はじめに
はじめまして! 東海12期のうみです!
もうすぐクリスマスですね!ってことでXcodeでまださわったことの
ないSpriteKitでクリスマスカードを作ってみました!
SpriteKitとは
Appleが提供している2Dのゲームを作るためのフレームワークです
今回はその中でもSpriteKit Particle Fileを使って作成しました!
完成形
完成形はこんな感じ!!!
SpriteKit Particle Fileを追加
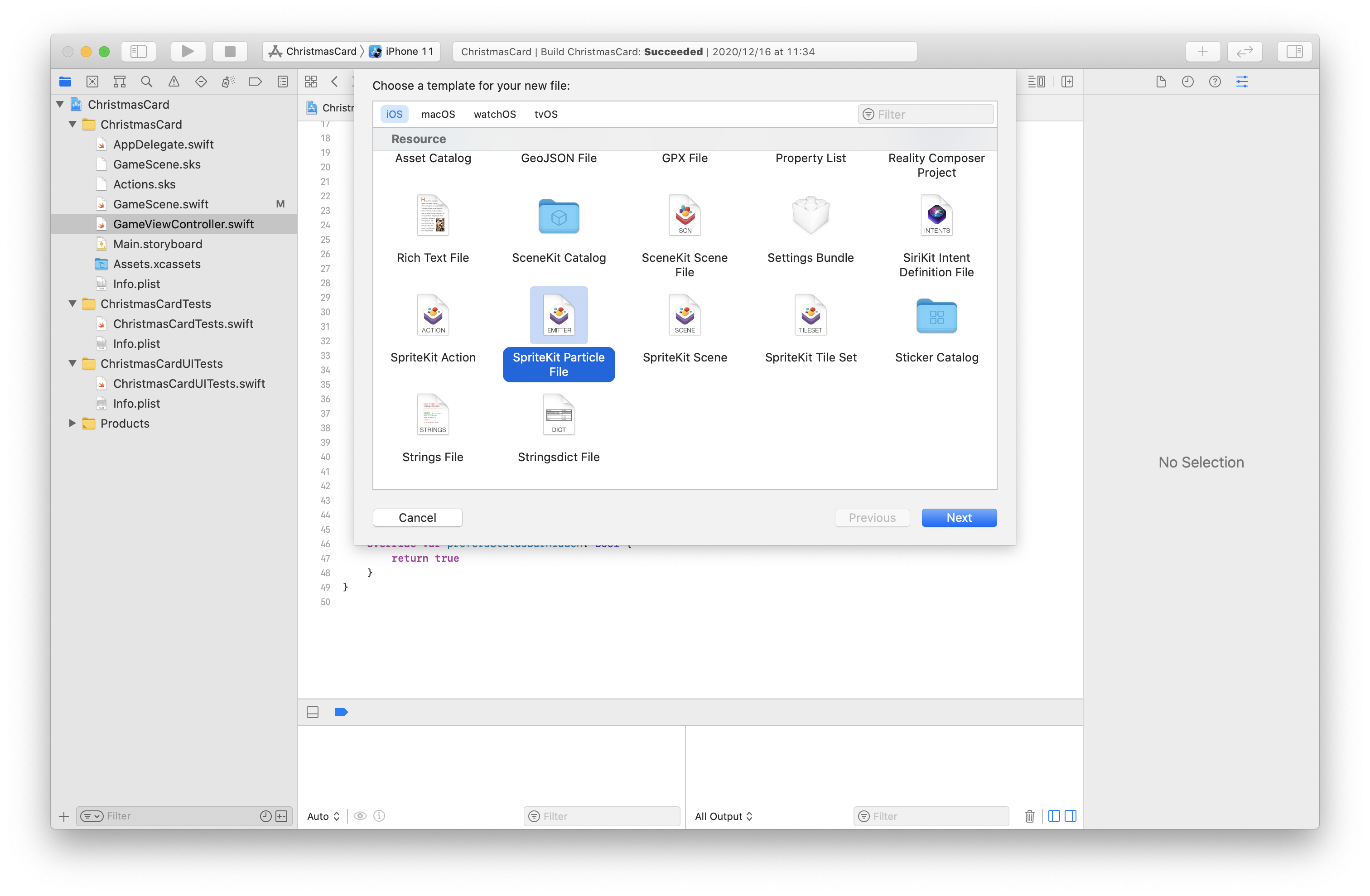
プロジェクトナビゲーターのファイルが並んでいる所で右クリックして、「New File...」をクリック>そのまま下にいき「SpriteKit Particle File」を選択します。
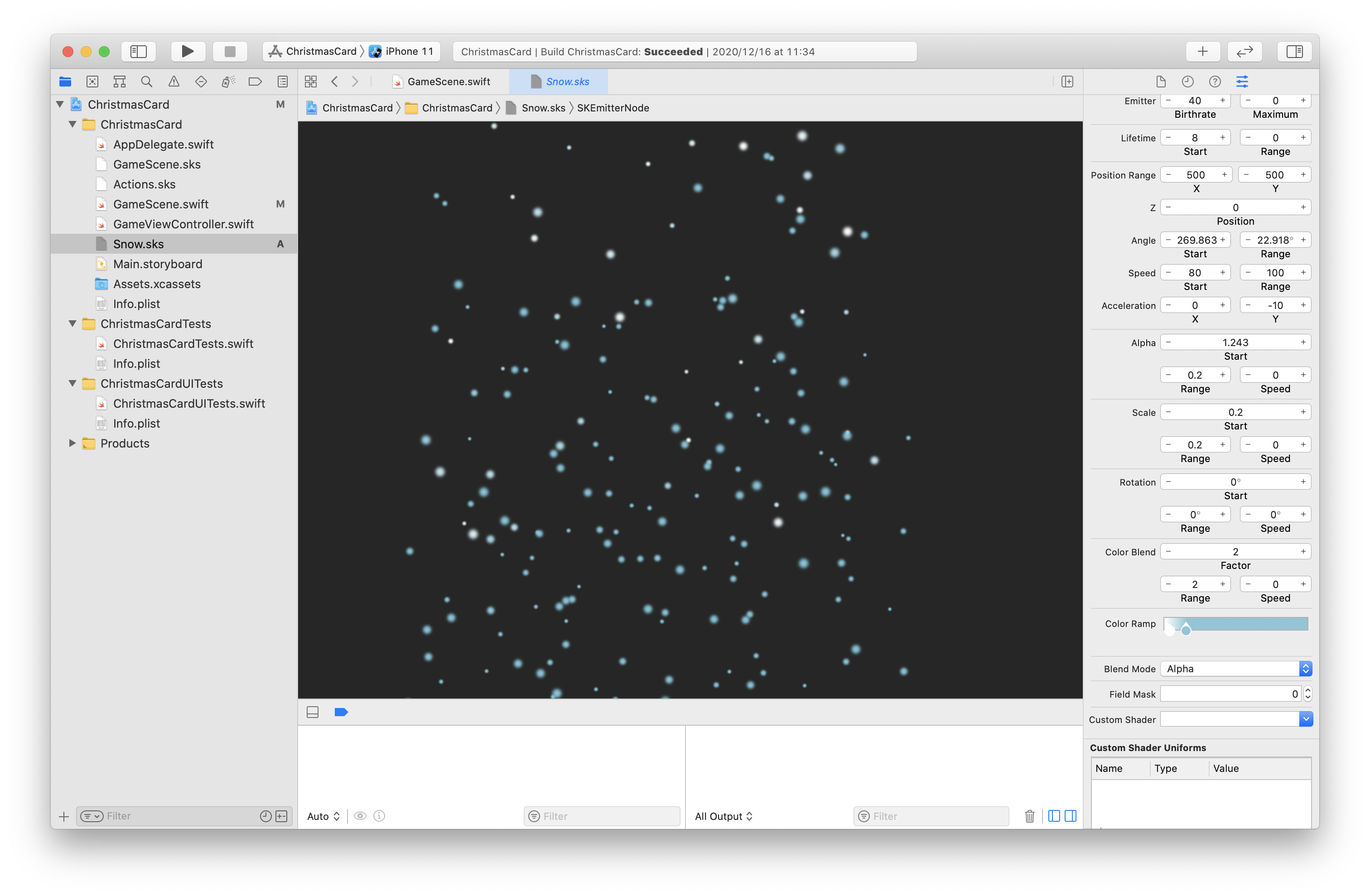
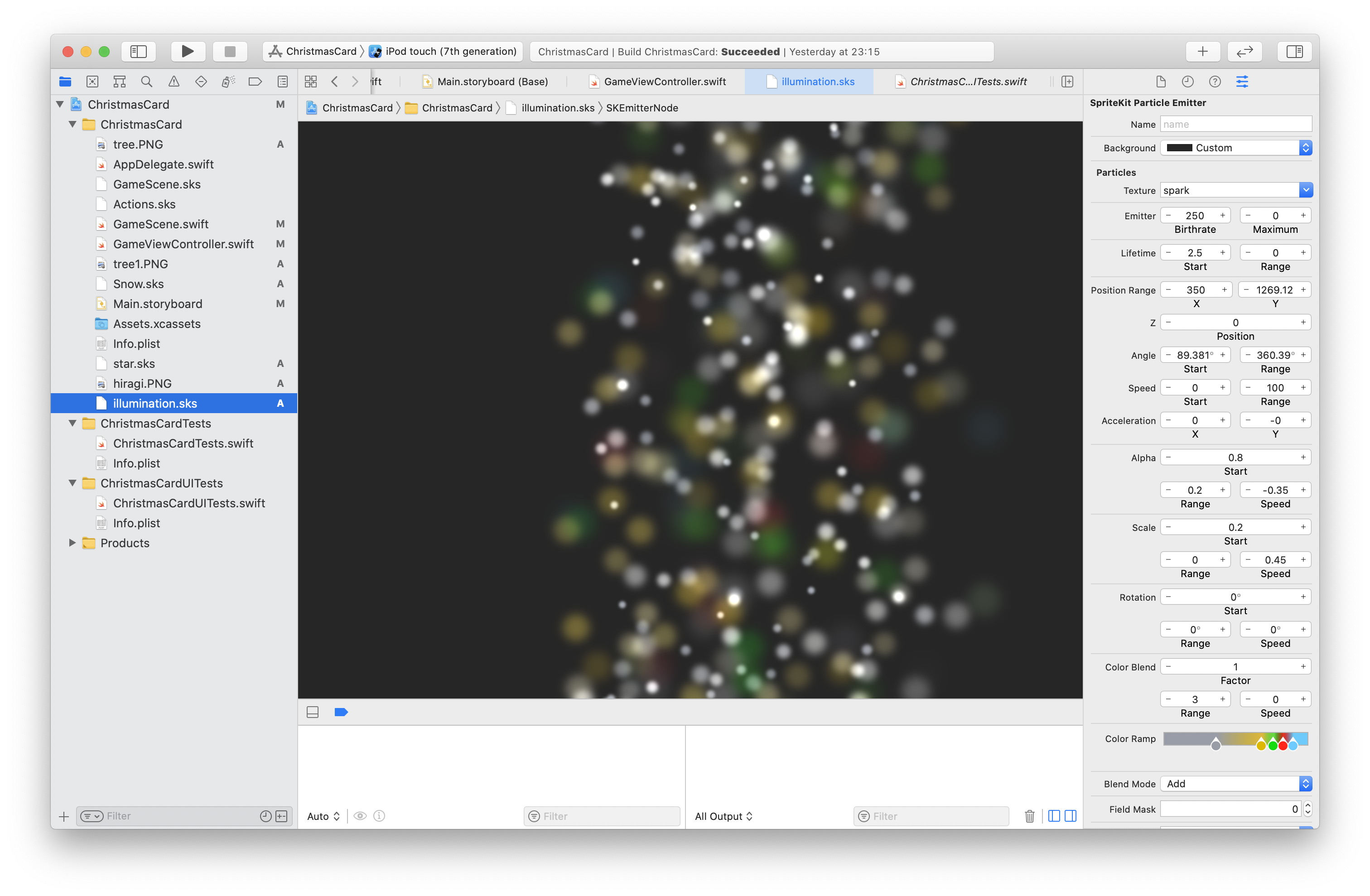
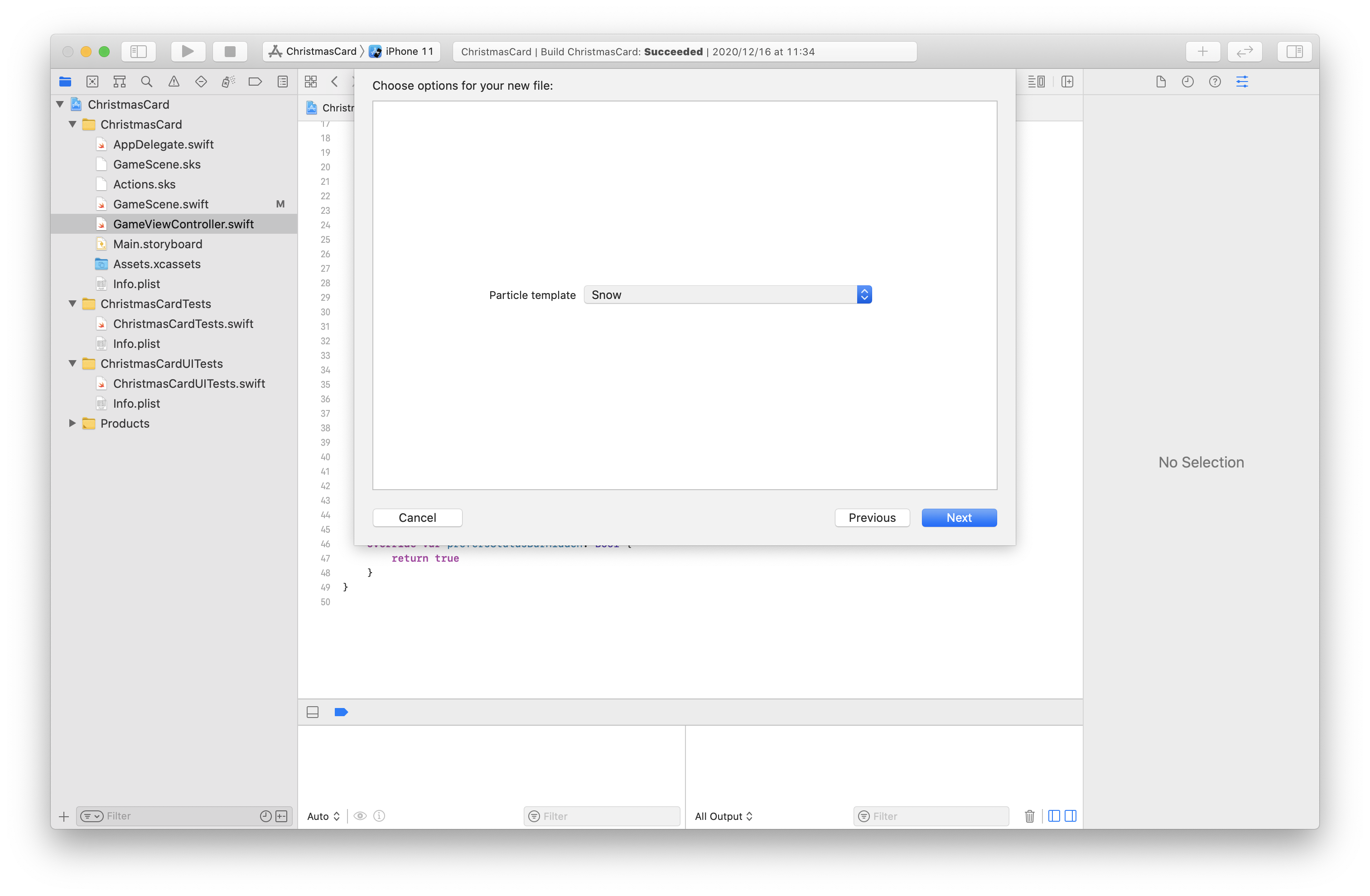
Particle templateで、作りたいイメージに近そうなパーティクルを選択します。今回は、雪を降らせるsnowと背景をイルミネーションっぽくするためにmagicというパーティクルを選択しました。

パーティクルの設定項目
今回は特に色がいい感じになるように設定しました。
●Color Blend
粒子の固有色とColor Rampとの色の合成(混合)についての設定です。
Factor
粒子のParticle Textureの画像の色に、どれだけColor Rampで設定した色を乗せるかを設定します。
Range
Particle Textureの固有色の粒子とColor Rampの色の粒子が混ざってでてきます。
Speed
数値を設定すると、時間経過によるColor Rampの適応具合を指定できます。
●Color Ramp
粒子の色の設定です。
画面設定
GameViewController.swiftでシーンの作成、画面を縦にする設定を行います。
//シーンの作成
let scene = GameScene()
let skView = self.view as! SKView
//FPSの表示
skView.showsFPS = true
//ノード数の表示
skView.showsNodeCount = true
skView.ignoresSiblingOrder = true
scene.scaleMode = .aspectFill
//シーンのサイズをビューに合わせる
scene.size = view.frame.size
skView.presentScene(scene)
func supportedInterfaceOrientations() -> UIInterfaceOrientationMask {
return UIInterfaceOrientationMask.portrait
}
GameScene.swiftでツリー画像やテキスト、パーティクルの設定を行います。
ポイントはツリー画像やパーティクルの奥行きをいい感じに設定すること!!!
self.backgroundColor = SKColor.gray
//ツリー画像
let tree = SKSpriteNode(imageNamed:"tree.PNG")
tree.position = CGPoint(x:self.size.width/2, y:self.size.height/2+10)
tree.size = CGSize(width: 300, height: 400)
tree.zPosition = -10
addChild(tree)
// テキスト
let christmasLabel = SKLabelNode(text: "Merry Christmas")
christmasLabel.fontName = "Bradley Hand Bold"
christmasLabel.fontSize = 38
christmasLabel.fontColor = SKColor.green
christmasLabel.position = CGPoint(x: self.size.width/2, y: 100)
christmasLabel.verticalAlignmentMode = .center
christmasLabel.horizontalAlignmentMode = .center
christmasLabel.zPosition = 15
addChild(christmasLabel)
//雪をふらせる
if let snow = SKEmitterNode(fileNamed: "Snow.sks") {
snow.position = CGPoint(x:self.size.width/2, y:self.size.height)
snow.zPosition = -5
addChild(snow)
}
//背景のキラキラ
if let magic = SKEmitterNode(fileNamed: "illumination.sks") {
magic.position = CGPoint(x:self.size.width/2, y:self.size.height)
magic.zPosition = -11
addChild(magic)
}
おまけ
BGMをつけてみたり、サンタクロースからプレゼントが届くようにしても楽しそうですね!
//音楽
let music = SKAudioNode(fileNamed: "music.mp3")
addChild(music)
まとめ
SpriteKitのパーティクルは簡単に綺麗なエフェクトを作ることができるのさわっててとても楽しかったです!SpriteKitを使ってゲームを作ってみたくなりました!
それでは良いクリスマスをお過ごしください〜🎄🎁🎅
以上うみでした!