Flutter 2.8のアップデートと共に、Flutter×Firebaseの更新が多数なされました。
その中でも、Flutter×Firebaseの環境構築を自動化してくれる、
FlutterFire CLIの追加は目を引くアップデートだったのではないでしょうか。
今回は、FlutterFire CLIを利用してFlutter×Firebaseの環境構築をする方法について記載します。
参考にする公式ドキュメントはこちらです。
2022/1/26追記
Firebase Analytics, Crashlytics,Performance Monitoringを使う場合、
動作しない、または正常通り動作しないようで、従来の手法での環境構築が推奨されています。
また、google_sign_inを使ったFirebase_authを使う場合もGoogle services JSONの従来の手法でのセットアップが必要となります。
詳細は上記ドキュメントのUsageをご確認ください。
前準備##
事前準備としてFirebase CLIがインストールされている必要があります。
以下のページを参考にインストールしてください。
FlutterFire CLIのインストール##
以下のコマンドを、ターミナル(コマンドプロンプト)で実行してください。
dart pub global activate flutterfire_cli
公式ドキュメントには実行場所について記載されていません。
今回は念の為Root(ユーザー名のフォルダ)にて実行して確認しています。
ワーニングが発生した場合###
上記の結果、以下のワーニングが発生する場合があります。

この場合、Flutter のプロジェクトファイルのルートでflutterfireコマンドを実行しても、
zsh: command not found: flutterfireとなり、実行できません。
この場合、ワーニングに記載の処理を実行しましょう。
具体的には.bashrc,または.zshrc等のファイルに、以下のコードを追加します。
export PATH="$PATH":"$HOME/.pub-cache/bin"
追加の仕方については以下の記事が参考になりました。
以上でFlutterFire CLIのインストールは完了となります。
FlutterFire CLI の利用##
実際にFlutterFire CLIを使い、Firebaseの環境構築をしてみましょう。
ターミナルからFlutter プロジェクトのルートで以下のコードを実行してください。
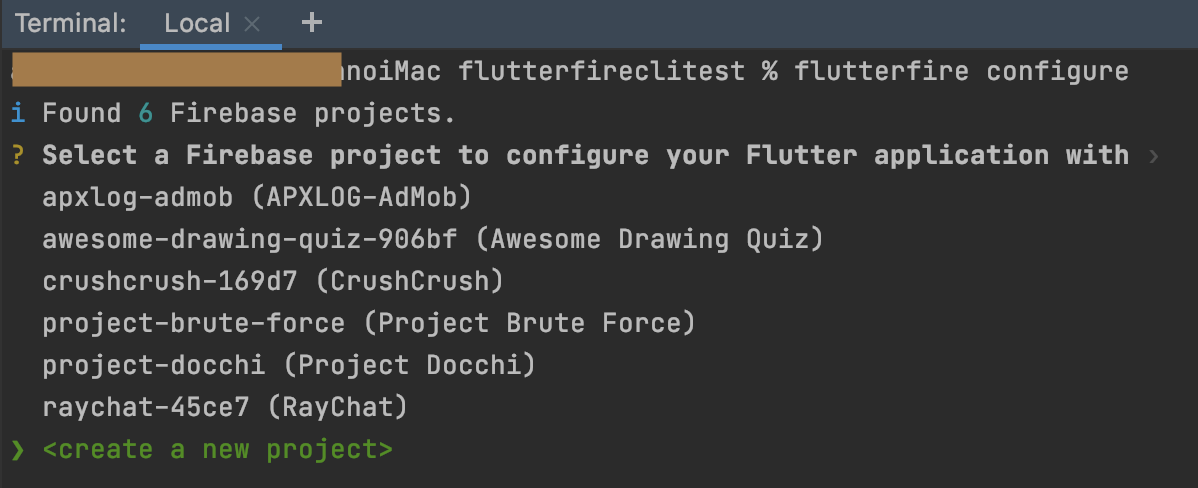
flutterfire configure
実行すると以下のようにFirebaseのProject選択画面に移ります。
(Firebase CLIのfirebase loginでログインしたアカウントのプロジェクトが表示されます。)

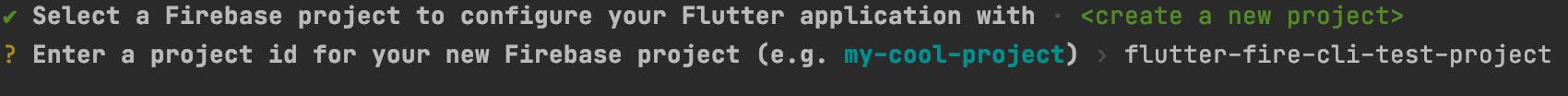
今回はcreate a new projectで新しくプロジェクトを作成してみましょう。
Enterを押すと、プロジェクト名を入力するよう求められます。

入力しプロジェクト作成が終わると、プラットフォームの選択肢が表示されます。
spaceキーでチェックを入れ、Enterキーで決定しましょう。
今回は、AndroidとiOSを選択してみます。

Firebaseプロジェクトに対し、Androidのアプリ登録が実行されます。
Androidのbundle IDがFlutter Project内に既に記載されていれば、そのIDでアプリが登録されます。
今回は記載されていたので、そのまま登録されました。

次にiOSのアプリ登録が実行されます。
同様に、iOSの bundle ID がFlutter Project内に既に記載されていれば、そのIDでアプリが登録されます。
今回は記載されていなかったため、 bundle IDの入力を求められました。

入力が終わると、入力したbundle IDでアプリが登録されます。
登録が完了すると、libフォルダ内に、firebase_options.dartが生成され、CLIツールが終了します。

以上で環境構築は完了です。
実際にFirebase Consoleを覗いてみると、
プロジェクトが作成され、設定したbundle IDのアプリが登録されていることがわかります。
firebase_options.dartについて###
生成されたfirebase_options.dartがCLIツールを使った環境構築のキモです。
このファイルには、Firebaseを取り扱うのに必要なapiKey等の情報が盛り込まれています。
google-services.json等から必要な情報を抜き出したファイルのようです。
また、このファイル内のクラスのメソッドで、プラットフォームで条件分岐して必要な情報を取れるようになっています。
このメソッドを初期化時に呼び出すことで、Firebaseにアクセスし、Flutterプロジェクトを初期化する分けです。
実際に生成されたfirebase_options.dartが以下となります。
(apiKey等は testに置き換えています)
// File generated by FlutterFire CLI.
// ignore_for_file: lines_longer_than_80_chars
import 'package:firebase_core/firebase_core.dart' show FirebaseOptions;
import 'package:flutter/foundation.dart'
show defaultTargetPlatform, kIsWeb, TargetPlatform;
/// Default [FirebaseOptions] for use with your Firebase apps.
///
/// Example:
/// ```dart
/// import 'firebase_options.dart';
/// // ...
/// await Firebase.initializeApp(
/// options: DefaultFirebaseOptions.currentPlatform,
/// );
/// ```
class DefaultFirebaseOptions {
static FirebaseOptions get currentPlatform {
if (kIsWeb) {
throw UnsupportedError(
'DefaultFirebaseOptions have not been configured for web - '
'you can reconfigure this by running the FlutterFire CLI again.',
);
}
// ignore: missing_enum_constant_in_switch
switch (defaultTargetPlatform) {
case TargetPlatform.android:
return android;
case TargetPlatform.iOS:
return ios;
case TargetPlatform.macOS:
throw UnsupportedError(
'DefaultFirebaseOptions have not been configured for macos - '
'you can reconfigure this by running the FlutterFire CLI again.',
);
}
throw UnsupportedError(
'DefaultFirebaseOptions are not supported for this platform.',
);
}
static const FirebaseOptions android = FirebaseOptions(
apiKey: 'test',
appId: 'test',
messagingSenderId: 'test',
projectId: 'flutter-fire-cli-test-project',
storageBucket: 'flutter-fire-cli-test-project.appspot.com',
);
static const FirebaseOptions ios = FirebaseOptions(
apiKey: 'test',
appId: 'test',
messagingSenderId: 'test',
projectId: 'flutter-fire-cli-test-project',
storageBucket: 'flutter-fire-cli-test-project.appspot.com',
iosClientId: 'test',
iosBundleId: 'com.example.flutterfireclitest',
);
}
初期化処理###
flutter_coreパッケージをインストールしていない場合は、先にインストールしましょう。
初期化処理を記載する前に、記載するファイルで以下のimport文を記載します。
import 'firebase_options.dart';
初期化処理は以下の通りです。
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
firebase_options.dartのDefaultFirebaseOptions.currentPlatformを呼び出していることがわかります。
main.dartのrunAppより前で実行する場合は、Firebase.initializeより前で、
WidgetsFlutterBinding.ensureInitialized();
を実行してください。
従来との比較##
環境構築の内容を比較してみます。
Firebase.initializeを記載する手前までの手順で比較します。
従来###
- Firebase ConsoleからFirebase プロジェクトを作成
- Firebase プロジェクト でAndroid のアプリを作成
-
google-services.jsonをダウンロードし、Flutterのプロジェクト内の適切な場所に配置 -
build.gradleにapply plugin: 'com.google.gms.google-services'等の文を追記 - Firebase プロジェクト でiOSのアプリを作成
-
GoogleService-info.plistをダウンロードし、xcodeを立ち上げ、 Flutterのプロジェクト内の適切な場所に配置 - 完了!
CLIを使用###
- ターミナルからFlutter Projectのルートで
firebase configureを実行 - プロジェクト選択画面で
create a new projectを選択、Project名を入力 - 作成するプラットフォーム(iOS,Androidなど)を選択
- iOSのBundle Nameを入力
- 完了!
CLIツールの方が、手順少なく環境構築を完了できます。
また、ファイルを行ったり来たりせず、ターミナル上で完結するのも良い点ですね。
課題とまとめ##
このツールでできるのは、あくまでFirebaseの環境構築であり、
FirestoreやFirebaseAuthの初期設定を行なってくれるものではありません。
これらはConsole上から設定する必要があります。
とはいえ、Firebaseのプロジェクト作成から環境構築まで一つのツールでできるようになったのは、
本当に素晴らしいことだと思います。
従来と勝手が違うことに戸惑うかもしれませんが、積極的に使ってみることをお勧めします。
以上、読んでいただきありがとうございました。