前回はカスタムアクティビティのアイコンを変更したので、今回は中身の作り込みをします。
※前回>[カスタムアクティビティのアイコンを変更する]
オートメーションの中で実行時の日付や時刻を取りたいケースはよくありますが、
・DateTime.Now.ToString("yyyy/MM/dd")
のように決まりきったコードを毎回書くのは面倒なので、書式指定だけで済ませたい
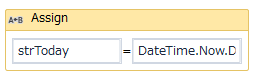
・Assignでコード書くと↓のように肝心の書式部分が隠れて見えない

という理由から、使いやすい日付取得用アクティビティ"Get Now"を作ることにしました。
Activityクラスの実装
まずはActivityクラスの中身を実装します。といってもやる事は単純。
Inputパラメータに入力された日付書式文字列をDateTimeに与えて結果を返すだけ。
[Category("Input")]
[RequiredArgument]
public InArgument<string> Format { get; set; }
[Category("Output")]
public OutArgument<string> ResultString { get; set; }
protected override void Execute(CodeActivityContext context)
{
string dateTimeString = DateTime.Now.ToString(Format.Get(context));
ResultString.Set(context, dateTimeString);
}
これだけでも動作はするけど、もうひと手間加えてMessage BoxやWrite Lineのようにアクティビティ上に
Inputパラメータを表示させて、設定されている日付書式がひと目でわかるようにしたい。

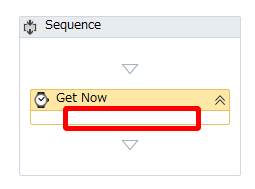
この赤枠の部分に、入力した日付書式を表示したい。
パラメータの見える化
ここでもUiPath公式GitHubにあるサンプルを参考にします。
その中のScriptActivityDesignerとGoogleSheetApplicationDesignerで使われている、
ExpressionTextBoxでInputパラメータの見える化を実現できます。
このExpressionTextBoxはアクティビティ上に表示できる式入力用テキストボックスで、
ArgumentToExpressionConverterを仲介役にInputパラメータとリンクさせる事ができます。
パラメータは多いですが、使い方はだいたい決まっているようです。
デフォルトで<Grid></Grid>になっていた部分を↓のXAMLコードで置き換えます。
<sap:ActivityDesigner.Resources>
<ResourceDictionary>
<sapc:ArgumentToExpressionConverter x:Key="ArgumentToExpressionConverter" />
</ResourceDictionary>
</sap:ActivityDesigner.Resources>
<DockPanel>
<sapv:ExpressionTextBox OwnerActivity="{Binding Path=ModelItem}" ExpressionType="s:String"
HintText="DateTime format, must be quoted." MaxLines="1"
Expression="{Binding Path=ModelItem.Format, Converter={StaticResource ArgumentToExpressionConverter},
ConverterParameter=In, Mode=TwoWay}"/>
</DockPanel>
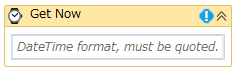
UiPath Studioに置くとこうなります。何も入力が無い場合、テキスト部にHintTextが表示されます。

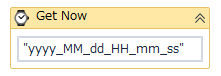
日付書式を入力するとこんな感じ。なぜかちょっとだけ幅が縮む。

そう、これを実現したかったのです。
今回はここまで。
これで見た目も中身もオリジナルの、"俺のアクティビティ"を作る事ができたので満足です。
ただ本当は書式の指定をテキスト入力でなく、 □[年] ■[月] ■[日] □[時] □[分] □[秒] のように
欲しい項目をチェックボックスで選択できる形にしたかったのですが、失敗しました。
(WF4) Showing an InArgument as a CheckBox in the Workflow Designer Property Grid
を参考に数時間チャレンジしたものの、どうにもプロパティがチェックボックス型にならずあきらめ。
UiPathはWWFベースとはいえ、やっぱり純粋なWWFとはやり方が違うのかなぁ・・・
次回>[しゃべるアクティビティを作る]