普段皆さんが使用しているgithubにGithub Pagesという機能があります。
Github Pagesでは、作成したWebサイトを無料で公開することができます。
今回は静的なページをGithub Pagesを使用して公開する方法をまとめました。
手順は以下になります。
- 公開するページの作成(HTML/CSS)
- Githubに公開用のリポジトリを作成する
- ローカルのファイルをGithubにアップロードする
- Github Pagesでページを公開します
注意:
Github Pagesを使用するためには、githubのアカウントが必要になりますので
まだアカウントをもっていない方は作成をお願い致します。
https://github.com/signup
1. 公開するページをローカルで作成します。
以下がサンプル用のHTML/CSSファイルになります。
ディレクトリ名は「github-pages-sample」です。
ディレクトリ構成は以下になります。
github-pages-sample
├─ index.html
└─ style.css
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<h1>Github Pagesを使ってサイトを公開する方法</h1>
<p>手順</p>
<ol>
<li>テスト</li>
<li>テスト</li>
<li>テスト</li>
<li>テスト</li>
<li>テスト</li>
</ol>
</body>
</html>
h1 {
color: blue;
}
p {
font-weight: bold;
}
今後、このファイルをgithubにアップロードすること(=リモートリポジトリにpush)することになりますので、commitをお願いします。
※まだGitの使い方について未学習の方はこちらなどを参考にしてGitの基礎を勉強してみてください。
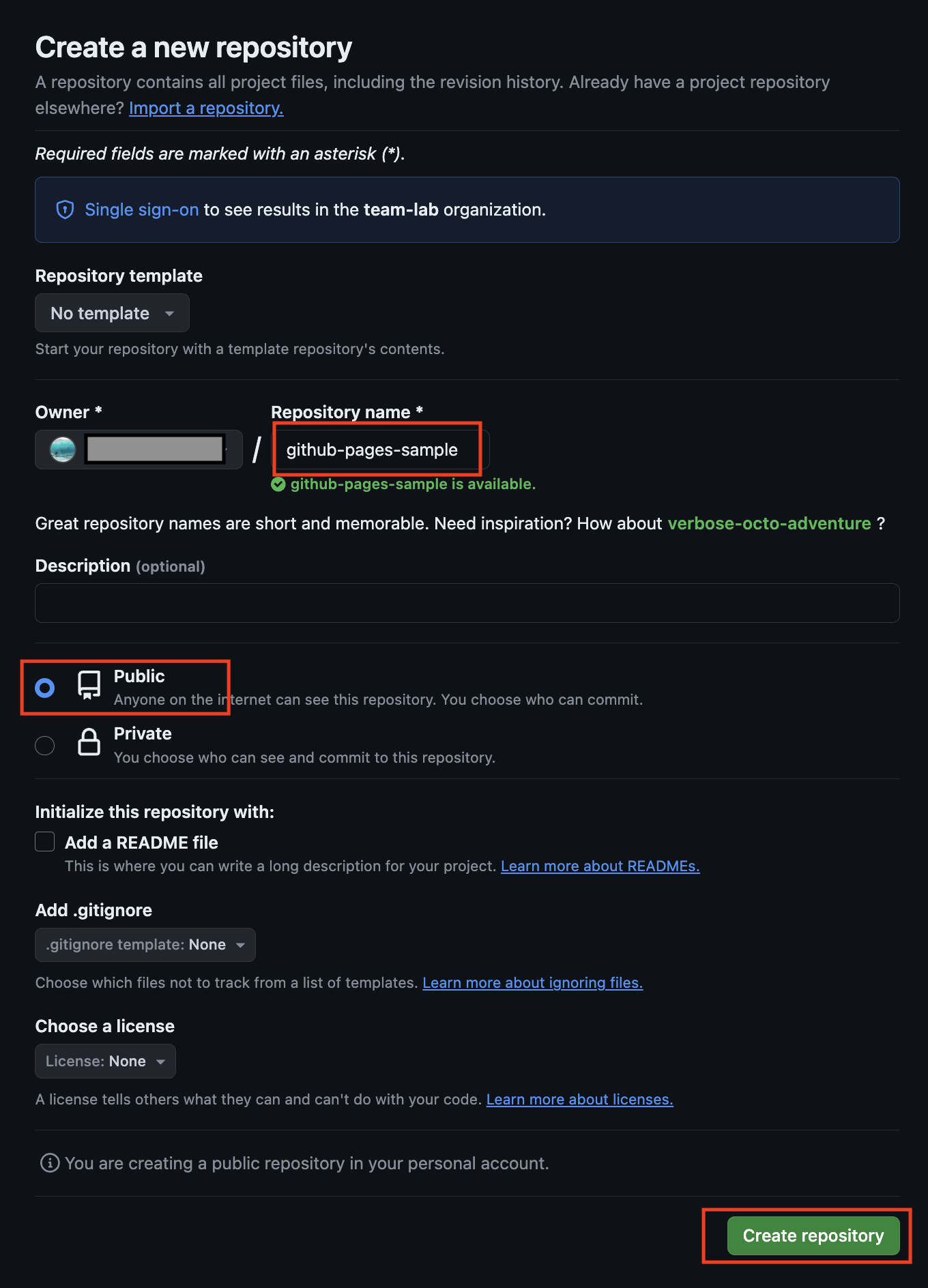
2. githubに公開するためのリポジトリを作成します。
(3)リポジトリ名はローカルと同じ「github-pages-sample」にしました。
(異なっていても問題ありません)

(4)ページをリロードしてこのページが表示されれば問題ありません。

3. ローカルのファイルをgithubにアップロードします。
ローカルの「github-pages-sample」のファイルを、リモートリポジトリの「github-pages-sample」にpushします。
すでに手順1でローカルのファイルはcommitされていると思いますので以下の2つのコマンドを実行するだけでリモートリポジトリにローカルのファイルをpushすることができます。
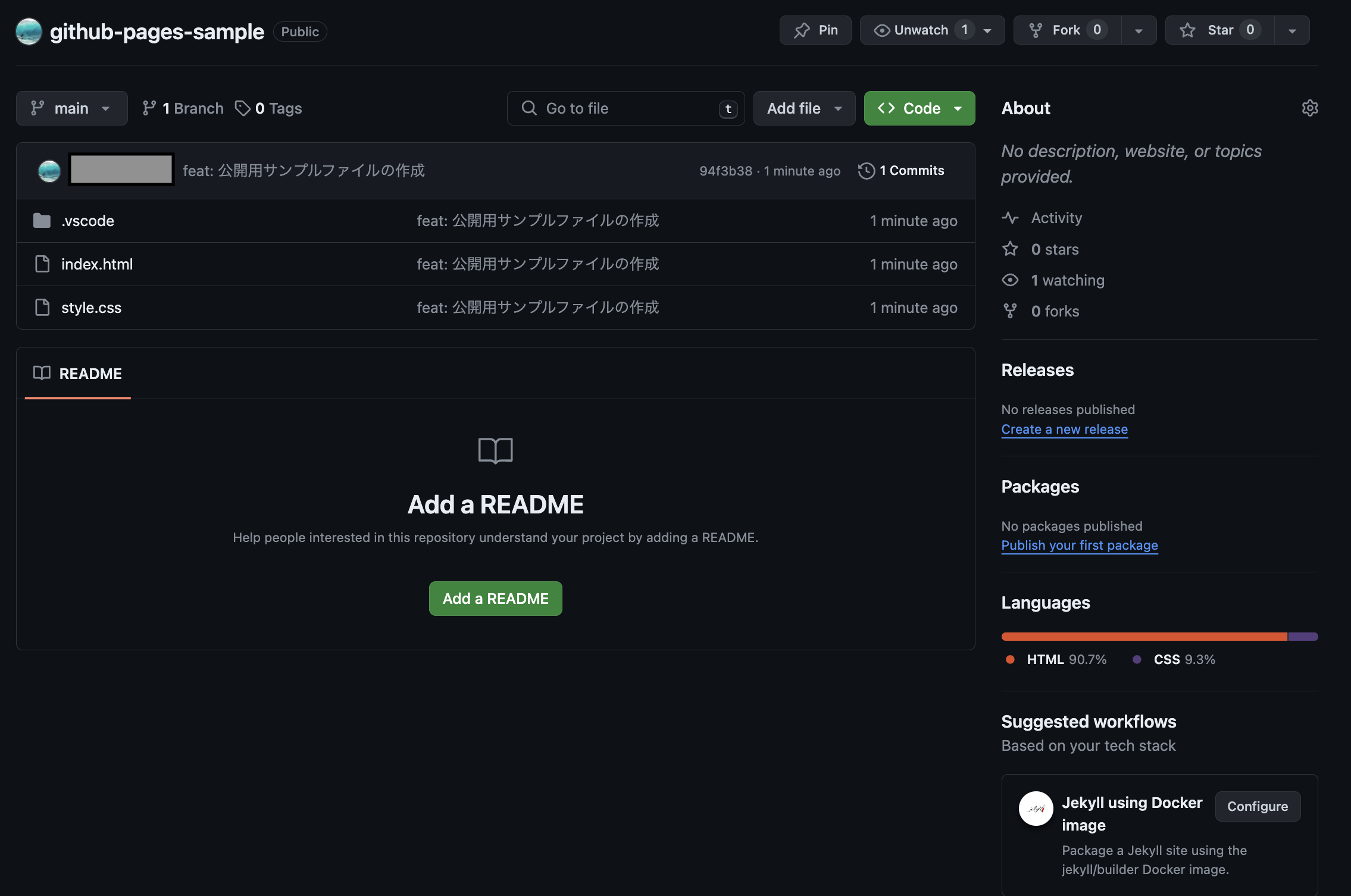
(3)リロードをしてこのような画面になっていれば、ファイルをアップロードできています。

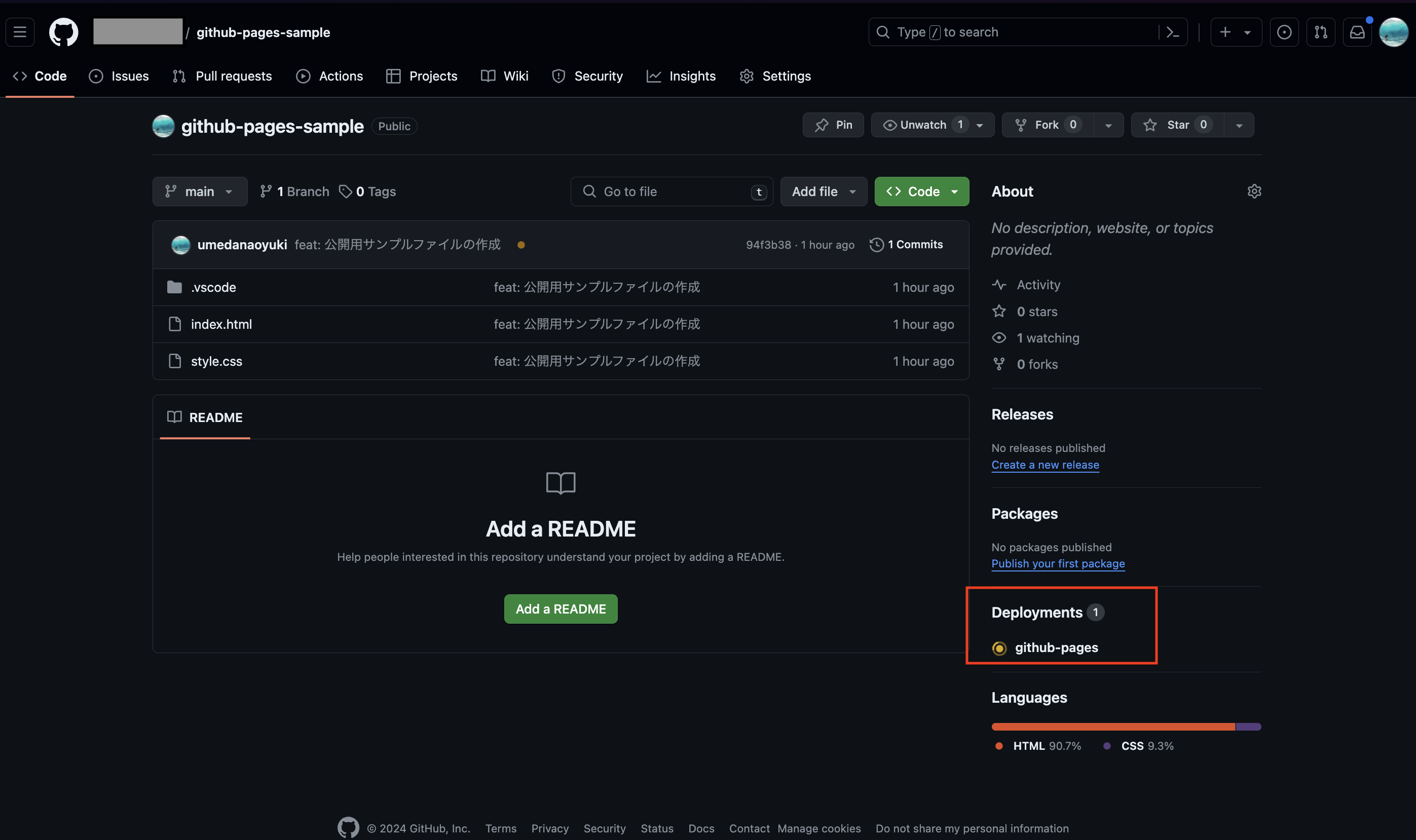
4. Github Pagesを使用してページを公開します。
ここでは、どのブランチを公開させるか設定します。
今回は、mainブランチのみ作成しているので、mainを選びます。

Saveを押すと、このような表示がされて、ページの公開のための準備がはじまります。この表示が「緑」になることを待ちます。

これで、手順は終了になります。
ぜひ簡単なポートフォリオやご自身のブログの公開などに役立ててください。