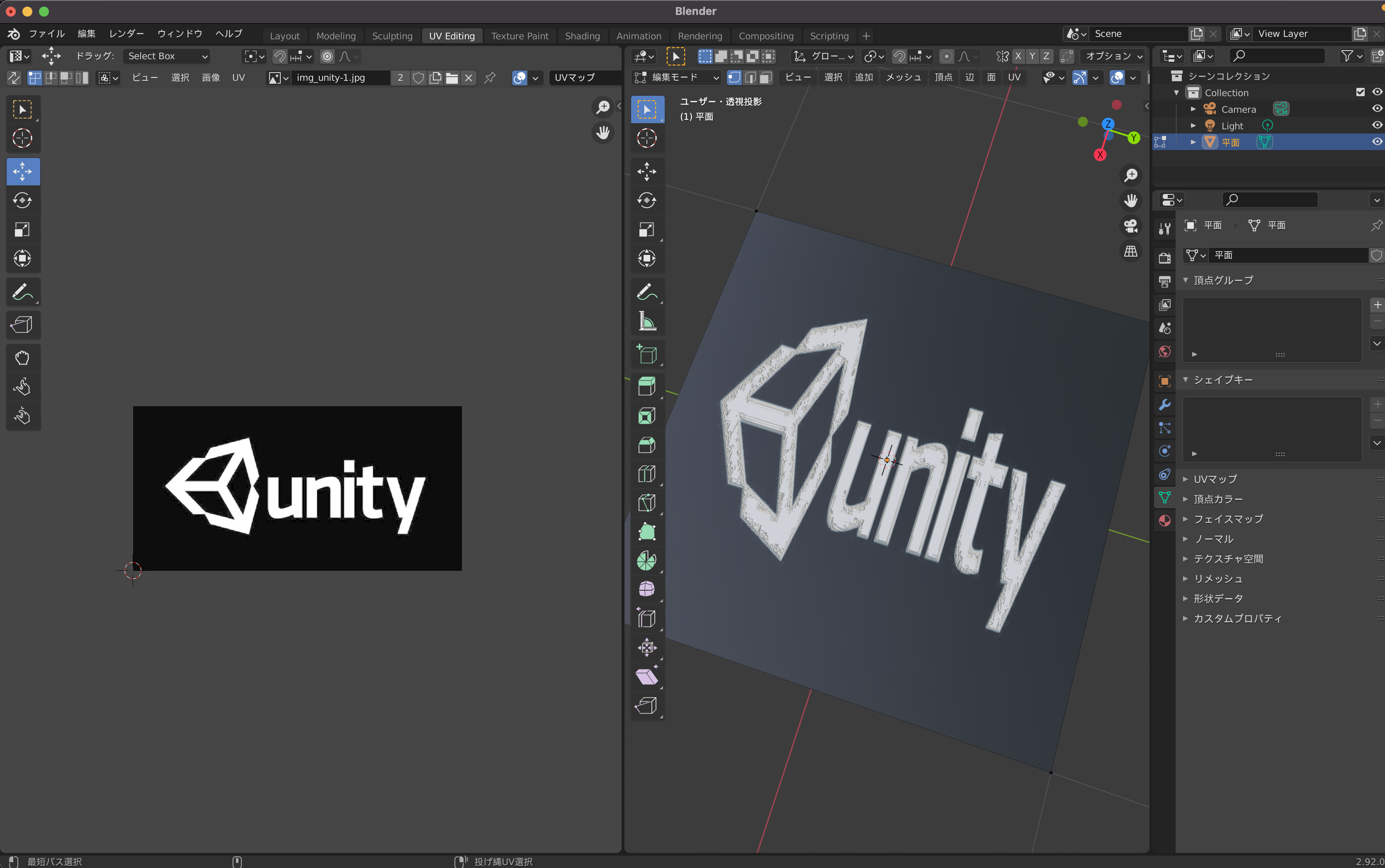
ShadingからLayoutに戻ります。戻ったら、オブジェクトを選択してTabキーを押します。押せたらAを押して全選択し、Uキーを押してスマートUV投影を選択します。

選択できたらLayoutからUVEditingを選択するとこのような画面になるので、あとは左側の辺や点を動かすことによってテクスチャーを変形することができます。

こんな画面にならない場合は、画像のようにやればもう一画面出てきます。
右っ側の画面が白い平面しかない場合はZキーを押してマテリアルプレビューにします。
左っ側に点や辺が出てこない場合は右っ側の画面で全選択します。

3.レンダリングの仕方編
モデルができてもレンダリングする方法がわからないとTwitterにきれいな画像もあげれないのでレンダリングの仕方について解説したいと思います。
目次
3-1.カメラの位置決め
3-2.カメラの設定
3-3.レンダリングする(画像保存まで)
3-1.カメラの位置決め
まずは肝心なカメラの位置について解説します。
まず、もう一つ画面を追加しビュー>視点を揃える>現在の視点にカメラを合わせるを選択します。
そうしたらどのような感じにカメラが映るのかがわかります。あとは左の画面でカメラを動かしてカメラの位置を決めます。
3-2.カメラの設定
次に一番左の欄のプリンターみたいなマークを選択します。
そこで解像度や、アスペクト比などを変更することができます。今回は特にいじらないでおきます。
3-3.レンダリングする
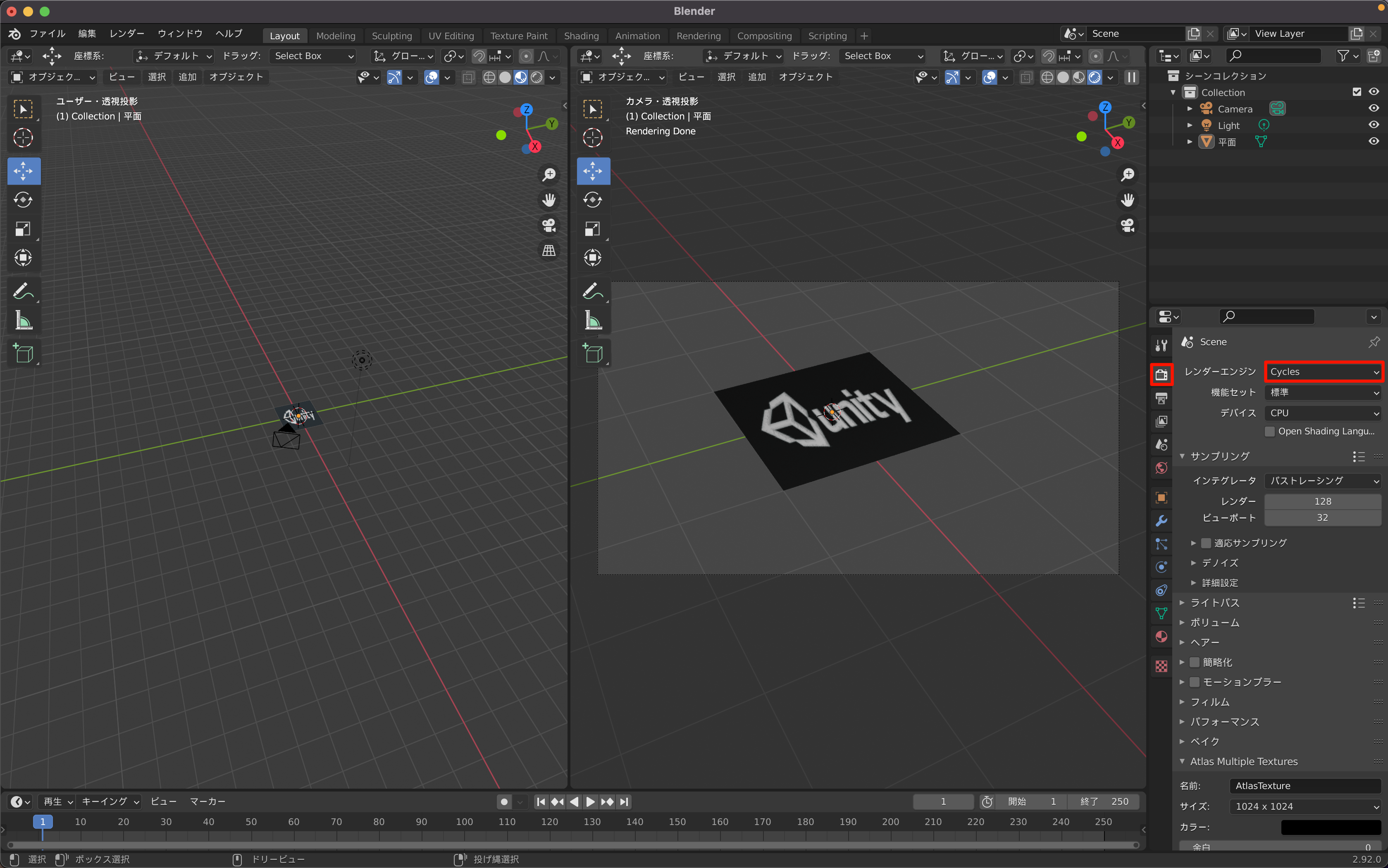
レンダリングする前にレンダリングをする方法を変更します。
レンダリング方法はCyclesとEeveeがあり、Cyclesの方が綺麗にレンダリングできるけどレンダリング時間が長い、Eeveeは普通にくらいだけど短い感じです。
私は毎回Cyclesを利用しています。

変更できたらLayoutからRenderingに変更して
上のレンダー>画像をレンダリングと選択するとレンダリングが開始されます。


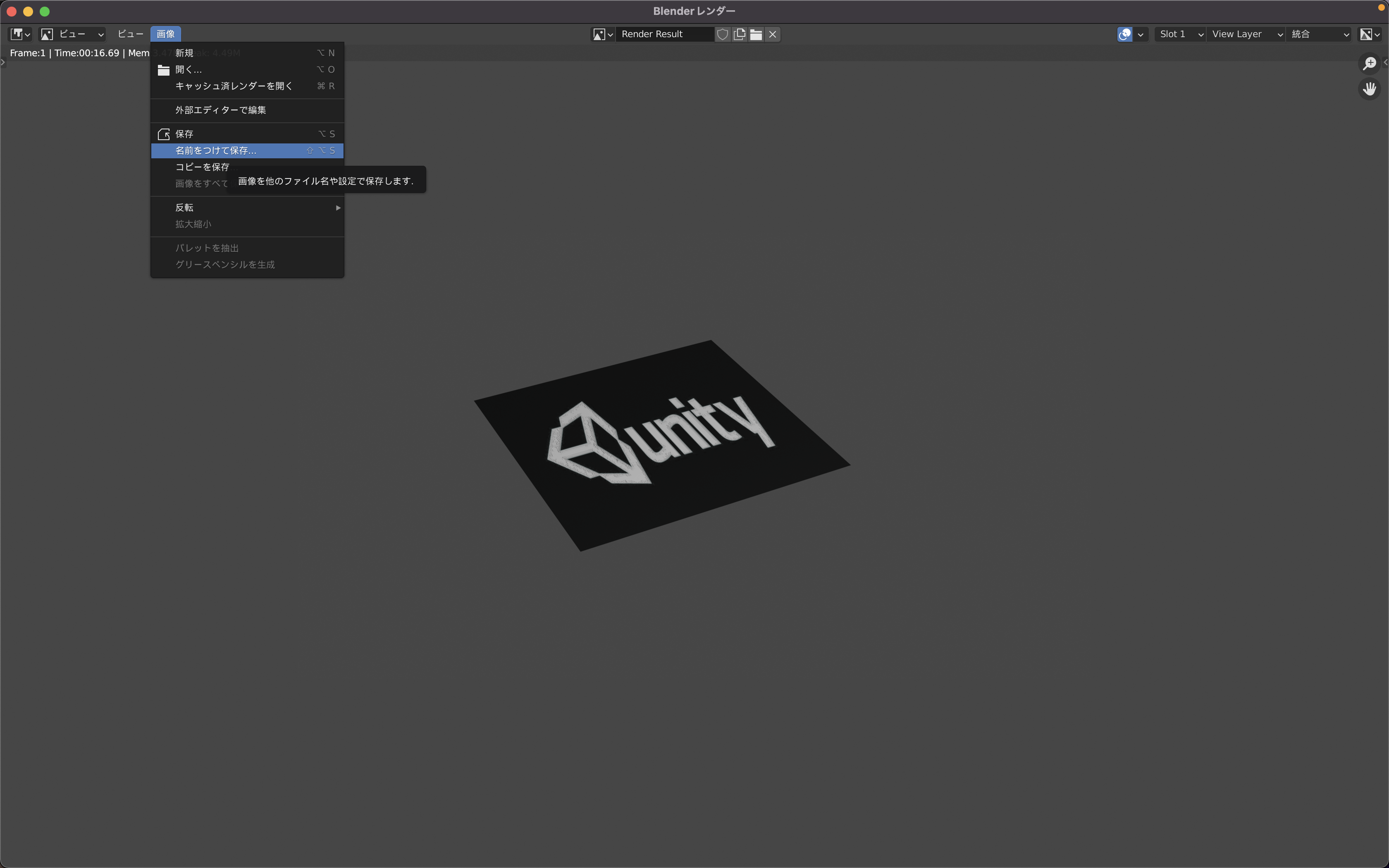
レンダリングが終了したら画像>名前を付けて保存をクリックして保存します。

これでレンダリング完了です。
最後に
今回はBlenderの基礎的な部分をだいぶ端折って紹介しました。
ぜひTwitterなどをフォローお願いします!では!
https://twitter.com/Upon_Main

