Appleが公開したJavascript API **「LivePhotosKit JS」**を使って、LivePhotoを簡単に埋め込むためのサンプルを作ってみました。
参考:LivePhotosKit JS | Apple Developer Documentation
LivePhotoとは?
参考:Live Photos を撮影して活用する - Apple サポート
Live Photos は、シャッターを切った前後の 1.5 秒ずつの映像を記録してくれます。iPhone 6s 以降で使える機能です。
LivePhotos埋め込みサンプル
サンプルページ
画面右上に「Live」のアイコンが表示され、アイコンにマウスオーバーするとLivePhotoの動画が再生されます。
サポート
LivePhotosKit JS playerがサポートしている端末・ブラウザは、iOS(Safari, Chrome)、macOS(Safari, Chrome, Firefox)、Android(※一部端末)(Chrome (beta))、Windows(Chrome, Firefox, Edge, Internet Explorer 11)となっています。
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.apple-livephotoskit.com/lpk/1/livephotoskit.js"></script>
</head>
<body>
<h1 style="font-family:sans-serif;">Live Photo埋め込みサンプル</h1>
<div
data-live-photo
data-photo-src="https://ultimate-ez.com/wp-content/uploads/2017/05/IMG_4199.jpg"
data-video-src="https://ultimate-ez.com/wp-content/uploads/2017/05/IMG_4199.mov"
style="width: 1024px; height: 768px">
</div>
</body>
</html>
CDNにある livephotoskit.js を読み込み、1枚のLivePhotoを構成する画像(.jpg)と動画(.mov)ファイルを、それぞれ data-photo-src と data-video-src のデータ属性に格納するだけです。
LivePhotoの読み込み手順
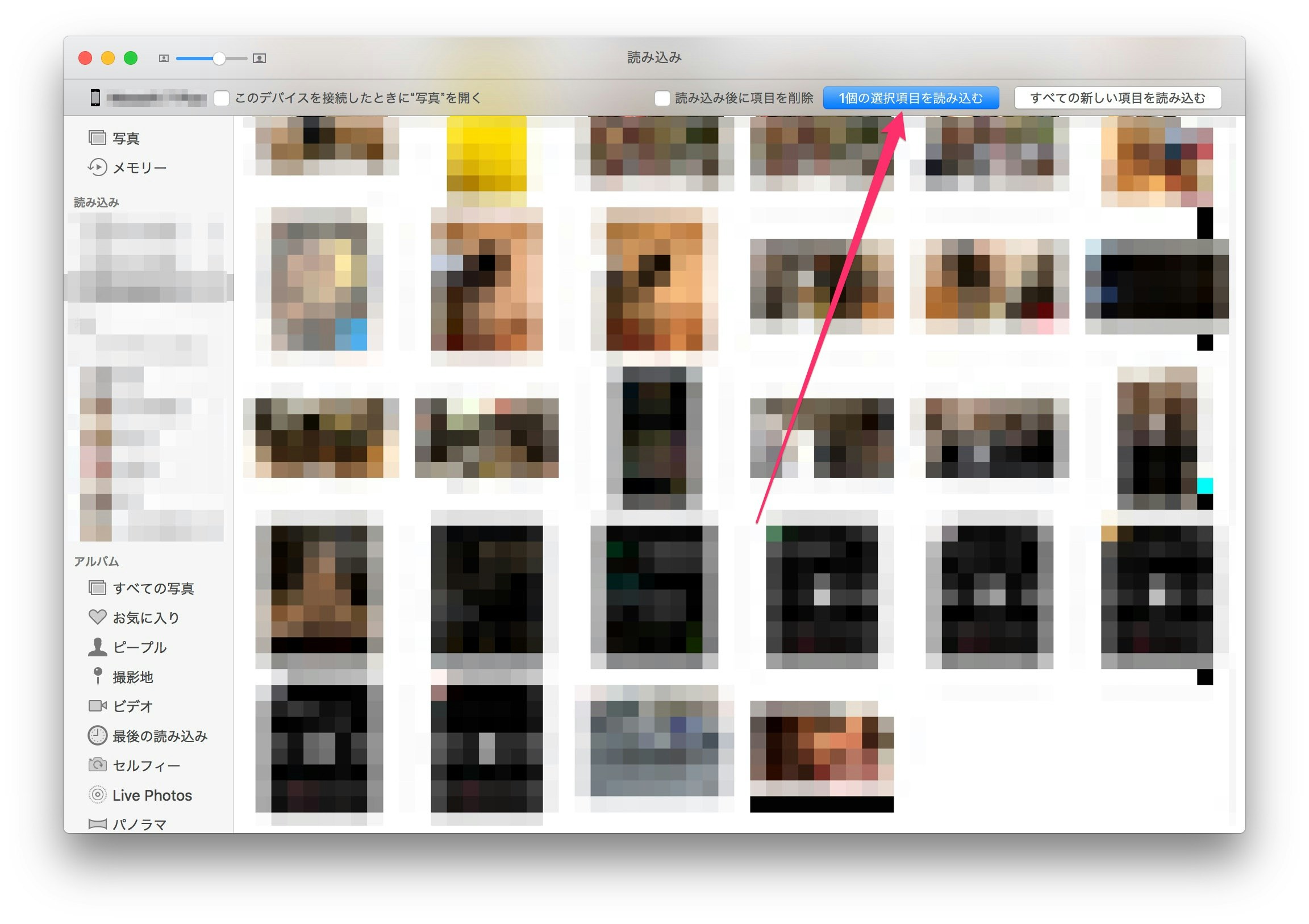
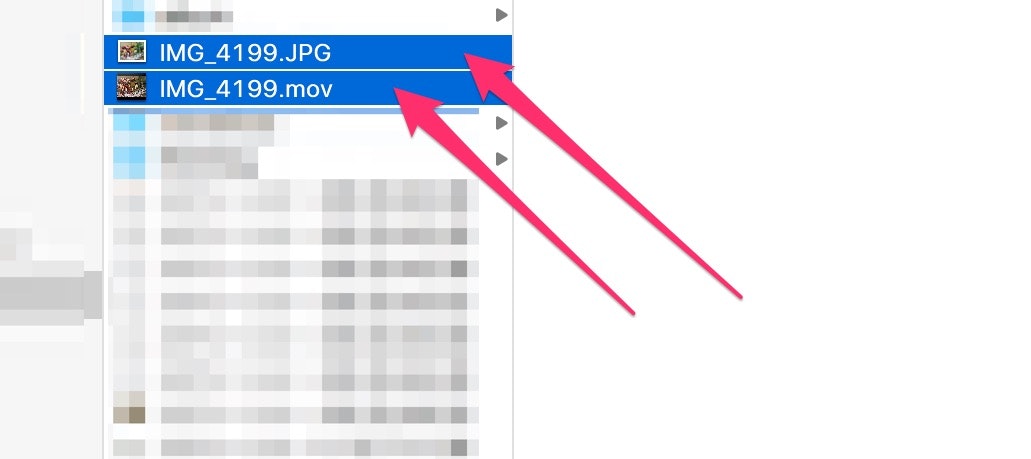
素材となるLivePhotoを構成する画像(.jpg)と動画(.mov)ファイルを、iPhoneから取り出すには、Macの「写真」アプリを使うのが簡単です。

- 「書き出す」ボタンをクリックする。